Receba as atualizações e os insights mais recentes do Lighthouse sobre a Conferência de Desenvolvedores do Chrome 2019.
Na palestra Speed Tooling Evolutions (Conferência de desenvolvedores do Chrome) (CDS), Paul Irlanda e eu apresentamos os produtos e recursos mais recentes do Google que podem ajudar você a criar e manter uma experiência excepcionalmente rápida para todos os seus usuários. No centro dessa história estão as adições à família Lighthouse de ferramentas de monitoramento de desempenho.
Versão Alfa do Lighthouse CI
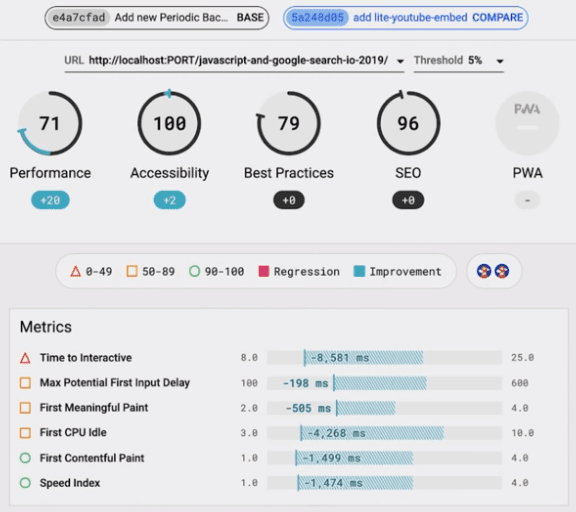
A equipe do Lighthouse lançou a versão Alfa do Lighthouse CI, o novo produto de integração contínua que permite executar o Lighthouse em cada confirmação antes de enviar para produção. O Lighthouse CI executa o Lighthouse várias vezes, declara limites de métricas ou auditorias estáticas e, em seguida, faz upload dos relatórios do Lighthouse em um servidor para diferença visual e histórico básico de pontuação por categoria. As configurações de orçamentos.json atuais funcionam perfeitamente com a nova sintaxe expressiva para declarar qualquer resultado de auditoria ou categoria do Lighthouse.

O Lighthouse CI é compatível com Travis CI, Circle CI e GitHub Actions prontos para uso e com qualquer serviço de CI baseado em Ubuntu ou contêiner com alguma configuração. É possível instalar o servidor de CI do Lighthouse no local ou usar uma imagem Docker para configuração instantânea. O armazenamento de relatórios sem custo financeiro, público e temporário do Lighthouse está disponível como alternativa para começar imediatamente.
Em breve: atualizações da pontuação de desempenho
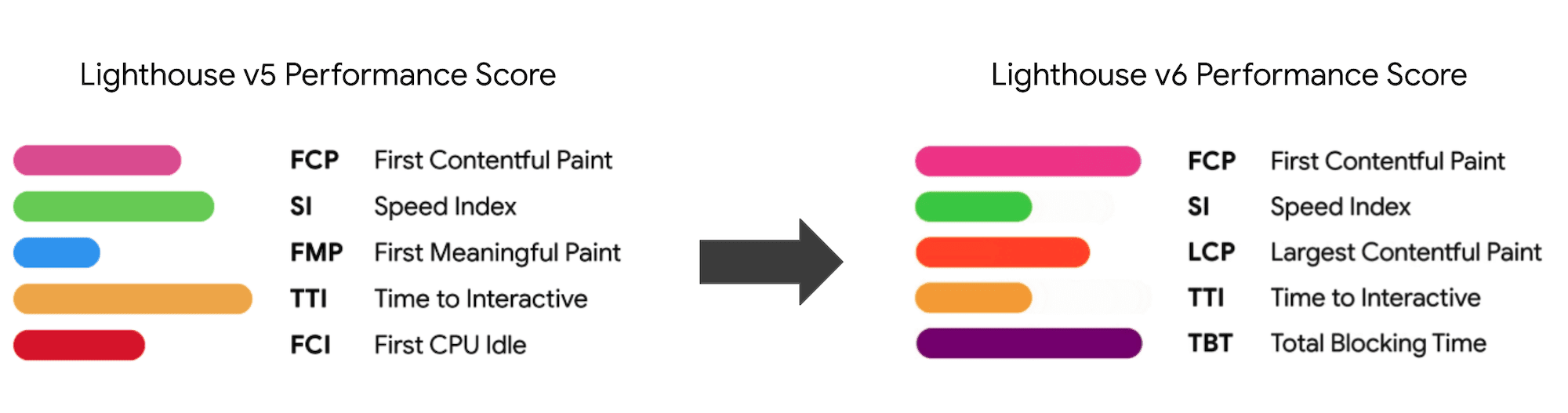
Em breve, haverá mudanças na versão 6 da pontuação de desempenho do Lighthouse. Na versão 5 (desde novembro de 2019), o Lighthouse tem cinco métricas ponderadas e combinadas para formar a pontuação de desempenho de 0 a 100: Primeira exibição de conteúdo, Índice de velocidade, Primeira exibição significativa, Tempo para interação da página e Primeira CPU inativa.

