Hizmet çalışanlarının (en azından performans açısından) en önemli avantajlarından biri, öğelerin önbelleğe alınmasını proaktif olarak kontrol edebilmeleridir. Gerekli tüm kaynaklarını önbelleğe alabilen bir web uygulaması, geri gelen ziyaretçiler için önemli ölçüde daha hızlı yüklenmelidir. Peki bu kazanımlar gerçek kullanıcılara nasıl görünüyor? Bunu nasıl ölçüyorsunuz?
Google I/O web uygulaması (kısaca IOWA), kullanıcılarına uygulama benzeri zengin bir deneyim sunmak için hizmet çalışanlarının sunduğu yeni özelliklerin çoğundan yararlanan bir progresif web uygulamasıdır. Ayrıca, geniş ve çeşitlilik içeren kullanıcı kitlesinden temel performans verilerini ve kullanım modellerini yakalamak için Google Analytics'i kullandı.
Bu örnek olay incelemesinde, IOWA'nın önemli performans sorularını yanıtlamak ve Service Worker'ların gerçek dünyadaki etkisiyle ilgili rapor oluşturmak için Google Analytics'i nasıl kullandığı incelenmiştir.
Sorularla başlayalım.
Bir web sitesine veya uygulamaya analiz eklediğinizde, öncelikle topladığınız verilerden yola çıkarak yanıtlamaya çalıştığınız soruları tanımlayarak başlamanız önemlidir.
Cevaplamak istediğimiz birkaç soru vardı ancak bu örnek olayın amaçları doğrultusunda, daha ilginç olan ikisine odaklanalım.
1. Service Worker önbelleğe alma, tüm tarayıcılarda kullanılabilen mevcut HTTP önbelleğe alma mekanizmalarından daha iyi performans gösteriyor mu?
Tarayıcılar istekleri önbelleğe alıp tekrar eden ziyaretlerde anında sunabildiğinden, sayfaların geri gelen ziyaretçiler için yeni ziyaretçilere göre daha hızlı yüklenmesini zaten bekliyoruz.
Service Worker'lar, önbelleğe alma işleminin tam olarak ne ve nasıl yapıldığı konusunda geliştiricilere ayrıntılı kontrol imkanı sunan alternatif önbelleğe alma özellikleri sunar. IOWA'da Service Worker uygulamamızı optimize ettik. Bu sayede, geri gelen ziyaretçiler uygulamayı tamamen çevrimdışı olarak kullanabilecek, her öğe önbelleğe alınacaktı.
Ancak bu çaba, tarayıcının zaten varsayılan olarak yaptığından daha iyi olur muydu? Varsa ne kadar daha iyi? 1
2. Service Worker, site yükleme deneyimini nasıl etkiler?
Başka bir deyişle, geleneksel sayfa yükleme metrikleriyle ölçülen gerçek yükleme sürelerinden bağımsız olarak, site ne kadar hızlı yükleniyormuş gibi hissediyor?
Bir deneyimin nasıl hissettiğiyle ilgili soruları yanıtlamak elbette kolay bir iş değildir ve hiçbir metrik bu kadar öznel bir duyguyu mükemmel bir şekilde temsil edemez. Bununla birlikte, bazı metriklerin diğerlerinden daha iyi olduğu kesinlikle vardır, bu yüzden doğru metrikleri seçmek önemlidir.
Doğru metriği seçme
Google Analytics, varsayılan olarak bir sitenin ziyaretçilerinin% 1'i için sayfa yüklenme sürelerini (Gezinme Timing API aracılığıyla) izler ve bu verileri Ort. Sayfa Yükleme Süresi.
Ort. Sayfa Yükleme Süresi, ilk sorumuzu yanıtlamak için iyi bir metrik olsa da ikinci soruyu yanıtlamak için özellikle iyi bir metrik değildir. Birincisi, load etkinliği kullanıcının uygulamayla gerçekten etkileşim kurabileceği ana karşılık gelmeyebilir. Dahası, tamamen aynı yükleme süresine sahip iki uygulama, çok farklı şekilde yüklenmiş gibi hissedebilir. Örneğin, başlangıç ekranı veya yükleme göstergesi bulunan bir site, muhtemelen birkaç saniye boyunca boş bir sayfa gösteren bir siteye göre çok daha hızlı yükleniyormuş gibi gelir.
IOWA'da, uygulamanın geri kalanı arka planda yüklenirken (bence) kullanıcıyı eğlendirmek üzere son derece başarılı bir şekilde sunulan bir başlangıç ekranı geri sayım animasyonu gösterdik. Bu nedenle, başlangıç ekranının ne kadar sürede göründüğünü izlemek, algılanan yükleme performansını ölçmek için çok daha mantıklı bir yöntemdir. Bu değeri elde etmek için ilk boyama süresi metriğini seçtik.
Cevaplamak istediğimiz sorulara karar verip, bunları yanıtlamak açısından faydalı olacak metrikleri belirledikten sonra sıra Google Analytics'i uygulamaya ve ölçüme başlamaya geldi.
Analytics'in uygulanması
Daha önce Google Analytics kullandıysanız, önerilen JavaScript izleme snippet'i hakkında büyük olasılıkla bilginiz vardır. Şöyle görünür:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
Yukarıdaki koddaki ilk satır, genel bir ga() işlevini başlatır (zaten yoksa) ve son satır eşzamansız olarak analytics.js kitaplığını indirir.
Orta kısımda şu iki satır yer alır:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
Bu iki komut, sitenize giden kullanıcıların hangi sayfaları ziyaret ettiğini izler, ancak artık daha fazlasını izlemez. Diğer kullanıcı etkileşimlerini izlemek istiyorsanız bunu kendiniz yapmanız gerekir.
IOWA için iki ek şeyi daha izlemek istedik:
- Sayfanın ilk kez yüklenmeye başlaması ile piksellerin ekranda görünmesi arasında geçen süre.
- Bir hizmet çalışanının sayfayı kontrol edip etmediği. Bu bilgiler sayesinde raporlarımızı segmentlere ayırarak sonuçları Service Worker ile ve hizmet çalışanı olmadan karşılaştırabildik.
İlk boyama süresi yakalanıyor
Bazı tarayıcılar, ilk pikselin ekrana boyandığı zamanı tam olarak kaydeder ve bu süreyi geliştiricilerin kullanımına sunar. Bu değer, Gezinme Timing API aracılığıyla gösterilen navigationStart değeriyle karşılaştırıldığında, kullanıcının sayfayı ilk kez istemesi ile bir şeyi ilk kez görmesi arasında ne kadar zamanın geçtiğini tam olarak hesaplar.
