Pengoptimalan CLS sebesar 0,2 menghasilkan peningkatan kunjungan halaman per sesi sebesar 15%, durasi sesi 13% lebih lama, dan penurunan poin rasio pantulan sebesar 1,72.
Pusat Bantuan Iklan Yahoo! JAPAN adalah salah satu perusahaan media terbesar di Jepang, yang menyediakan lebih dari 79 miliar kunjungan halaman per bulan. Platform berita mereka, Yahoo! JAPAN News memiliki lebih dari 22 miliar kunjungan halaman per bulan dan tim engineer yang berdedikasi untuk meningkatkan pengalaman pengguna.
Dengan terus memantau Core Web Vitals, mereka mengaitkan skor Pergeseran Tata Letak Kumulatif (CLS) situs yang lebih baik dengan peningkatan kunjungan halaman per sesi sebesar 15% dan peningkatan durasi sesi sebesar 13%.
0,2
Peningkatan CLS
15,1%
Lebih banyak kunjungan halaman per sesi
13,3%
Durasi sesi yang lebih lama
Konten halaman yang bergerak secara tidak terduga sering kali menyebabkan klik yang tidak disengaja, kebingungan di halaman, dan pada akhirnya membuat pengguna frustrasi. Pengguna yang frustrasi cenderung tidak bertahan lama. Agar pengguna tetap puas, tata letak halaman harus tetap stabil selama seluruh siklus proses perjalanan pengguna. Untuk Yahoo! JAPAN News, peningkatan ini memiliki dampak positif yang signifikan pada metrik engagement yang penting bagi bisnis.
Untuk mengetahui detail teknis tentang cara mereka meningkatkan CLS, baca Yahoo! Postingan tim engineering JAPAN News.
Mengidentifikasi masalah
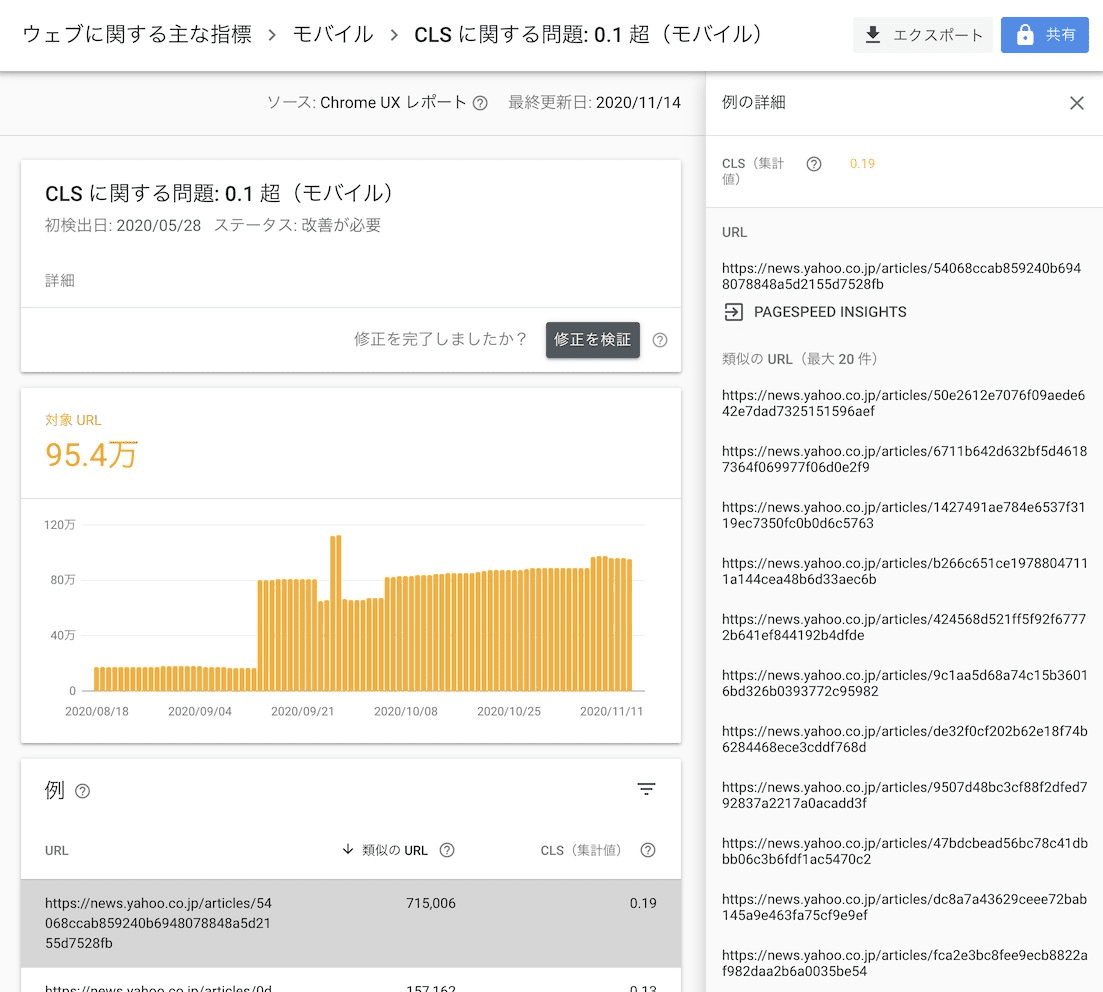
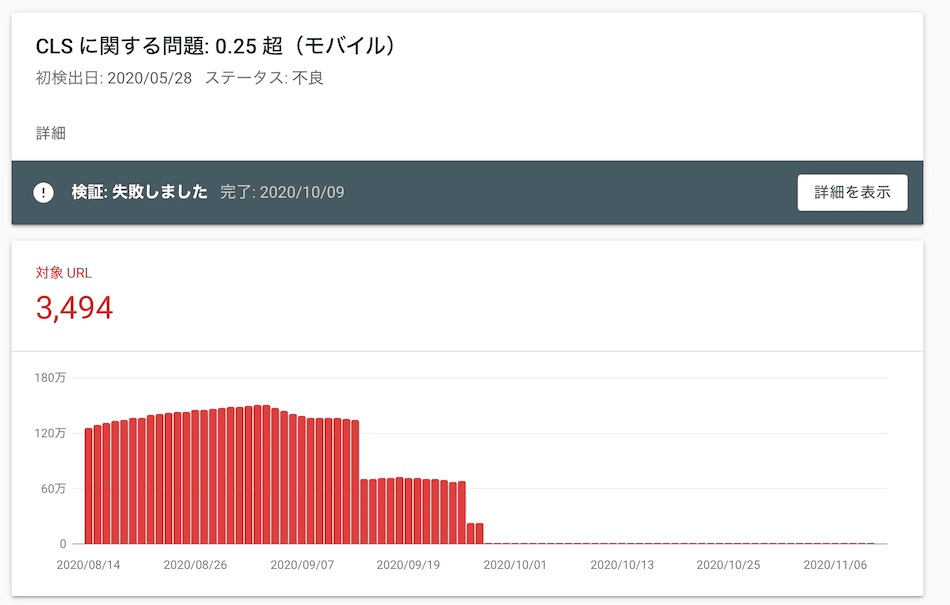
Memantau Core Web Vitals, termasuk CLS, sangat penting untuk mendeteksi masalah dan mengidentifikasi sumbernya. Di Yahoo! JAPAN News, Search Console memberikan ringkasan yang bagus tentang grup halaman yang memiliki masalah performa dan Lighthouse membantu mengidentifikasi peluang per halaman untuk meningkatkan pengalaman halaman. Dengan menggunakan alat ini, mereka menemukan bahwa halaman detail artikel memiliki CLS yang buruk.


