La organización de marketing de dispositivos y servicios (DSM) de Google supervisa las estrategias de lanzamiento al mercado para una amplia variedad de productos, como teléfonos inteligentes, relojes, auriculares, tablets, dispositivos de casa inteligente y suscripciones relevantes, los cuales están disponibles a través de Google Store y proveedores externos globales. Las personas obtienen información sobre estos productos en línea y en tiendas físicas.
Un desafío constante para este equipo es capacitar a sus consumidores y minoristas sobre los casos de uso y los beneficios del ecosistema de hardware de Google y las experiencias de IA avanzadas. Para ayudar a los consumidores a comprender mejor los productos y las funciones, el equipo de DSM creó un espacio virtual en 3D con tecnología web avanzada a fin de abordar muchos de estos desafíos. En este caso de éxito, puedes descubrir cómo el equipo creó una experiencia más envolvente para los clientes y lanzó estas experiencias nuevas cuatro veces más rápido y a la mitad del costo de los recursos digitales tradicionales.
El desafío: educación sobre productos
Educar a los asociados de ventas y a los clientes que son nuevos en los productos de hardware de Google sobre los beneficios de funciones como la interoperabilidad y la IA es costoso y difícil. Las estrategias tradicionales de educación sobre productos se basan en contenido digital que se produce con productos físicos y, luego, se aloja en plataformas de aprendizaje digital. Estas plataformas de aprendizaje proporcionan especificaciones técnicas, imágenes y videos de productos, pero no acceso a productos físicos o conectados.
El contenido de aprendizaje como el video es costoso, complicado de localizar para mercados globales y casi imposible de reutilizar entre productos. La creación de los activos iniciales requiere presupuestos para la transmisión, el vestuario, la exploración de la ubicación, las tarifas por ubicación, las tarifas del estudio, el equipo de filmación y el trabajo de posproducción. Los costos de producción y las entregas también deben tener en cuenta la localización; modificar los recursos, las ubicaciones, los productos, el texto y el talento es, en especial, un desafío para el marketing tradicional de administrar a gran escala. Además, si consideras que la mayoría de los productos compatibles tienen actualizaciones de funciones cada dos meses, estos elementos ya están desactualizados cuando finalizan.
Explorar mejores formas de compartir información de productos
Con el objetivo de encontrar una mejor manera de compartir la información del producto, el equipo de DSM experimentó con experiencias de RV/RA en una app. Los resultados fueron prometedores, ya que se fortaleció la participación y se aumentó el tamaño de las cestas en los puntos de venta. Sin embargo, las descargas de apps representaron una barrera importante para los socios de ventas y los clientes, y limitar la experiencia a una app significaba que no se podía incorporar en otras propiedades de origen o de terceros, como store.google.com.
Soluciones ligeras con <model-viewer>
Tras ver el éxito de los modelos de productos en 3D para la educación de productos, el equipo decidió implementar este enfoque en la Web. Una forma de lograr esto es usar <model-viewer> para crear experiencias 3D con productos individuales.
<model-viewer> es un componente web que te permite agregar de forma declarativa un modelo 3D a una página web mientras alojas el modelo en tu propio sitio.
Puedes ver esto en acción en la página de Pixel Fold en Google Store, donde <model-viewer> permite a los usuarios ver el Pixel Fold desde cualquier ángulo con varias posiciones plegadas. Fue fácil integrar el modelo 3D en el resto de la UX HTML, con botones para contar una historia a través de los ángulos de la cámara y las variantes de color interactivas. Con <model-viewer>, puedes brindarles a los usuarios cualquier tipo de experiencia que puedas imaginar.
Creación de modelos 3D
El primer paso para desarrollar una experiencia virtual en 3D es crear los modelos de productos 3D. El equipo de DSM creó sus modelos 3D en CAD. Trabajando en estrecha colaboración con los diseñadores que producían el CAD del producto, el equipo de DSM pudo exportar renderizaciones de baja cantidad de polígonos que se podían optimizar para la Web. Algunas de las prácticas recomendadas que utilizaron para lograrlo fueron en las siguientes áreas.
- Geometría:
- Concéntrate en lograr que la geometría (la forma y la escala) sean precisas desde todos los ángulos.
- Evita usar mapas normales para biselar los bordes.
- Crea calcomanías como geometría independiente.
- Colores y materiales:
- Objetivo: Representación visual coherente de las propiedades físicas.
- Ten en cuenta la dinámica de la iluminación en tiempo real.
- Usa conjuntos de texturas y materiales separados para cada tipo de malla (opaco, transparente o calcomanía).
