The Ecomonic Times, TBT'yi 30 kat azaltıp Next.js'ye geçiş yaparak INP'yi yaklaşık dört kez azalttı ve hemen çıkma oranında% 50 düşüş, sayfa görüntüleme sayısında ise% 43 artış sağladı.
Sonraki Boyamayla Etkileşim (INP), web sitesinin kullanıcı girişine duyarlılığını değerlendiren bir metriktir. İyi yanıt verme, sayfanın kullanıcı etkileşimlerine hızlı yanıt verdiği anlamına gelir. Bir sayfanın INP değeri ne kadar düşük olursa, kullanıcı etkileşimlerine o kadar iyi yanıt verebilir.

Kesintili başlangıç
Google, INP'yi Core Web Vitals metriklerinden birine dönüşme potansiyeline sahip deneysel bir metrik olarak ilk kullanıma sunduğunda Economic Times ekibi, temel iş değerlerimiz açısından birinci sınıf bir kullanıcı deneyimi sağlamak hayati önem taşıdığından, metrik ölçüme geçmeden önce bunu düzeltmek için zorlu bir görev üstlendi.
INP, şimdiye kadar çözülmesi en zor metriklerden biri oldu. Başlangıçta, INP'nin etkili bir şekilde nasıl ölçüleceği net değildi. İşleri daha da zorlaştıran şey, topluluk desteğinin olmamasıydı. Aralarında çoğu Gerçek Kullanıcı İzleme (RUM) sağlayıcısı da bu desteği henüz desteklemiyordu. Bununla birlikte, Chrome Kullanıcı Deneyimi Raporu (CrUX), web-vitals JavaScript kitaplığı ve onu destekleyen başka Google RUM araçlarımız vardı. Bu araçlar, bizi bekleyen yolu değerlendirirken ne durumda olduğumuzu anlamamızı sağladı. INP'miz,ilk başladığımızda kaynak düzeyinde 1.000 milisaniye civarındaydı.
Alanda INP sorunu düzeltilirken, hedeflenecek laboratuvar metriklerinden birinin Toplam Engelleme Süresi (TBT) olabileceği ortaya çıktı. TBT zaten belgelenmiş ve topluluk tarafından desteklenmişti. Core Web Vitals eşiklerini zaten karşılamamıza rağmen, başladığımızda 3 saniyeden fazla olduğu için TBT açısından pek iyi değildik.
TBT nedir ve bunu iyileştirmek için hangi adımları attık?
TBT, sayfa yükleme sırasında bir web sayfasının kullanıcı girişine duyarlılığını ölçen bir laboratuvar metriğidir. Yürütülmesi 50 milisaniyeden uzun süren görevler uzun görev olarak kabul edilir. 50 milisaniyelik eşikten sonraki süre ise engelleme süresi olarak adlandırılır.
TBT, sayfa yükleme sırasında tüm uzun görevlerin engelleme süresi toplanarak hesaplanır. Örneğin, yükleme sırasında iki uzun görev varsa engelleme süresi şu şekilde belirlenir:
- A görevi 80 milisaniye (50 milisaniyeden 30 milisaniye fazla) sürer.
- B görevi 100 milisaniye (50 milisaniyeden 50 milisaniye fazla) sürer.
Sayfanın TBT'si 80 milisaniye (30 + 50) olacaktır. TBT ne kadar düşük olursa o kadar iyidir ve TBT de INP ile iyi bir ilişki kurar.
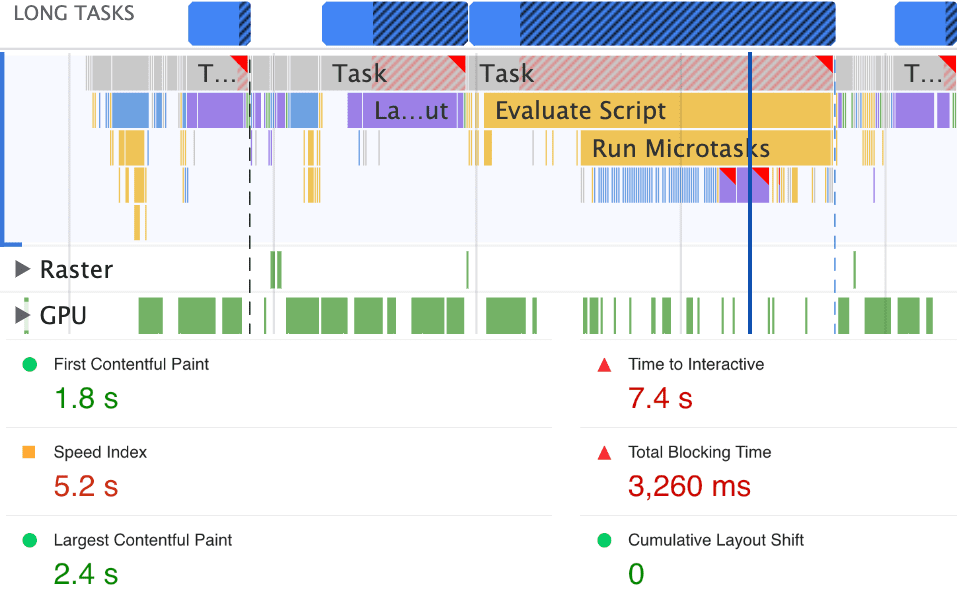
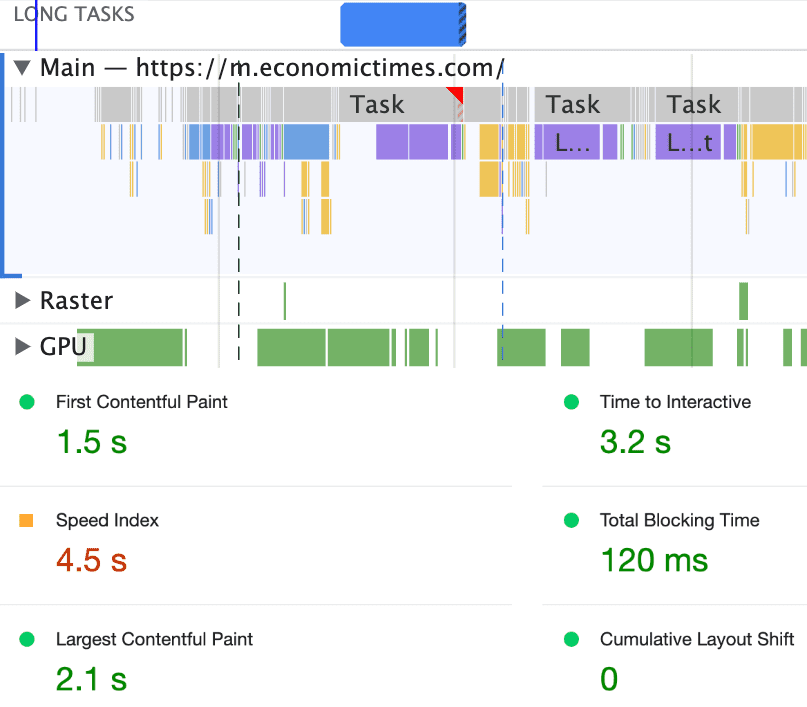
Aşağıda, TBT'mizin iyileştirilmesi için atılan adımlardan önceki ve sonraki lab'in kısa bir karşılaştırmasını bulabilirsiniz:


Ana iş parçacığı çalışmasını en aza indirin
Tarayıcının ana iş parçacığı HTML'yi ayrıştırmaktan DOM'yi oluşturmaya, CSS'yi ayrıştırmaya, stilleri uygulamaya ve JavaScript'i değerlendirmeden yürütmeye kadar her şeyi halleder. Ana ileti dizisi, kullanıcı etkileşimlerini de (tıklama, dokunma ve tuşlara basma) işler. Ana ileti dizisi başka işlerle meşgulse kullanıcı girişlerine verimli bir şekilde yanıt vermeyebilir ve kötü bir kullanıcı deneyimine yol açabilir.
Abonelik durumuna göre reklam sunarken kullanıcı kimliğini tespit eden kendi algoritmalarımız, A/B testi, analizler ve daha fazlası için üçüncü taraf komut dosyalarından dolayı bu bizim en zor görevdi.
İlk başta, daha az kritik işletme öğelerinin yüklenmesine öncelik vermek gibi küçük adımlar uyguladık. İkinci olarak, kritik olmayan işler için requestIdleCallback kullandık. Bu, TBT'yi azaltmaya yardımcı olabilir.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback kullanılırken zaman aşımı belirtilmesi önerilir. Çünkü belirli bir süre geçtikten sonra geri çağırma daha önceden çağrılmamışsa geri çağırma işlemi zaman aşımından hemen sonra yapılır.
Komut dosyası değerlendirme süresini en aza indirin
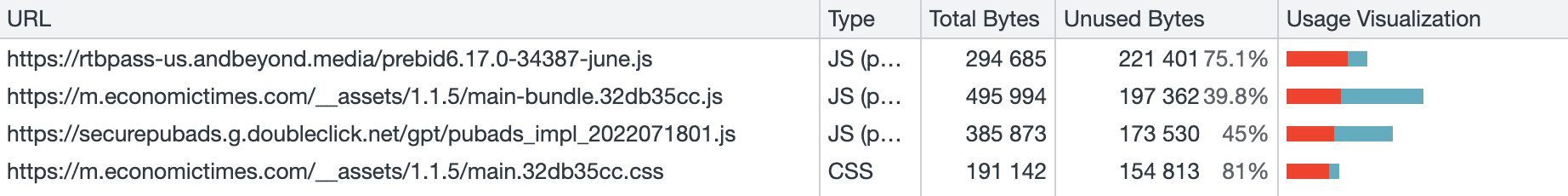
Ayrıca üçüncü taraf kitaplıkları, Yüklenebilir bileşenler kullanarak geç yükledik. Ayrıca, kullanılmayan JavaScript ve CSS'yi, Chrome Geliştirici Araçları'ndaki kapsam aracıyla sayfanın profilini çıkararak kaldırdık. Sayfa yükleme sırasında daha az kod göndermek için ağaç sallamanın gerekli olduğu alanları tespit etmemize ve böylece uygulamanın ilk paket boyutunu küçültmemize yardımcı oldu.

