該團隊分析了 1 億次到達網頁的造訪資料,發現最大內容繪製時間和轉換率之間存在高度相關性。
Groupe Renault 是一家法國跨國汽車製造商,在 130 多個國家/地區設有據點。對於 Renault 等汽車集團來說,成效優異的品牌網站可提高使用者參與度和轉換次數,進而帶來更多商機。所有品牌網站都致力於提供最佳的使用者體驗,同時維持當地網站內容和功能的彈性。在這種情況下,效能監控是客戶體驗團隊的重要工作,因為他們負責開發及維護全球平台。
評估網站體驗核心指標對業務的影響
在 Google Analytics 中評估
Renault 與全球資料合作夥伴 fifty-five 合作,設定了 web-vitals 程式庫,可將來自真實使用者的所有網站使用體驗指標,以與 Chrome 評估和回報其他 Google 工具的準確方式,傳送至 Google Analytics。
以下分析展示了使用這些工具在 2020 年 12 月至 2021 年 3 月四個月期間擷取的資料集。
經過最佳化的 LCP 與使用者參與度和商務指標高度相關
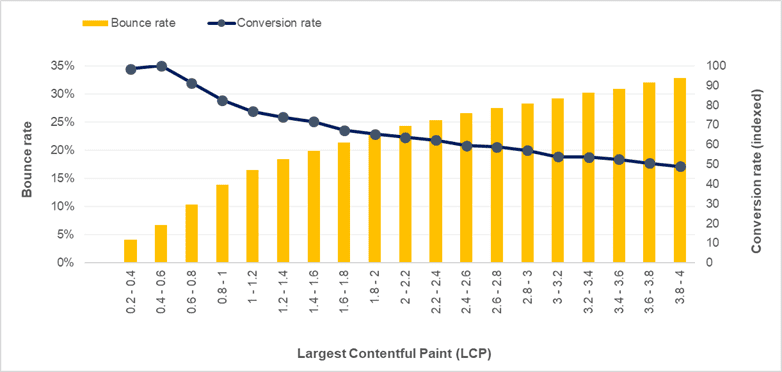
團隊發現,低最大內容繪製時間 (LCP) 與良好的跳出率和轉換率之間存在特別強烈的關聯,如以下圖表所示。

這份資料集記錄了 33 個國家/地區在四個月內的 1 億次造訪,並顯示 LCP 值越低,與下列項目的相關性越高:
- 跳出率降低
- 轉換次數增加 (完成待開發客戶表單)
有趣的是,由於網站是以單頁應用程式 (SPA) 的形式運作,因此所有這些指標只會在到達網頁上擷取。資料顯示,網站應進行最佳化調整,直到 LCP 低於 1 秒為止。這個群組的品牌網站永遠不會過度最佳化!