Daha önce de belirttiğim gibi, ilk boyama süresi ölçülmesi gereken önemli bir metriktir çünkü bu süre, kullanıcının sitenizin yükleme hızını deneyimlediği ilk noktadır. Kullanıcıların aldığı ilk izlenim budur. İyi bir ilk izlenim, kullanıcı deneyiminin geri kalanını olumlu yönde etkileyebilir.2
Kodu açığa çıkaran tarayıcılarda ilk boyama değerini elde etmek için getTimeToFirstPaintIfSupported yardımcı program işlevini oluşturduk:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
Bu şekilde, artık değeri olarak ilk boyama zamanını içeren etkileşim dışı bir etkinlik gönderen başka bir işlev yazabiliriz:3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
Bu işlevlerin her ikisini de yazdıktan sonra, izleme kodumuz aşağıdaki gibi görünür:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
Yukarıdaki kodun ne zaman çalıştırıldığına bağlı olarak, piksellerin ekranda önceden boyanmış veya boyanmış olmayabileceğini unutmayın. Bu kodu, ilk boyama işleminden sonra her zaman çalıştırabilmemiz için sendTimeToFirstPaint() çağrısını load etkinliği sonrasına erteledik. Hatta bu isteklerin diğer kaynakların yüklenmesiyle rekabet etmesini önlemek için, tüm analiz verilerinin sayfa yüklendikten sonra gönderilmesini ertelemeye karar verdik.
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Yukarıdaki kod, Google Analytics'e firstpaint kez rapor gönderir ancak bu, işin yalnızca yarısını oluşturur. Hâlâ Service Worker'ın durumunu izlememiz gerekiyordu. Aksi takdirde, hizmet çalışanı tarafından kontrol edilen bir sayfanın ve denetlenmeyen bir sayfanın ilk boyama sürelerini karşılaştıramayız.
Hizmet çalışanı durumunu belirleme
Service Worker'ın mevcut durumunu belirlemek için şu üç değerden birini döndüren bir yardımcı program işlevi oluşturduk:
- controlled: Sayfayı bir hizmet çalışanı kontrol etmektedir. IOWA söz konusu olduğunda bu, tüm öğelerin önbelleğe alındığı ve sayfanın çevrimdışı olarak çalıştığı anlamına gelir.
- destekleniyor: Tarayıcı, hizmet çalışanını destekler ancak hizmet çalışanı henüz sayfayı kontrol etmiyor. Bu, ilk kez gelen ziyaretçiler için beklenen durumdur.
- unsupported: Kullanıcının tarayıcısı, hizmet çalışanını desteklemiyor.
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
Bu işlev bizim için "Service Worker" durumunu aldı; bu durumu Google Analytics'e gönderdiğimiz verilerle ilişkilendirmekti.
Özel boyutlarla özel verileri izleme
Varsayılan olarak Google Analytics, toplam trafiğinizi kullanıcı, oturum veya etkileşim özelliklerine göre gruplara ayırmak için birçok yol sunar. Bu özellikler boyutlar olarak bilinir. Tarayıcı, İşletim Sistemi veya Cihaz Kategorisi gibi web geliştiricilerin ilgilendiği yaygın boyutlardır.
Hizmet çalışanının durumu, Google Analytics'in varsayılan olarak sağladığı bir boyut değildir; Ancak Google Analytics, kendi özel boyutlarınızı oluşturmanıza ve bunları istediğiniz gibi tanımlamanıza olanak tanır.
IOWA için Hizmet Çalışanı Durumu adlı özel bir boyut oluşturduk ve kapsamını isabet (yani etkileşim başına) olarak ayarladık.4 Google Analytics'te oluşturduğunuz her özel boyuta, ilgili mülk içinde benzersiz bir dizin verilir. İzleme kodunuzda, bu boyuta dizinini kullanarak başvurabilirsiniz. Örneğin, az önce oluşturduğumuz boyutun dizini 1 ise, firstpaint etkinliğini Service Worker durumunu içerecek şekilde göndermek için mantığımızı şu şekilde güncelleyebiliriz:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
Bu komut çalışır ancak yalnızca hizmet çalışanının durumunu bu etkinlikle ilişkilendirir. Hizmet Çalışanı Durumu her etkileşim için yararlı olabilecek bir bilgi olduğundan, bu bilgiyi Google Analytics'e gönderilen tüm verilere eklemeniz en iyisidir.
Bu bilgileri tüm isabetlere (ör. tüm sayfa görüntülemeleri, etkinlikler vb.) dahil etmek için Google Analytics'e herhangi bir veri göndermeden önce izleyici nesnesinin kendi özel boyut değerini ayarlarız.
ga('set', 'dimension1', getServiceWorkerStatus());
Bu değer, ayarlandıktan sonra geçerli sayfa yüklemesi için sonraki tüm isabetlerle birlikte gönderilir. Kullanıcı sayfayı daha sonra tekrar yüklerse muhtemelen getServiceWorkerStatus() işlevinden yeni bir değer döndürülür ve bu değer, izleyici nesnesinde ayarlanır.
Kod netliği ve okunabilirliğiyle ilgili kısa bir not: Bu kodu görüntüleyen diğer kullanıcılar dimension1 kodunun ne anlama geldiğini bilemeyebilir. Bu nedenle, anlamlı boyut adlarını analytics.js'nin kullanacağı değerlerle eşleyen bir değişken oluşturmak her zaman en iyisidir.
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Bahsettiğim gibi, her isabetle birlikte Hizmet Çalışanı Durumu boyutunu göndermek, herhangi bir metrikle ilgili rapor oluştururken bu boyutu kullanmamıza olanak tanır.
Gördüğünüz gibi IOWA için tüm sayfa görüntülemelerinin neredeyse% 85'i service Worker'ı destekleyen tarayıcılardan geldi.
Sonuçlar: sorularımızın yanıtlanması
Sorularımızı yanıtlamak için veri toplamaya başladıktan sonra, sonuçları görmek için bu verilerle ilgili rapor oluşturabildik. (Not: Burada gösterilen tüm Google Analytics verileri, 16-22 Mayıs 2016 tarihleri arasında IOWA sitesine gelen gerçek web trafiğini temsil eder).
İlk sorumuz şuydu: Service Worker önbelleğe alma işlemi, tüm tarayıcılarda kullanılabilen mevcut HTTP önbelleğe alma mekanizmalarından daha iyi performans gösteriyor mu?
