Bu örnek olayda, Trendyol tarafından PageSpeed Insights (PSI), Chrome DevTools ve scheduler.yield API gibi Google araçlarından faydalanarak kullanılan INP'nin hata ayıklaması ve iyileştirilmesine yönelik adım adım iş akışı açıklanmaktadır.
Her e-ticaret web sitesinin iki önemli bileşeni, Ürün Listeleme Sayfası (PLP) ve Ürün Ayrıntısı Sayfası'dır (PDP). E-ticaret trafiği genellikle e-posta kampanyaları, sosyal medya veya reklamlar aracılığıyla olsun, ürün listeleme sayfalarından gelir. Bu nedenle, PLP deneyiminin satın alma süresini kısaltmak için dikkatli bir şekilde tasarlandığından emin olmak çok önemlidir. Kullanıcı deneyimi kalitesine öncelik vermek başarıya ulaşmak için çok önemlidir. Milisaniyeler Milyonlar Kazandır gibi araştırma yayınları, web performansının tüketicilerin para harcama ve markalarla internet üzerinden etkileşim kurma isteği üzerindeki önemli etkisini çoktan ortaya koymuştur.
Yaklaşık 30 milyon müşteri ve 240.000 satıcı bulunan Trendyol, bizi 10 milyar ABD dolarından fazla değer ile Türkiye'deki ilk işletme haline getirdi ve dünyanın en iyi e-ticaret platformlarından biri olmaya itti.
İçeriğin esnekliğini korurken ve React'ın eski bir sürümüyle çalışırken geniş ölçekte mümkün olan en iyi kullanıcı deneyimini sağlama hedefine ulaşmak için Trendyol, iyileştirmesi gereken temel metrik olarak Sonraki Boyayla Etkileşim (INP) metriğine odaklandı. Bu örnek olayda, Trendyol'un PLP'de INP'yi iyileştirme yolculuğu açıklanmaktadır. Bu sayede INP% 50 oranında azalır ve arama sonucu iş metriğinde% 1 artış elde edilir.
Trendyol'un INP araştırma süreci
INP, bir web sitesinin kullanıcı girişine yanıt verme durumunu ölçer. İyi bir INP, tarayıcının tüm kullanıcı girişlerine hızlı ve güvenilir bir şekilde yanıt verebildiğini ve iyi bir kullanıcı deneyiminin temel bileşenlerinden biri olan sayfayı yeniden oluşturabildiğini gösterir.
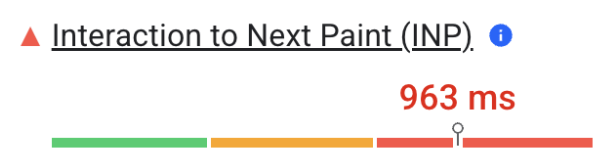
Trendyol'un PLP'de INP'yi iyileştirme yolculuğu, herhangi bir iyileştirme yapılmadan önce kullanıcı deneyiminin ayrıntılı bir analiziyle başladı. Bir PSI raporuna göre PLP'nin gerçek kullanıcı deneyimi, sonraki şekilde gösterildiği gibi mobil cihazlarda 963 milisaniye INP'ye sahiptir.

Site sahipleri, iyi yanıt verebilirlik sağlamak için INP'yi 200 milisaniyenin altında veya altında hedeflemelidir. Bu, o sırada Trendyol'un INP'sinin "zayıf" aralıkta olduğu anlamına gelir.