Penting untuk diingat bagian kumulatif dari Pergeseran Tata Letak Kumulatif—skor diambil selama seluruh siklus proses halaman. Dalam dunia nyata, skor dapat mencakup pergeseran yang terjadi sebagai hasil dari interaksi pengguna seperti men-scroll halaman atau mengetuk tombol. Untuk mengumpulkan skor CLS dari data kolom, tim mengintegrasikan pelaporan library JavaScript web-vitals.
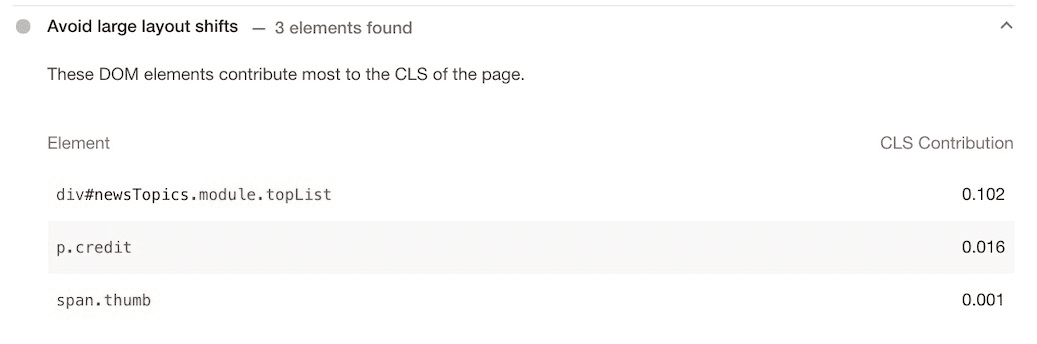
Tim menggunakan Chrome DevTools untuk mengidentifikasi elemen mana yang membuat perubahan tata letak di halaman. Wilayah Pergeseran Tata Letak di DevTools memvisualisasikan elemen yang berkontribusi pada CLS dengan menandainya dengan persegi panjang biru setiap kali pergeseran tata letak terjadi.

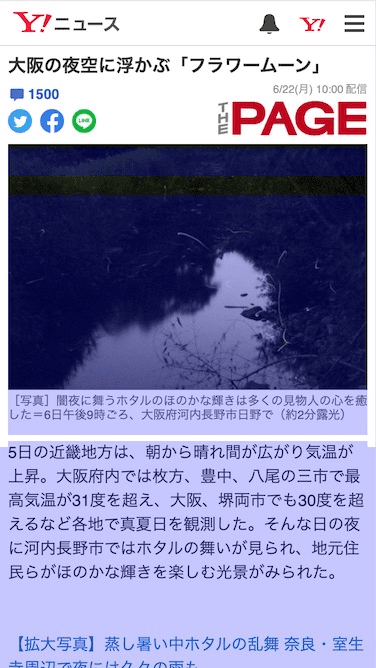
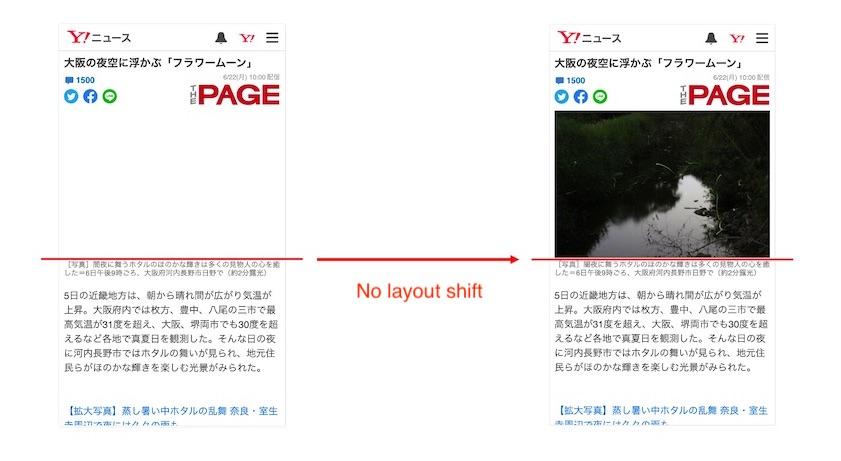
Mereka mengetahui bahwa pergeseran tata letak terjadi setelah gambar hero di bagian atas artikel dimuat untuk tampilan pertama.

