Découvrez les dernières actualités et les derniers insights du Chrome Developer Summit 2019.
Lors de la conférence Speed Tooling Evolutions du Chrome Developer Summit (CDS), Paul Irish et moi avons présenté les derniers produits et fonctionnalités de Google qui peuvent vous aider à créer et à maintenir une expérience exceptionnellement rapide pour tous vos utilisateurs. Au centre de cette histoire se trouvent des ajouts à la famille d'outils de surveillance des performances Lighthouse.
Version alpha de Lighthouse CI
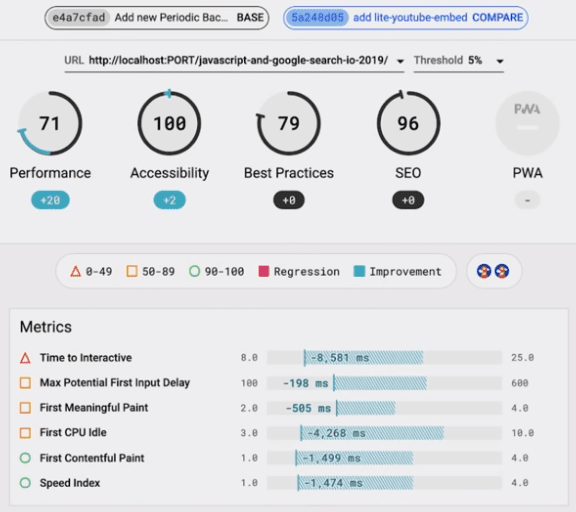
L'équipe Lighthouse a lancé la version alpha de Lighthouse CI, un nouveau produit d'intégration continue qui vous permet d'exécuter Lighthouse à chaque commit avant le passage en production. Lighthouse CI exécute plusieurs fois Lighthouse, vérifie des seuils d'audit statique ou de métriques, puis importe les rapports Lighthouse sur un serveur à des fins de vérification différentielle visuelle et d'historique des scores par catégorie de base. Les configurations.json existantes fonctionnent parfaitement avec la nouvelle syntaxe expressive permettant de valider n'importe quel résultat d'audit ou de catégorie Lighthouse.

La solution Lighthouse CI est prête à l'emploi, compatible avec Travis CI, Circle CI et GitHub Actions, ainsi qu'avec n'importe quel service CI basé sur Ubuntu ou basé sur des conteneurs, avec une certaine configuration. Vous pouvez installer le serveur CI Lighthouse sur site ou utiliser une image Docker pour une configuration instantanée. Vous pouvez également bénéficier d'un espace de stockage sans frais, public et temporaire pour les rapports Lighthouse pour commencer immédiatement.
Prochainement: informations sur le score de performances
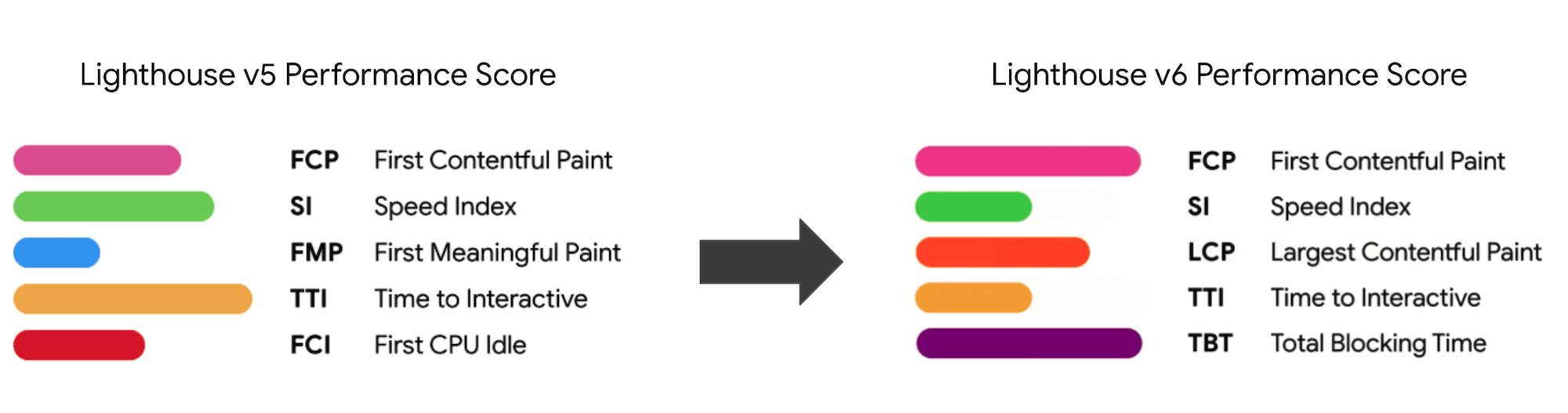
Des modifications seront bientôt apportées au score de performances Lighthouse version 6. Dans la version 5 (depuis novembre 2019), Lighthouse comporte cinq métriques pondérées et combinées pour établir le score de performances entre 0 et 100 : First Contentful Paint, Speed Index, First Meaningful Paint, Time to Interactive et First CPU Idle.

