TBT को 30 गुना कम करने और Next.js पर माइग्रेट करने से The Ecomonic Times को आईएनपी को करीब चार गुना कम करने में मदद मिली, जिससे बाउंस दर में 50% की कमी हुई और पेज व्यू में 43% की बढ़ोतरी हुई.
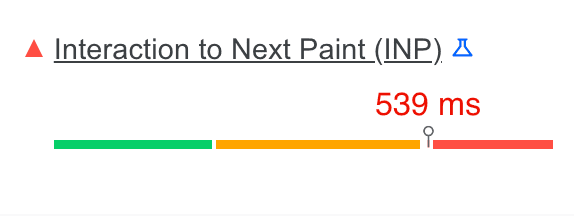
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) एक मेट्रिक है. इससे यह आकलन किया जाता है कि उपयोगकर्ता से मिले इनपुट के आधार पर वेबसाइट कितनी रिस्पॉन्सिव है. अच्छे रिस्पॉन्स का मतलब है कि पेज, उपयोगकर्ता के इंटरैक्शन को तुरंत समझ लेता है. किसी पेज का आईएनपी जितना कम होगा, वह उपयोगकर्ता के इंटरैक्शन के हिसाब से उतना ही बेहतर जवाब दे पाएगा.

अस्पष्ट शुरुआत
जब Google ने शुरुआत में आईएनपी को प्रयोग के तौर पर शुरू की गई मेट्रिक के तौर पर शुरू किया था और इसे वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक में शामिल किया जा सकता था, तब इकनॉमिक टाइम्स की टीम ने इसे एक बड़ी मेट्रिक में बदलने से पहले, इसे ठीक करने की चुनौती ली. ऐसा इसलिए, क्योंकि उपयोगकर्ताओं को बेहतरीन अनुभव देना, हमारे कारोबार की मुख्य ज़रूरतों के लिए बहुत ज़रूरी है.
आईएनपी, अब तक हल करने के लिए सबसे मुश्किल मेट्रिक में से एक है. शुरुआत में, हमें यह नहीं पता था कि आईएनपी को असरदार तरीके से कैसे मेज़र करना है. असली उपयोगकर्ताओं को मॉनिटर करने वाली ज़्यादातर कंपनियां (आरयूएम) अब तक इसके लिए मदद नहीं कर रही हैं. इसकी वजह से यह समस्या और भी मुश्किल हो गई थी. हालांकि, हमारे पास Chrome User Experience Report (CrUX), web-vitals JavaScript लाइब्रेरी, और अन्य सेवाओं के साथ काम करने वाले Google RUM टूल मौजूद थे. इनसे हमें यह समझने में मदद मिली कि आने वाले समय का आकलन करते समय हम अपनी स्थिति को कैसे समझते हैं. जब हमने शुरुआत की थी, तब हमारी आईएनपी, ऑरिजिन लेवल पर 1,000 मिलीसेकंड के करीब थी.
