이제 2023년 마지막 분기가 시작되었으며, 상호 운용성 2023 중점 분야를 살펴보세요. 이 도움말에서는 지금까지의 Interop 2023 점수와 올해의 노력할 것입니다.
2023년 1월 상태
2023년 1월, Google에서는 Interop 2023 출시를 발표했습니다. 올해 모든 엔진에서 개선될 26개 중점 분야를 살펴봅니다.
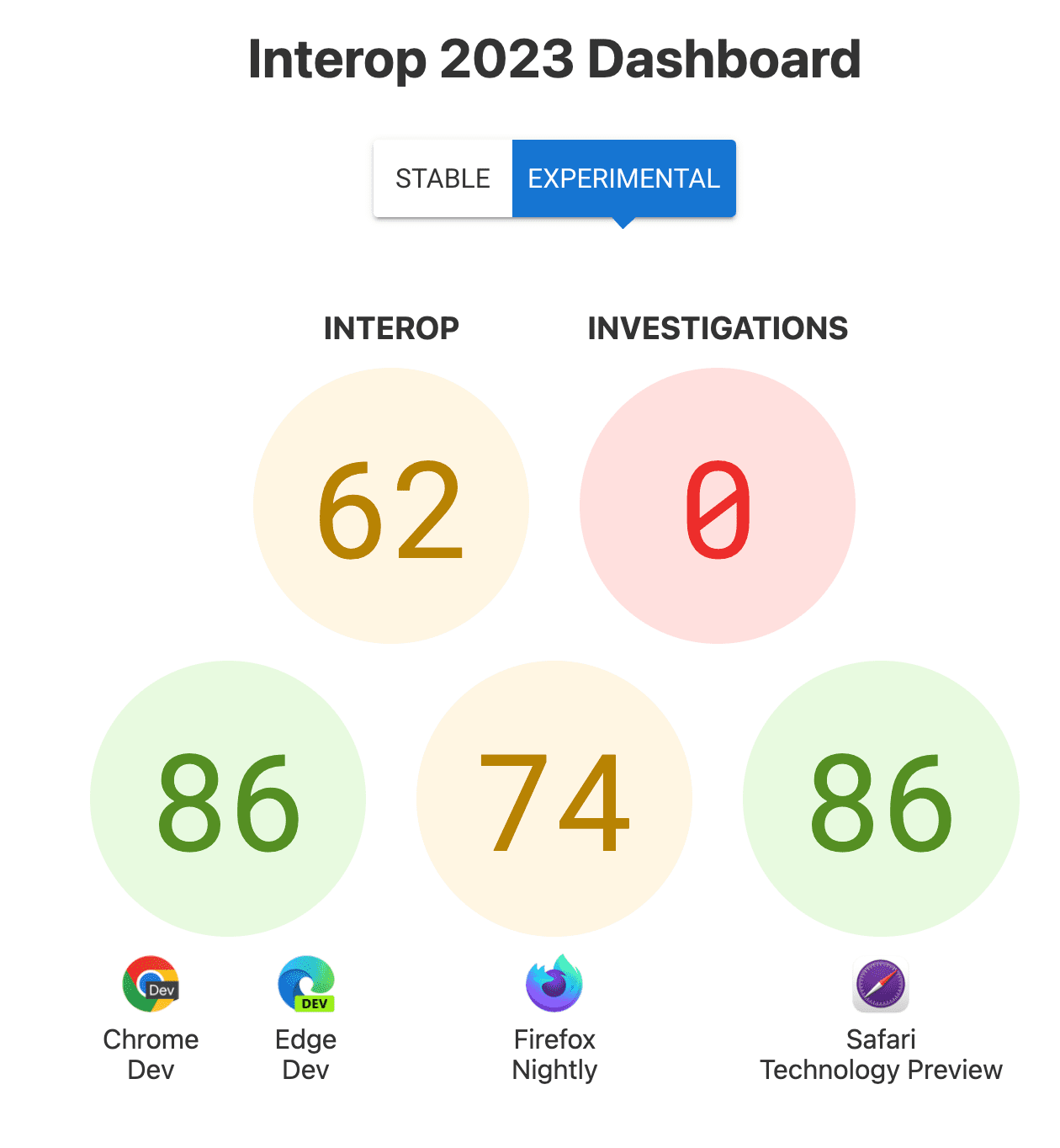
출시 당시 실험용 브라우저에 대한 전체 상호 운용성 점수는 62.
