Pada Hari Valentine ini, kami merayakan kueri penampung ukuran dan unit kueri penampung yang tersedia di semua browser stabil.
Kueri penampung sedang populer. Pada Hari Valentine ini, kueri penampung ukuran dan unit kueri penampung stabil di semua browser modern.
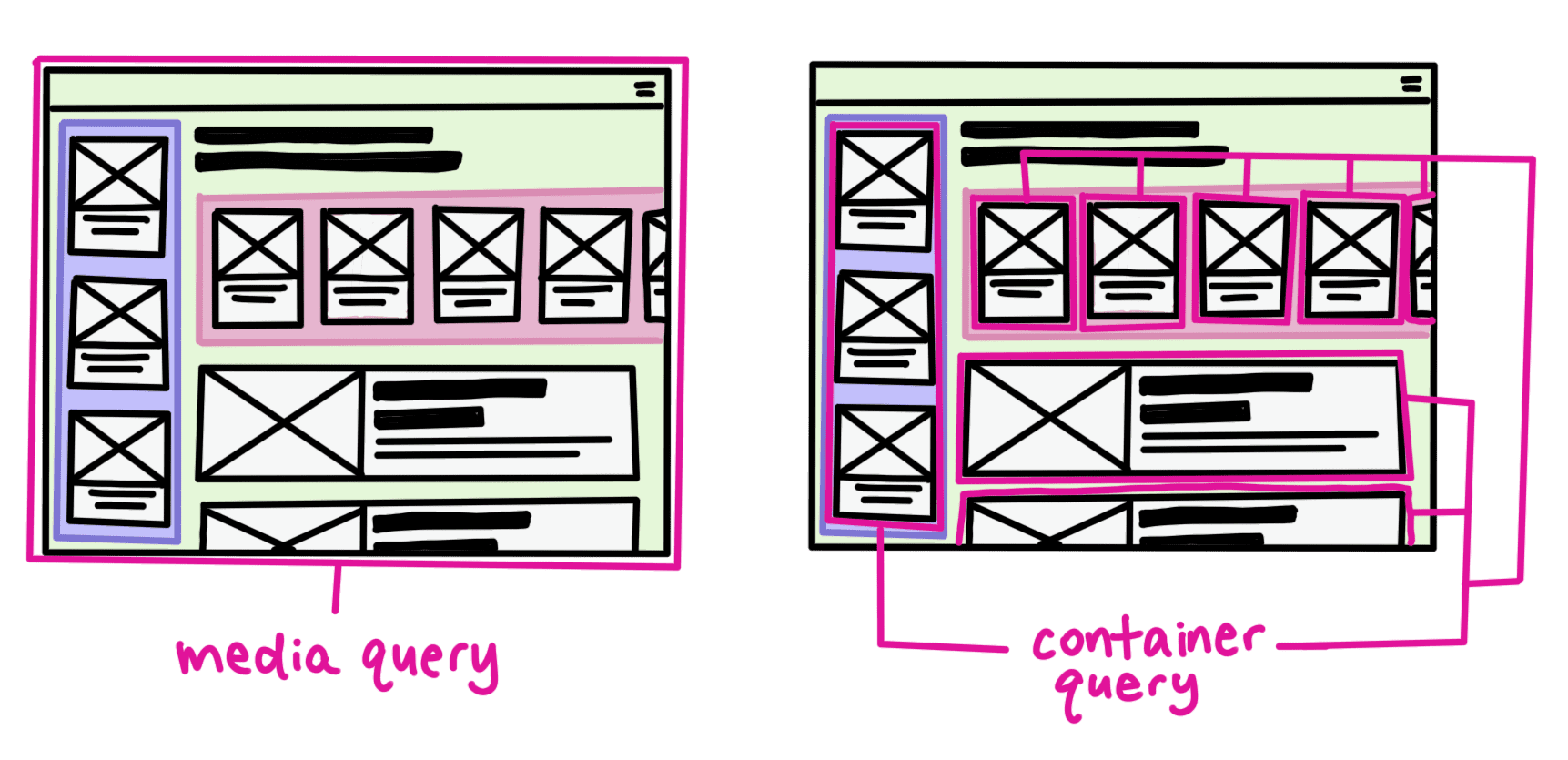
Dengan kueri penampung, Anda dapat membuat kueri informasi gaya elemen induk, seperti inline-size-nya. Dengan kueri media, Anda dapat membuat kueri ukuran area pandang, kueri penampung memungkinkan komponen yang dapat berubah berdasarkan lokasinya di UI.

Kueri penampung sangat berguna untuk desain responsif dan komponen yang dapat digunakan kembali. Misalnya, mengaktifkan komponen kartu yang dapat disusun dengan satu cara saat ditempatkan di sidebar, dan dalam konfigurasi yang berbeda dalam petak produk.
Menggunakan kueri penampung
Untuk menggunakan kueri penampung, tetapkan pembatasan terlebih dahulu pada elemen induk. Lakukan ini dengan menetapkan container-type pada penampung induk, atau gunakan singkatan container untuk memberinya jenis dan nama secara bersamaan:
.card-container {
container: card / inline-size;
}
Menetapkan container-type ke inline-size akan membuat kueri ukuran arah inline induk. Dalam bahasa latin seperti bahasa Inggris, ini akan menjadi lebar kartu, karena teks mengalir secara inline dari kiri ke kanan.
Sekarang, Anda dapat menggunakan penampung tersebut untuk menerapkan gaya ke turunannya menggunakan @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Selain itu, Anda dapat menggunakan nilai satuan panjang kueri penampung dengan cara yang sama seperti menggunakan nilai satuan berbasis area pandang. Perbedaannya adalah unit penampung sesuai dengan penampung, bukan area pandang. Contoh berikut menunjukkan tipografi responsif menggunakan unit kueri penampung dan fungsi clamp() untuk memberikan nilai ukuran minimum dan maksimum:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
15cqi di atas mengacu pada 15% dari ukuran inline penampung. Fungsi clamp() memberikan nilai minimum 2rem, dan maksimum 4rem. Sementara itu, jika 15cqi berada di antara nilai ini, teks akan menyusut dan bertambah sesuai.
Kueri penampung Valentine
Untuk merayakan cinta kueri penampung pada musim liburan ini, kami telah membuat Valentine untuk Anda semua, terlepas dari browser stabil (versi terbaru) yang Anda gunakan untuk melihatnya.


