사용자가 사이트를 탐색할 수 있도록 반응형이며 액세스 가능한 탐색경로 구성요소를 빌드하는 방법에 관한 기본 개요입니다.
이 게시물에서는 탐색경로 구성요소를 빌드하는 방법에 관한 생각을 공유하고자 합니다. 데모 사용해 보기
동영상을 선호한다면 이 게시물의 YouTube 버전을 참고하세요.
개요
탐색경로 구성요소는 사이트 계층 구조에서 사용자의 위치를 보여줍니다. 이름은 헨젤과 그레텔에서 가져온 것입니다. 헨젤과 그레텔은 어두운 숲속에서 탐색경로를 표시하고 부스러기를 뒤로 추적하여 집으로 가는 길을 찾을 수 있었습니다.
이 게시물의 탐색경로는 표준 탐색경로가 아니라 탐색경로와 유사합니다. <select>를 사용하여 탐색 메뉴에 동위 페이지를 바로 배치하는 방식으로 추가 기능을 제공하므로 다단계 액세스가 가능합니다.
백그라운드 UX
위의 구성요소 데모 동영상에서 자리표시자 카테고리는 비디오 게임의 장르입니다. 이 트레일은 아래와 같이 home »
rpg » indie » on sale 경로를 탐색하여 만듭니다.
이 탐색경로 구성요소를 통해 사용자는 빠르고 정확하게 브랜치를 이동하고 페이지를 선택하는 등 정보 계층 구조 내에서 이동할 수 있어야 합니다.
정보 아키텍처
컬렉션과 항목의 측면에서 생각하는 것이 도움이 된다고 생각합니다.
컬렉션
컬렉션은 선택할 수 있는 옵션의 배열입니다. 이 게시물의 탐색경로 프로토타입 홈페이지에 표시된 컬렉션은 FPS, RPG, 브롤러, 던전 크롤러, 스포츠, 퍼즐입니다.
항목
비디오 게임은 항목이며, 특정 컬렉션이 다른 컬렉션을 나타내는 경우 항목이 될 수 있습니다. 예를 들어 RPG는 항목이자 유효한 컬렉션입니다. 항목인 경우 사용자는 해당 컬렉션 페이지에 있습니다. 예를 들어 RPG 페이지에 있으며, 추가 하위 카테고리인 AAA, Indie, Self Published를 비롯한 RPG 게임 목록이 표시됩니다.
컴퓨터 공학 측면에서 이 탐색경로 구성요소는 다차원 배열을 나타냅니다.
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
앱 또는 웹사이트에 다른 다차원 배열을 생성하는 맞춤 정보 아키텍처 (IA)가 있지만 컬렉션 방문 페이지와 계층 구조 순회라는 개념이 탐색경로에도 적용되기를 바랍니다.
레이아웃
마크업
좋은 구성요소는 적절한 HTML로 시작합니다. 다음 섹션에서는 제가 선택한 마크업과 전체 구성요소에 미치는 영향을 살펴보겠습니다.
어둡고 밝은 스킴
<meta name="color-scheme" content="dark light">
위 스니펫의 color-scheme 메타 태그는 이 페이지에서 밝은 브라우저와 어두운 브라우저 스타일을 원한다고 브라우저에 알립니다. 탐색경로 예시에는 이러한 색 구성표의 CSS가 포함되어 있지 않으므로 탐색경로에는 브라우저에서 제공하는 기본 색상이 사용됩니다.
탐색 요소
<nav class="breadcrumbs" role="navigation"></nav>
암시적 ARIA 탐색 역할이 있는 사이트 탐색에는 <nav> 요소를 사용하는 것이 좋습니다.
테스트에서 role 속성을 사용하면 스크린 리더가 요소와 상호작용하는 방식이 변경되었고, 실제로 탐색으로 발표되었으므로 이를 추가하기로 했습니다.
아이콘
페이지에서 아이콘이 반복되면 SVG <use> 요소는 path를 한 번 정의하여 아이콘의 모든 인스턴스에 사용할 수 있음을 의미합니다. 이렇게 하면 동일한 경로 정보가 반복되는 것을 방지하여 문서가 커지고 경로 불일치가 발생할 수 있습니다.