फ़ील्ड में आईएनपी को ठीक करते समय एक बात जो सामने आई वह यह थी कि टारगेट की जाने वाली लैब मेट्रिक में से एक टोटल ब्लॉकिंग टाइम (टीबीटी) हो सकती है. टीबीटी को पहले ही अच्छी तरह से दस्तावेज़ में शामिल किया जा चुका है और समुदाय ने इसका समर्थन किया है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के थ्रेशोल्ड पूरे होने के बावजूद, हम टीबीटी के मामले में बेहतर परफ़ॉर्म नहीं कर रहे थे. ऐसा इसलिए, क्योंकि शुरू होने में तीन सेकंड से ज़्यादा का समय लग रहा था.
टीबीटी क्या है और इसे बेहतर बनाने के लिए हमने क्या कदम उठाए हैं?
टीबीटी, लैब मेट्रिक है. यह पता लगाती है कि पेज लोड होने के दौरान, उपयोगकर्ता के इनपुट के लिए, वेब पेज कितना रिस्पॉन्सिव था. जिस टास्क को करने में 50 मिलीसेकंड से ज़्यादा समय लगता है उसे लंबा टास्क माना जाता है. साथ ही, 50 मिलीसेकंड के थ्रेशोल्ड के बाद के समय को ब्लॉक करने का समय कहा जाता है.
टीबीटी का हिसाब लगाने के लिए, पेज लोड होने के दौरान लंबे टास्क को ब्लॉक करने में लगने वाले समय को जोड़कर निकाला जाता है. उदाहरण के लिए, अगर लोड होने के दौरान दो लंबे टास्क हैं, तो उन्हें ब्लॉक करने का समय इस तरह से तय होगा:
- टास्क A को 80 मिलीसेकंड (50 मिलीसेकंड से ज़्यादा 30 मिलीसेकंड) लेने होते हैं.
- टास्क B को 100 मिलीसेकंड (50 मिलीसेकंड से ज़्यादा 50 मिलीसेकंड) लेने होते हैं.
पेज का टीबीटी यह होगा: 80 मिलीसेकंड (30 + 50). TBT जितना कम होगा उतना ही बेहतर होगा और TBT भी INP के साथ अच्छी तरह से मेल खाता है.
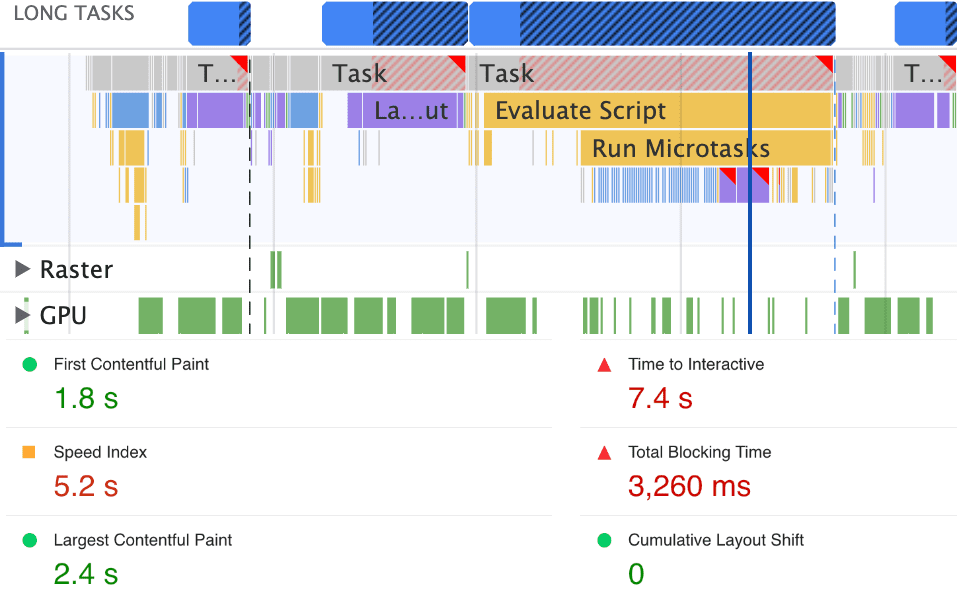
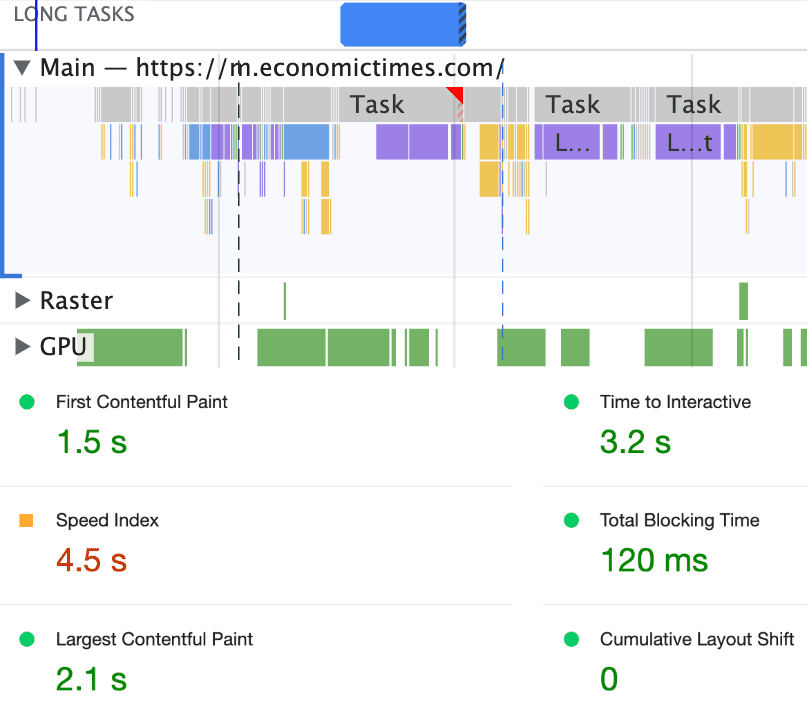
यहां हमारे टीबीटी को बेहतर बनाने से पहले और बाद में उसकी तुलना की गई है:


मुख्य थ्रेड के काम को कम से कम करें
ब्राउज़र का मुख्य थ्रेड, एचटीएमएल को पार्स करने, डीओएम बनाने, सीएसएस को पार्स करने, और स्टाइल लागू करने के साथ-साथ JavaScript का आकलन करने और उसे लागू करने से लेकर हर चीज़ मैनेज करता है. मुख्य थ्रेड में उपयोगकर्ता के इंटरैक्शन भी मैनेज किए जाते हैं. इसमें क्लिक, टैप, और बटन दबाना शामिल है. अगर मुख्य थ्रेड में कोई दूसरा काम भी किया जा रहा है, तो हो सकता है कि यह उपयोगकर्ता के इनपुट का बेहतर तरीके से जवाब न दे. साथ ही, इससे उपयोगकर्ता को खराब अनुभव मिल सकता हो.
यह हमारे लिए सबसे मुश्किल काम था. इसकी वजह यह है कि हमारे पास अपने एल्गोरिदम हैं, जो सदस्यता की स्थिति के आधार पर विज्ञापन दिखाने के लिए उपयोगकर्ता की पहचान का पता लगाते हैं. साथ ही, A/B टेस्टिंग, आंकड़ों वगैरह के लिए तीसरे पक्ष की स्क्रिप्ट का भी पता लगाते हैं.
हमने शुरुआत में छोटे-छोटे कदम उठाए. जैसे, कारोबार से जुड़ी कम ज़रूरी ऐसेट को लोड करने से पहले, ज़्यादा प्राथमिकता न देना. दूसरा, हमने requestIdleCallback का इस्तेमाल गैर-ज़रूरी कामों के लिए किया. इससे टीबीटी को कम करने में मदद मिल सकती है.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback का इस्तेमाल करते समय, टाइम आउट तय करने का सुझाव दिया जाता है. ऐसा इसलिए, क्योंकि इससे यह पक्का होता है कि अगर तय किया गया समय बीत चुका है और कॉलबैक को पहले से कॉल नहीं किया गया है, तो यह टाइम आउट के तुरंत बाद कॉलबैक लागू करता है.
स्क्रिप्ट के आकलन में लगने वाला समय कम करें
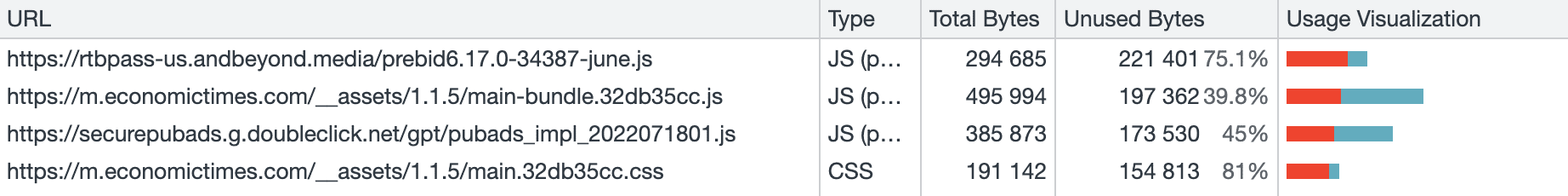
हम लोड होने वाले कॉम्पोनेंट का इस्तेमाल करके, तीसरे पक्ष की लाइब्रेरी को भी लेज़ी लोड करते हैं. हमने इस्तेमाल नहीं किए गए JavaScript और सीएसएस को भी हटा दिया. इसके लिए, हमने Chrome DevTools में कवरेज टूल की मदद से पेज की प्रोफ़ाइल बनाई. इससे हमें उन जगहों का पता लगाने में मदद मिली जहां पेज लोड के दौरान कम कोड शिप करने के लिए, पेड़ के झटकों की ज़रूरत थी. ऐसा करने से, ऐप्लिकेशन का शुरुआती बंडल साइज़ कम हो गया.

