Durch die Optimierung des CLS um 0,2 Sekunden stieg die Anzahl der Seitenaufrufe pro Sitzung um 15 %, die Sitzungsdauer um 13 % und die Absprungrate sank um 1,72 %.
Yahoo! JAPAN ist eines der größten Medienunternehmen in Japan und verzeichnet über 79 Milliarden Seitenaufrufe pro Monat. Die Nachrichtenplattform Yahoo! JAPAN News verzeichnet mehr als 22 Milliarden Seitenaufrufe pro Monat und hat ein Entwicklerteam, das sich der Verbesserung der Nutzerfreundlichkeit widmet.
Durch die kontinuierliche Überwachung der Core Web Vitals konnte der Anbieter den verbesserten Wert für den Cumulative Layout Shift (CLS) der Website mit einem Anstieg der Seitenaufrufe pro Sitzung um 15 % und einer Steigerung der Sitzungsdauer um 13% in Verbindung bringen.
0,2
CLS-Verbesserung
15,1 %
Mehr Seitenaufrufe pro Sitzung
13,3 %
Längere Sitzungsdauer
Wenn sich Seiteninhalte unerwartet bewegen, kommt es häufig zu versehentlichen Klicks, zu Orientierungslosigkeit auf der Seite und letztendlich zu Frustration bei den Nutzern. Frustrierte Nutzer bleiben in der Regel nicht lange. Damit Nutzer zufrieden sind, sollte das Seitenlayout während des gesamten User Journey-Lebenszyklus stabil bleiben. Für Yahoo! JAPAN News hat festgestellt, dass sich diese Verbesserung deutlich positiv auf geschäftskritische Engagement-Messwerte ausgewirkt hat.
Technische Details dazu, wie das Team den CLS verbessert hat, finden Sie im Yahoo! Beitrag des JAPAN News-Entwicklerteams
Problem identifizieren
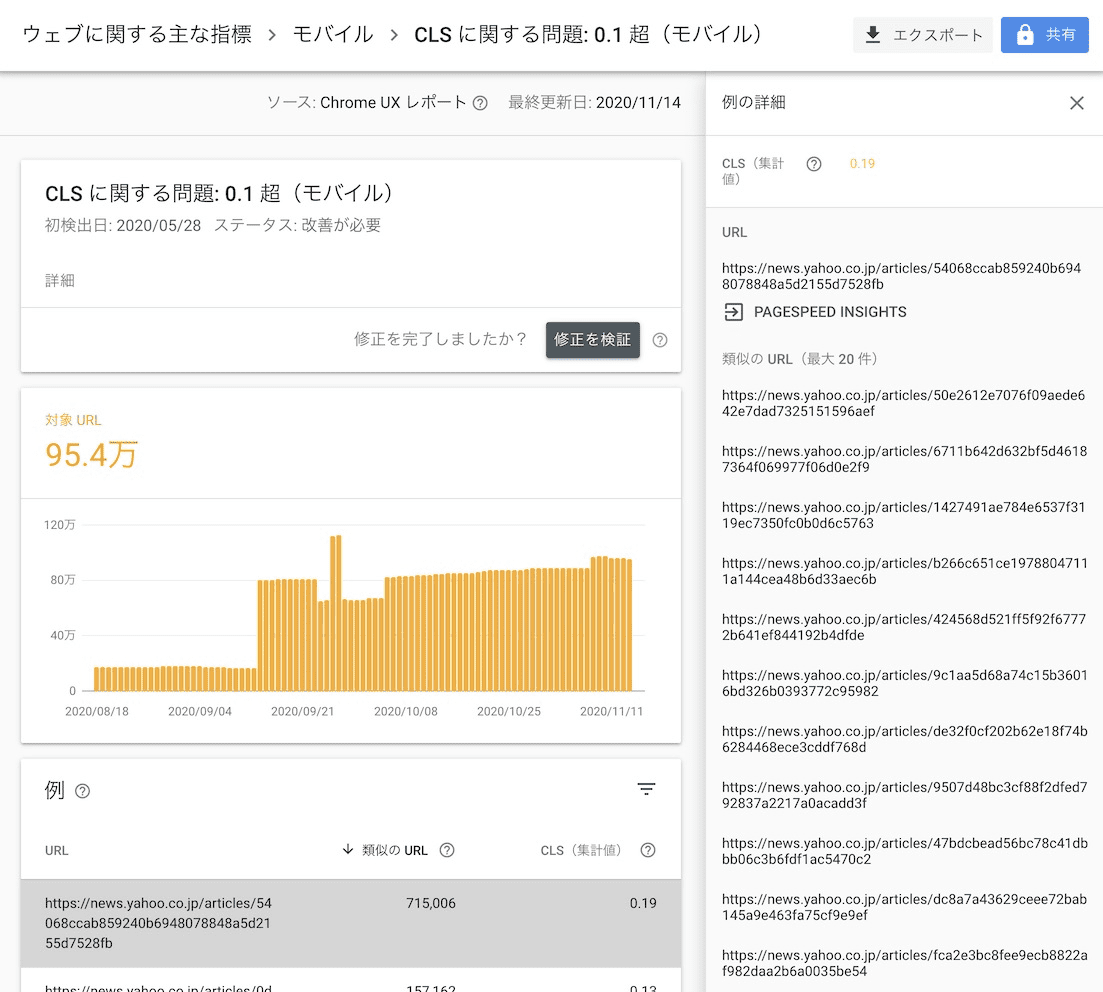
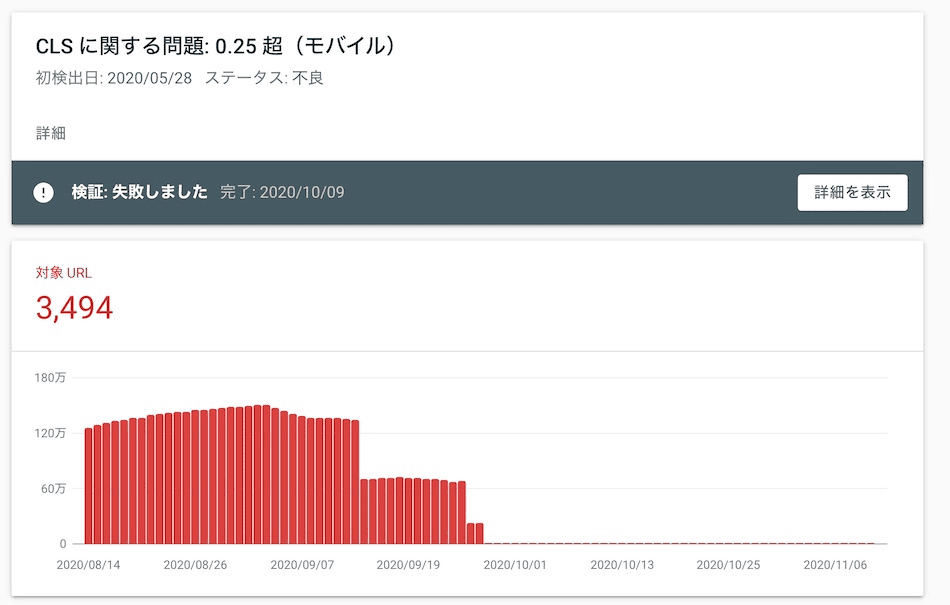
Das Überwachen der Core Web Vitals, einschließlich CLS, ist entscheidend, um Probleme zu erkennen und ihre Ursache zu ermitteln. Bei Yahoo! Für JAPAN News bot die Search Console einen guten Überblick über Seitengruppen mit Leistungsproblemen und Lighthouse half dabei, Verbesserungsmöglichkeiten für einzelne Seiten zu identifizieren. Mit diesen Tools stellte das Team fest, dass die CLS der Artikeldetailseite niedrig war.