Bu soruyu yanıtlamak için Ort. Sayfa Yükleme Süreleri'ni inceleyin. load etkinliği yalnızca ilk kaynaklar indirildikten sonra tetiklendiğinden, bu metrik bu soruyu yanıtlamak için uygundur. Böylelikle sitenin tüm kritik kaynaklarının toplam yükleme süresini doğrudan yansıtır.5
Seçtiğimiz boyutlar şunlardı:
- Özel Hizmet Çalışanı Durumu boyutumuz.
- Kullanıcı Türü, bunun kullanıcının siteye yaptığı ilk ziyaret mi yoksa geri mi geldiğini belirtir. (Not: Yeni ziyaretçiler için hiçbir kaynak önbelleğe alınmaz; geri gelen ziyaretçiler için önbellekte olabilir.)
- Mobil ve masaüstünde sonuçları karşılaştırmamızı sağlayan Cihaz Kategorisi.
Hizmet çalışanıyla ilgili olmayan faktörlerin yükleme süresi sonuçlarımızı bozma ihtimalini kontrol etmek için sorgumuzu yalnızca hizmet çalışanını destekleyen tarayıcıları içerecek şekilde sınırlandırdık.
Gördüğünüz gibi uygulamamıza yapılan ziyaretler, hizmet çalışanı tarafından kontrol edildiğinde, kontrol edilmeyen ziyaretlere göre çok daha hızlı yükleniyor. Bu durum, sayfadaki kaynakların büyük bir kısmı önbelleğe alınmış geri gelen kullanıcılardan gelenler de dahil olmak üzere. Ortalama olarak, servis çalışanı olan mobil cihaz kullanan ziyaretçilerin, masaüstü bilgisayar kullanan yeni ziyaretçilere göre ortalama daha hızlı yükleme görmeleri de ilginçtir.
"...bir hizmet çalışanı tarafından kontrol edildiğinde uygulamamıza yapılan ziyaretler, kontrolsüz ziyaretlere göre çok daha hızlı yüklendi..."
Aşağıdaki iki tabloda daha fazla ayrıntı görebilirsiniz:
| Videonun ortalama Sayfa Yükleme Süresi (Masaüstü) | |||
|---|---|---|---|
| Hizmet Çalışanı Durumu | Kullanıcı Türü | Ort. Sayfa Yükleme Süresi (ms) | Örnek Boyutu |
| Kontrol etti | Geri Gelen Ziyaretçi | 2568 | 30860 |
| Destekleniyor | Geri Gelen Ziyaretçi | 3612 | 1289 |
| Destekleniyor | Yeni Ziyaretçi | 4664 | 21991 |
| Videonun ortalama Sayfa Yükleme Süresi (Mobil) | |||
|---|---|---|---|
| Hizmet Çalışanı Durumu | Kullanıcı Türü | Ort. Sayfa Yükleme Süresi (ms) | Örnek Boyutu |
| Kontrol etti | Geri Gelen Ziyaretçi | 3760 | 8162 |
| Destekleniyor | Geri Gelen Ziyaretçi | 4843 | 676 |
| Destekleniyor | Yeni Ziyaretçi | 6158 | 5779 |
Tarayıcısı Service Worker'ı destekleyen geri gelen bir ziyaretçinin, denetlenmeyen bir durumda olmasının nasıl mümkün olduğunu merak ediyor olabilirsiniz. Bu durumun birkaç olası açıklaması vardır:
- Kullanıcı, ilk ziyaretinde, Service Worker başlatma işlemini tamamlamadan önce sayfadan ayrıldı.
- Kullanıcı, geliştirici araçlarını kullanarak hizmet çalışanının yüklemesini kaldırdı.
Bu durumların her ikisi de nispeten nadirdir. Bunu verilerdeki dördüncü sütundaki Sayfa Yükleme Örneği değerlerine bakarak görebiliriz. Ortadaki satırların diğer iki satırdan çok daha küçük bir örneğe sahip olduğuna dikkat edin.
İkinci sorumuz ise Service Worker'ın site yükleme deneyimini nasıl etkilediğidir?
Bu soruyu yanıtlamak amacıyla, Ort. Etkinlik Değeri belirtildi ve sonuçları yalnızca firstpaint etkinliklerimizi içerecek şekilde filtreledik. Cihaz Kategorisi boyutlarını ve özel Hizmet Çalışanı Durumu boyutunu kullandık.
Beklediğimin aksine, mobil cihazlardaki Service Worker'ın ilk boyama süresinde genel sayfa yükleme etkisine göre çok daha az etkisi oldu.
"...mobil cihazlarda hizmet çalışanının, ilk boyamaya kadar olan süre üzerindeki etkisi, genel sayfa yüklemelerine kıyasla çok daha azdı."
Bunun nedenini araştırmak için verileri daha ayrıntılı bir şekilde incelememiz gerekiyor. Ortalamalar, genel bakışlar ve geniş vuruşlar için iyi olabilir ancak bu sayıların kullanıcı grupları arasında nasıl dağıldığını tam olarak anlamak için firstpaint sayısının dağılımına bakmamız gerekir.
Google Analytics'te bir metriğin dağıtımını alma
firstpaint dağılımını elde etmek için her etkinliğin ayrı sonuçlarına erişmemiz gerekiyor. Maalesef Google Analytics bunu kolaylaştırmıyor.
Google Analytics, bir raporu istediğimiz boyuta göre ayırmamızı sağlar, ancak raporların metriklere göre dökümünü almamıza izin vermez. Bunun imkansız olduğu değil, yalnızca istenen sonucu elde etmek için uygulamamızı biraz daha özelleştirmemiz gerektiği anlamına geliyor.
Rapor sonuçları yalnızca boyutlara göre ayrılabildiği için metrik değerini (bu örnekte firstpaint kez) etkinlikte özel boyut olarak ayarlamamız gerekiyordu. Bunu yapmak için Metrik Değeri adlı başka bir özel boyut oluşturduk ve firstpaint izleme mantığımızı aşağıdaki gibi güncelledik:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
Google Analytics web arayüzü şu anda rastgele metrik değerlerinin dağılımını görselleştirmek için bir yöntem sunmamaktadır. Ancak, Google Analytics Temel Raporlama API'si ve Google Grafikleri kitaplığının yardımıyla, ham sonuçları sorgulayabilir ve kendimiz bir histogram oluşturabiliriz.