- Itera en los diseños con los diseñadores de CAD originales si se necesitan más ajustes.
- Tamaño del archivo:
- Exporta como un modelo con pocos polígonos en formato GLB para que
<model-viewer>pueda usar el modelo. - Un diseñador 3D, un proveedor o un software de compresión como DRACO (SO), comprime las mallas geométricas de forma manual.
- Exporta como un modelo con pocos polígonos en formato GLB para que
Dado que estos modelos 3D se usaban a menudo en teléfonos celulares, se optimizaron configurando un tamaño de archivo máximo con texturas de 2 MB para admitir dispositivos de generaciones anteriores y conexiones a Internet débiles.
<model-viewer>
El equipo de DSM usa el componente web de código abierto <model-viewer> de Google para incorporar los modelos 3D recién creados en sus páginas web. Para que los modelos creados en el paso uno sean compatibles con <model-viewer>, los recursos deben estar en formato gITF o GLB (extensión .glb). Ambos formatos son compactos, comprimibles y se cargan rápidamente en la GPU. El componente <model-viewer> es compatible con todos los principales navegadores perdurables.
Durante este paso, el mayor desafío que encontró el equipo de DSM fue que la paleta de colores del hardware de Google no se renderizaba con exactitud. Con el tiempo, el equipo descubrió que la asignación de tonos del ACES (un estándar de la industria cinematográfica) era responsable de los colores perdidos. Para resolver esto, desarrollaron un nuevo mapeador de tono neutro PBR de Khronos específicamente para abordar estas deficiencias y presentar colores con precisión en la pantalla, a la vez que evitan los cambios de tono y los reflejos sostenidos asociados con la asignación de tonos lineal.
<model-viewer src="Pixel8Pro_Bay_enUS.glb" ar ar-modes="scene-viewer webxr quick-look"
camera-controls poster="poster.webp"
shadow-intensity="1" tone-mapping="commerce"></model-viewer>
Para obtener más información sobre <model-viewer>, visita modelviewer.dev. Para probar tus modelos 3D y descargar un sitio web inicial completo, prueba nuestro editor.
Soluciones pesadas con tres.js
<model-viewer> es una forma excelente y eficaz de mostrar un modelo 3D y de interactuar con él. Sin embargo, a veces, el equipo de DSM necesitaba una experiencia web más envolvente e interconectada que la posible con <model-viewer>. Un ejemplo fue el lanzamiento del Nest Mini + C. <model-viewer> podría permitir que los clientes potenciales experimenten un producto en 3D en la Web, pero no podía mostrar su utilidad cuando se combina con otros productos de hardware de Google y funciones de IA como Asistente.
