מקרה לדוגמה מתאר שלב אחר שלב תהליך עבודה של ניפוי באגים ושיפור INP ב-React שבו נעשה שימוש על ידי Trendyol באמצעות כלים של Google, כמו PageSpeed Insights (PSI), Chrome DevTools ו-scheduler.yield API.
דף פרטי המוצר (PLP) ודף פרטי המוצר (PDP) הם שני רכיבים קריטיים בכל אתר מסחר אלקטרוני. בדרך כלל, תנועה במסחר אלקטרוני מגיעה מדפי כרטיסי מוצר, בין אם מדובר בקמפיינים באימייל, במדיה חברתית או במודעות. לכן חשוב לוודא שחוויית השימוש ב-PLP תוכננה בקפידה כדי לקצר את הזמן שנדרש לביצוע רכישה. כדי להצליח, חשוב לתת עדיפות לאיכות של חוויית המשתמש. אתרי חדשות כמו אלפיות שנייה לבצע מיליונים כבר חשפו את ההשפעה המשמעותית של ביצועי האינטרנט על נכונותם של צרכנים להוציא כסף ולנהל אינטראקציה עם מותגים באינטרנט.
Trendyol היא פלטפורמה למסחר אלקטרוני עם כ-30 מיליון לקוחות ו-240,000 מוכרים, מה שגרם לנו להפוך לעסק הראשון בטורקיה עם שווי של יותר מ-10 מיליארד דולר, ואחת מפלטפורמות המסחר האלקטרוני המובילות בעולם.
כדי להשיג את המטרה לספק חוויית משתמש טובה ככל האפשר ובקנה מידה רחב, תוך שמירה על גמישות התוכן ועבודה עם גרסה ישנה יותר של React, ב-Trendyol התמקדו בInteraction to Next Paint (INP) כמדד מפתח לשיפור. מקרה לדוגמה שמתאר את המסע של Trendsol לשיפור ה-INP באמצעות PLP, והתוצאה הייתה ירידה של 50% ב-INP ועלייה של 1% במדד העסקי של תוצאת החיפוש.
תהליך בירור ה-INP של Trendsol
מדד INP מודד את רמת הרספונסיביות של האתר לקלט של משתמשים. INP טוב מצביע על כך שהדפדפן יכול להגיב במהירות ובצורה מהימנה לכל קלט של משתמשים ולצבוע מחדש את הדף, דבר שמרכיב מפתח בחוויית משתמש טובה.
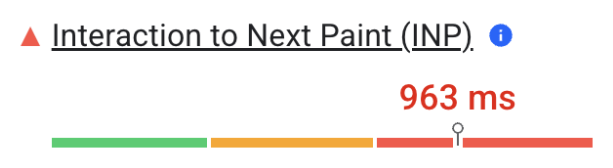
המסע של Trendsol לשיפור INP ב-PLP התחיל בניתוח יסודי של חוויית המשתמש לפני שעושים שיפורים. על סמך דוח PSI, זמן ה-INP של חוויית המשתמש האמיתית ב-PLP היה 963 אלפיות השנייה בנייד, כפי שמוצג באיור הבא.

כדי להבטיח יכולת תגובה טובה, בעלי אתרים צריכים לשאוף ל-INP מתחת או 200 אלפיות השנייה, כלומר, באותו זמן, ה-INP של Trendsol היה בטווח ה"חלש".
