أدّى تحسين متغيّرات التصميم التراكمية (CLS) بمقدار 0.2 إلى زيادة عدد مشاهدات الصفحة على الويب بنسبة% 15 لكل جلسة، وزيادة مدة الجلسات بنسبة% 13، وانخفاض معدل الارتداد بنسبة 1.72 نقطة مئوية.
Yahoo! JAPAN هي إحدى أكبر شركات الإعلام في اليابان، ويتجاوز عدد مشاهدات صفحاتها على الويب 79 مليار مشاهدة شهريًا. منصة الأخبار Yahoo! يجذب موقع JAPAN News أكثر من 22 مليار مشاهدة للصفحات شهريًا، ويضم فريقًا هندسيًا مخصّصًا لتحسين تجربة المستخدم.
ومن خلال مراقبة "مؤشرات أداء الويب الأساسية" باستمرار، ربطوا بين النتيجة المحسّنة لمتغيّرات التصميم التراكمية (CLS) للموقع الإلكتروني وزيادة نسبتها %15 في عدد مشاهدات الصفحة لكل جلسة وزيادة بنسبة% 13 في مدة الجلسة.
0.2
تحسين متغيّرات التصميم التراكمية (CLS)
15.1%
زيادة في عدد مشاهدات الصفحة لكلّ جلسة
13.3%
مدّة الجلسة الأطول
