지뢰 찾기에서 영감을 받은 근접 게임입니다.
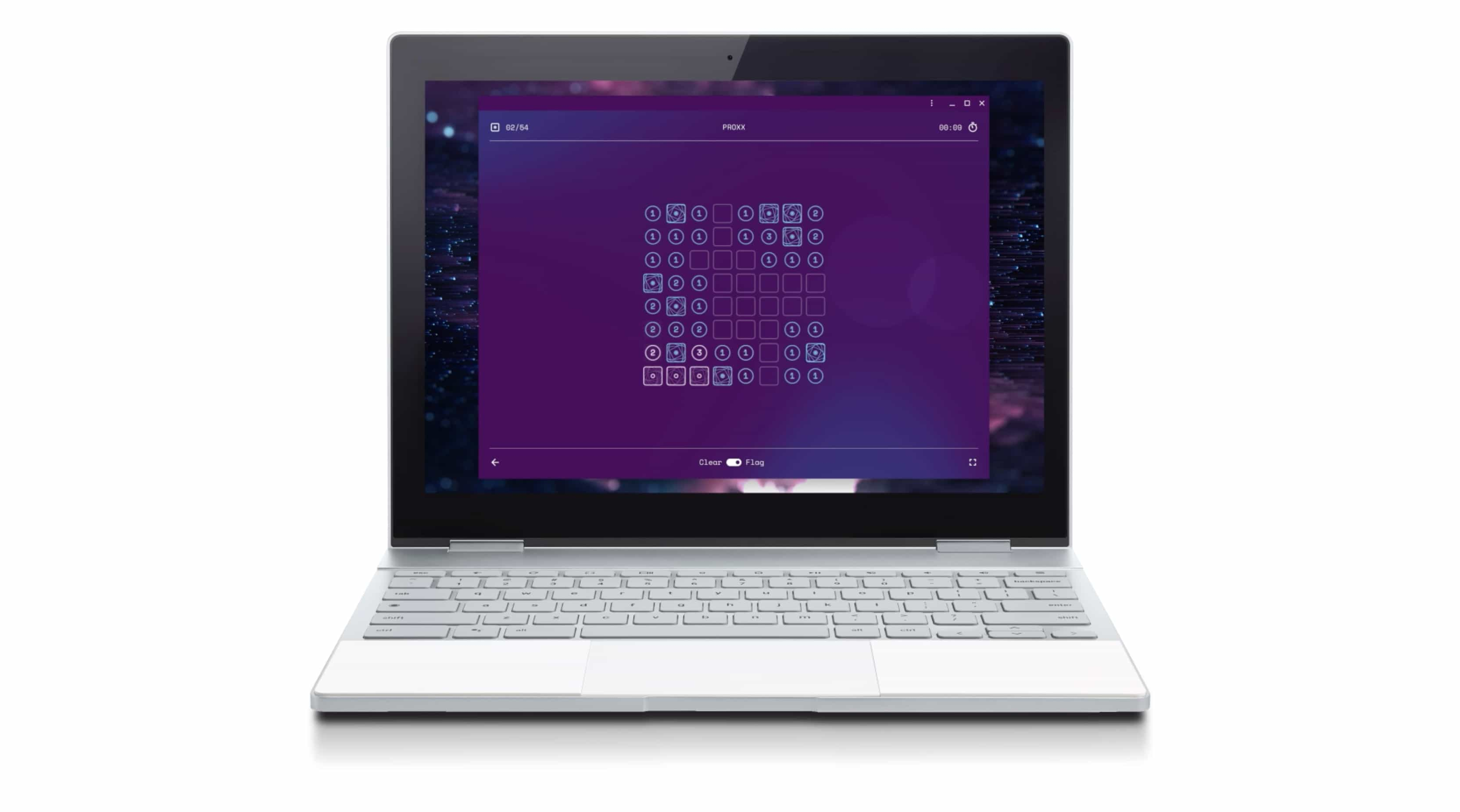
squoosh.app을 제공한 팀이 돌아왔습니다. 이번에는 PROXX (proxx.app)라는 웹 기반 게임을 빌드했습니다. PROXX는 전설적인 게임인 지뢰찾기에서 영감을 받은 근접 게임입니다. 이 게임은 우주 공간을 배경으로 하며 플레이어는 블랙홀이 있는 위치를 찾아야 합니다. 데스크톱에서 피처폰에 이르기까지 모든 종류의 기기에서 작동합니다. 사용자는 화면 리더를 사용하는 경우에도 마우스, 키보드, D패드를 사용하여 게임을 플레이할 수 있습니다.
