CLS를 0.2 최적화한 결과 세션당 페이지 조회수가 15% 증가하고 세션 시간이 13% 연장되었으며 이탈률은 1.72% 포인트 감소했습니다.
Yahoo! JAPAN은 일본 최대 미디어 기업 중 하나로, 매월 790억 회 이상의 페이지 조회수를 제공합니다. 이들의 뉴스 플랫폼인 Yahoo! JAPAN News의 월간 페이지 조회수는 220억 회가 넘으며 사용자 환경 개선을 위한 엔지니어링팀이 있습니다.
Core Web Vitals를 지속적으로 모니터링한 결과, 사이트의 개선된 누적 레이아웃 변경 (CLS) 점수와 세션당 페이지 조회수는 15%, 세션 시간은 13% 증가하는 상관관계를 보였습니다.
0.2
CLS 개선
15.1%
세션당 페이지 조회수 증가
13.3%
더 긴 세션 시간
페이지 콘텐츠가 예기치 않게 이리저리 이동할 경우 의도하지 않은 클릭, 페이지 방향 왜곡, 그리고 궁극적으로 사용자의 불편을 초래하는 경우가 많습니다. 불만스러운 사용자는 오랫동안 앱을 사용하지 않는 경향이 있습니다. 사용자 만족도를 높이려면 사용자 여정의 전체 수명 주기 동안 페이지 레이아웃이 안정적으로 유지되어야 합니다. Yahoo! 일본 뉴스 이러한 개선은 비즈니스에 중요한 참여도 측정항목에 매우 긍정적인 영향을 미쳤습니다.
CLS 개선 방법에 대한 기술적인 세부정보는 Yahoo! JAPAN 뉴스 엔지니어링팀의 게시물을 참고하세요.
문제 식별
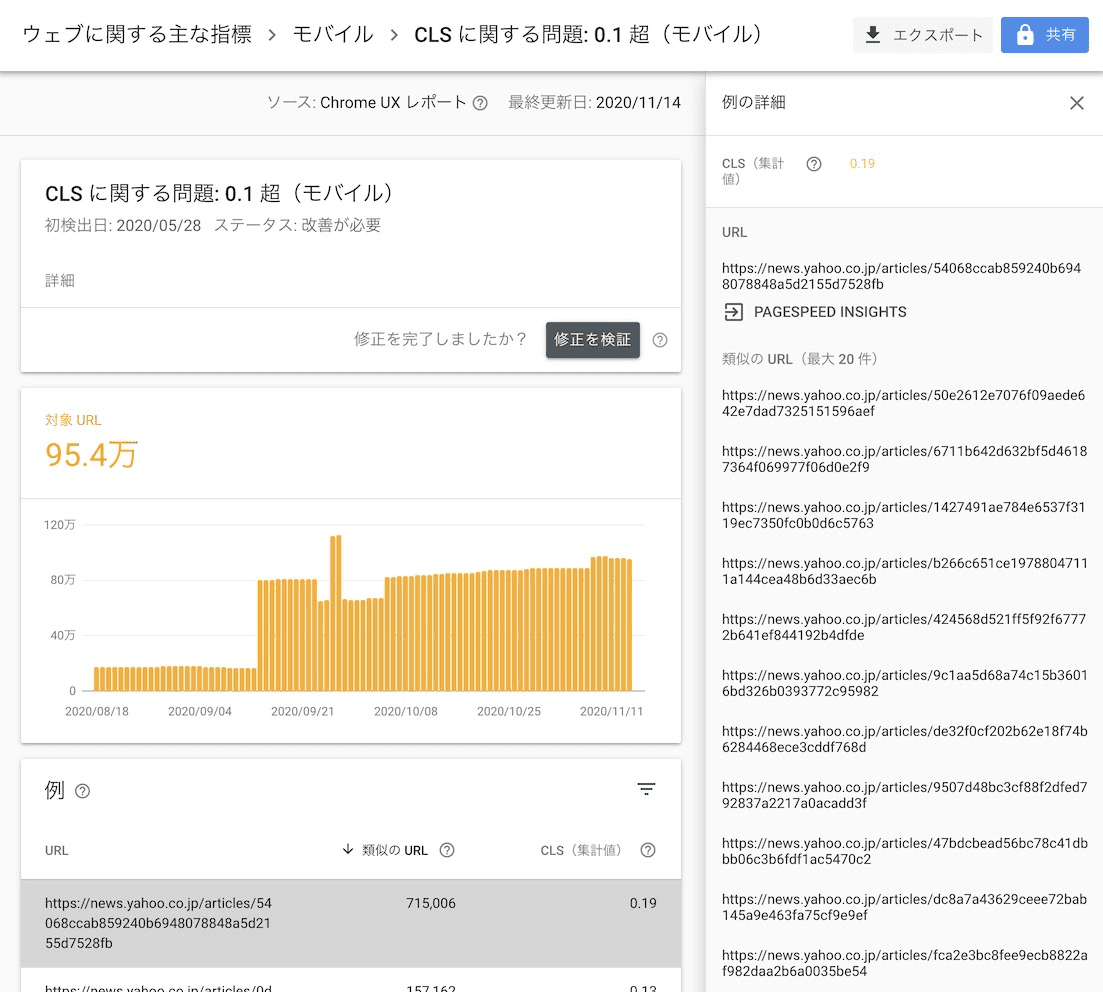
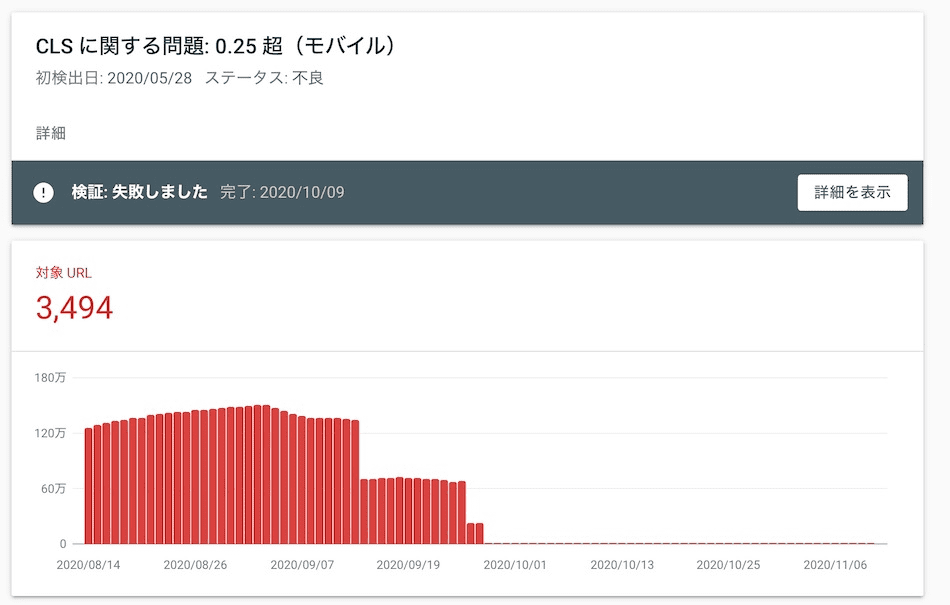
CLS를 비롯한 코어 웹 바이탈 모니터링은 문제를 포착하고 문제의 원인을 파악하는 데 중요합니다. Yahoo! JAPAN News에서는 Search Console에서 성능 문제가 있는 페이지 그룹에 관한 개요를 제공했으며, Lighthouse는 페이지별 페이지 경험 개선 기회를 식별하는 데 도움을 주었습니다. 이러한 도구를 사용하여 기사 세부정보 페이지의 CLS가 좋지 않음을 발견했습니다.