डीओएम का साइज़ कम करें
हर लाइटहाउस पर, बड़े डीओएम साइज़ से मेमोरी का इस्तेमाल बढ़ जाता है. इससे स्टाइल को फिर से कैलकुलेट किया जा सकता है और लेआउट रीफ़्लो महंगा हो सकता है.

हमने डीओएम नोड की संख्या को दो तरीकों से कम किया है:
- सबसे पहले, हमने उपयोगकर्ता के अनुरोध पर (क्लिक करने पर) अपने मेन्यू आइटम रेंडर किए. इससे डीओएम का साइज़ करीब 1,200 नोड तक कम हो गया है.
- दूसरा, हमने कम ज़रूरी विजेट को लेज़ी लोड किया.
इन सभी कोशिशों की वजह से, हमने टीबीटी को काफ़ी कम किया. साथ ही, आईएनपी में करीब 50% की कमी हुई:

इस पड़ाव पर, हम टीबीटी (और प्रॉक्सी के ज़रिए आईएनपी) को कम करने के लिए आसान जीत के करीब पहुंच चुके थे, लेकिन हमें पता था कि हमें सुधार करने की काफ़ी गुंजाइश है. इस वजह से, हमने अपनी पसंद के मुताबिक बनाए गए अपने यूज़र इंटरफ़ेस (यूआई) बॉयलरप्लेट को Next.js के साथ-साथ React के नए वर्शन में अपग्रेड करने का फ़ैसला लिया. ऐसा इसलिए किया, ताकि हुक का बेहतर तरीके से इस्तेमाल किया जा सके और कॉम्पोनेंट को फिर से रेंडर न किया जा सके.
वेबसाइट के दूसरे हिस्सों की तुलना में लगातार अपडेट होने और कम ट्रैफ़िक मिलने की वजह से, हमने विषय वाले पेजों को Next.js पर माइग्रेट करना शुरू कर दिया है. हमने वेब वर्कर पर अतिरिक्त मुख्य थ्रेड के काम को ऑफ़लोड करने के लिए, PartyTown का इस्तेमाल किया. साथ ही, गैर-ज़रूरी टास्क को टालने के लिए, requestIdleCallBack जैसी तकनीकों का भी इस्तेमाल किया.
आईएनपी में सुधार करने से The Economic Times को किस तरह मदद मिली?
ऑरिजिन के लिए मौजूदा टीबीटी और आईएनपी
इस पोस्ट को पब्लिश करते समय, हमारे ऑरिजिन के लिए टीबीटी 120 मिलीसेकंड था, जो ऑप्टिमाइज़ेशन की शुरुआत करते समय 3,260 मिलीसेकंड था. इसी तरह, हमारे ऑप्टिमाइज़ेशन की कोशिशों के बाद, हमारे मूल के लिए आईएनपी 257 मिलीसेकंड था, जो 1,000 मिलीसेकंड से ज़्यादा हो गया.

INP CrUX का रुझान
खास विषय वाले पेजों पर मिला ट्रैफ़िक, कुल ट्रैफ़िक का एक बहुत कम हिस्सा है. इसलिए, यह एक्सपेरिमेंट करने के लिए बिलकुल सही था. CrUX के साथ-साथ कारोबार को भी बेहतर नतीजे मिले. इससे हमें पूरी वेबसाइट पर अपनी कोशिशों को बढ़ाने में मदद मिली, ताकि हमें और ज़्यादा फ़ायदे मिल सकें.