DOM boyutunu küçültme
Lighthouse'a göre büyük DOM boyutları, bellek kullanımını artırır, stil yeniden hesaplamalarının uzamasına neden olur ve yüksek maliyetli düzen yeniden düzenlemeleri üretir.

DOM düğümlerinin sayısını iki şekilde azalttık:
- İlk olarak menü öğelerimizi kullanıcının isteği üzerine (tıklandığında) oluşturduk. DOM boyutunu yaklaşık 1.200 düğüm azalttı.
- İkinci olarak, daha az önemli widget'ları geç yükledik.
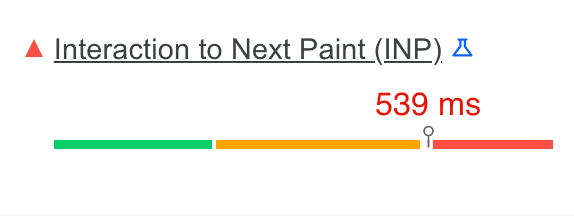
Tüm bu çalışmalar sayesinde TBT'yi önemli ölçüde azalttık ve INP'miz buna uygun şekilde neredeyse %50 azaldı:

Bu noktada TBT'yi (ve proxy yoluyla INP'yi) daha da azaltacak kolay kazanımlar kalmamıştı, ama iyileştirilmesi gereken çok şey olduğunu biliyorduk. Bu nedenle, bileşenlerin gereksiz şekilde yeniden oluşturulmasını önlemek için kancalardan daha iyi yararlanmak amacıyla, özel olarak derlenmiş kullanıcı arayüzü standart belgemizi Next.js ile birlikte React'in en son sürümüne yükseltmeye karar verdik.
Daha sık güncelleme ve web sitesinin diğer bölümlerine kıyasla görece daha az trafik nedeniyle, konu sayfalarımızı Next.js'ye taşımaya başladık. Ayrıca, ek ağır ana iş parçacığı işlerini web çalışanlarına boşaltmak için PartyTown yöntemini ve kritik olmayan görevleri ertelemek için requestIdleCallBack gibi tekniklerden yararlandık.
INP'nin iyileştirilmesi, The Economic Times'a nasıl yardımcı oldu?
Kaynaktaki mevcut TBT ve INP
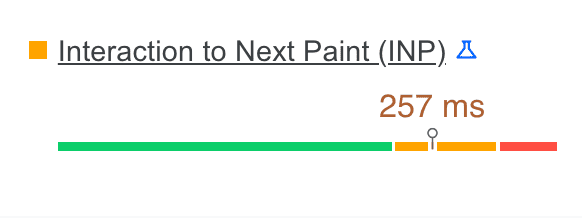
Bu yayını yayınladığımız tarihte, kaynağımız için TBT tam 120 milisaniyeydi. Bu süre, optimizasyon çalışmalarımıza başladığımızda 3.260 milisaniyeydi. Benzer şekilde, kaynağımızın INP değeri, optimizasyon çalışmalarımızdan sonra 257 milisaniyeydi. Bu değer,1.000 milisaniyeydi.

INP CrUX trendi
Konu sayfalarında alınan trafik, genel trafiğin önemli ölçüde küçük bir bölümünü oluşturmaktadır. Bu nedenle, burası denemeler için ideal bir yerdi. CrUX sonuçları ve iş sonuçları çok cesaret vericiydi. Bu sayede, daha fazla avantajdan yararlanmak için çalışmalarımızı web sitesinin tamamında genişletmeye başladık.

