继 Interop 2022 取得成功之后 和 Interop 2023, 我们很高兴有机会再次与所有主要浏览器供应商和其他相关利益相关者进行合作。 我们的共同目标是增强网络平台之间的互操作性, 从而简化开发者的工作并丰富互联网用户的整体体验。
Interop 的核心是一系列全面的测试和基准测试,旨在根据我们对网络标准的共同承诺评估各个浏览器的合规性。 最终, Interop 致力于消除浏览器之间的不一致,并在行业内形成统一的愿景。
Interop 2024 已有一个公开提案流程,用于发掘初始功能列表。 在此清单中,所有相关方齐心协力制定了 2024 年的重点领域清单。 以下列表中列出了我们希望在今年年底前全部通过的选定测试。
2024 年的所有重点领域
Interop 2024 包括 12 个新的重点领域, 加 5 项(从 2023 年开始延续),但仍有一些修复工作需要改进。 这 5 个方面分别是:
- 无障碍
- CSS 嵌套
- 自定义属性
- 声明式 Shadow DOM
- font-size-adjust
- WebSocket 的 HTTPS 网址
- IndexedDB
- 布局
- 指针和鼠标事件
- 弹出式窗口
- 相对颜色语法
- requestVideoFrameCallback
- 滚动条样式
- @starting-style 和 transition-behavior
- 文本方向
- 文本换行:余额
- 网址
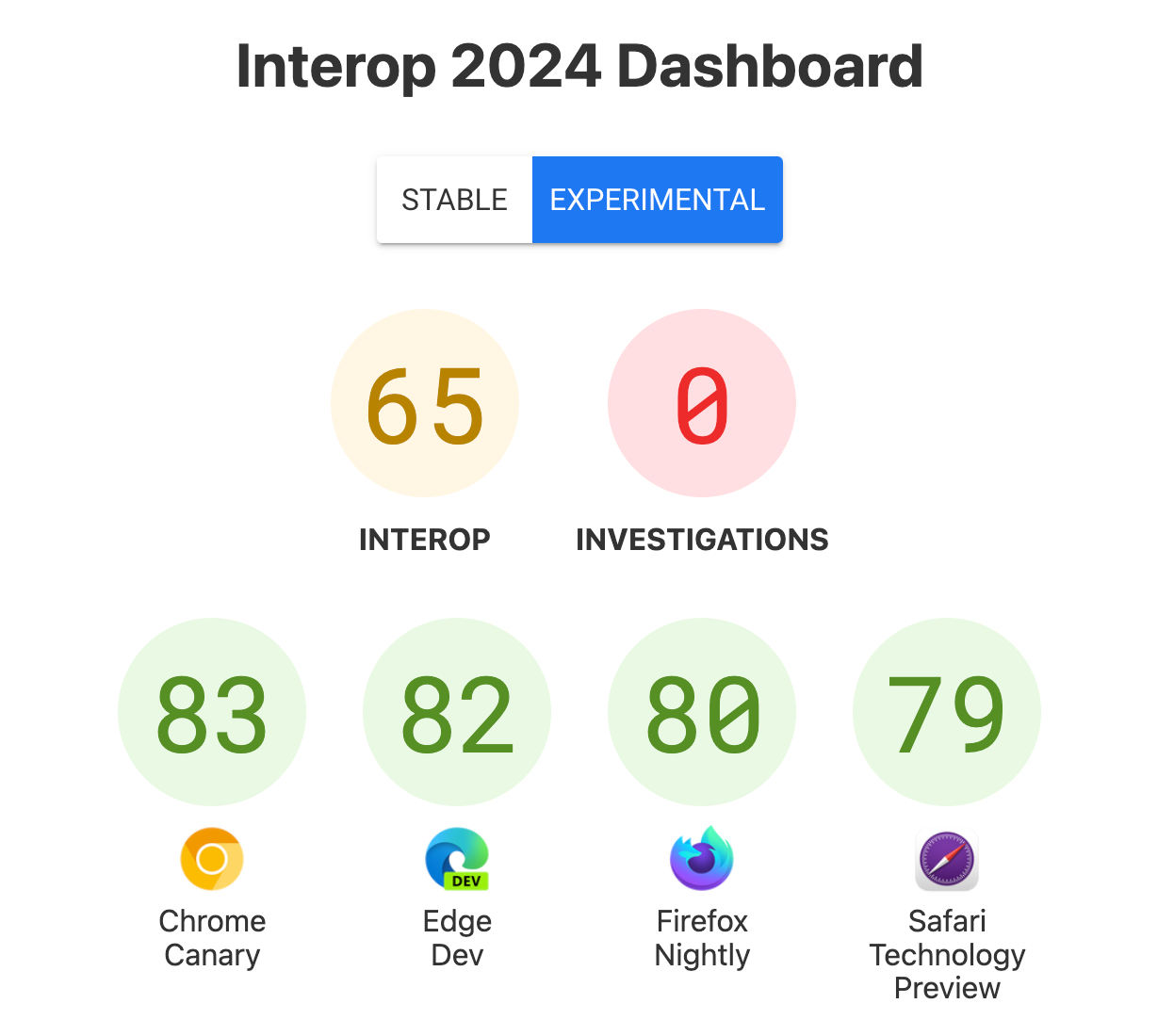
如需查看所有重点领域的详细信息,请访问 Interop 2024 信息中心。 其中详细展示了功能以及需要完成的工作 以及每个浏览器的当前得分 在本文的其余部分中 您可以了解 Chrome 在哪些方面需要完成最多的工作才能达到 100%。
嵌套
CSS 嵌套 模块定义了嵌套选择器的语法, 提供将一个样式规则嵌套在另一个样式规则中的功能, 作为子规则的选择器(相对于父规则的选择器)。