이 기법을 사용하려면 숨겨진 SVG 요소를 페이지에 추가하고 아이콘을 고유 ID로 <symbol> 요소로 래핑합니다.
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
브라우저는 SVG HTML을 읽고 아이콘 정보를 메모리에 넣은 다음, 다음과 같이 아이콘을 추가로 사용할 수 있도록 ID를 참조하는 페이지의 나머지 부분에서 계속 진행합니다.
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

한 번 정의하고 원하는 만큼 여러 번 사용할 수 있으며, 페이지 성능에 미치는 영향을 최소화하고 유연한 스타일 지정이 가능합니다. aria-hidden="true"가 SVG 요소에 추가됩니다.
이 아이콘은 콘텐츠를 듣기만 하는 웹 사용자에게 유용하지 않으며, 이러한 사용자에게 아이콘을 숨기면 불필요한 노이즈가 추가되지 않습니다.
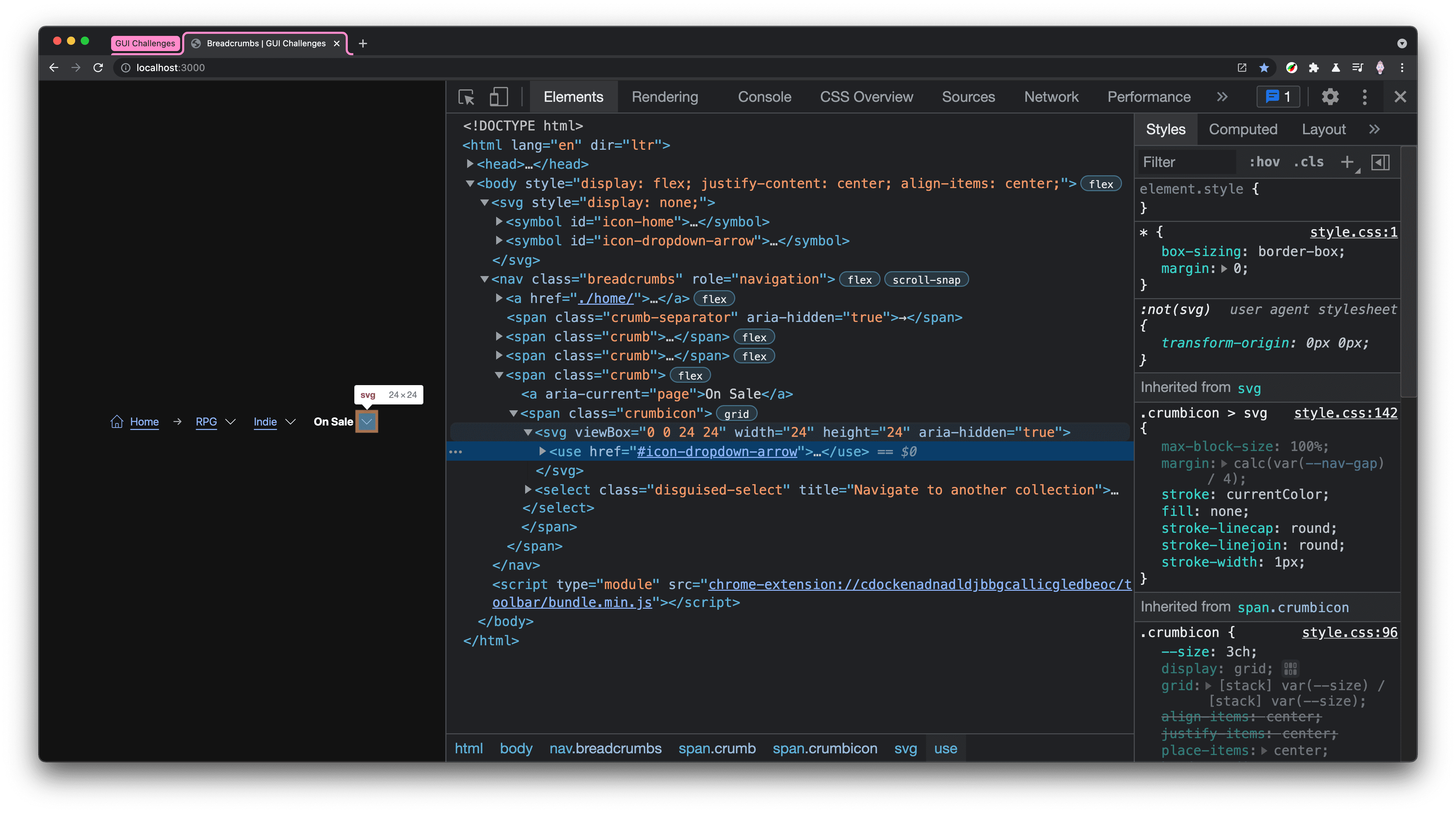
분할 링크 .crumb
여기에서 기존의 탐색경로와 이 구성요소의 탐색경로가 달라집니다.