Örneğin, masaüstünde denetlenmeyen bir hizmet çalışanıyla firstpaint değerlerinin dağılımını almak için aşağıdaki API isteği yapılandırması kullanıldı.
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
Bu API isteği, aşağıdakine benzer bir değer dizisi döndürür (Not: Bunlar yalnızca ilk beş sonuçtur). Sonuçlar en küçükten en büyüğe doğru sıralanır. Bu nedenle bu satırlar en hızlı zamanları temsil eder.
| API Yanıtı Sonuçları (ilk beş satır) | |
|---|---|
| ga:boyut2 | ga:totalEvents |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
Bu sonuçların sade İngilizcede ne anlama geldiği aşağıda açıklanmıştır:
firstpaintdeğerinin 4 ms olduğu 3 etkinlik oluştufirstpaintdeğerinin 5 ms olduğu 2 etkinlik oluştufirstpaintdeğerinin 6 ms olduğu 10 etkinlik vardıfirstpaintdeğerinin 7 ms olduğu 8 etkinlik vardıfirstpaintvalue8 ms olan 10 etkinlik vardı- vb.
Bu sonuçlardan, her bir etkinlik için firstpaint değerini tahmin edebilir ve dağılımın bir histogramını oluşturabiliriz. Bu işlemi, çalıştırdığımız sorguların her biri için yaptık.
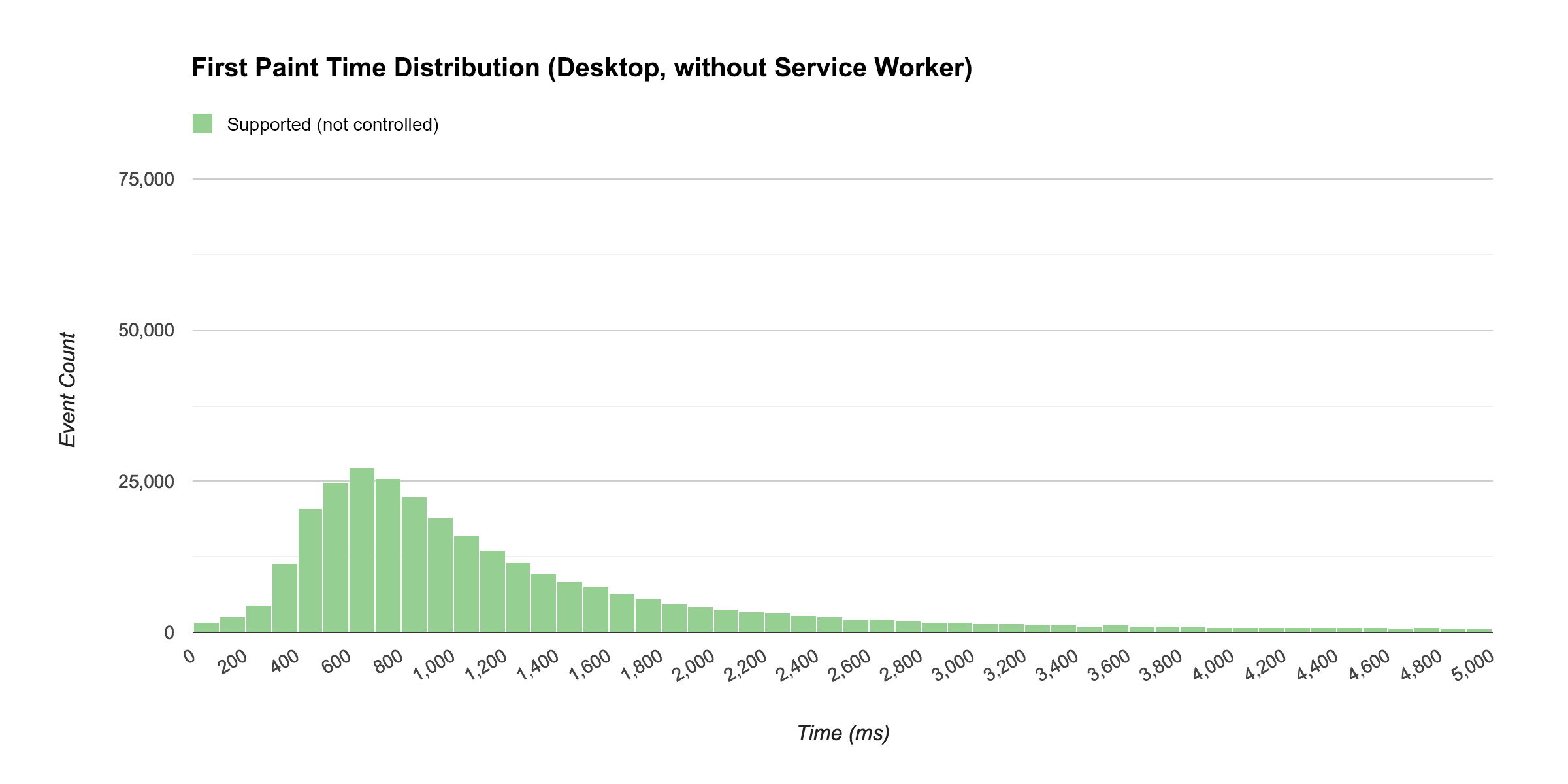
Denetimsiz (ancak desteklenen) bir hizmet çalışanı ile masaüstünde dağıtım şu şekilde görünür:

Yukarıdaki dağılım için ortanca firstpaint süresi 912 ms'dir.