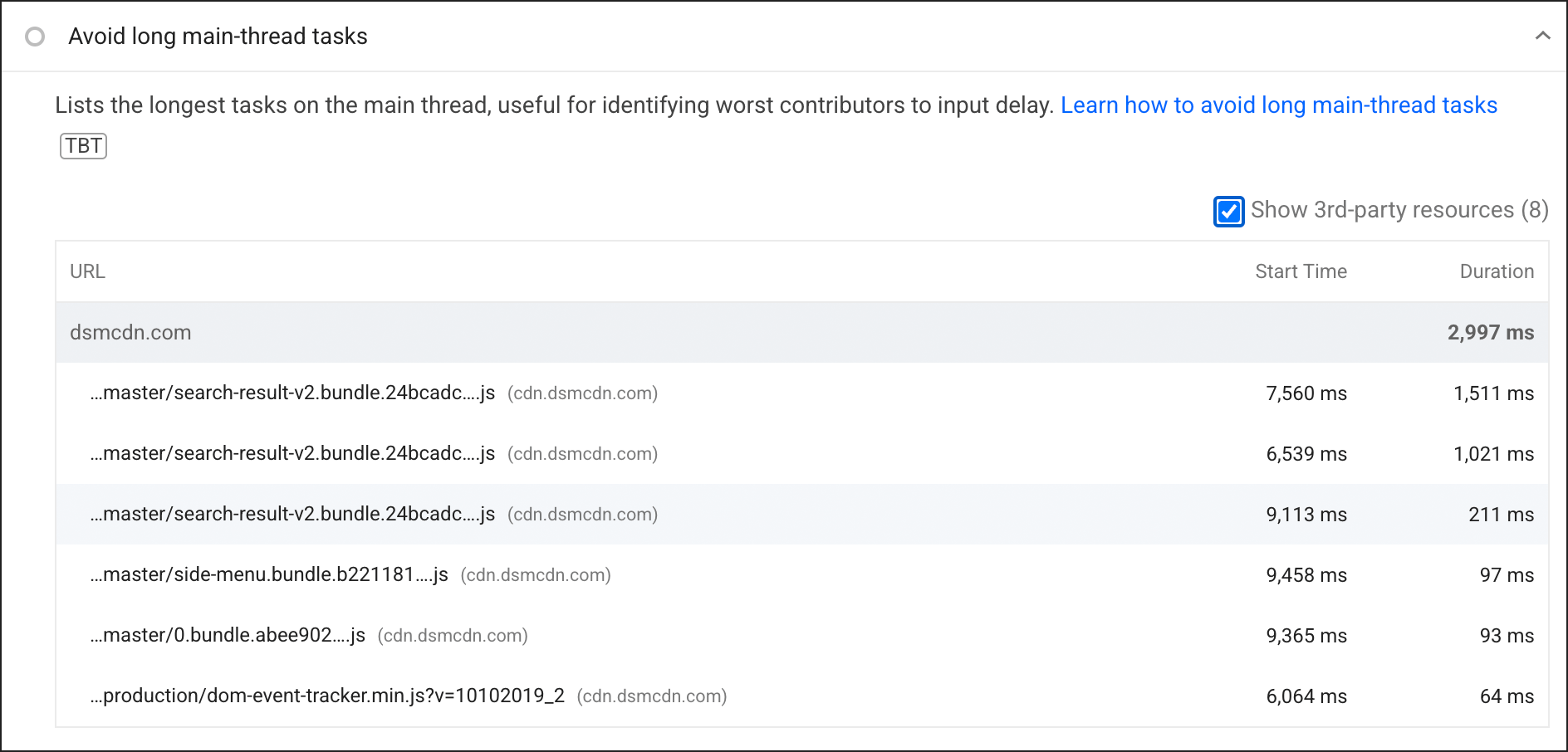
Neyse ki PSI hem Chrome Kullanıcı Deneyimi Raporu'na (CrUX) dahil edilen sayfalar için alan verilerini hem de ayrıntılı laboratuvar teşhis verilerini sağlar. Laboratuvar verilerine bakan Lighthouse'un JavaScript yürütme süresi denetimi, search-result-v2 komut dosyasının ana iş parçacığını sayfadaki diğer komut dosyalarından daha fazla süre işgal ettiğini göstermiştir.