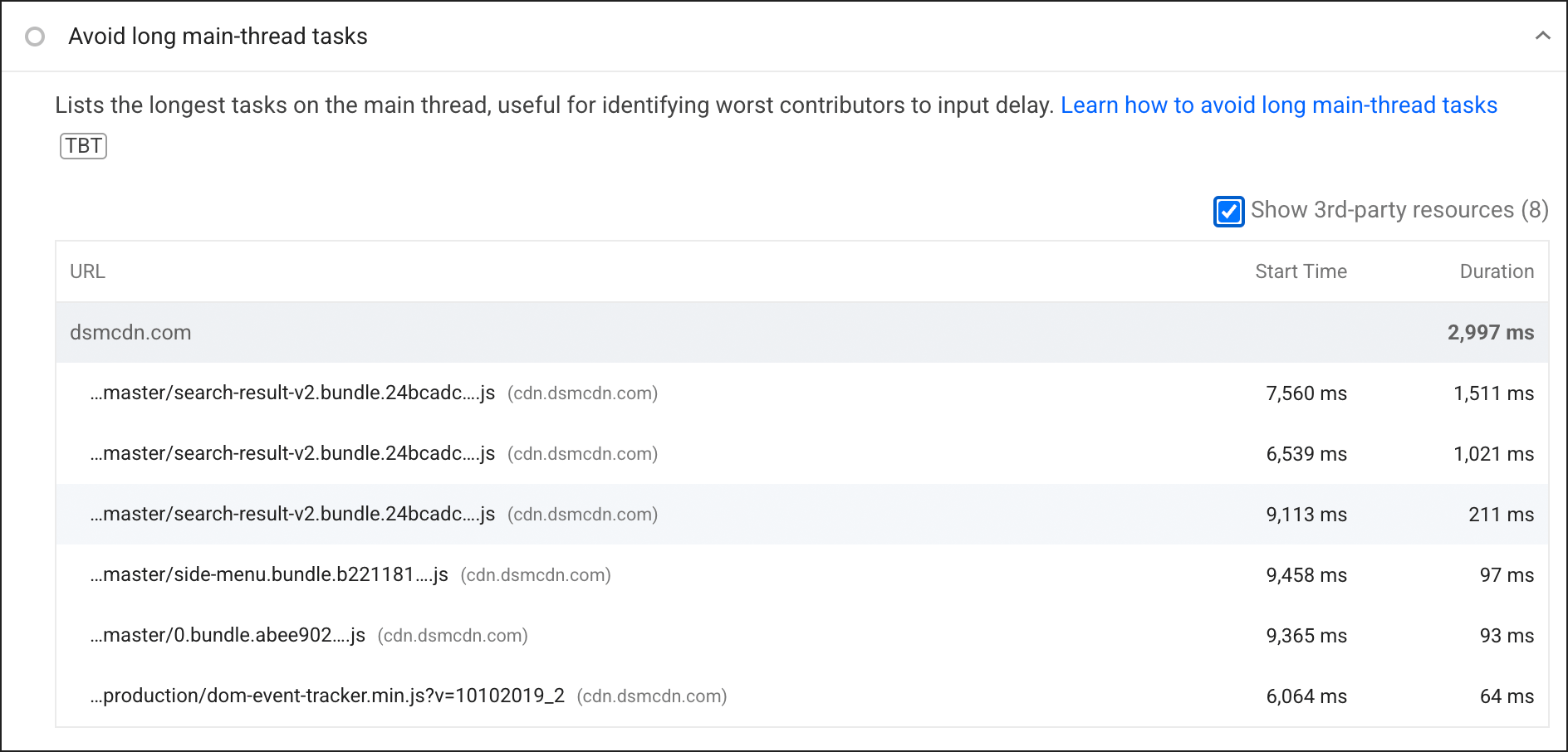
למרבה המזל, PSI מספק גם נתוני שדה לדפים שכלולים בדוח חוויית המשתמש ב-Chrome (CrUX) וגם נתוני אבחון מפורטים של שיעור ה-Lab. בבדיקת נתוני המעבדה, הביקורת של זמן הביצוע ב-JavaScript של Lighthouse העלתה שהסקריפט search-result-v2 הכיל את ה-thread הראשי במשך יותר זמן בהשוואה לסקריפטים אחרים בדף.