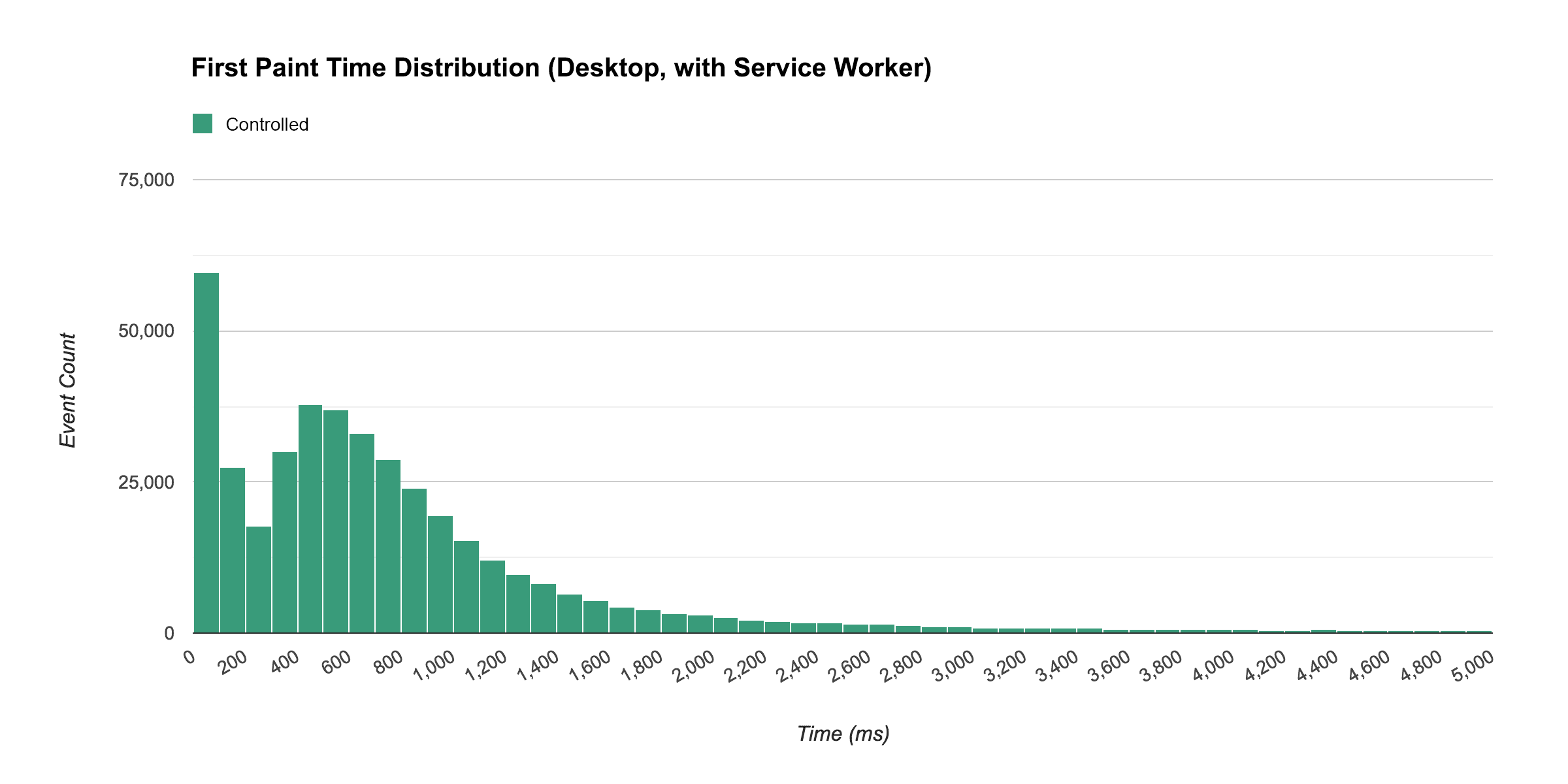
Bu eğrinin şekli, yükleme süresi dağılımlarının oldukça tipik bir örneğidir. Bunu, Service Worker'ın sayfayı kontrol ettiği ziyaretlerdeki ilk boyama etkinliklerinin dağılımını gösteren histogramla karşılaştırın.

Bir hizmet çalışanı sayfayı kontrol ederken birçok ziyaretçinin, ortanca değeri 583 ms ile neredeyse anında bir ilk boyamayla karşılaştığına dikkat edin.
"...Bir hizmet çalışanı sayfayı kontrol ederken, birçok ziyaretçi neredeyse anında ilk boyamayı yaşadı..."
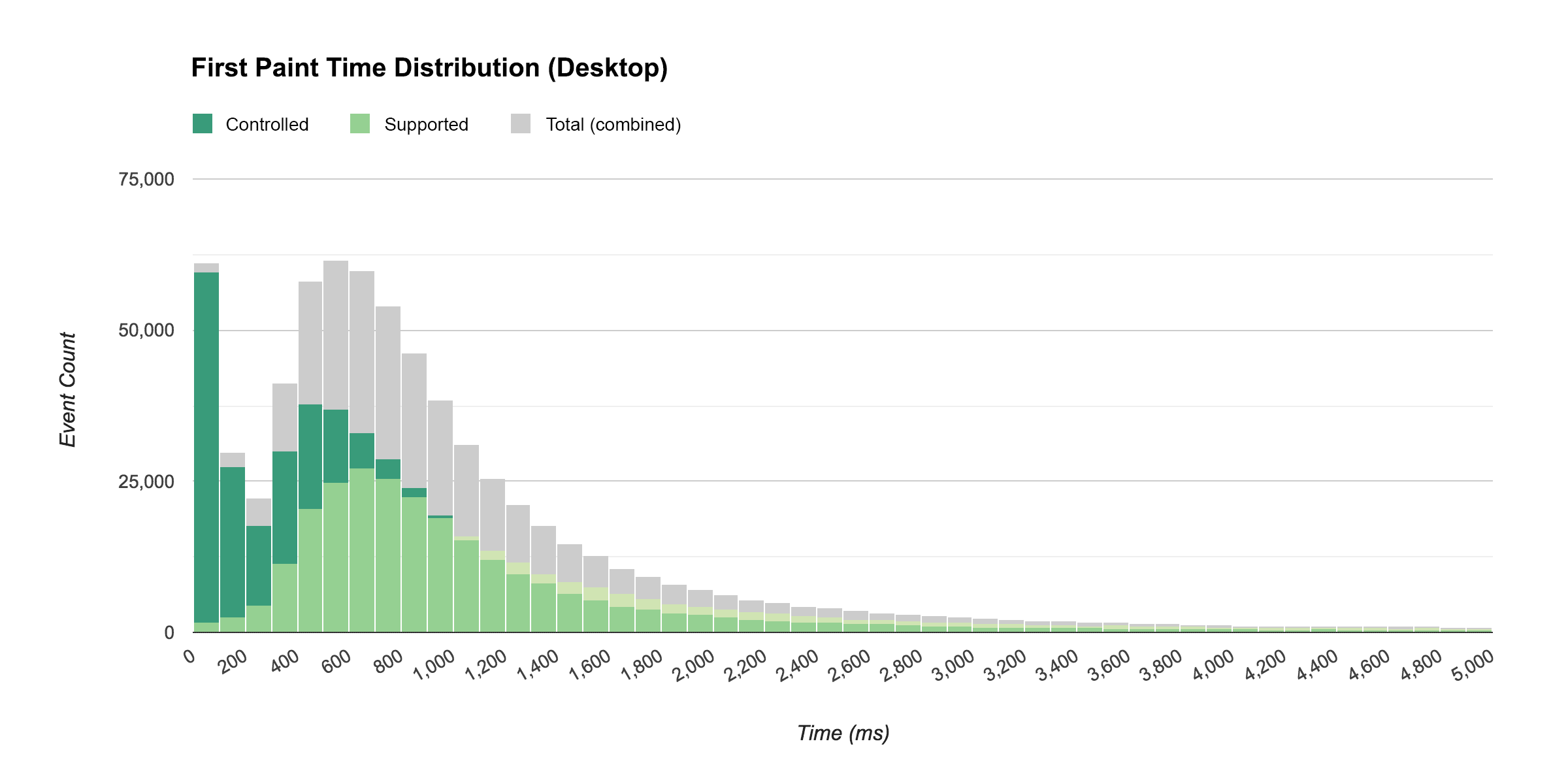
Bu iki dağılımın birbiriyle karşılaştırmasını daha iyi anlamak için bir sonraki grafikte bu ikisinin birleştirilmiş görünümü gösterilir. Kontrolsüz hizmet çalışanı ziyaretlerini gösteren histogram, kontrollü ziyaretleri gösteren histogramın üzerine yerleştirilmiş ve her ikisinin de birlikte gösterildiği bir histogramın üzerine yerleştirilmiş.