這組資料不僅顯示 LCP 與業務指標之間的負相關性,也突顯出成效最佳的到達網頁之間的成效差異。就這個網站而言,如果 LCP 低於 1 秒,轉換次數就會大幅增加,跳出率則會降低。
Eja Rakotoarimanana,顧問,五十五歲
只要 LCP 縮短 1 秒,跳出率就會降低 14 個百分點 (ppt),轉換量則會增加 13%。
| LCP 改善 1 秒 | 結果 |
|---|---|
| LCP 約為 1 秒 | 轉換率提升 13% |
| LCP 低於 1.6 秒 | -14 個百分點的跳出率 |
| LCP 超過 1.6 秒 | -5 個百分點的跳出率 |
Renault 大規模最佳化 Core Web Vitals 的方法
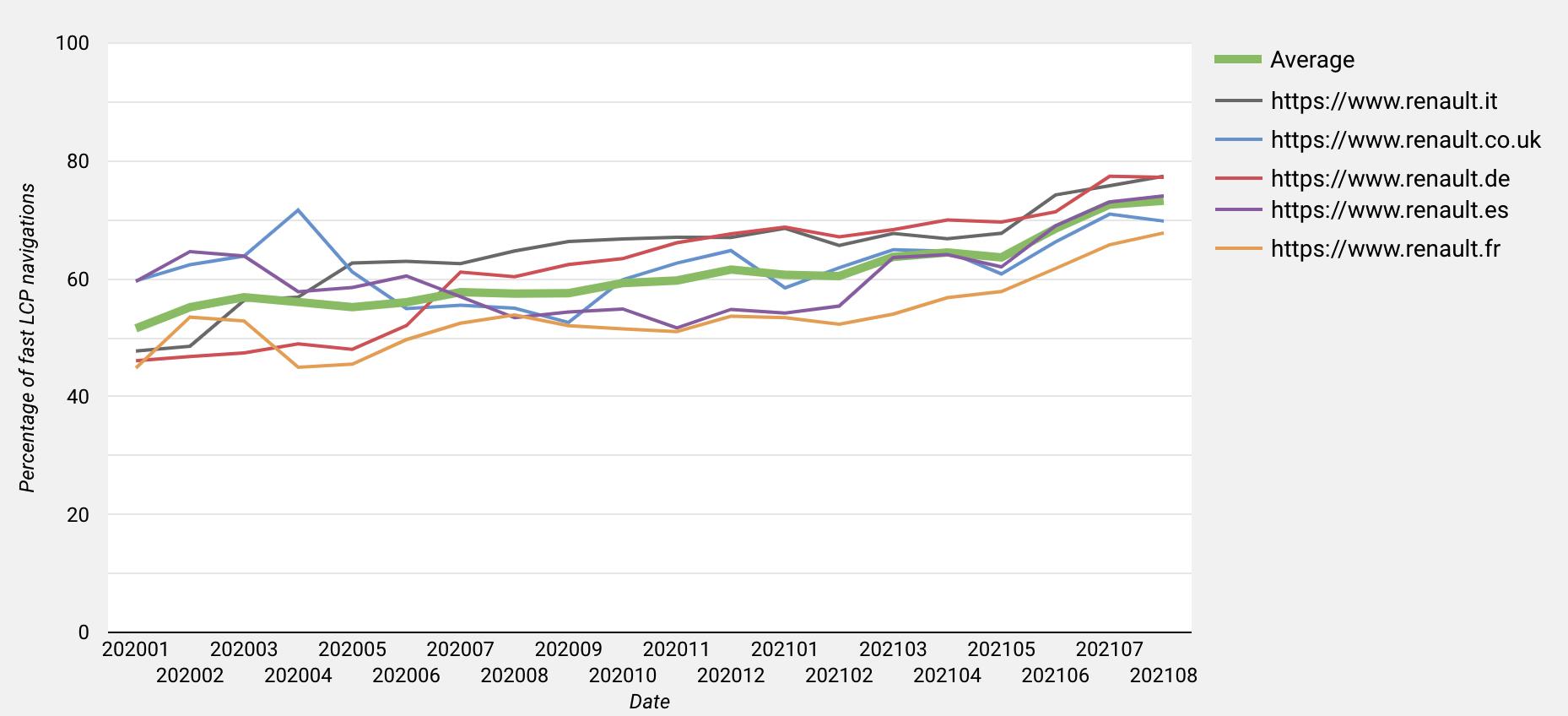
自 2020 年初以來,在該品牌的歐洲前 5 大市場中,在 Renault 網域中,平均有 22% 的訪客可在 2.5 秒內完成 LCP (從 51% 提升至 73%)。

以下是他們的做法。
SPA 的中央最佳化
從平台角度來看,效能一直是多年來的重點,因此將 Core Web Vitals 納入為主要指標,是順利的過程。中央團隊已設定全面的監控解決方案 (使用 Google Lighthouse 和 Chrome UX Report API),並在整個組織中建立了效能文化。他們採用了幾種策略來改善單頁應用程式,包括:
- 伺服器端算繪 (SSR),確保快速的首次顯示內容所需時間 (FCP)。
- 程式碼分割:只傳送到達網頁所需的 JS 和 CSS 片段 (以改善 LCP 和 FID)。
- CDN 提供高層級的資源快取功能 (包括 Lambda@Edge,可排序及移除不必要的查詢參數)。這有助於避免 SSR 的缺點 (因伺服器運算導致 TTFB 較慢),並讓內容更靠近最終使用者 (可改善 TTFB 和 LCP)。
- 使用 brotli 最佳化壓縮功能,縮減程式碼大小。
- HTTP2:啟用要求和回應的多工處理。
- 使用支援 WebP 的回應式圖片,以及
srcset和sizes屬性,為使用者提供最合適的圖片大小和格式。 - 使用
IntersectionObserver和 FPOs (1 KB 的小型縮圖) 延後載入圖片、影片和 iframe。 - 移除阻斷指令碼,並調整轉譯至瀏覽器目標,藉此減少 JS 檔案大小 (避免使用不必要的 polyfill)。
- 縮減 Google 代碼管理工具容器的大小,只在需要時載入第三方指令碼。