레이아웃 변경의 누적 부분에 유의해야 합니다. 이 점수는 전체 페이지 수명 주기를 통해 캡처됩니다. 실제로 점수에는 페이지 스크롤이나 버튼 탭하기와 같은 사용자 상호작용의 결과로 발생하는 변화가 포함될 수 있습니다. 팀은 필드 데이터에서 CLS 점수를 수집하기 위해 web-vitals JavaScript 라이브러리 보고를 통합했습니다.
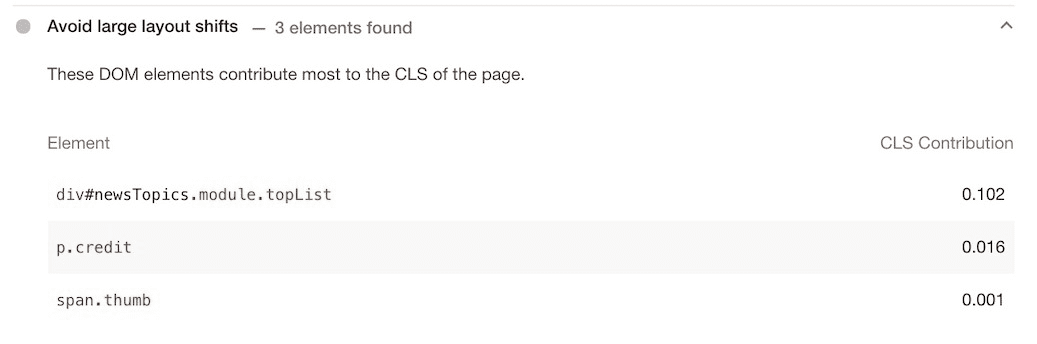
팀은 Chrome DevTools를 사용하여 페이지에서 레이아웃을 변경시키고 있는 요소를 파악했습니다. DevTools의 레이아웃 변경 영역은 레이아웃 변경이 발생할 때마다 파란색 직사각형으로 강조 표시하여 CLS에 기여하는 요소를 시각화합니다.

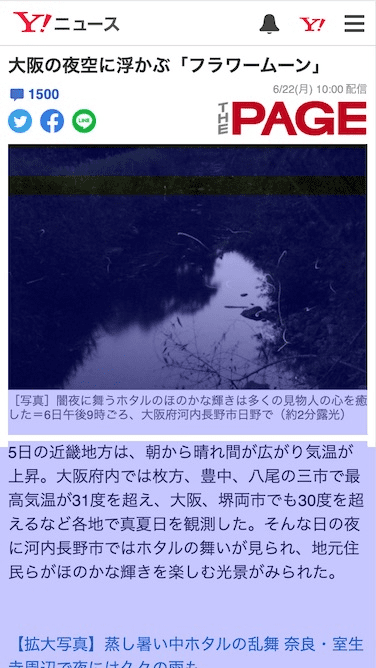
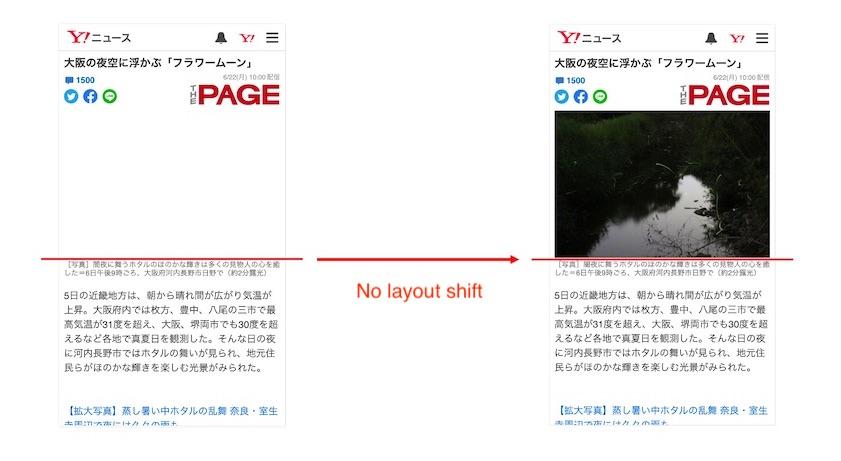
첫 번째 뷰에서 기사 상단에 있는 히어로 이미지가 로드된 후에 레이아웃이 변경된다는 것을 알게 되었습니다.