إنّ تحرك محتوى الصفحة بشكل غير متوقّع يؤدي غالبًا إلى نقرات غير مقصودة، وإحباط المستخدمين في نهاية المطاف. وعادةً ما يغادر المستخدمون المحبَطون الموقع الإلكتروني بعد فترة قصيرة. لإرضاء المستخدمين، يجب أن يظل تنسيق الصفحة مستقرًا طوال رحلة المستخدم. بالنسبة إلى Yahoo! اليابان الأخبار: لقد كان لهذا التحسين تأثير إيجابي كبير في مقاييس التفاعل المهمة للنشاط التجاري.
للاطّلاع على التفاصيل الفنية حول كيفية تحسين متغيّر التصميم التراكمية، يمكنك قراءة مقالة Yahoo! مشاركة فريق هندسة أخبار اليابان
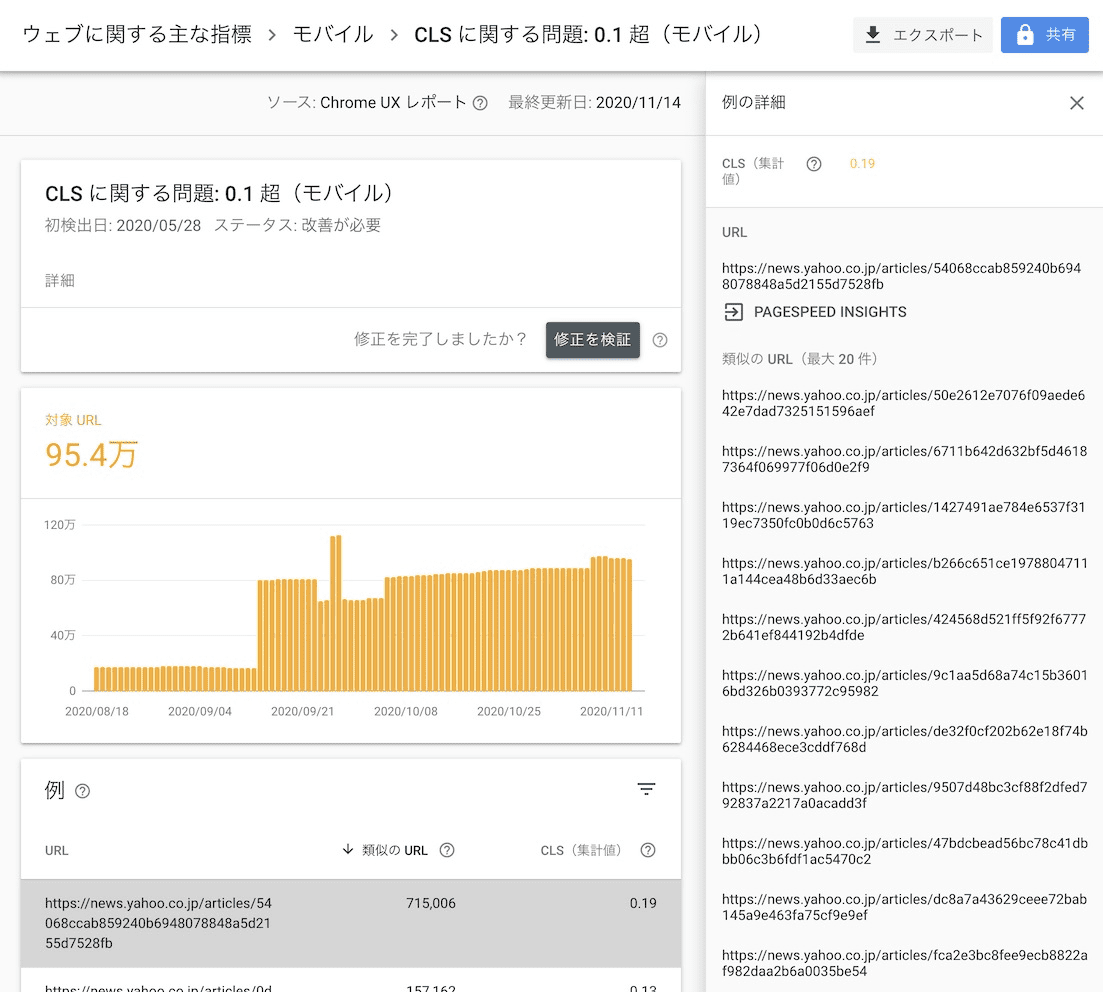
تحديد المشكلة
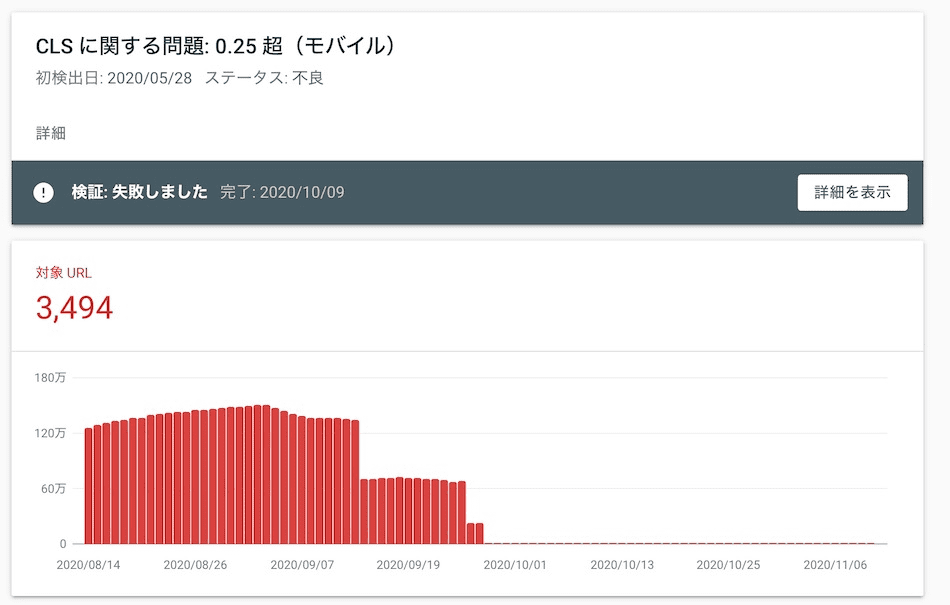
إنّ مراقبة "مؤشرات أداء الويب الأساسية"، بما في ذلك مقياس CLS، أمر بالغ الأهمية لرصد المشاكل وتحديد مصدرها. في Yahoo! JAPAN News، قدمت Search Console نظرة عامة رائعة على مجموعات الصفحات التي تواجه مشاكل في الأداء، وLighthouse ساعدت في تحديد مجالات تحسين تجربتها لكل صفحة. باستخدام هذه الأدوات، اكتشف الفريق أنّ صفحة تفاصيل المقالة كانت ذات قيمة منخفضة لمقياس CLS.