Bu sonuçlarla ilgili ilginç bulduğum bir şey, kontrollü bir hizmet çalışanı olan dağılımın ilk artıştan sonra hâlâ çan şeklinde bir eğriye sahip olmasıydı. Başlangıçta büyük bir ani artış ve ardından kademeli bir çıkış bekliyordum. Eğride ikinci bir tepe noktası beklemiyordum.
Bunun olası nedenini araştırdığımda, hizmet çalışanı bir sayfayı kontrol ediyor olsa bile iş parçacığının etkin olmayabileceğini öğrendim. Tarayıcı bunu kaynakları kaydetmek için yapar. Belli ki, ziyaret ettiğiniz her sitenin her hizmet çalışanının anında etkin ve hazır olması gerekmez. Bu, dağılımın kuyruğunu açıklar. Bazı kullanıcılar için hizmet çalışanı iş parçacığı başlatılırken gecikme oldu.
Ancak dağıtımdan görebileceğiniz gibi, bu ilk gecikmede bile, Service Worker'a sahip tarayıcılar içeriği ağ üzerinden geçen tarayıcılardan daha hızlı teslim ederler.
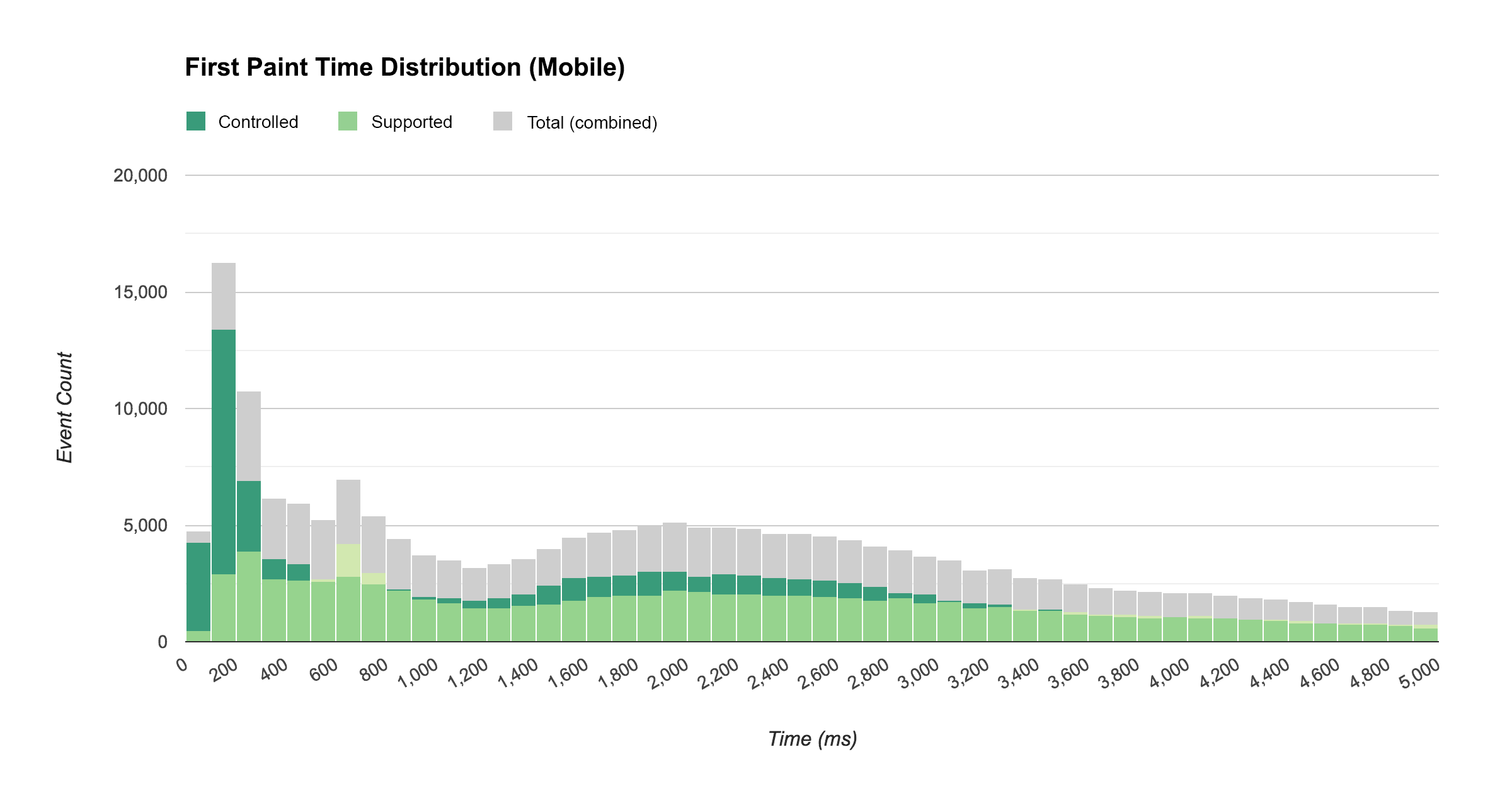
Mobilde şöyle görünüyordu:

Neredeyse ilk boyama sürelerinde hâlâ kayda değer bir artış elde etsek de kuyruk biraz daha büyük ve daha uzundu. Bunun nedeni büyük olasılıkla mobil cihazlarda boşta bir hizmet çalışanı iş parçacığının başlatılmasının masaüstünde olduğundan daha uzun sürmesidir. Ayrıca, ortalama firstpaint süresi arasındaki farkın neden beklediğim kadar büyük olmadığını da (yukarıda açıklanmıştır) açıklıyor.