Consulte Pontuação de desempenho do Lighthouse para informações detalhadas.
Na versão 6 do Lighthouse, novas métricas, Maior exibição de conteúdo (LCP) e Tempo total de bloqueio (TBT, na sigla em inglês), estão substituindo a Primeira CPU inativa (FCI) e a Primeira exibição significativa (FMP, na sigla em inglês). Os pesos de cada uma das cinco métricas serão ajustados para equilibrar melhor as diferentes fases das medidas de carga e interatividade.
A equipe do Lighthouse ainda está trabalhando para garantir que todas as curvas de pontuação sejam ajustadas e que as métricas estejam maduras e totalmente testadas. A meta é fornecer a pontuação de desempenho do Lighthouse v6 em janeiro de 2020.
Kits de empilhamento do Lighthouse
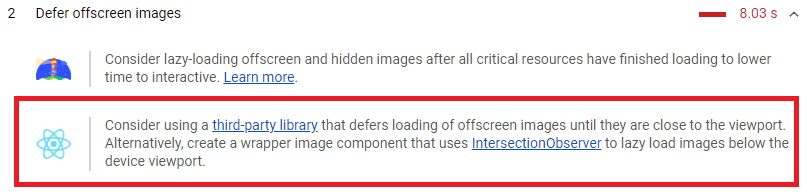
O Lighthouse pode detectar automaticamente se os sites usam um framework ou um sistema de gerenciamento de conteúdo (CMS) e incluir recomendações específicas da pilha no relatório. Os pacotes de pilha adicionam recomendações personalizadas, selecionadas por especialistas da comunidade (como você), além das auditorias principais dos relatórios do Lighthouse.

No momento, há pacotes de pilha para Angular, WordPress, Magento, React e AMP. Para criar seu próprio pacote de pilha, acesse o repositório do GitHub (link em inglês) ou entre em contato com a equipe do Lighthouse.
Em breve: plug-ins do Lighthouse como extensões do Chrome

Os plug-ins do Lighthouse são outra maneira de aproveitar a extensibilidade do Lighthouse. Há muitas verificações de qualidade que as auditorias principais do Lighthouse não cobrem atualmente, seja porque são aplicáveis apenas a um subconjunto de desenvolvedores ou porque a equipe ainda não teve largura de banda para criar as auditorias.
Os plug-ins do Lighthouse permitem que os especialistas da comunidade implementem um novo conjunto de verificações que o Lighthouse pode executar e adicionar ao relatório como uma nova categoria. No momento, os plug-ins só funcionam na CLI do Lighthouse, mas o objetivo é também ativar a execução deles no painel Auditorias do DevTools.

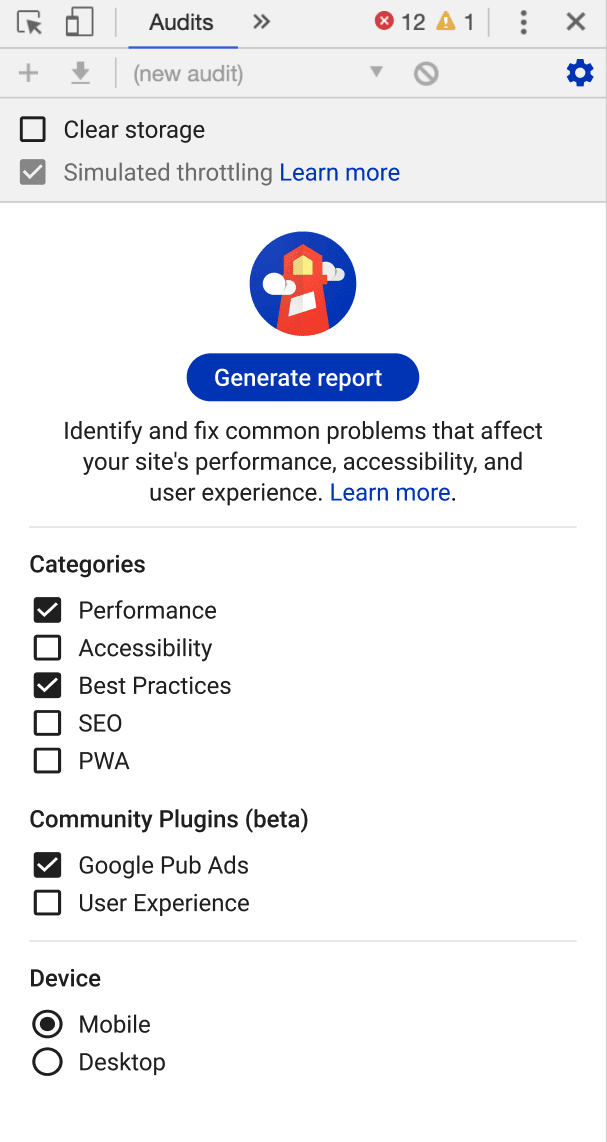
Quando os usuários instalam as extensões de plug-in do Lighthouse na Chrome Web Store, o DevTools identifica os plug-ins instalados e os oferece como uma opção no painel Auditorias. A equipe do Lighthouse criará o suporte para a abordagem de plug-in nos próximos meses. Então, fique de olho. Enquanto isso, você pode criar um plug-in hoje mesmo como um módulo de nó e torná-lo acessível a todos os usuários do Lighthouse pela CLI.
Saiba mais
Para mais detalhes sobre o Lighthouse e outras atualizações de ferramentas de desempenho do CDS 2019, assista à palestra sobre evoluções das ferramentas Speed:
Seu feedback é muito importante para melhorar o Lighthouse, então experimente o Lighthouse CI, crie um Stack Pack ou crie um plug-in Lighthouse) e envie sua opinião.