من المهمّ مراعاة الجزء التراكمي من متغيّرات التصميم التراكمية، حيث يتم تسجيل النتيجة خلال دورة حياة الصفحة بالكامل. في الممارسة العملية، يمكن أن تتضمّن النتيجة التحولات التي تحدث نتيجةً لتفاعلات المستخدِم، مثل الانتقال إلى أعلى أو أسفل الصفحة أو النقر على زر. لجمع نقاط متغيّرات التصميم التراكمية (CLS) من بيانات العميل، دمج الفريق reporting مكتبة JavaScript لـ مؤشرات أداء الويب الأساسية.
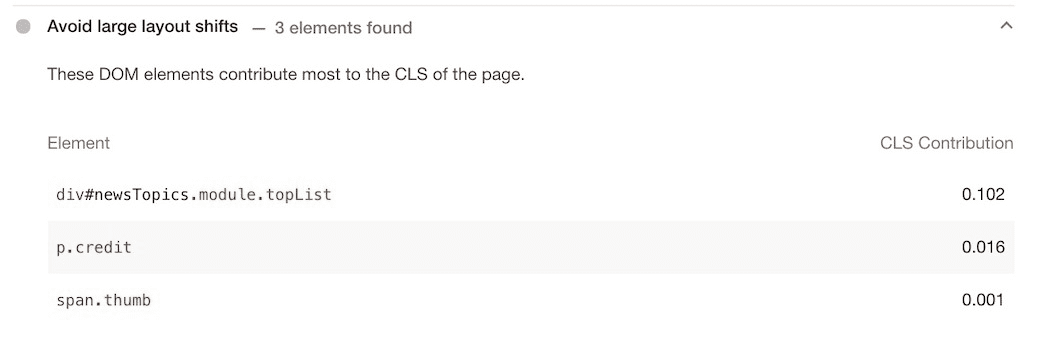
استخدَم الفريق "أدوات مطوّري البرامج في Chrome" لتحديد العناصر التي كانت تُجري تغييرات على التنسيق في الصفحة. مناطق تغيُّر التصميم: تعرض هذه البطاقة في "أدوات المطوّر" العناصر التي تساهم في CLS من خلال تمييزها بمستطيل أزرق عند حدوث تغيُّر في التصميم.

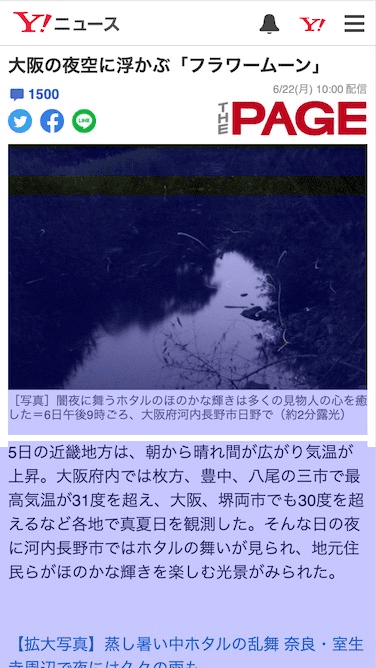
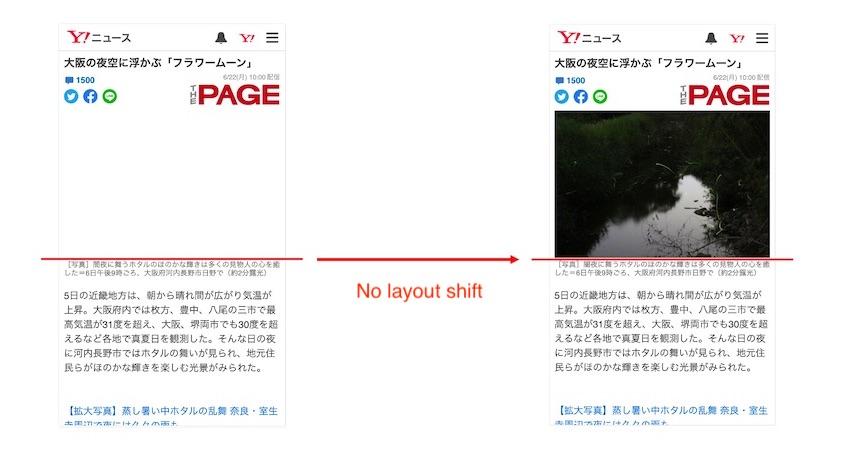
تبيّن لهم أنّه حدث تغيير في التنسيق بعد تحميل الصورة الرئيسية في أعلى المقالة عند عرضها لأول مرة.