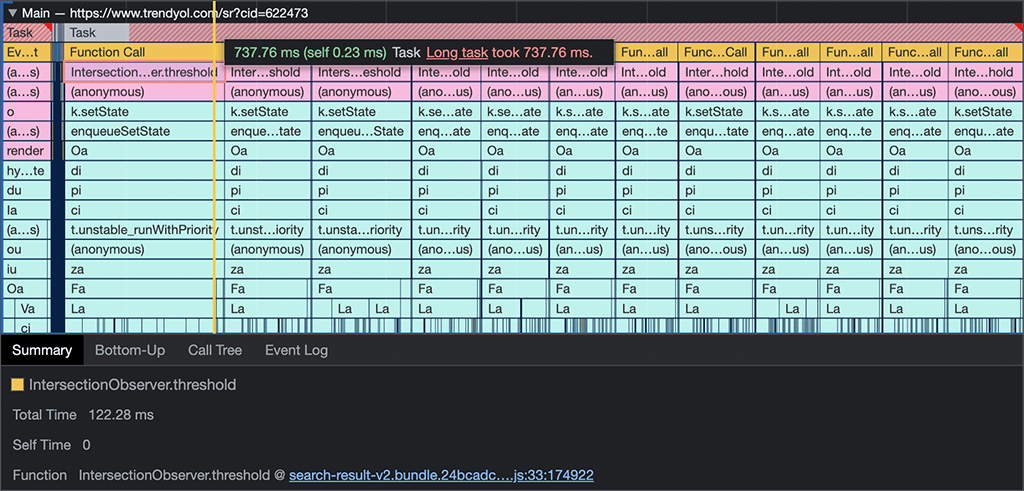
כדי לזהות צווארי בקבוק בעולם האמיתי, השתמשנו בחלונית הביצועים ב-Chrome DevTools כדי לפתור בעיות בחוויית ה-PLP ולזהות את מקור הבעיה. בהדמיית הביצועים בניידים עם האטה פי 4X במעבד (CPU) בכלי הפיתוח של Chrome, התגלתה משימה ארוכה של 700-900 אלפיות שנייה ב-thread הראשי. אם ה-thread הראשי עמוס במשימות אחרות במשך יותר מ-50 אלפיות השנייה, יכול להיות שהוא לא יוכל להגיב לקלט של המשתמשים בזמן, דבר שעלול לפגוע בחוויית המשתמש.

המשימה הארוכה ביותר נגרמה על ידי קריאה חוזרת (callback) של Intersection במסמכים API בסקריפט של תוצאות החיפוש בתוך רכיב של React. בשלב הזה התחלנו לחלק את המשימה הארוכה הזו למקטעים קטנים כדי לתת לדפדפן יותר הזדמנויות להגיב לעבודה בעדיפות גבוהה יותר, כולל אינטראקציות עם משתמשים.
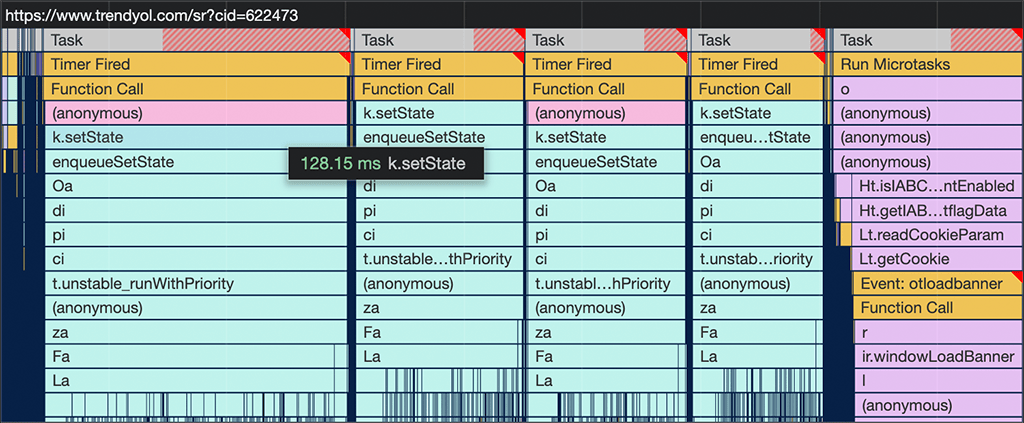
מסתבר שהשימוש בפעולה setState שמפעיל את העיבוד של React בתוך הקריאה החוזרת (callback) ב-Intersection Exploreer כרוך בעלות גבוהה. בעקבות זאת, מכשירים באיכות נמוכה עשויים לתפוס את ה-thread הראשי למשך זמן רב מדי.
אחת השיטות שבהן מפתחים משתמשים כדי לחלק משימות למשימות קטנות יותר היא setTimeout. השתמשנו בשיטה הזו כדי לדחות את ביצוע הקריאה setState למשימה נפרדת. setTimeout מאפשר לעכב את ההפעלה של JavaScript, אבל הוא לא נותן שליטה על העדיפות. זה הוביל להצטרפות לגרסת המקור לניסיון של scheduler.yield כדי להבטיח את המשך הפעלת הסקריפט אחרי המעבר ל-thread הראשי:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
הוספה של השיטה הזו לקוד ה-PLP הביאה לשיפור ב-INP, כי המשימה הארוכה העיקרית פוצלה לסדרה של משימות קטנות יותר, מה שמאפשר עבודה בעדיפות גבוהה יותר, כמו אינטראקציות של משתמשים ופעולות רינדור לאחר מכן, מוקדם יותר מכפי שהיה מתבצע אחרת.