<ph type="x-smartling-placeholder">
2023년 10월 기준 상태
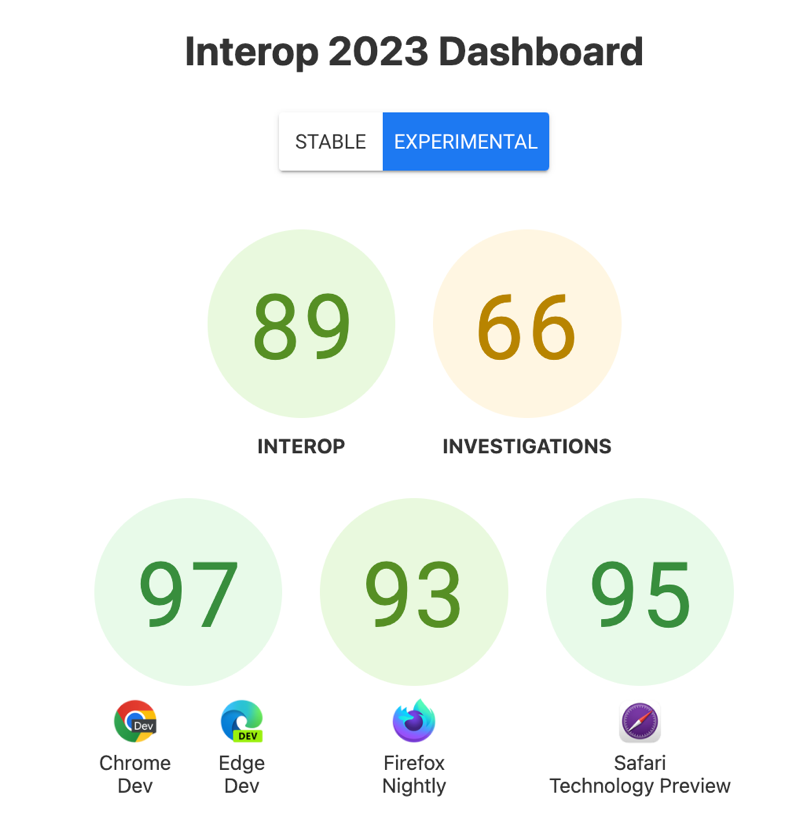
실험용 브라우저의 전체 상호 운용성 점수는 89점입니다. 만약 공개 버전 보기로 전환한 다음 75점을 받았습니다. 높은 점수에 힘입어 이제 주요 엔진에서 작동하는 많은 것들이 있습니다. 그중에는 사소한 상호 운용성 수정사항뿐 아니라 몇 가지 주요 기능도 포함되어 있습니다.
<ph type="x-smartling-placeholder">
컨테이너 쿼리 및 컨테이너 쿼리 길이 값 크기
지난 2월 Google은 크기 컨테이너 쿼리가 상호 운용이 가능합니다. 많은 요청이 있었던 웹 기능입니다. 모든 엔진에서 아주 빨리 사용할 수 있도록 하는 것이 엄청난 성과였습니다. 웹 플랫폼에서 사용할 수 있습니다
크기 컨테이너 쿼리와 함께 컨테이너 쿼리가 나옴
단위를 참고하세요.
이는 vw와 같은 표시 영역 단위와 동일한 방식으로 사용되며,
표시 영역이 아닌 컨테이너와 관련이 있다는 점입니다.
브라우저 지원
- 105
- 105
- 110
- 16
색상 공간 및 함수
5월에는 색상 공간인 Lab, LCH, Oklab, Oklch가 상호 운용될 수 있게 됨
지원됩니다. CSS 함수 표기법 lab(), lch(), oklab(),
oklch()는 개발자가 이러한 색상 공간을 사용하는 방법을 제공합니다. 함수
color() 및 color-mix() 표기법도 포함되었습니다.
새로운 색상 공간 및 기능에 대한 자세한 내용은 높음 정의 CSS 색상 가이드를 참조하세요.
서브 그리드
CSS 그리드 레이아웃의 하위 그리드 기능은
중첩된 그리드를 통해 다음 작업을 할 수 있도록 하는 grid-template-columns 및 grid-template-rows
상위 그리드의 트랙 정의를 사용하세요. 즉, 한 번에 여러 개의
항목을 표시할 수 있습니다.
하위 그리드 자세히 알아보기 Kubernetes의 서브그리드 구현이 어렵게 된 복잡성에 대해 알아보려면 BlinkOn의 동영상을 시청하세요. 18을 참조하세요.
HTML inert 속성
HTML
inert
전역 속성을 사용하면 페이지의 섹션을 비활성으로 표시할 수 있습니다. 이
클릭 및 포커스 이벤트를 방지하며 요소와 콘텐츠를
액세스할 수 있습니다. 이렇게 하면 시각적으로 보이지 않는 콘텐츠에 유용합니다.
예를 들어 스크린 리더에서도 비활성화되어야 합니다.
이 외에도 다양한 기능이 있습니다.
이러한 주요 기능 외에도 다른 많은 기능과 수정사항이 80%가 증가했습니다. 브라우저 출시가 정렬되어 있음 모든 점수가 나오면 전체 요약을 게시하겠습니다.