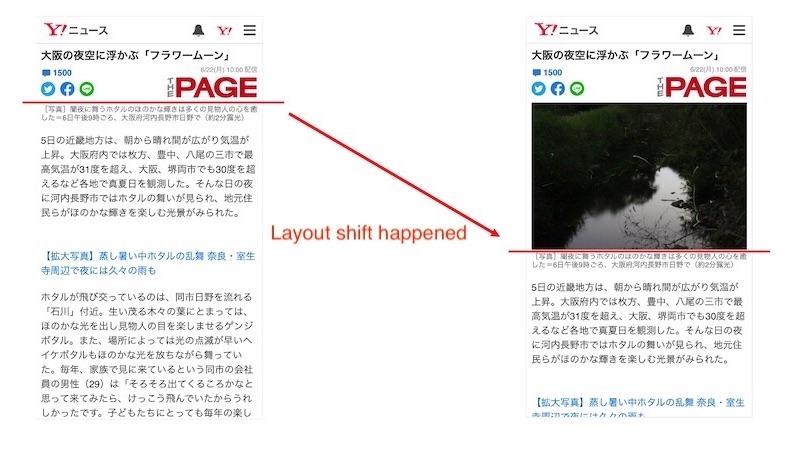
في المثال أعلاه، عند انتهاء تحميل الصورة، يتم دفع النص للأسفل (يتم الإشارة إلى تغيير الموضع بالخط الأحمر).
تحسين مقياس CLS للصور
بالنسبة إلى الصور ذات الحجم الثابت، يمكن منع تغييرات التنسيق من خلال تحديد سمتَي width
وheight في عنصر img واستخدام سمة CSS
aspect-ratio
المتوفّرة في المتصفّحات الحديثة. ومع ذلك، كان على تطبيق JAPAN News
التوافق مع المتصفحات الحديثة فحسب، بل أيضًا مع المتصفحات المثبَّتة على أنظمة التشغيل
القديمة نسبيًا، مثل iOS 9.
لقد استخدموا مربّعات نسبة العرض إلى الارتفاع، وهي طريقة تستخدِم الترميز لحجز المساحة على الصفحة قبل تحميل الصورة. تتطلّب هذه الطريقة معرفة نسبة العرض إلى الارتفاع للصورة مسبقًا، وقد تمكّنت من الحصول عليها من واجهة برمجة التطبيقات في الخلفية.

النتائج
انخفض عدد عناوين URL ذات الأداء السيئ في Search Console بنسبة% 98، كما انخفض مؤشر CLS في البيانات التجريبية من 0.2 تقريبًا إلى 0. والأهم من ذلك، حدثت عدة تحسينات مرتبطة في مقاييس النشاط التجاري.

