צמצום מספר ה-TBT פי 30 והמעבר ל-Next.js עזרו ל-The Ecomonic Times להפחית את מספר ה-INP כמעט פי ארבעה, מה שהוביל לירידה של 50% בשיעור העזיבה ולעלייה של 43% במספר הצפיות.
Interaction to Next Paint (INP) הוא מדד שמעריך את יכולת התגובה של האתר לקלט של משתמשים. תגובה טובה פירושה שהדף מגיב במהירות לאינטראקציות של משתמשים. ככל שה-INP של דף נמוך יותר, כך התגובה שלו לאינטראקציות של משתמשים טובה יותר.

ההתחלה המעורפלת
כש-Google השיקה לראשונה את INP כמדד ניסיוני עם פוטנציאל להפוך לאחד ממדדי הליבה לבדיקת חוויית המשתמש באתר, הצוות של Economic Times לקח על עצמו את האתגר לתקן אותו לפני שהוא הופך לאחד, מאחר שיצירת חוויית משתמש ברמה עולמית היא קריטית לערכים העסקיים העיקריים שלנו.
עד כה, מדד INP הוא אחד מהמדדים הקשים ביותר לפתרון. בהתחלה לא היה ברור איך למדוד את ה-INP בצורה יעילה. הדבר הקשה ביותר היה היעדר תמיכה מהקהילה, כולל רוב הספקים של Real User Monitoring (RUM) שעדיין לא תומכים בו. עם זאת, היו לנו כלים של Google RUM כמו דוח חוויית המשתמש ב-Chrome (CrUX), ספריית JavaScript ב-web-vitals וכלים אחרים שתמכו בו, והכלים האלה סיפקו לנו מושג איפה עמדנו בזמן שחיקנו את הנתיב בתהליך. כשהתחלנו, מספר ה-INP שלנו היה קרוב ל-1,000 אלפיות השנייה ברמת המקור.