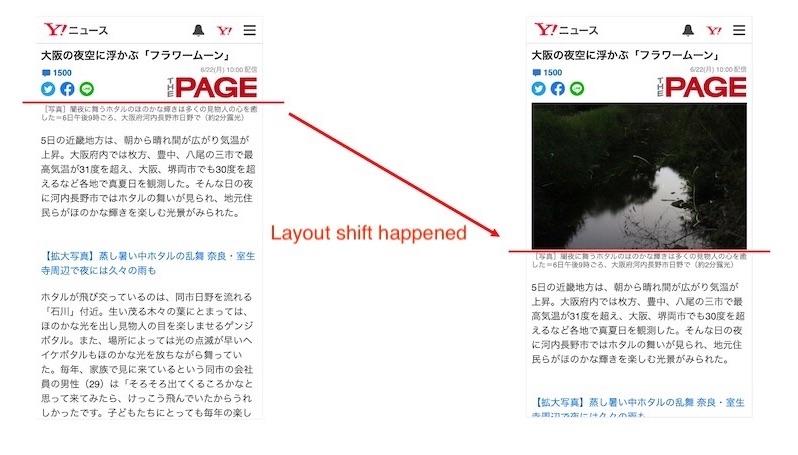
Pada contoh di atas, saat gambar selesai dimuat, teks akan didorong ke bawah (perubahan posisi ditunjukkan dengan garis merah).
Meningkatkan CLS untuk gambar
Untuk gambar berukuran tetap, pergeseran tata letak dapat dicegah dengan menentukan atribut width
dan height di elemen img dan menggunakan properti
aspect-ratio
CSS yang tersedia di browser modern. Namun, Yahoo! JAPAN News perlu
mendukung tidak hanya browser modern, tetapi juga browser yang diinstal di sistem operasi
yang relatif lama seperti iOS 9.
Mereka menggunakan Kotak Rasio Tinggi Lebar—metode yang menggunakan markup untuk mencadangkan ruang di halaman sebelum gambar dimuat. Metode ini memerlukan pengetahuan tentang rasio aspek gambar terlebih dahulu, yang dapat diperoleh dari API backend.

Hasil
Jumlah URL dengan performa buruk di Search Console menurun sebesar 98% dan CLS dalam data lab menurun dari sekitar 0,2 menjadi 0. Lebih penting lagi, ada beberapa peningkatan yang berkorelasi dalam metrik bisnis.