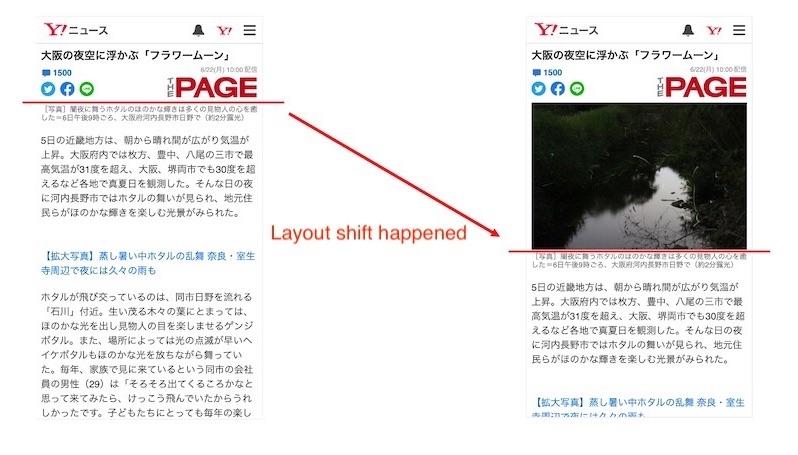
위의 예에서 이미지 로드가 완료되면 텍스트가 아래로 푸시다운됩니다(위치 변경은 빨간색 선으로 나타남).
이미지의 CLS 개선
고정 크기 이미지의 경우 img 요소에서 width 및 height 속성을 지정하고 최신 브라우저에서 제공되는 CSS aspect-ratio 속성을 사용하여 레이아웃 변경을 방지할 수 있습니다. 하지만 Yahoo! JAPAN News는 최신 브라우저뿐만 아니라 iOS 9와 같이 상대적으로 오래된 운영체제에 설치된 브라우저도 지원해야 했습니다.
팀은 이미지를 로드하기 전에 마크업을 사용하여 페이지 공간을 예약하는 방법인 가로세로 비율 상자를 사용했습니다. 이 방법을 사용하려면 백엔드 API에서 확인할 수 있는 이미지의 가로세로 비율을 미리 알아야 합니다.

결과
Search Console에서 성능이 낮은 URL의 수는 98% 감소했고 실험실 데이터의 CLS는 약 0.2개에서 0개로 감소했습니다. 더 중요한 점은 비즈니스 측정항목에서 몇 가지 상관관계가 개선되었다는 것입니다.

Yahoo! JAPAN News는 CLS 최적화 전후의 사용자 참여도 측정항목을 비교한 결과 다음과 같은 여러 개선사항을 확인했습니다.