CSS 嵌套与 CSS 预处理器(如 Sass)的不同之处在于,前者由浏览器解析,而不是由 CSS 预处理器进行预编译。
CSS 嵌套有助于提高 CSS 样式表的可读性、模块化和可维护性。 它还可能有助于缩减 CSS 文件的大小 从而减少用户下载的数据量。
虽然所有浏览器都支持 CSS 嵌套, 但具体实施方式会因规范的变更而存在一些差异 在 Interop 2024 期间,我们的目标是确保所有浏览器都遵循当前规范。
详细了解 CSS 嵌套。 并发现该规范的重要更新 嵌套裸元素标记名称。
文本换行:余额
CSS text-wrap 的余额值 属性指示浏览器,您希望它平衡文字行。 通常用在标题或其他短文本部分,以避免排版。


在对此属性的各种简写版本和简写版本的支持方面,浏览器有所不同。 在 Interop 2024 期间,我们的目标是实现这些互操作性。
平衡标题和其他短文本版块是开发者经常要求的功能, 如需了解详情,请参阅 CSS 文本换行:余额; 发布网上排版遗留下来的帖子, 或 CSS 文本平衡功能:文本换行:余额。
WebSocket 的 HTTP(s) 网址
WebSocket 构造函数最初需要 ws: 和 wss: 网址,
阻止使用相对网址和生成的解决方法代码。
规范已更新,以允许使用 http(s) 架构,因此也支持相对网址。
这些内容标准化为 ws: 和 wss:。
在 Interop 2024 期间,我们将更新实现以支持 http(s) 方案。
相对颜色语法
相对颜色语法是在 CSS 颜色 5 规范 并提供了一种在 CSS 中操控颜色的方法。 例如,调暗、调亮或降低某种颜色的饱和度。
相对颜色语法大致可互操作,
但浏览器尚未实现 currentcolor 关键字;
这些测试包含在 Interop 2024 中。
如需了解此功能的所有用途,请访问 CSS 相对颜色语法。
Interop 2024 信息中心
和往年一样 浏览器实验性版本和稳定版的当前得分将在 信息中心,方便您了解得分的变动情况。

我们非常高兴看到今年所有重点领域仍有很大的进步。