"Mobil cihazlarda boşta bir hizmet çalışanı iş parçacığı başlatmak, masaüstünde olduğundan daha uzun sürüyor."
Mobil ve masaüstünde ilk boyama sürelerinin ortanca değerindeki bu varyasyonların, hizmet çalışanı durumuna göre gruplandırılmış halde dökümünü burada bulabilirsiniz:
| Ortanca İlk Boyama Süresi (ms) | ||
|---|---|---|
| Hizmet Çalışanı Durumu | Masaüstü | Mobil |
| Kontrol etti | 583 | 1634 |
| Desteklenir (kontrol edilmez) | 912 | 1933 |
Bu dağılım görselleştirmelerini oluşturmak, Google Analytics'te özel bir rapor oluşturmaktan biraz daha fazla zaman ve çaba gerektirse de, Service Worker'ların sitemizin performansını yalnızca ortalamalara göre nasıl etkilediğini daha iyi anlamamızı sağlar.
Hizmet çalışanlarının diğer etkileri
Performansa ek olarak Service Worker'lar da kullanıcı deneyimini Google Analytics ile ölçülebilen birçok başka şekilde etkiler.
Çevrimdışı erişim
Service Worker'lar, kullanıcıların çevrimdışıyken sitenizle etkileşimde bulunmasına olanak tanır. Bir tür çevrimdışı destek, tüm progresif web uygulamaları için kritik öneme sahip olsa da sizin durumunuzda ne kadar kritik olduğunu belirlemek büyük ölçüde çevrimdışı kullanımın ne kadar gerçekleştiğine bağlıdır. Peki bunu nasıl ölçüyoruz?
Google Analytics'e veri göndermek için internet bağlantısı gerekir ancak verilerin etkileşimin gerçekleştiği anda gönderilmesi gerekmez. Google Analytics, zaman farkı belirterek (qt parametresi aracılığıyla) etkileşim verilerinin gönderimden sonra gönderilmesini destekler.
IOWA son iki yıldır, kullanıcı çevrimdışıyken Google Analytics'e gönderilen başarısız isabetleri algılayan ve daha sonra qt parametresiyle tekrar oynatan bir hizmet çalışanı komut dosyası kullanmaktadır.
Kullanıcının online mı yoksa çevrimdışı mı olduğunu izlemek için Çevrimiçi adlı özel bir boyut oluşturup bu boyutu navigator.onLine değerine ayarladık. Ardından online ve offline etkinliklerini dinledik ve boyutu buna göre güncelledik.
Kullanıcıların IOWA kullanırken çevrimdışı olmasının ne kadar yaygın olduğunu anlamak için de en az bir çevrimdışı etkileşimi olan kullanıcıları hedefleyen bir segment oluşturduk. Bu, kullanıcıların neredeyse% 5'ini oluşturuyordu.
Push bildirimleri
Hizmet çalışanları, kullanıcıların push bildirimleri almayı tercih etmesini sağlar. IOWA'da kullanıcılar, programlarındaki bir oturum başlamak üzereyken bilgilendirilir.
Her türlü bildirimde olduğu gibi, kullanıcıya değer sunma ve onu rahatsız etme arasındaki dengeyi kurmak önemlidir. Ne olduğunu daha iyi anlamak için kullanıcıların bu bildirimleri almayı kabul edip etmediklerini, geldiklerinde onlarla etkileşim kurup kurmadıklarını ve daha önce bildirimlerine kaydolmuş kullanıcıların tercihlerini değiştirip değiştirmediğini takip etmek önemlidir.
IOWA'da yalnızca kullanıcının kişiselleştirilmiş programıyla ilgili bildirimler gönderdik. Yalnızca giriş yapmış kullanıcıların oluşturabileceği bir şeyle ilgili bildirimler gönderiliyordu. Bu durum, tarayıcıları push bildirimlerini destekleyen (Bildirim İzni adlı başka bir özel boyut üzerinden izlenen) giriş yapmış kullanıcılara (Oturum Açılmış adlı bir özel boyutla izlenir) bildirim alabilecek kullanıcı grubunu sınırlandırdı.
Aşağıdaki raporda, bir noktada oturum açmış ve tarayıcıları push bildirimlerini destekleyen kullanıcılara göre segmentlere ayrılmış olan Kullanıcılar metriği ve Bildirim İzni özel boyutumuz temel alınmıştır.
Oturum açmış kullanıcılarımızın yarısından fazlasının push bildirimleri almayı tercih etmesi güzel.
Uygulama yükleme banner'ları
Bir ilerleme durumu web uygulaması, ölçütleri karşılıyorsa ve bir kullanıcı tarafından sıklıkla kullanılıyorsa kullanıcıya uygulamayı ana ekranına eklemesini isteyen bir uygulama yükleme banner'ı gösterilebilir.
IOWA'da, aşağıdaki kodla bu istemlerin kullanıcıya ne sıklıkta gösterildiğini (ve kabul edilip edilmeyeceğini) takip ettik:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
Uygulama yükleme banner'ını gören kullanıcıların yaklaşık% 10'u bunu ana ekranlarına eklemeyi tercih etti.
Olası izleme iyileştirmeleri (bir sonraki sefer için)
Bu yıl IOWA'dan topladığımız analiz verileri paha biçilmezdi. Ancak geçmiş her zaman bir sonraki sefere iyileştirme yapmak için bazı ışık deliklerini ve fırsatları ortaya çıkarır. Bu yılın analizini tamamladıktan sonra, benzer bir strateji uygulamak isteyen okuyucuların dikkate alabileceği ve farklı bir şekilde yapabilseydik iki şeye değindik:
1. Yükleme deneyimiyle ilgili daha fazla etkinliği takip etme
Teknik bir metriğe (ör. HTMLImportsLoaded, WebComponentsReady vb.) karşılık gelen çeşitli etkinlikleri izledik, ancak yükün büyük bir kısmı eşzamansız olarak gerçekleştirildiğinden, bu etkinliklerin tetiklendiği nokta her zaman genel yükleme deneyimindeki belirli bir ana karşılık gelmiyordu.