일반적으로 이는 <a> 링크일 뿐이지만 위장된 선택으로 순회 UX를 추가했습니다. .crumb 클래스는 링크와 아이콘의 레이아웃을 담당하고 .crumbicon는 아이콘을 쌓고 요소를 함께 선택합니다. 기능이 분할 버튼과 매우 유사하지만 페이지 탐색을 위한 것이므로 분할 링크라고 했습니다.
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
링크와 일부 옵션은 특별한 것은 아니지만 간단한 탐색경로에 더 많은 기능을 추가합니다. <select> 요소에 title를 추가하면 스크린 리더 사용자에게 버튼 작업에 관한 정보를 제공하여 유용합니다. 다른 모든 사용자에게도 동일한 도움을 주므로 iPad에서 전면 중앙에 표시됩니다. 한 가지 속성은 여러 사용자에게 버튼 컨텍스트를 제공합니다.

구분선 장식
<span class="crumb-separator" aria-hidden="true">→</span>
구분선은 선택사항이며, 구분자를 하나만 추가하는 것도 좋습니다 (위 동영상의 세 번째 예 참고). 그런 다음 각 aria-hidden="true"는 장식용이며 스크린 리더에서 공지해야 하는 내용이 아니므로 각각 지정합니다.
다음에 다룰 gap 속성을 사용하면 간격이 간단해집니다.
스타일
색상은 시스템 색상을 사용하므로 주로 스타일의 공백과 스택입니다.
레이아웃 방향 및 흐름

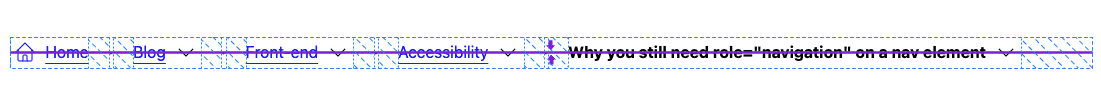
기본 탐색 요소 nav.breadcrumbs는 하위 요소가 사용할 범위가 지정된 맞춤 속성을 설정하고, 그 외의 경우에는 세로로 가로로 정렬된 레이아웃을 설정합니다. 이렇게 하면 부스러기, 구분선, 아이콘이 정렬됩니다.
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

각 .crumb는 간격이 있는 가로로 세로로 정렬된 레이아웃을 설정하지만 특별히 링크 하위 요소를 타겟팅하고 white-space: nowrap 스타일을 지정합니다. 이는 여러 단어로 된 탐색경로에서 여러 줄로 이동하지 않도록 하는 데 중요합니다. 이 게시물의 뒷부분에서는 이 white-space 속성으로 인해 발생한 가로 오버플로를 처리하는 스타일을 추가합니다.
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
aria-current="page"가 추가되어 현재 페이지 링크가 나머지 페이지보다 눈에 띄게 표시됩니다. 스크린 리더 사용자는 링크가 현재 페이지의 링크임을 명확하게 나타낼 뿐만 아니라 시력이 정상인 사용자에게 유사한 사용자 환경을 제공할 수 있도록 요소의 스타일을 시각적으로 지정했습니다.
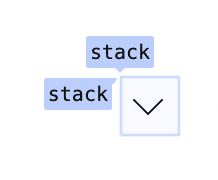
.crumbicon 구성요소는 그리드를 사용하여 SVG 아이콘을 '거의 보이지 않는' <select> 요소와 쌓습니다.