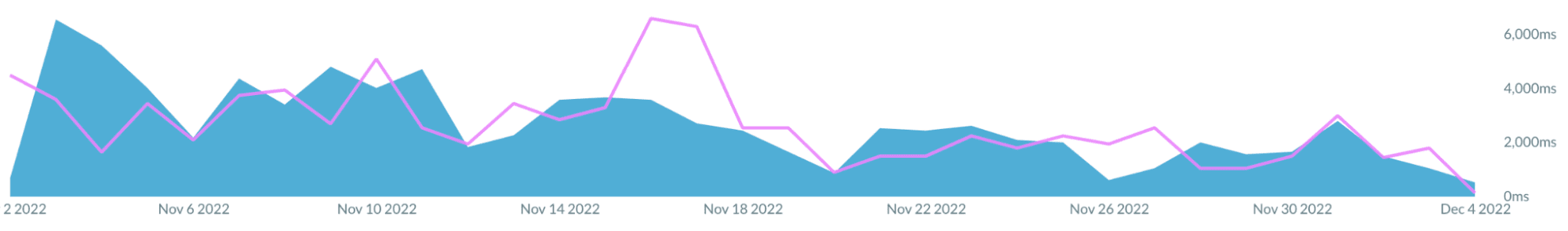
Akamai mPulse TBT Analizi
RUM çözümümüz olarak, sahada TBT'yi ölçen Akamai mPulse'ü kullanıyoruz. TBT'de tutarlı bir düşüş gözlemledik. INP'yi azaltmaya yönelik çalışmalarımızın sonuçlarını net bir şekilde açıkladık. Aşağıdaki ekran görüntüsünde görebileceğiniz gibi TBT değerleri, alanda yaklaşık 5 saniyeden yaklaşık 200 milisaniyeye düşmüştür.

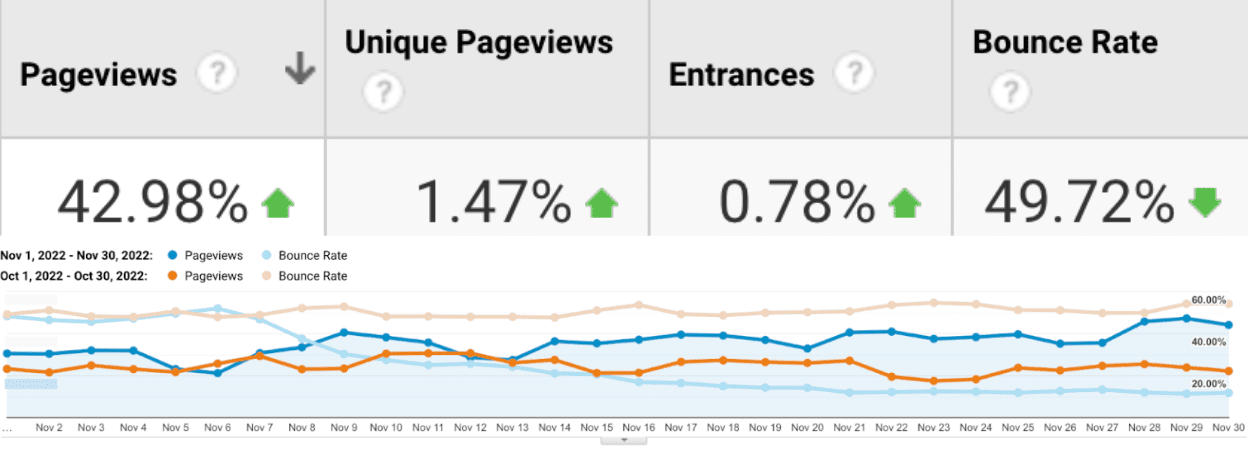
İş sonucu
Sonuç olarak TBT'yi 30 kat azaltmaya yönelik çalışmalarımız ve Next.js'ye geçiş yapmak INP'yi yaklaşık 4 kat azaltmamıza yardımcı oldu. Sonuç olarak, konu sayfalarındaki hemen çıkma oranında% 50 düşüş, sayfa görüntüleme sayısında ise% 43 artış elde edildi.

Sonuç
Özetlemek gerekirse, INP, Economic Times web sitesinin belirli bölümlerindeki çalışma zamanı performansı sorunlarının belirlenmesine büyük ölçüde yardımcı olmuştur. Bu metriğin, işletme sonuçlarını olumlu yönde etkileyen en etkili metriklerden biri olduğu kanıtlanmıştır. Bu çalışmanın sonucunda gözlemlediğimiz oldukça cesaret verici rakamlar sayesinde, optimizasyon çalışmalarımızı web sitemizin diğer alanlarını da kapsayacak şekilde ölçeklendirmek ve ek faydalar elde etmek için motivasyon elde ettik.