عندما قارنت JAPAN News مقاييس تفاعل المستخدِمين قبل تحسين CLS وبعده، ولاحظت تحسّنات متعدّدة:
15.1%
زيادة في عدد مشاهدات الصفحة لكلّ جلسة
13.3%
مدّة الجلسة الأطول
1.72%*
انخفاض في معدّل الارتداد (*نقاط مئوية)
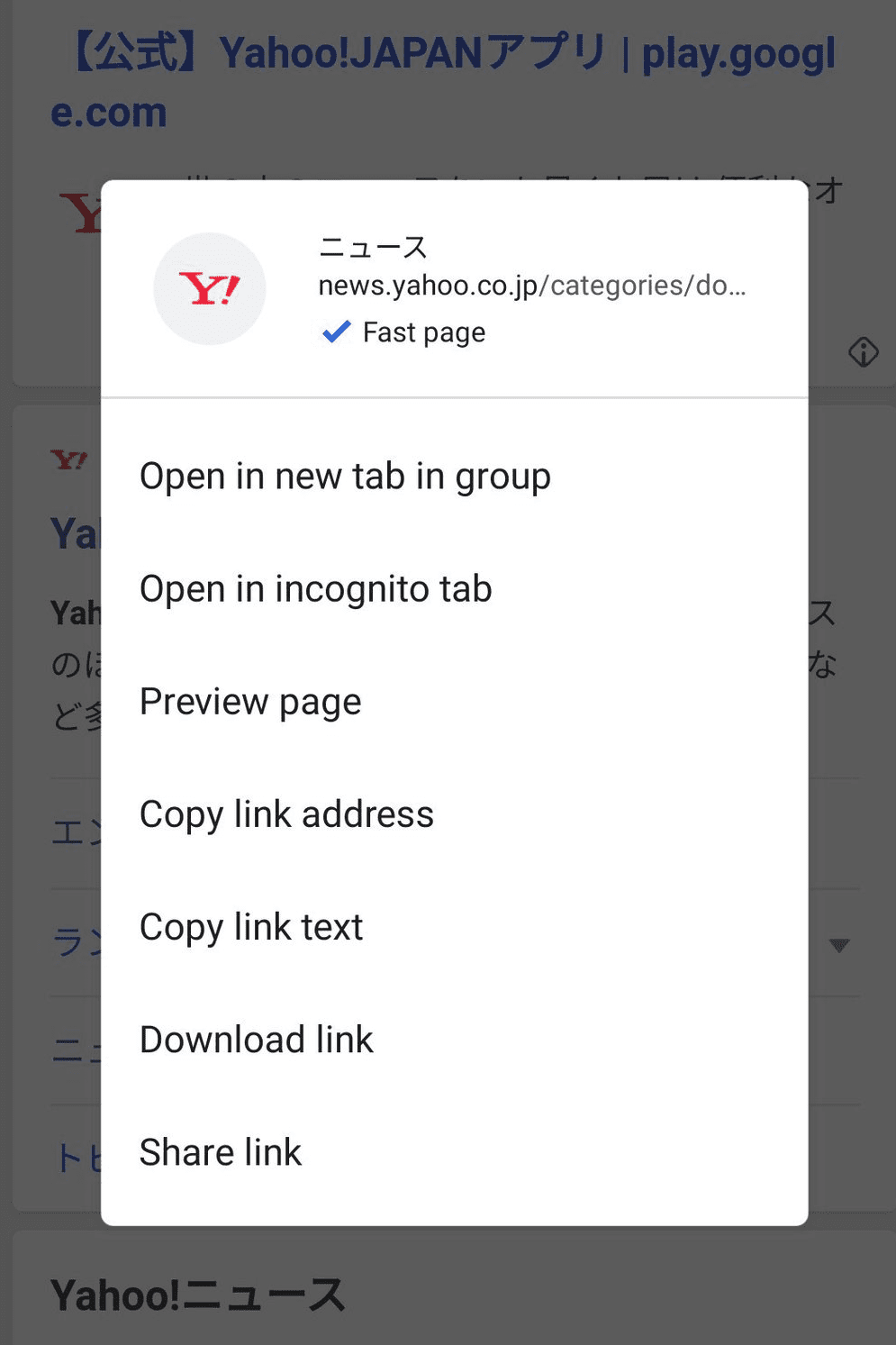
من خلال تحسين متغيّرات التصميم التراكمية (CLS) ومقاييس "مؤشرات أداء الويب الأساسية" الأخرى، حقّقت Yahoo! حصل موقع JAPAN News أيضًا على العلامة"الصفحة السريعة" في قائمة السياق في Chrome على Android.

إنّ تغييرات التنسيق تُشعر المستخدمين بالانزعاج وتثنيهم عن قراءة المزيد من الصفحات، ولكن يمكن تحسين ذلك باستخدام الأدوات المناسبة وتحديد المشاكل وتطبيق أفضل الممارسات. إنّ تحسين مقياس CLS هو فرصة لتحسين نشاطك التجاري.
لمزيد من المعلومات، يُرجى الاطّلاع على مقالة Yahoo! مشاركة فريق المهندسين في اليابان