Pour en savoir plus, consultez la section Évaluation des performances Lighthouse.
Dans la version 6 de Lighthouse, les nouvelles métriques Largest Contentful Paint (LCP) et Total Blocking Time (TBT) remplacent les métriques First CPU Idle (FCI) et First Meaningful Paint (FMP). Les pondérations de chacune des cinq métriques seront ajustées afin de mieux équilibrer les différentes phases de mesure de charge et d'interactivité.
L'équipe Lighthouse travaille toujours pour s'assurer que toutes les courbes d'évaluation sont affinées et que les métriques sont matures et soigneusement testées. Son objectif est d'obtenir le score de performance de Lighthouse v6 en janvier 2020.
Packs de piles Lighthouse
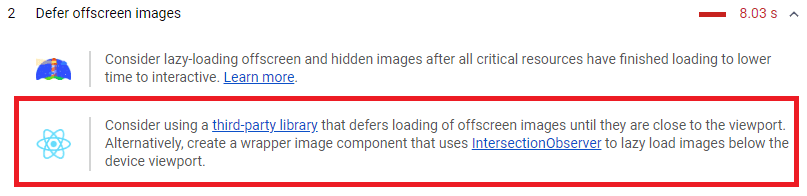
Lighthouse peut détecter automatiquement si les sites utilisent un framework ou un système de gestion de contenu (CMS) et inclure des conseils spécifiques à la pile dans le rapport. Les Stack Packs ajoutent des recommandations personnalisées, sélectionnées par des experts de la communauté (comme vous !), en plus des audits principaux des rapports Lighthouse.

Il existe actuellement des packs Stack pour Angular, WordPress, Magento, React et AMP. Pour créer votre propre Stack Pack, accédez au dépôt GitHub ou contactez l'équipe Lighthouse.
Prochainement: plug-ins Lighthouse en tant qu'extensions Chrome

Les plug-ins Lighthouse constituent un autre moyen de profiter de l'extensibilité de Lighthouse. De nombreux contrôles qualité ne sont actuellement pas couverts par les audits principaux de Lighthouse, soit parce qu'ils ne s'appliquent qu'à un sous-ensemble de développeurs, soit parce que l'équipe n'a pas encore la bande passante nécessaire pour créer les audits.
Les plug-ins Lighthouse permettent aux experts de la communauté d'implémenter un nouvel ensemble de vérifications que Lighthouse peut exécuter et ajouter au rapport en tant que nouvelle catégorie. Pour le moment, les plug-ins ne fonctionnent que dans la CLI Lighthouse, mais l'objectif est également de pouvoir les exécuter dans le panneau Audits des outils de développement.

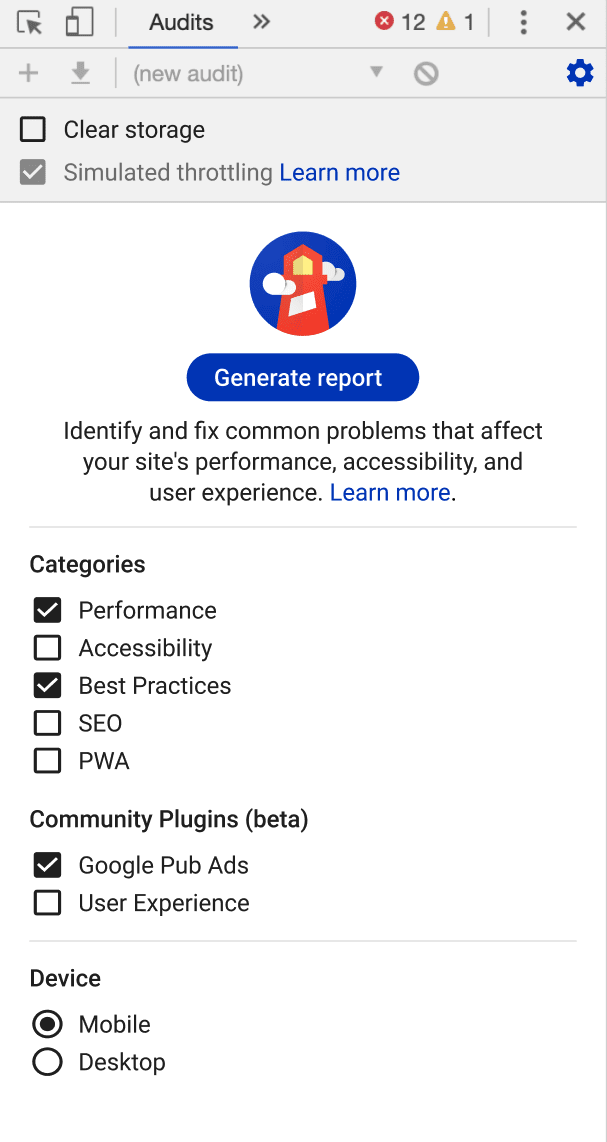
Lorsque les utilisateurs installent des extensions de plug-in Lighthouse à partir du Chrome Web Store, les outils de développement identifient les plug-ins installés et les proposent en tant qu'option dans le panneau Audits. L'équipe Lighthouse intégrera le plug-in dans les prochains mois. Restez à l'écoute. En attendant, vous pouvez créer un plug-in dès aujourd'hui en tant que module de nœud et le rendre accessible à tous les utilisateurs de Lighthouse via la CLI.
En savoir plus
Pour en savoir plus sur Lighthouse et les autres mises à jour apportées aux outils de performances par rapport à CDNS 2019, regardez cette vidéo sur les évolutions des outils de vitesse:
Vos commentaires nous sont très utiles pour améliorer Lighthouse. N'hésitez pas à essayer l'intégration Lighthouse CI, à créer un Stack Pack ou à créer un plug-in Lighthouse, et nous donner votre avis.