אחד הדברים שגילינו במהלך תיקון ה-INP בשדה היה שאחד מהמדדים של שיעור ה-Lab שצריך לטרגט הוא זמן חסימה כולל (TBT). TBT כבר תועד ותומך היטב על ידי הקהילה. למרות שכבר עמדנו בדרישות הסף של מדדי הליבה לבדיקת חוויית המשתמש באתר, לא הצלחנו להשיג תוצאות טובות בחזית של ה-TBT, כי חלפו יותר מ-3 שניות כשהתחלנו.
מהו TBT ואילו פעולות נקטנו כדי לשפר אותו?
TBT הוא מדד בשיעור Lab שמודד את הרספונסיביות של דף אינטרנט לקלט של משתמש במהלך טעינת הדף. כל משימה שמתבצעת יותר מ-50 אלפיות השנייה נחשבת למשימה ארוכה, והזמן אחרי הסף של 50 אלפיות השנייה נקרא זמן החסימה.
כדי לחשב את ה-TBT, המערכת מחשבת את סך זמן החסימה של כל המשימות הארוכות במהלך טעינת הדף. לדוגמה, אם יש שתי משימות ארוכות במהלך הטעינה, זמן החסימה נקבע באופן הבא:
- משימה א' נמשכת 80 אלפיות השנייה (30 אלפיות השנייה יותר מ-50 אלפיות השנייה).
- משימה ב' נמשכת 100 אלפיות השנייה (50 אלפיות השנייה יותר מ-50 אלפיות השנייה).
גודל ה-TBT של הדף יהיה 80 אלפיות השנייה (30 + 50). ככל שה-TBT נמוך יותר, כך טוב יותר, ו-TBT משתלב היטב עם INP.
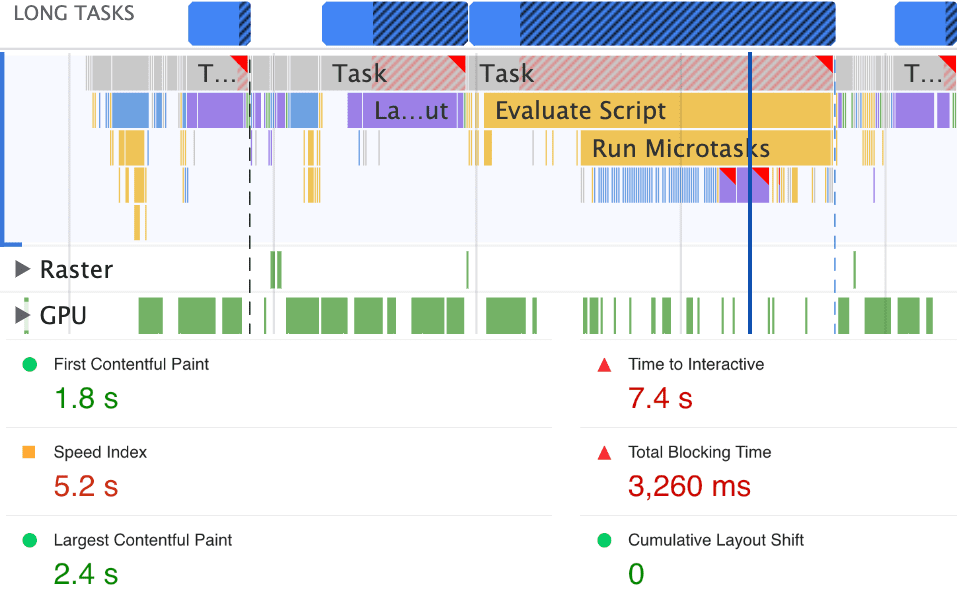
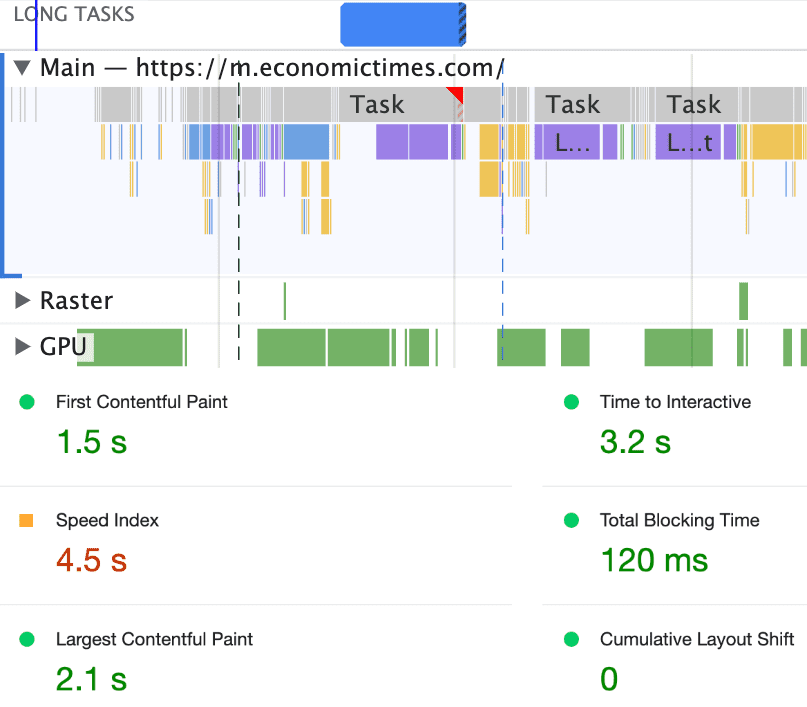
הנה השוואה מהירה במעבדה של ה-TBT לפני ואחרי שנקטנו פעולות לשיפור:


צמצום העבודה על ה-thread הראשי
ה-thread הראשי של הדפדפן מטפל בכל מה שקשור לניתוח HTML, בניית ה-DOM, ניתוח CSS והחלת סגנונות, ועד הערכה וביצוע של JavaScript. ה-thread הראשי מטפל גם באינטראקציות של המשתמשים – כלומר, לחיצה, הקשה והקשות. אם ב-thread הראשי יש פעילות אחרת, יכול להיות שהוא לא יגיב בצורה יעילה לקלט של משתמשים וזה עלול להוביל לחוויית משתמש גרועה.
זו הייתה המשימה הקשה ביותר בשבילנו, כי יש לנו אלגוריתמים משלנו לזיהוי זהות המשתמשים לצורך הצגת מודעות על סמך סטטוס המינוי וסקריפטים של צד שלישי לצורך בדיקות A/B, ניתוח נתונים ועוד.
בהתחלה נקטנו צעדים קטנים, כמו מתן עדיפות לטעינה של נכסים עסקיים פחות קריטיים. שנית, השתמשנו ב-requestIdleCallback לעבודה לא קריטית, שיכולה לעזור להקטין את TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
מומלץ לציין זמן קצוב לתפוגה כאשר משתמשים ב-requestIdleCallback, מפני שהוא מוודא שאם הזמן הנתון חלף והקריאה החוזרת לא הופעלה, היא תבצע את הקריאה החוזרת מיד לאחר הזמן הקצוב לתפוגה.
קיצור זמן ההערכה של הסקריפט
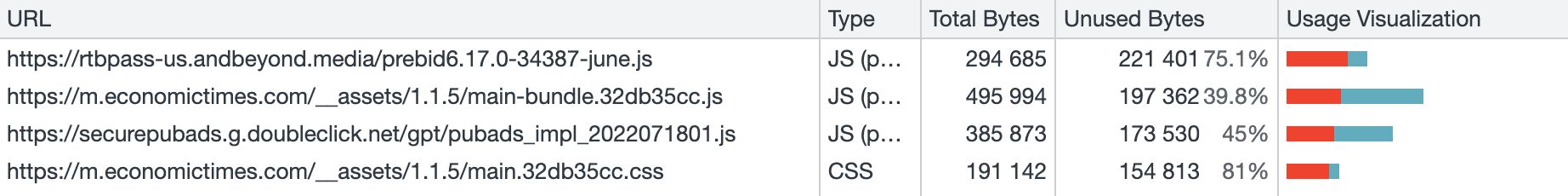
בנוסף, טענו באופן הדרגתי ספריות של צד שלישי באמצעות רכיבים שניתן לטעון. בנוסף, הסרנו JavaScript ו-CSS שלא נעשה בהם שימוש על ידי יצירת פרופיל לדף באמצעות כלי הכיסוי ב-Chrome DevTools. הוא עזר לנו לזהות אזורים שבהם היה צורך בניעור עצים כדי לשלוח פחות קוד במהלך טעינת הדף, וכך להקטין את גודל החבילה הראשונית של האפליקציה.