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> 요소는 DOM의 마지막 요소이므로 스택 상단에 있으며 대화형입니다. 요소를 계속 사용할 수 있도록 opacity: .01의 스타일을 추가합니다. 그러면 아이콘 모양에 완벽하게 맞는 선택 상자가 생성됩니다.
이 방법은 내장 기능을 유지하면서 <select> 요소의 디자인을 맞춤설정할 수 있는 좋은 방법입니다.
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
더보기
탐색경로는 매우 긴 트레일을 나타낼 수 있어야 합니다. 저는 필요한 경우 화면 바깥으로 항목을 가로로 표시하는 것을 선호하며 이 탐색경로 구성요소가 적합한 조건이라고 느꼈습니다.
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
오버플로 스타일은 다음 UX를 설정합니다.
- 오버스크롤 포함 가로 스크롤
- 가로 스크롤 패딩
- 마지막 부스러기의 스냅 포인트 1개 즉, 페이지 로드 시 첫 번째 부스러기가 스냅되어 뷰에 표시됩니다.
- Safari에서 가로 스크롤 및 맞추기 효과 조합에 어려움을 겪는 맞추기 지점을 삭제합니다.
미디어 쿼리
작은 표시 영역을 미세하게 조정하는 한 가지 방법은 '홈' 라벨을 숨기고 아이콘만 남기는 것입니다.
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

접근성
움직임
이 구성요소에는 그다지 많은 모션이 없지만 전환을 prefers-reduced-motion 검사로 래핑하면 원치 않는 모션을 방지할 수 있습니다.
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
다른 스타일은 변경할 필요가 없으며, 마우스 오버 및 포커스 효과는 transition가 없으면 훌륭하고 의미가 있습니다. 하지만 모션이 정상이면 상호작용에 미세한 전환을 추가합니다.
JavaScript
첫째, 사이트 또는 애플리케이션에서 사용하는 라우터 유형에 관계없이 사용자가 탐색경로를 변경하면 URL을 업데이트하고 사용자에게 적절한 페이지를 표시해야 합니다. 둘째, 사용자 환경을 정규화하려면 사용자가 <select> 옵션을 단순히 탐색할 때 예기치 않은 탐색이 발생하지 않도록 해야 합니다.
JavaScript에서 처리해야 하는 두 가지 중요한 사용자 환경 측정으로, 선택이 변경되고 적극적인 <select> 변경 이벤트 실행 방지가 있습니다.
<select> 요소를 사용하므로 즉시 이벤트를 방지해야 합니다. Windows Edge 및 다른 브라우저에서도 사용자가 키보드로 옵션을 탐색할 때 select changed 이벤트가 실행됩니다. 이것이 사용자가 마우스 오버 또는 포커스와 같은 옵션을 의사만 선택했지만 enter 또는 click로 선택을 확인하지 않았기 때문에 제가 이를 Eager라고 부르는 것입니다. Eager 이벤트는 이 구성요소 카테고리 변경 기능에 액세스할 수 없게 만듭니다. 선택 상자를 열고 항목을 탐색하기만 하면 사용자가 준비되기 전에 이벤트가 실행되고 페이지가 변경되기 때문입니다.
개선된 <select> 변경 이벤트
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
이를 위한 전략은 각 <select> 요소에서 키보드 다운 이벤트를 관찰하고 눌린 키가 탐색 확인 (Tab 또는 Enter)인지 공간 탐색 (ArrowUp 또는 ArrowDown)인지 확인하는 것입니다. 이 판단으로 구성요소는 <select> 요소의 이벤트가 실행될 때 기다리거나 이동하겠다고 결정할 수 있습니다.
결론
이제 제가 어떻게 했는지 알게 되셨으니 어떻게 하면 좋을까요?‽ 보상
접근방식을 다각화하고 웹에서 빌드하는 방법을 모두 알아보겠습니다. 데모를 만들고 트윗해 주세요 링크. 아래 커뮤니티 리믹스 섹션에 추가하겠습니다.
커뮤니티 리믹스
- 웹 구성요소로서의 Tux Solbakk: 데모 및 코드