Google의 기준치
이 게임을 빌드하기 전에 애플리케이션에 다음과 같은 목표와 예산을 설정했습니다.
- 동일한 핵심 환경: 모든 기기가 동일한 방식으로 작동해야 합니다.
- 액세스 가능: 마우스, 키보드, 터치, D-패드, 스크린 리더
- 실적 우수:
- 초기 페이로드가 25KB 미만임
- 느린 3G에서 TTI (상호작용 시작 시간)가 5초 미만임
- 일관된 60fps 애니메이션

웹 작업자
게임은 4가지 기본 항목, 즉 핵심 게임 로직, UI 서비스, 상태 서비스, 애니메이션 그래픽으로 구성됩니다. 처음부터 기본 스레드에서 애니메이션이 많은 그래픽을 실행해야 한다는 것을 알고 있었기 때문에 기본 스레드를 최대한 비워 두기 위해 게임 로직과 상태 서비스를 웹 워커로 이동했습니다.
빌드 시간 사전 렌더링
UI는 Preact로 빌드됩니다. 이를 통해 25kb 미만의 초기 페이로드에 대한 공격적인 타겟을 달성할 수 있습니다. 우수한 초기 로드 환경을 제공하기 위해 첫 번째 뷰를 미리 렌더링하기로 결정했습니다. Puppeteer를 사용하여 빌드 시간에 미리 렌더링하여 기본 페이지에 액세스하고 preact가 DOM을 채우도록 합니다. 그러면 결과 DOM이 HTML로 직렬화되고 index.html로 저장됩니다.
애니메이션용 캔버스, 접근성을 위한 (보이지 않는) DOM
WebGL을 사용하여 캔버스에 게임 그래픽을 렌더링합니다. 한 캔버스는 배경 애니메이션을 담당하고 다른 캔버스는 위에 있는 게임 그리드를 담당합니다. 접근성 문제로 인해 버튼이 있는 HTML 표도 있습니다. 이 표는 두 캔버스 모두 위에 있지만 보이지 않게 설정되어 있습니다 (불투명도: 0). 표시되는 것은 게임 상태의 캔버스 렌더링이지만 플레이어는 보이지 않는 DOM 테이블과 상호작용하므로 이벤트 리스너를 연결하고 브라우저의 포커스 관리를 사용할 수 있습니다.
DOM 요소를 캔버스에 유지하면 브라우저에 내장된 접근성 기능을 활용할 수 있습니다. 예를 들어 게임 표에 role="grid"를 설정하면 화면 리더가 이를 구현하지 않아도 포커스가 있는 셀의 행과 열을 알릴 수 있습니다.
번들링 및 코드 분할을 위한 롤업
앱의 총 크기는 gzip으로 압축하면 100KB로 줄어듭니다. 이 중 20KB는 초기 페이로드 (index.html)용입니다. 이 프로젝트에서는 Rollup.js를 사용합니다. 기본 스레드와 웹 워커 간에 공유 종속 항목이 있으며 롤업이 이러한 공유 종속 항목을 한 번만 로드하면 되는 별도의 청크에 배치할 수 있습니다. webpack과 같은 다른 번들러는 공유 종속 항목을 복제하여 이중 로드가 발생합니다.