15.1%
세션당 페이지 조회수 증가
13.3%
더 긴 세션 시간
1.72%*
이탈률 감소 (*백분율 포인트)
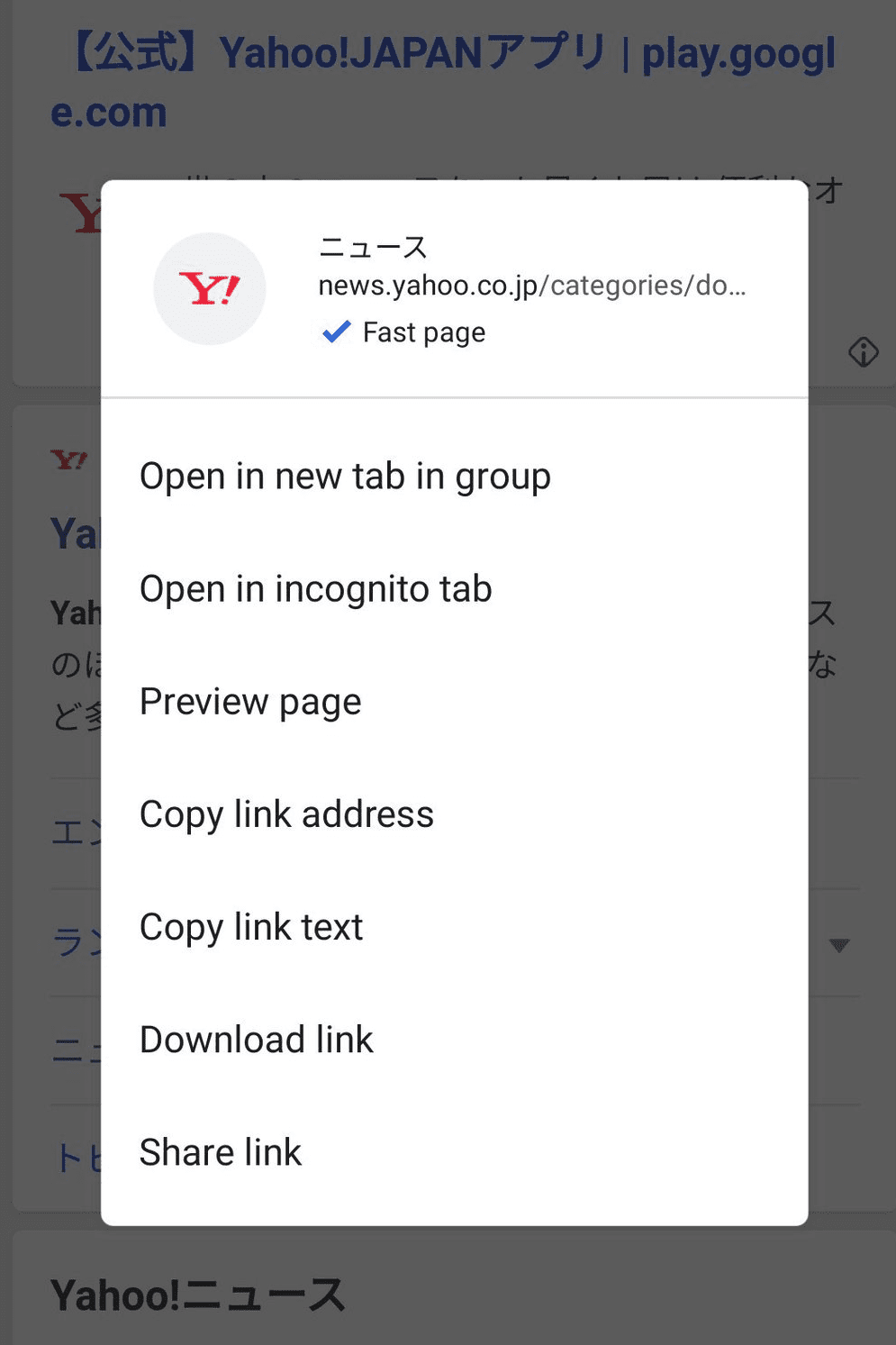
CLS 및 기타 코어 웹 바이탈 측정항목을 개선하여 Yahoo! JAPAN News는 Chrome Android의 컨텍스트 메뉴에 '빠른 페이지' 라벨도 추가했습니다.

레이아웃 변경은 사용자에게 불편을 주고 사용자가 페이지를 더 많이 읽는 데 방해가 되지만, 적절한 도구를 사용하고 문제를 식별하며 권장사항을 적용하면 개선될 수 있습니다. CLS를 개선하면 비즈니스 성장에 도움이 됩니다.
자세한 내용은 Yahoo! JAPAN 엔지니어링팀의 게시물을 참고하세요.