Saat Yahoo! JAPAN News membandingkan metrik engagement pengguna sebelum dan setelah pengoptimalan CLS, mereka melihat beberapa peningkatan:
15,1%
Lebih banyak kunjungan halaman per sesi
13,3%
Durasi sesi yang lebih lama
1,72%*
Rasio pantulan lebih rendah (*persentase poin)
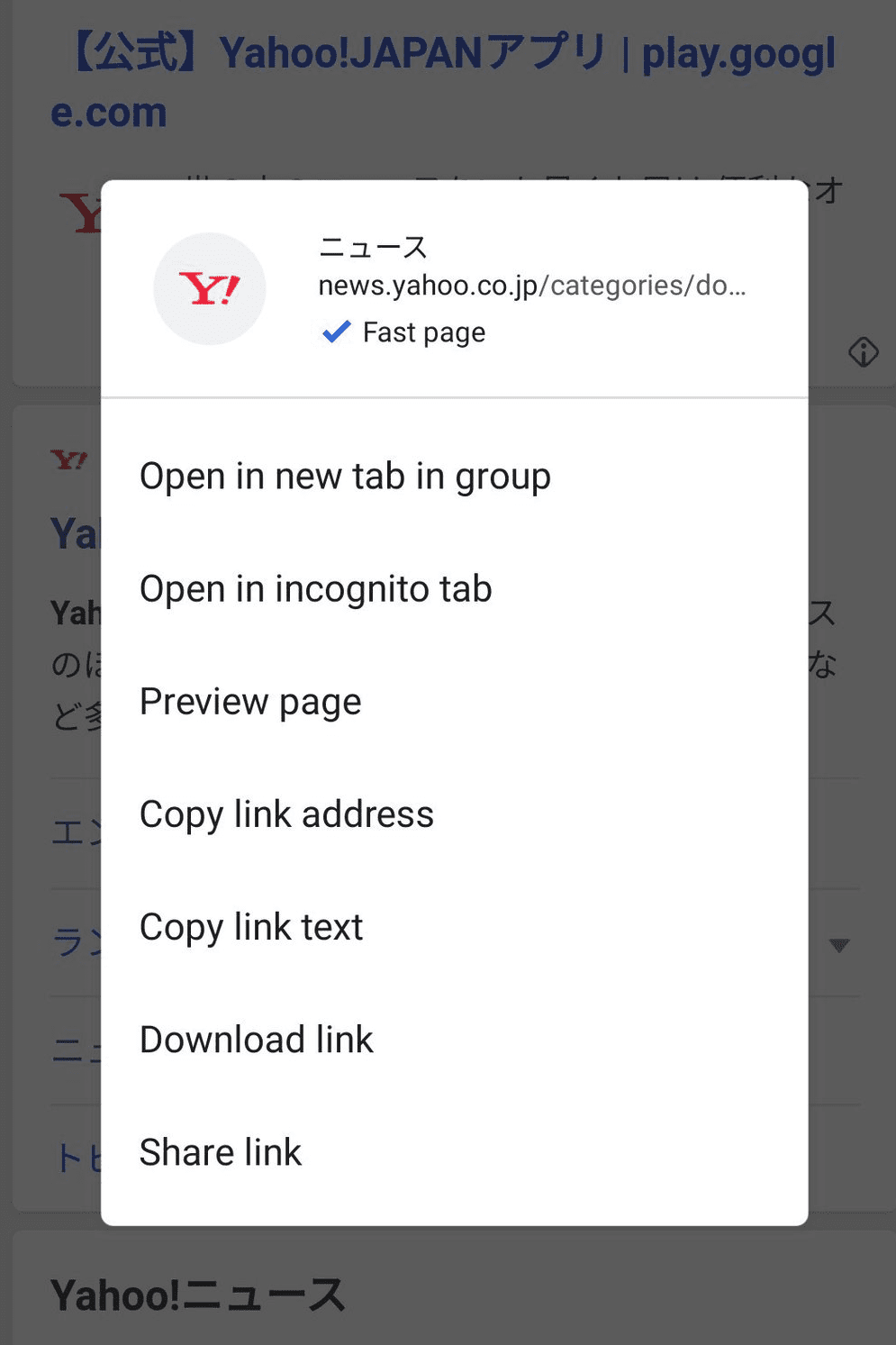
Dengan meningkatkan CLS dan metrik Core Web Vitals lainnya, Yahoo! JAPAN News juga mendapatkan label"Halaman cepat" di menu konteks Chrome Android.

Perubahan tata letak membuat pengguna kesal dan tidak ingin membaca lebih banyak halaman, tetapi hal itu dapat ditingkatkan dengan menggunakan alat yang sesuai, mengidentifikasi masalah, dan menerapkan praktik terbaik. Meningkatkan CLS adalah peluang untuk meningkatkan bisnis Anda.
Untuk informasi selengkapnya, baca Yahoo! postingan tim engineer JAPAN.