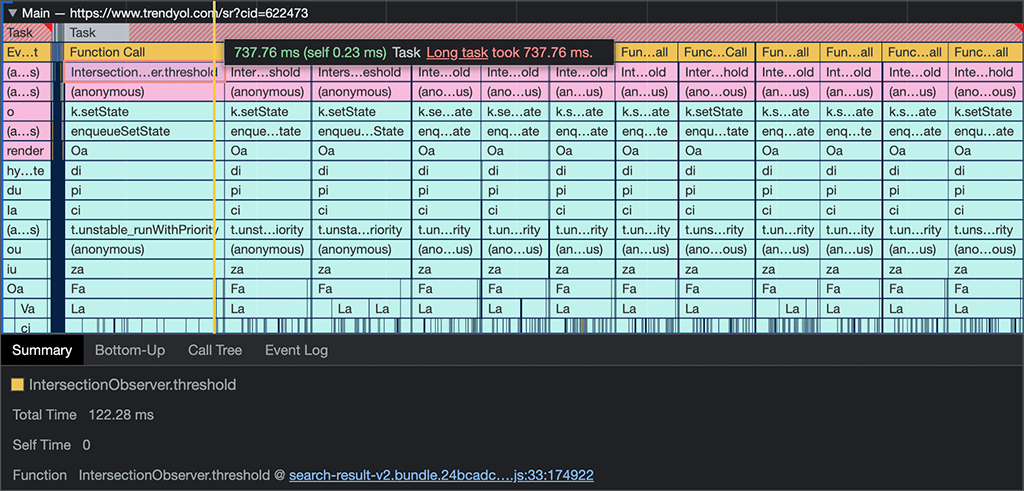
Gerçek dünyadaki performans sorunlarını tespit etmek amacıyla, PLP deneyimiyle ilgili sorunları gidermek ve sorunun kaynağını tanımlamak için Chrome Geliştirici Araçları'ndaki performans panelini kullandık. Chrome Geliştirici Araçları'nda mobil performansın 4 kat CPU yavaşlamasıyla emülasyonu ana iş parçacığında 700-900 milisaniye uzunluğunda bir görev ortaya çıktı. Ana iş parçacığı 50 milisaniyeden uzun bir süre boyunca başka görevlerle meşgul olursa kullanıcı girişine zamanında yanıt veremeyebilir ve bu da kötü bir kullanıcı deneyimine neden olur.

En uzun görev, bir React bileşeninin içindeki arama sonuçları komut dosyasında bulunan Intersection Observer API geri çağırmasından kaynaklandı. Bu noktada, yüksek öncelikli çalışmalara (kullanıcı etkileşimleri de dahil) yanıt vermesi için tarayıcıya daha fazla fırsat sunmak amacıyla uzun görevi küçük parçalara ayırmaya başladık.
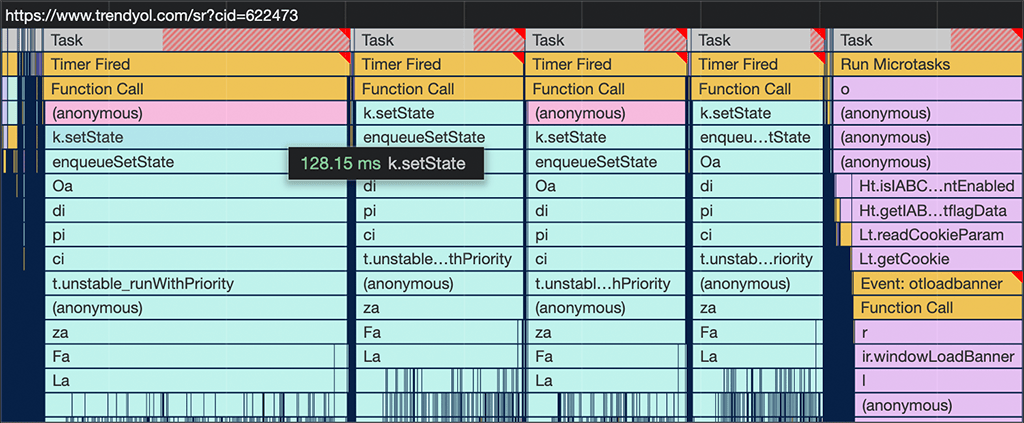
Intersection Observer geri çağırması içinde React'ı yeniden oluşturmayı tetikleyen setState işlemini kullanmanın yüksek bir maliyeti olduğu ortaya çıktı. Bu da ana iş parçacığını çok uzun süre işgal ederek düşük teknoloji cihazlarda sorun yaratabilir.
Geliştiricilerin görevleri daha küçük bölümlere ayırmak için kullandıkları yöntemlerden biri setTimeout. Bu tekniği, setState çağrısının yürütülmesini ayrı bir göreve ertelemek için kullandık. setTimeout, JavaScript yürütmesinin ertelenmesine olanak tanısa da, öncelik üzerinde herhangi bir kontrol sağlamaz. Bu, ana iş parçacığına dönüştükten sonra komut dosyası yürütmemizin devam etmesini garanti etmek için scheduler.yield kaynak denemesine katılmamızı sağladı:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Bu verimli yöntemin PLP koduna eklenmesi, INP'nin iyileştirilmesini sağladı. Çünkü ana uzun görev, daha küçük görevlere bölündü ve böylece kullanıcı etkileşimleri ve sonraki oluşturma çalışmaları gibi daha yüksek öncelikli işler, normalde olduğundan daha erken gerçekleştirildi.