שימו לב ש-Trendyol משתמש ב-PuzzleJs framework כדי להטמיע ארכיטקטורה של מיקרו-קצה עם React בגרסה 16.9.0. עם תגובה 18 אפשר להשיג את אותם ביצועים, אבל ל-Trendyol אין כרגע אפשרות לבצע את השדרוג, אבל מכמה סיבות.
תוצאות עסקיות
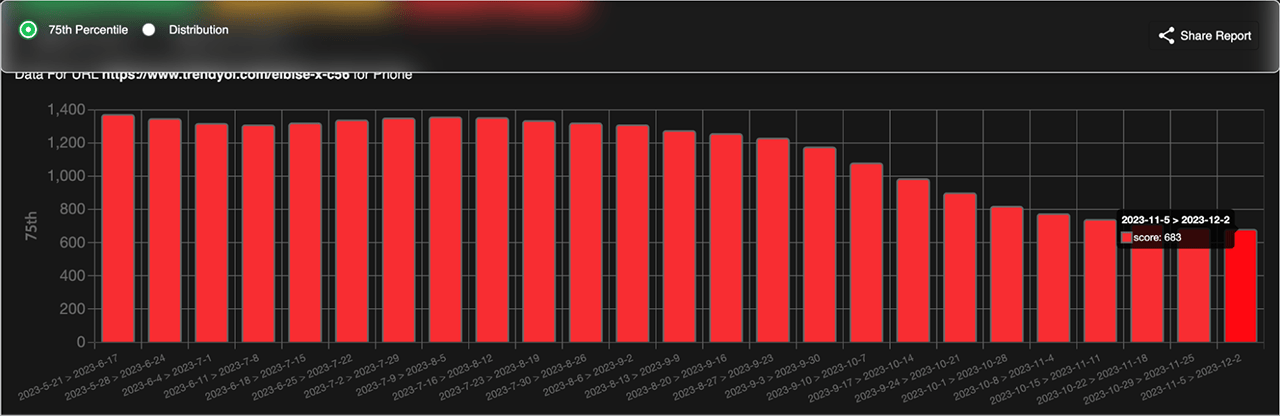
כדי למדוד את ההשפעה של השיפור שהטמענו ב-INP, ערכנו בדיקת A/B כדי לראות את ההשפעה על המדדים העסקיים. באופן כללי, השינויים שלנו ב-PLP הובילו לשיפור משמעותי, כולל ירידה של 50% ב-INP ועלייה של 1% בשיעורי הקליקים מדף פרטי המוצר לדף פרטי המוצר בכל סשן של משתמש. באיור הבא תוכלו לראות את השיפור ב-INP ב-PLP לאורך זמן:

סיכום
האופטימיזציה של INP היא תהליך מורכב וחוזר, אבל קל יותר לבצע אותו בעזרת תהליך עבודה ברור. אחת הדרכים הפשוטות לניפוי באגים ושיפור ה-INP של האתר היא אם אתם אוספים נתוני שדות משלכם. אם לא, PSI ו-Lighthouse הם נקודת התחלה טובה. אחרי שתזהו דפים עם בעיות, תוכלו להשתמש בכלי הפיתוח כדי להתעמק בנתונים ולנסות לשחזר את הבעיות.
אם תיכנסו ל-thread הראשי מדי פעם כדי לתת לדפדפן יותר הזדמנויות לבצע עבודה דחופה, האתר שלכם יהיה יותר רספונסיבי ויבטיח שהלקוחות ייהנו מחוויית משתמש טובה יותר. ממשקי API חדשים יותר לתזמון, כמו scheduler.yield(), מקלים על המשימה הזו.
תודה מיוחדת לג'רמי וגנר, בארי פולארד ולהוזיין דג'ירדה מ-Google ולצוות ההנדסה של טרנדיול על תרומתם למשימה הזו.