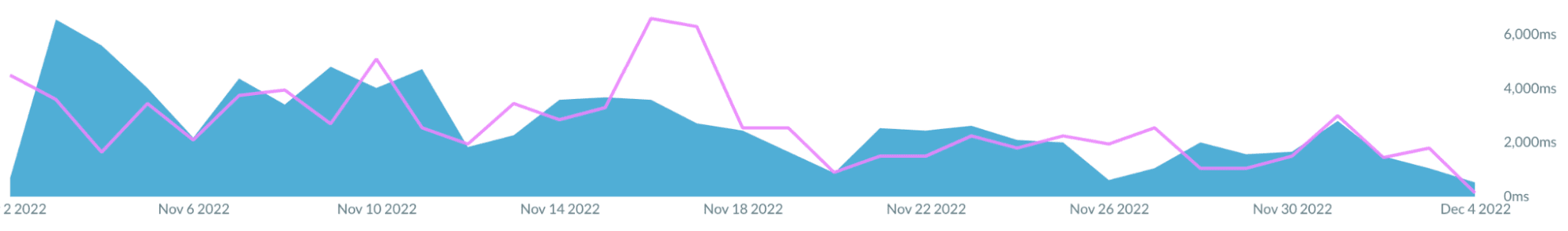
Akamai mPulse TBT विश्लेषण
हम Akamai mPulse का इस्तेमाल आरयूएम सलूशन के तौर पर करते हैं. इससे फ़ील्ड में टीबीटी का पता चलता है. हमने टीबीटी में लगातार कमी देखी. आईएनपी को कम करने की हमारी कोशिशों के नतीजे साफ़ तौर पर दिखाए जा रहे हैं. जैसा कि नीचे दिए गए स्क्रीनशॉट में देखा जा सकता है, फ़ील्ड में टीबीटी की वैल्यू, करीब पांच सेकंड से घटकर 200 मिलीसेकंड तक चली गई.

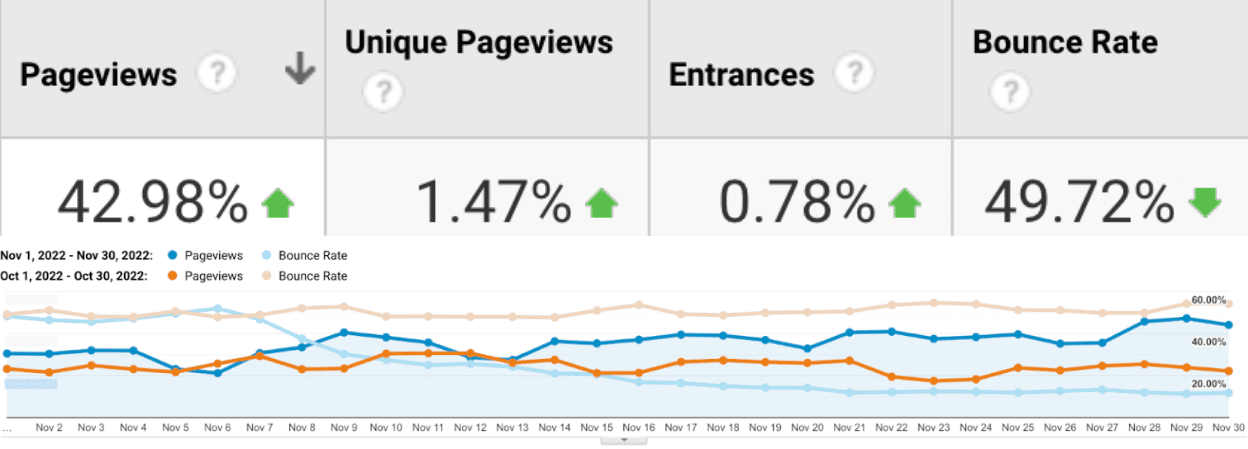
कारोबार के नतीजे
कुल मिलाकर, Next.js पर माइग्रेट करने के साथ-साथ टीबीटी को 30 गुना कम करने की हमारी कोशिशों से, हमें आईएनपी को करीब चार गुना कम करने में मदद मिली. इसकी वजह से, विषय वाले पेजों पर बाउंस रेट में 50% की कमी और पेज व्यू में 43% की बढ़ोतरी हुई.

नतीजा
सीधे शब्दों में कहें, तो आईएनपी ने इकनॉमिक टाइम्स की वेबसाइट के कुछ हिस्सों पर, रनटाइम की परफ़ॉर्मेंस की समस्याओं का पता लगाने में काफ़ी मदद की. यह कारोबार की परफ़ॉर्मेंस पर अच्छा असर डालने वाली सबसे असरदार मेट्रिक में से एक है. इस प्रयास के परिणामस्वरूप हमें मिलने वाली बहुत सकारात्मक संख्याओं के चलते, हम अपनी वेबसाइट के अन्य क्षेत्रों में अपने ऑप्टिमाइज़ेशन प्रयासों को बढ़ाने और अतिरिक्त लाभ प्राप्त करने के लिए प्रेरित होते हैं.