Denken Sie daran, dass der kumulative Wert des Cumulative Layout Shift berücksichtigt wird. Der Wert wird über den gesamten Seitenlebenszyklus erfasst. In der Praxis kann der Wert durch Nutzerinteraktionen wie das Scrollen auf einer Seite oder das Tippen auf eine Schaltfläche beeinflusst werden. Um CLS-Werte aus den Felddaten zu erfassen, hat das Team die Web Vitals-JavaScript-Bibliothek für die Berichterstellung eingebunden.
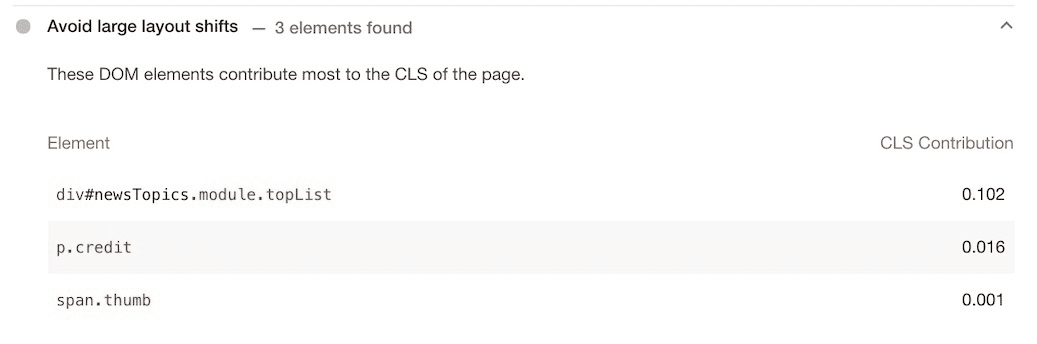
Das Team nutzte die Chrome-Entwicklertools, um zu ermitteln, welche Elemente das Layout auf der Seite veränderten. Mithilfe der Layout Shift Regions in DevTools werden Elemente visualisiert, die zum CLS beitragen. Sie werden durch ein blaues Rechteck hervorgehoben, wenn ein Layout-Shift auftritt.

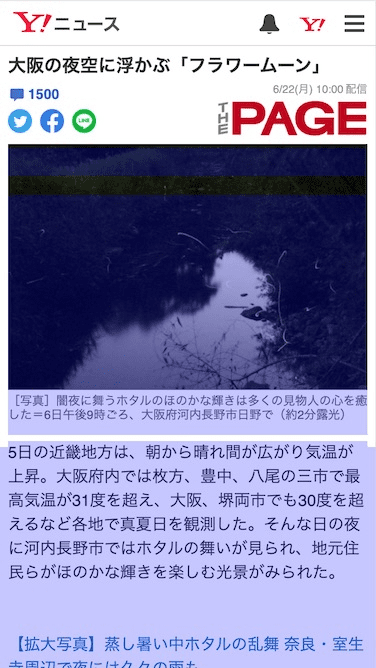
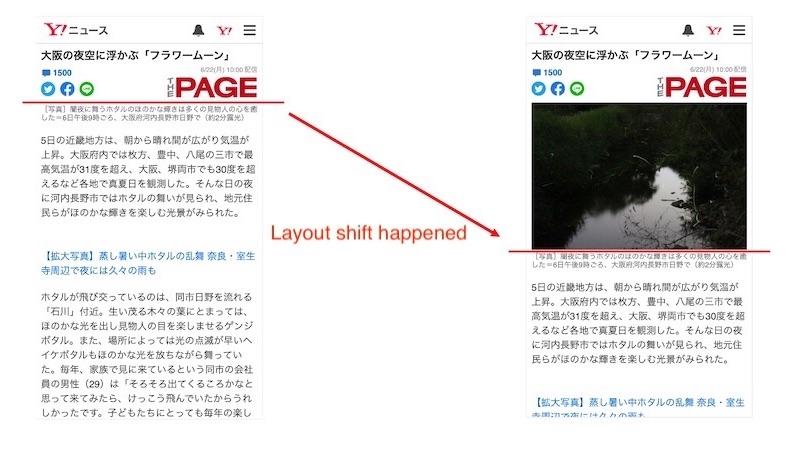
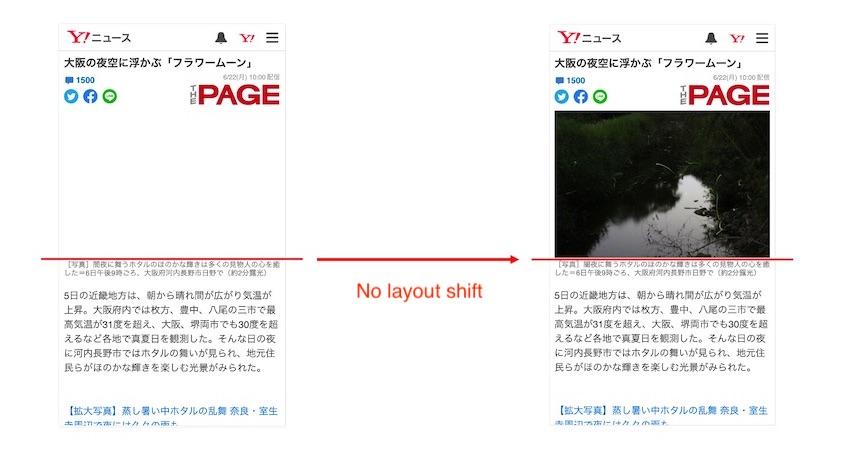
Er fand heraus, dass das Layout nach dem Laden des Hero-Bildes oben im Artikel bei der ersten Ansicht verschoben wurde.

Im obigen Beispiel wird der Text nach dem Laden des Bildes nach unten verschoben (die Positionsänderung ist durch die rote Linie gekennzeichnet).
CLS für Bilder verbessern
Bei Bildern mit fester Größe können Layoutverschiebungen verhindert werden, indem die Attribute width und height im img-Element angegeben und die CSS-Eigenschaft aspect-ratio verwendet wird, die in modernen Browsern verfügbar ist. Allerdings gilt für Yahoo! JAPAN News musste nicht nur moderne Browser, sondern auch Browser unterstützen, die in relativ alten Betriebssystemen wie iOS 9 installiert sind.
Er verwendete Boxen mit Seitenverhältnis, eine Methode, bei der der Platz auf der Seite mithilfe von Markup reserviert wird, bevor das Bild geladen wird. Für diese Methode muss das Seitenverhältnis des Bildes im Voraus bekannt sein. Dieses konnte über die Backend-API abgerufen werden.

Ergebnisse
Die Anzahl der URLs mit schlechter Leistung in der Search Console ist um 98% gesunken und die CLS in den Lab-Daten von etwa 0,2 auf 0 gesunken. Noch wichtiger ist, dass es mehrere indirekte Verbesserungen bei den Geschäftsmesswerten gab.