Yüklemeyle ilgili izlemediğimiz (ancak keşke daha önce sahip olsaydık) başlangıç ekranının kaybolduğu ve kullanıcının sayfa içeriğini görebildiği birincil etkinlik.
2. Analiz istemci kimliğini IndexedDB'de depolama
Varsayılan olarak analytics.js, istemci kimliği alanını tarayıcının çerezlerinde depolar; hizmet çalışanı komut dosyaları çerezlere erişemez.
Bu durum, bildirim izleme özelliğini uygulamaya çalışırken karşılaştığımız bir soruna yol açtı. Kullanıcıya her bildirim gönderildiğinde hizmet çalışanından Measurement Protocol yoluyla bir etkinlik göndermek ve ardından kullanıcı bildirimi tıklayıp uygulamaya geri döndüğünde, yeniden etkileşim kurma başarısını izlemek istiyorduk.
utm_source kampanya parametresi aracılığıyla genel olarak bildirimlerin başarısını izleyebilsek de belirli bir yeniden etkileşim oturumunu belirli bir kullanıcıyla ilişkilendiremedik.
Bu sınırlamayı aşmak için istemci kimliğini izleme kodumuzda IndexedDB aracılığıyla saklayabilirdik. Sonrasında bu değere, Service Worker komut dosyası tarafından erişilebilir.
3. Hizmet çalışanının online/çevrimdışı durumu bildirmesine izin verin
navigator.onLine incelendikten sonra tarayıcınızın yönlendiriciye veya yerel alan ağına bağlanıp bağlanamadığını bildirir, ancak kullanıcının gerçek bir bağlantısının olup olmadığını söylemez. Ayrıca, çevrimdışı analiz hizmeti çalışanı komut dosyamız başarısız olan isabetleri değiştirmeden veya başarısız olarak işaretlemeden tekrar oynattığından muhtemelen çevrimdışı kullanımımızı eksik bildiriyorduk.
Gelecekte, hem navigator.onLine durumunu hem de isabetin ilk ağ hatası nedeniyle hizmet çalışanı tarafından tekrar oynatılıp oynatılmadığını izlememiz gerekir. Bu sayede gerçek çevrimdışı kullanımı daha iyi anlayabiliriz.
Özet
Bu örnek olay, Service Worker'ı kullanmanın pek çok farklı tarayıcı, ağ ve cihazda Google I/O web uygulamasının yükleme performansını gerçekten artırdığını göstermiştir. Ayrıca, yük verilerinin çok çeşitli tarayıcılar, ağlar ve cihazlar genelindeki dağılımına baktığınızda, bu teknolojinin gerçek dünyadaki senaryoları nasıl ele aldığı hakkında çok daha fazla bilgi edindiğinizi ve beklemediğiniz performans özelliklerini keşfettiğinizi de göstermiştir.
IOWA araştırmasından çıkarılacak bazı ana fikirler şunlardır:
- Ortalama olarak, hem yeni hem de geri gelen ziyaretçiler için sayfalar, Service Worker tarafından kontrol edilirken hizmet çalışanının kullanılmadığı durumlara göre oldukça daha hızlı yükleniyordu.
- Service Worker tarafından kontrol edilen sayfa ziyaretleri, birçok kullanıcı için neredeyse anında yüklendi.
- Etkin olmayan Service Worker'ların çalışmaya başlaması biraz zaman aldı. Bununla birlikte, etkin olmayan bir hizmet çalışanı yine de hiç hizmet çalışanına göre daha iyi performans göstermiştir.
- Etkin olmayan bir hizmet çalışanı için başlatma süresi mobil cihazlarda masaüstünden daha uzundu.
Belirli bir uygulamada gözlemlenen performans kazanımları daha büyük geliştirici topluluğuna raporlamak genellikle yararlı olsa da, bu sonuçların IOWA'nın (bir etkinlik sitesi) ve IOWA'nın sahip olduğu hedef kitlenin (çoğunlukla geliştiriciler) türüne özgü olduğunu unutmamak gerekir.
Uygulamanızda Service Worker kullanıyorsanız kendi performansınızı değerlendirebilmeniz ve gelecekte yaşanabilecek gerilemelerin önlenebilmesi için kendi ölçüm stratejinizi uygulamanız önemlidir. Bu durumda, herkesin yararlanabilmesi için lütfen sonuçlarınızı paylaşın.
Dipnotlar
- Service Worker önbellek uygulamamızın performansını, sadece HTTP önbelleği kullanılarak sitemizin performansıyla karşılaştırmak tamamen adil değildir. Service Worker için IOWA'yı optimize ettiğimizden HTTP önbelleği optimizasyonuna fazla zaman harcamadık. Yayınlamış olsaydık sonuçlar muhtemelen farklı olurdu. Sitenizi HTTP önbelleği için optimize etme hakkında daha fazla bilgi edinmek üzere İçeriği Etkili Bir Şekilde Optimize Etme bölümünü okuyun.
- Sitenizin stillerini ve içeriğini nasıl yüklediğine bağlı olarak, tarayıcı içerik veya stiller kullanıma sunulmadan önce boyayabilir. Bu gibi durumlarda,
firstpaintboş beyaz bir ekrana karşılık gelebilir.firstpaintkullanıyorsanız bunun sitenizdeki kaynakların yüklenmesinde anlamlı bir noktaya karşılık geldiğinden emin olmanız önemlidir. - Teknik olarak, bu bilgiyi yakalamak için etkinlik yerine bir zamanlama isabeti (varsayılan olarak etkileşim dışıdır) gönderebiliriz. Aslında, zamanlama isabetleri özellikle bunun gibi yük metriklerini izlemek için Google Analytics'e eklenmiştir: Ancak zamanlama isabetleri, işlem zamanında büyük ölçüde örneklenir ve bunların değerleri segmentlerde kullanılamaz. Mevcut bu sınırlamalar göz önünde bulundurulduğunda, etkileşim dışı etkinlikler daha uygun olmaya devam ediyor.
- Google Analytics'te özel bir boyuta hangi kapsamın verileceğini daha iyi anlamak için Analytics yardım merkezinin Özel Boyut bölümünü inceleyin. Kullanıcılar, oturumlar ve etkileşimlerden (isabetlerden) oluşan Google Analytics veri modelini anlamak da önemlidir. Daha fazla bilgi için Google Analytics Veri Modeli ile ilgili Analytics Akademisi dersini izleyin.
- Bu, yükleme etkinliğinden sonra geç yüklenen kaynakları hesaba katmaz.