Trendyol'un React v16.9.0 kullanarak mikro ön uç mimarisi uygulamak için PuzzleJs çerçevesini kullandığını unutmayın. React 18 ile aynı performans elde edilebilir ancak trendol birçok nedenden dolayı şu anda yükseltme yapamıyor.
İşletme sonuçları
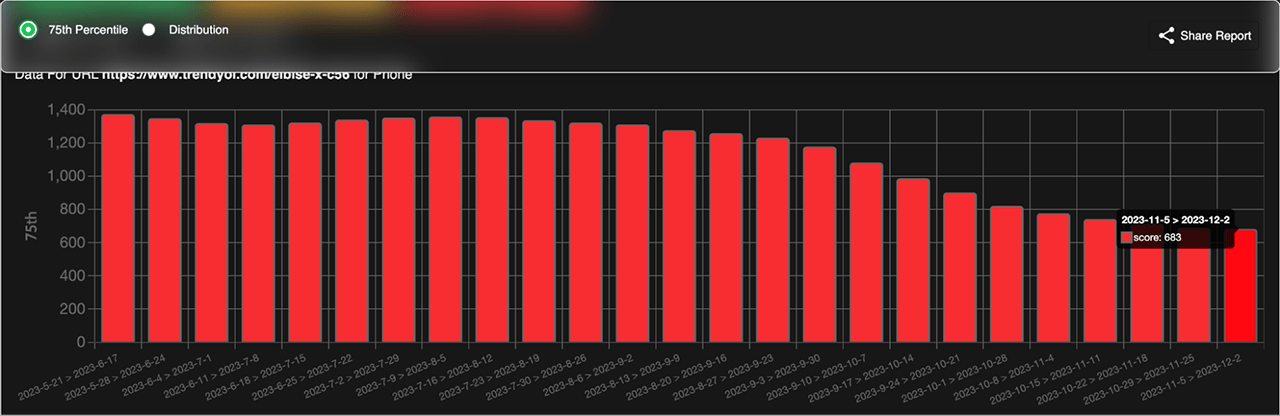
Uygulanan INP iyileştirmesinin etkisini ölçmek amacıyla, işletme metriklerinin nasıl etkilendiğini görmek için bir A/B testi yaptık. Genel olarak PLP'de yaptığımız değişiklikler, INP'de% 50 azalma ve kullanıcı oturumu başına listelemeler sayfasından ürün ayrıntıları sayfasına tıklama oranlarında %1 artış dahil olmak üzere önemli bir iyileşme sağladı. Aşağıdaki şekilde, INP'nin zaman içinde PLP'de nasıl geliştiğini görebilirsiniz:

Sonuç
INP'yi optimize etmek karmaşık ve yinelemeli bir süreç olsa da net bir iş akışıyla daha kolay hale getirilebilir. Web sitenizin INP'sini hata ayıklamaya ve iyileştirmeye yönelik basit bir yaklaşım, kendi alan verilerinizi toplayıp toplamadığınıza bağlıdır. Emin değilseniz PSI ve Lighthouse iyi bir başlangıç noktasıdır. Sorunlu sayfaları belirledikten sonra, sorunları daha ayrıntılı bir şekilde incelemek için Geliştirici Araçları'nı kullanarak sorunları yeniden oluşturabilirsiniz.
Tarayıcıya acil çalışma yapması için daha fazla fırsat vermek amacıyla zaman zaman ana ileti dizisine odaklanmak, web sitenizi daha duyarlı hale getirerek müşterilerinizin daha iyi bir kullanıcı deneyimi yaşamasını sağlar. scheduler.yield() gibi yeni planlama API'leri bu görevi kolaylaştırır.
Bu çalışmaya katkılarından dolayı Google'dan Jeremy Wagner, Barry Pollard, Houssein Djirdeh ve Trendyol Mühendislik Ekibi'ne özel teşekkürlerimizi sunarız.