- 減少自訂字型的數量、使用 woff/woff2 格式搭配 Unicode 範圍,以及
font-display:swap來縮減字型檔案大小,並盡快顯示文字,即使尚未提供自訂字型也一樣。 - 預先載入主圖片,這類圖片通常是 LCP 元素。
團隊仍在努力改善未來功能,例如:
- 伺服器推送:透過更快提供 CSS 來改善 FCP。(因缺乏 AWS 支援和淘汰提案,處於待命狀態)。
- 漸進式補充,以改善 FID。
- ES6 模組支援:使用現今瀏覽器的 ES6 版本,提供更快速的使用體驗。
使用者在不同網頁間瀏覽時,SPA 方法不必重新載入整個網頁,因此對效能有益。不過,由於 SPA 的現行 Core Web Vitals 評估方法並未評估路徑轉換,因此無法考量到使用者介面快取功能可讓網頁在單一工作階段內載入速度變快的情況。這也讓 Core Web Vitals 與多頁面應用程式競爭對手網站的比較更加困難,因為在該網站中,暖快取會降低使用者在工作階段瀏覽的每個網頁評估值。詳情請參閱 Web Vitals SPA 常見問題。
以下是 Chrome 產品團隊正在調查的已知限制。更新 CLS 指標已發布,可改善 SPA 的評估結果。
效能會受到各技術團隊的影響,因此需要持續監控。雖然在 SPA 上評估 Core Web Vitals 時有一定限制,但我們還是可以透過這項指標追蹤團隊採取的行動所帶來的影響。希望路線轉換功能很快就會納入考量!
Renault 技術主管 Cedric Bazureau
地區指南:將成效最佳化視為共同責任
我們會將成效視為全球 (中央) 和區域的責任。團隊彙整了一系列當地內容擁有者應遵循的最佳做法。以下列舉幾個指南的範例:
- 最佳化本機 Google 代碼管理工具容器,以改善網站效能,例如根據條件觸發特定代碼。
- 使用內部工具壓縮影片內容,或在外部平台 (例如 YouTube) 上代管影片,以限制影片內容的大小。
- 請勿透過 Google 代碼管理工具上傳圖片。
深刻瞭解數位成效,是確保品牌網站持續最佳化的重要關鍵。我們的客戶體驗團隊會提供全球平台,協助當地團隊取得良好的業務成果,並提供指南和最佳做法,讓這些團隊持續維持高水準的表現。
Renault 成效行銷部門主管 Alexandre Perruche
總結來說,Renault 一直將網站效能視為優先要務,並持續改善網站平台。透過評估 Core Web Vitals 和業務指標,他們將這個主題推廣為全球共同的責任,而當地規範則讓團隊能夠參與這項有益的計畫。