הקטנת גודל ה-DOM
לפי Lighthouse, גדלים גדולים של DOM מגדילים את השימוש בזיכרון, גורמים לחישובים מחדש של סגנונות ארוכים יותר ויוצרים זרימה מחדש של פריסה יקרה.

צמצמנו את מספר צומתי DOM בשתי דרכים:
- בשלב הראשון, עיבדנו את האפשרויות בתפריט לפי בקשת המשתמש (בלחיצה). הוא הקטין את גודל ה-DOM בכ-1,200 צמתים.
- שנית, טעינה עצלה של ווידג'טים פחות חשובים.
עקב כל המאמצים האלה, צמצמנו באופן משמעותי את הצפייה ב-TBT, וה-INP שלנו ירד בהתאם בכמעט 50%:

בשלב הזה כמעט אזלו לנו הזכיות הקלות כדי לצמצם עוד יותר את TBT (ואת ה-INP דרך שרת proxy), אבל ידענו שיש לנו הרבה מקום לשיפור. זה השלב שבו החלטנו לשדרג את התבנית המבוצרת בהתאמה אישית לממשק המשתמש שלנו לגרסה האחרונה של React יחד עם Next.js, כדי לעשות שימוש טוב יותר ב-hooks כדי להימנע מעיבוד מחדש של רכיבים.
עקב עדכונים תכופים יותר ותנועה קטנה יחסית בהשוואה לחלקים אחרים באתר, התחלנו להעביר את דפי הנושא שלנו ל-Next.js. כמו כן, השתמשנו ב-PartyTown כדי להסיר מעובדי האינטרנט עבודה רבה ב-thread הראשי, יחד עם שיטות כמו requestIdleCallBack לדחיית משימות לא קריטיות.
איך שיפור INP סייע ל-The Economic Times?
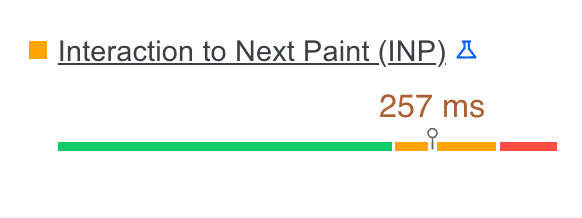
TBT ו-INP נוכחיים במקור
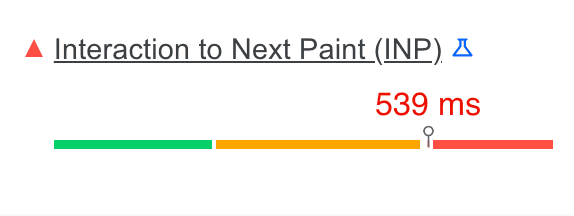
כשפורסם הפוסט הזה, מספר ה-TBT של המקור שלנו היה 120 אלפיות השנייה, פחות מ-3,260 אלפיות השנייה כשהתחלנו במאמצי האופטימיזציה שלנו. באופן דומה, משך זמן ה-INP של המקור שלנו היה 257 אלפיות השנייה לאחר מאמצי האופטימיזציה, פחות מ-1,000 אלפיות השנייה.

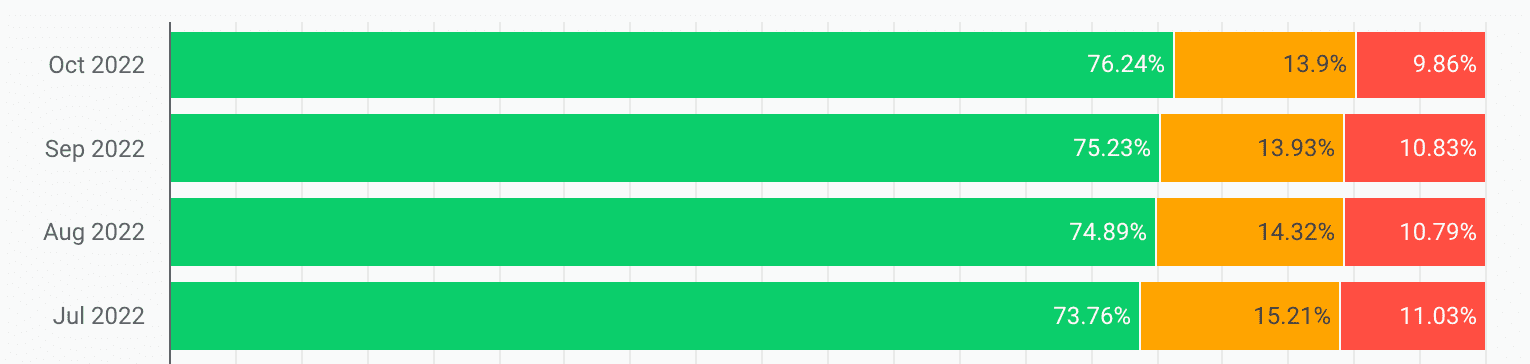
מגמת INP CrUX
התנועה שמגיעה לדפי נושא מייצגת חלק קטן באופן משמעותי מהתנועה הכוללת. לכן זה מקום אידיאלי לעריכת ניסויים. התוצאות של CrUX והתוצאות העסקיות מעודדות מאוד, והובילו אותנו להרחיב את המאמצים שלנו באתר כולו כדי ליהנות מיתרונות נוספים.