Para esta tarea, el equipo recurrió a la biblioteca que sustenta <model-viewer>,three.js. Three.js es un motor de juego de JavaScript de código abierto. El equipo pudo crear un framework de recursos reutilizables para un entorno de casa virtual que contenga cámaras, luces y bocinas Nest para interiores. Esto le dio al equipo una base para proporcionar comentarios en tiempo real sobre cómo los dispositivos interactuaron entre sí.
Dialogflow
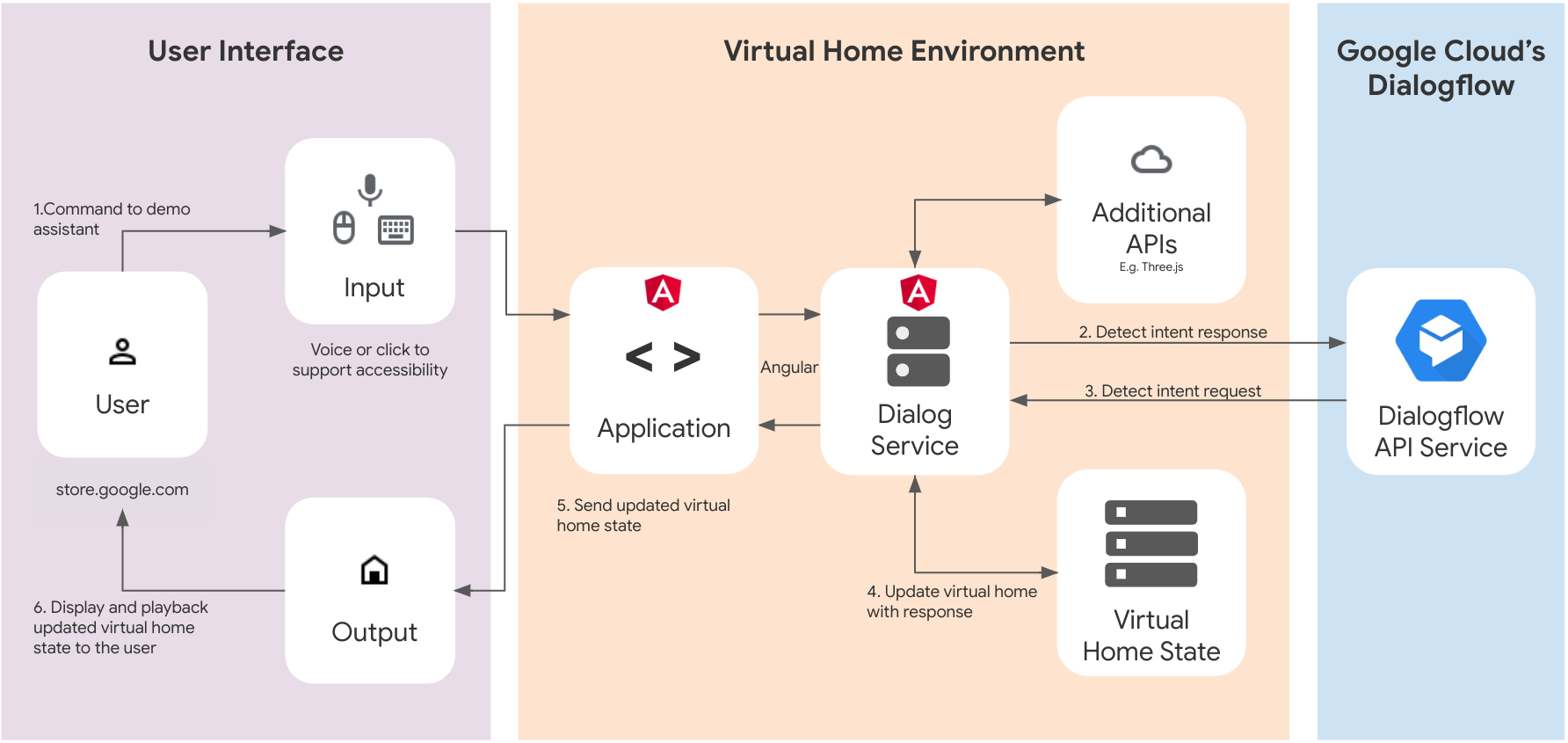
El último paso para crear la experiencia interconectada es agregar Asistente de Google. Esto significaba que los usuarios podían probar comandos y rutinas auténticos con la experiencia virtual interconectada. Sin embargo, insertar Asistente de Google desde la cuenta existente del usuario generaría una serie de problemas de privacidad. A fin de crear una solución enfocada en la privacidad, el DSM trabajó con el servicio de Dialogflow de Google Cloud para imitar al Asistente de Google en este espacio. En el siguiente diagrama de alto nivel, se muestra cómo la aplicación web usó la API de Dialogflow (adaptada de Conceptos básicos de Dialogflow). En cada turno de la conversación, la aplicación web usó la clasificación de intents de Dialogflow y la API mostró expresiones predeterminadas del usuario final que coincidían con el intent.

Para obtener más información sobre Dialogflow, consulta la documentación de Google Cloud.
Resultado final: un iframe incorporable
El resultado final es una biblioteca de elementos que se pueden incorporar en una página web con <model-viewer> o usar en un entorno virtual completo para ayudar a los clientes a obtener más información sobre productos individuales y cómo se interconectan. La experiencia es auténtica, escalable y rentable. Esta primera experiencia virtual se lanzó en mayo de 2021 y, aunque ya no esté disponible en el sitio web de Google Store, puedes probarla.
Los resultados
Desde el lanzamiento del Nest Mini +C, el DSM pudo reutilizar y expandir el framework durante los últimos dos años de lanzamientos de la cartera de Pixel con un mayor éxito. Gracias a la puesta en funcionamiento de la iteración de estos recursos y experiencias en 3D, hasta ahora, el equipo logró duplicar la cantidad de experiencias interactivas de educación sobre productos y triplicar la cantidad de productos que se beneficiaban de esta tecnología web.
El resultado final es una capacitación auténtica sobre productos de marca para una variedad cada vez mayor de casos de uso a gran escala, que es más sustentable, interactiva y coherente que las estrategias anteriores. Además, de cara al futuro, el equipo de DSM ahora cuenta con una cartera sólida de componentes de una experiencia envolvente que pueden adaptar con rapidez a los objetivos comerciales dinámicos. Estas mejoras permiten que el equipo de DSM lance contenido nuevo de educación sobre productos cuatro veces más rápido y a menos de la mitad del costo que sus procesos anteriores, más tradicionales.