Wenn Yahoo! JAPAN News hat die Messwerte für die Nutzerinteraktion vor und nach der CLS-Optimierung verglichen und dabei mehrere Verbesserungen festgestellt:
15,1 %
Mehr Seitenaufrufe pro Sitzung
13,3 %
Längere Sitzungsdauer
1,72 %*
Niedrigere Absprungrate (*Prozentpunkte)
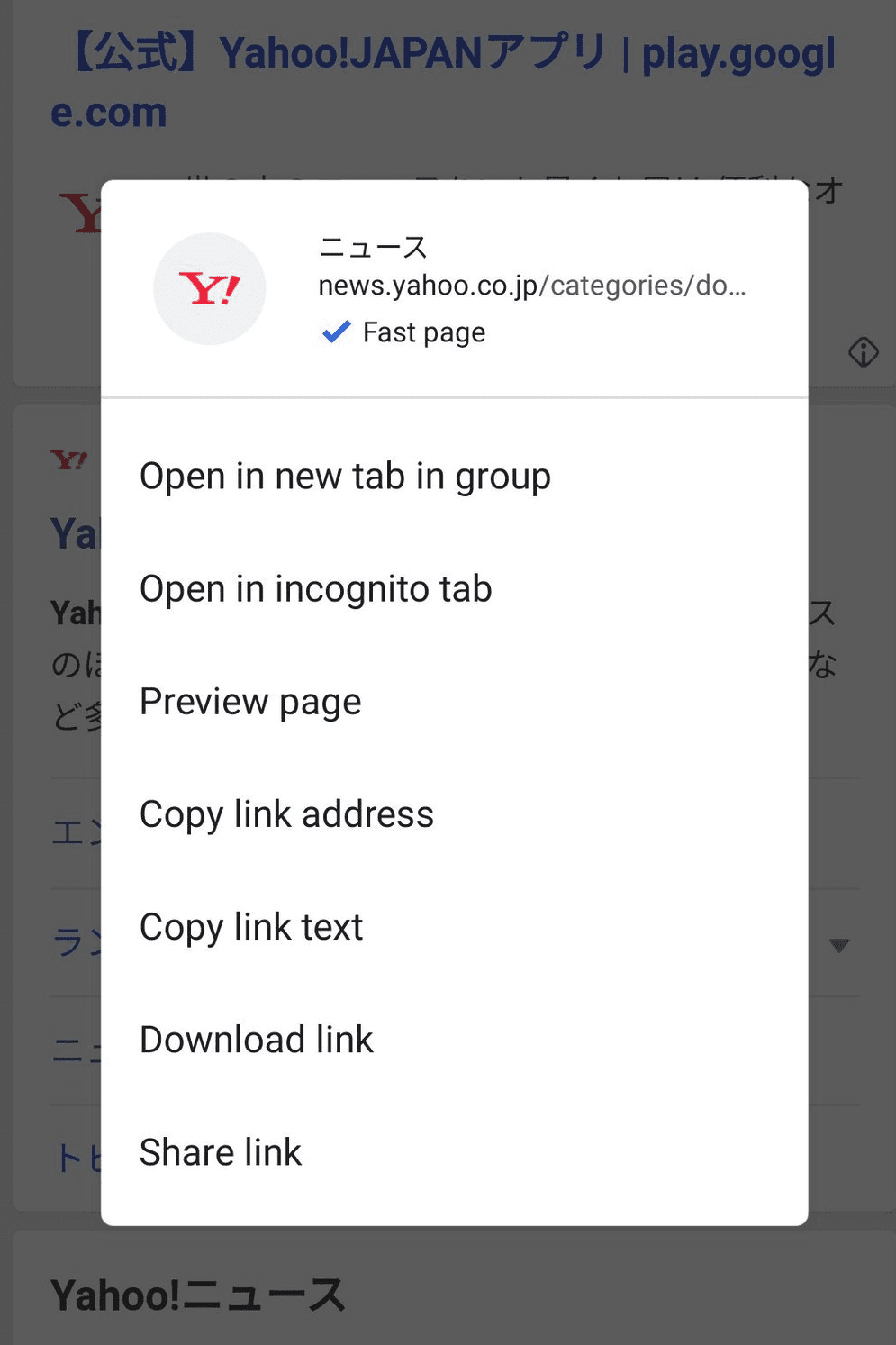
Durch die Verbesserung des CLS und anderer Core Web Vitals-Messwerte konnte Yahoo! JAPAN News hat außerdem das Label Schnelle Seite im Kontextmenü von Chrome für Android erhalten.

Layoutänderungen sind frustrierend und schrecken Nutzer davon ab, weitere Seiten zu lesen. Das lässt sich jedoch mit den richtigen Tools, der Identifizierung von Problemen und der Anwendung von Best Practices verbessern. Eine Verbesserung des CLS ist eine Chance, Ihr Unternehmen zu optimieren.
Weitere Informationen finden Sie im Yahoo! Beitrag des JAPAN-Entwicklerteams