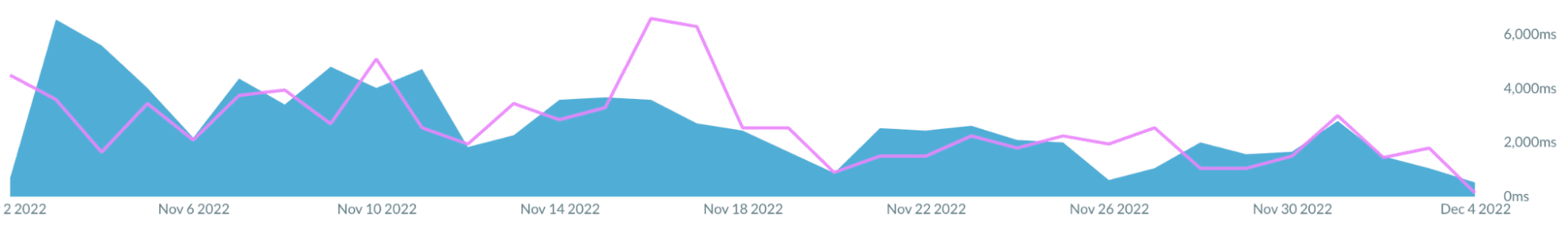
ניתוח TBT של Akamai mPulse
אנחנו משתמשים ב-Akamai mPulse כפתרון RUM, למדידת TBT בשטח. ראינו ירידה עקבית ב-TBT, תוך מיפוי ברור לתוצאות המאמצים שלנו לצמצם את היקף ה-INP. כפי שאפשר לראות בצילום המסך שבהמשך, ערכי ה-TBT צנחו בסופו של דבר מכ-5 שניות לכ-200 אלפיות השנייה בשדה.

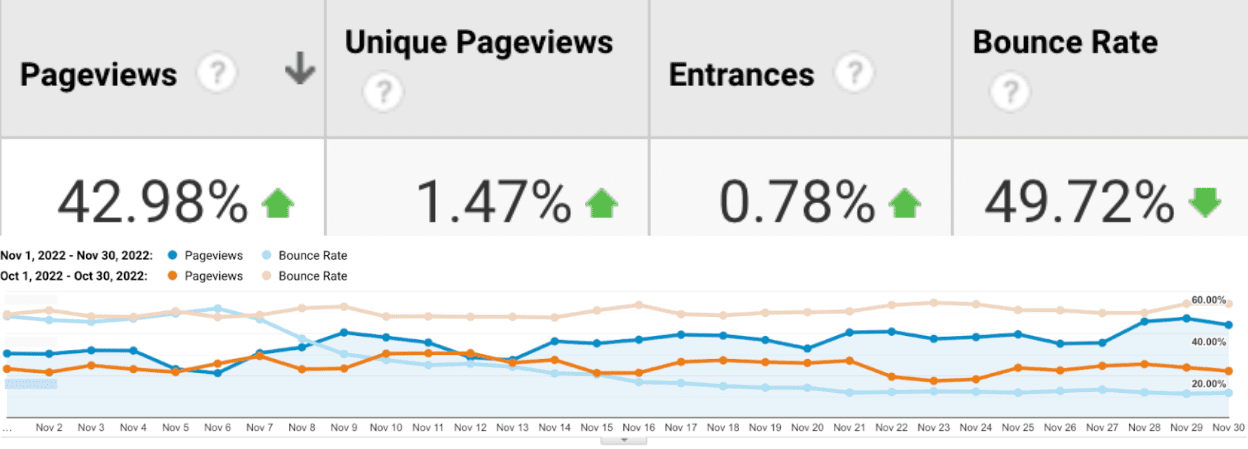
תוצאה עסקית
באופן כללי, המאמצים שלנו לצמצם את מספר ה-TBT ב-30 פעמים, יחד עם המעבר ל-Next.js, עזרו לנו להפחית את מדד ה-INP כמעט פי 4, ובסופו של דבר הובילו לירידה של 50% בשיעור העזיבה ולעלייה של 43% במספר הצפיות בדפים בדפי נושאים.

סיכום
לסיכום, צוות INP עזר מאוד לקבוע בעיות בביצועים בזמן הריצה בחלקים מהאתר של Economic Times. הוא הוכיח את עצמו כאחד מהמדדים היעילים ביותר שמשפיעים לטובה על התוצאות העסקיות. הודות לנתונים המעודדים שראינו כתוצאה ממאמץ זה, יש לנו מוטיבציה להרחיב את מאמצי האופטימיזציה שלנו לאזורים אחרים באתר שלנו ולהפיק תועלת נוספת.