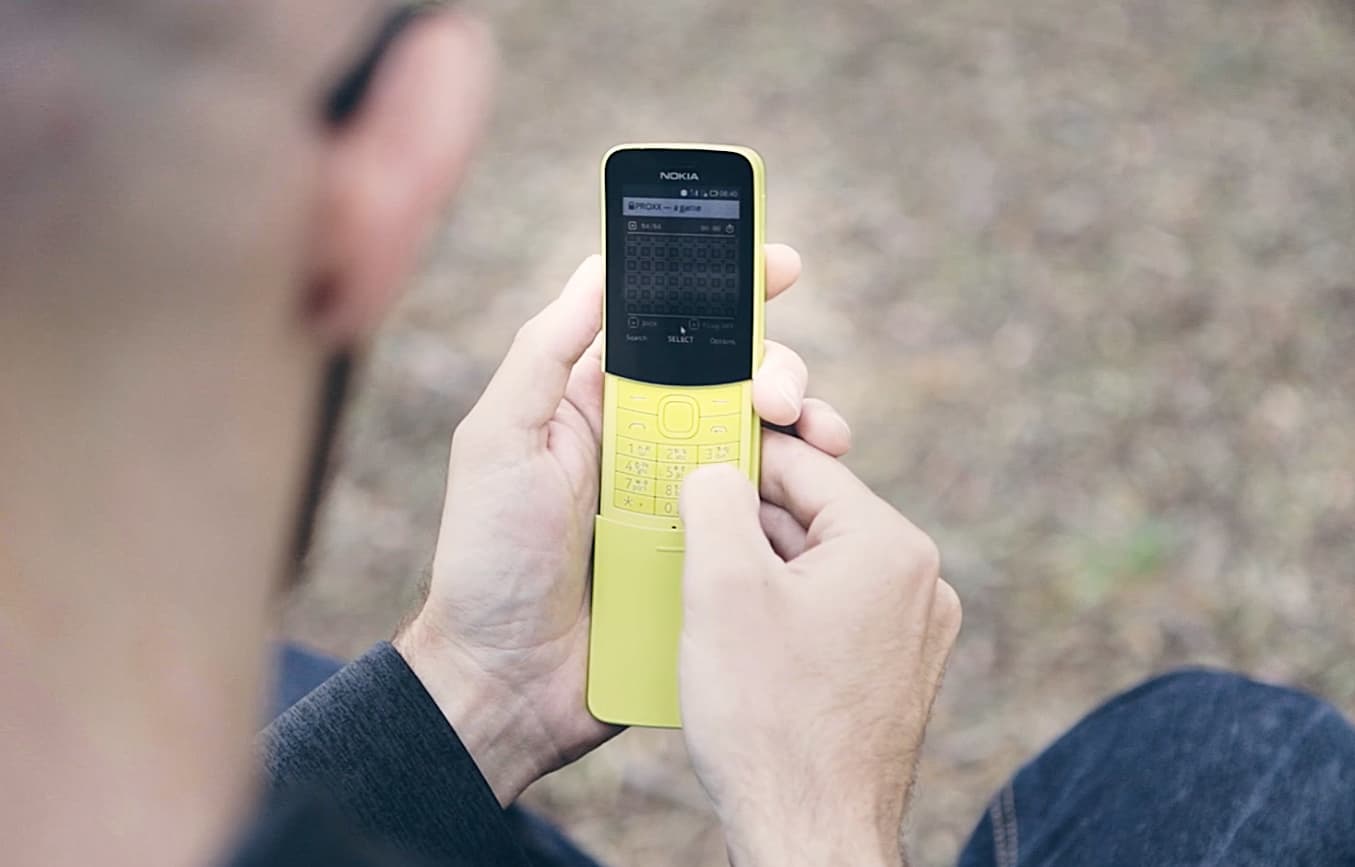
피처폰 지원
KaiOS 휴대전화와 같은 스마트 피처폰이 급속도로 인기를 얻고 있습니다. 이러한 기기는 리소스가 매우 제한적이지만, 가능한 경우 항상 웹 워커를 사용하는 접근 방식을 통해 이러한 휴대전화에서도 반응성이 뛰어난 환경을 만들 수 있었습니다. 피처폰에는 다양한 입력 인터페이스 (d-pad 및 숫자 키, 터치 스크린 없음)가 제공되므로 키 기반 인터페이스도 구현했습니다.

다음 단계
Google I/O 2019에 맞춰 이 게임을 개발하는 데 즐겁지만 바쁜 시간을 보냈습니다. 이제는 잠시 쉬면서 게임의 각 영역에 관한 더 심층적인 문서를 준비할 계획입니다.
그때까지는 마리코가 I/O에서 이 프로젝트에 관해 진행한 강연을 확인하세요.
proxx GitHub 저장소에서 코드를 찾아볼 수 있습니다.
감사합니다. Surma, Jake, Mariko

