今年のバレンタイン デーは、動作が安定しているすべてのブラウザでサイズのコンテナクエリ数とコンテナクエリ ユニット数が増加したことを祝して、
コンテナクエリが大人気今年のバレンタイン デーは、すべての最新ブラウザで安定したサイズコンテナクエリとコンテナクエリ ユニットが登場しました。
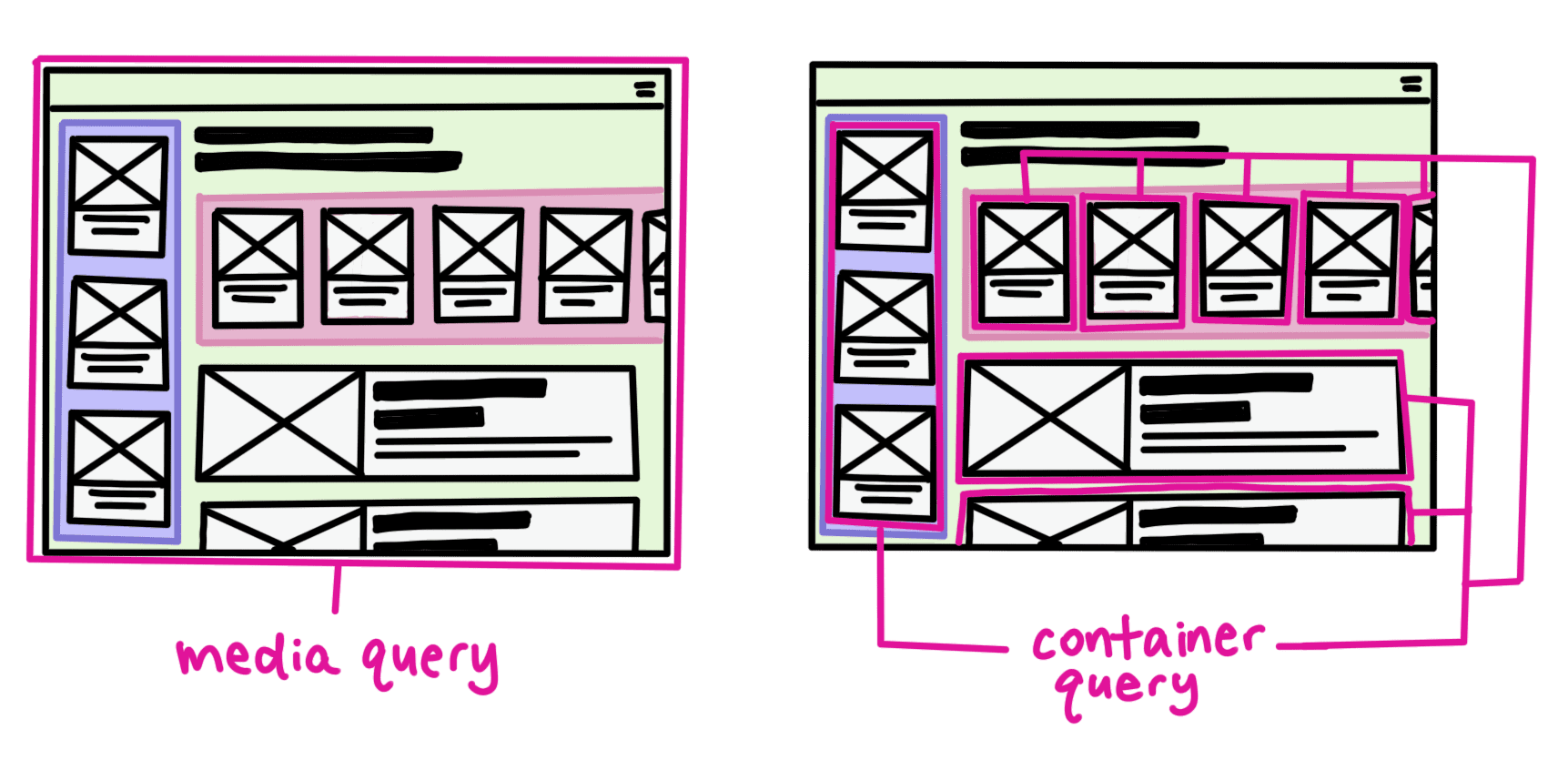
コンテナクエリを使用すると、inline-size などの親要素のスタイル情報をクエリできます。メディアクエリを使用すると、ビューポートのサイズをクエリできます。コンテナクエリを使用すると、UI 内の場所に応じてコンポーネントを変更できるようになります。

コンテナクエリは、レスポンシブ デザインと再利用可能なコンポーネントに特に便利です。たとえば、カード コンポーネントを有効にして、サイドバーに配置すると 1 つの方法で配置し、商品グリッド内で異なる構成に配置できます。
コンテナクエリを使用する
コンテナクエリを使用するには、まず親要素で包含を設定します。これを行うには、親コンテナで container-type を設定するか、container 省略形を使用してタイプと名前の両方を同時に指定します。
.card-container {
container: card / inline-size;
}
container-type を inline-size に設定すると、親のインライン方向のサイズがクエリされます。英語などのラテン文字の言語では、テキストは左から右にインラインで表示されるため、これはカードの幅になります。
これで、そのコンテナを使用して、@container を使用して任意の子にスタイルを適用できるようになりました。
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
また、コンテナクエリの長さの単位値は、ビューポートベースの単位値と同じように使用できます。違いは、コンテナ ユニットがビューポートではなくコンテナに対応している点です。次の例は、コンテナ クエリユニットと clamp() 関数を使用して、最小サイズと最大サイズの値を指定するレスポンシブ タイポグラフィを示しています。
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
上記の 15cqi は、コンテナのインライン サイズの 15% を指します。clamp() 関数は、この値の最小値 2rem、最大値 4rem を指定します。それまでの間、15cqi がこれらの値の間にある場合、テキストはそれに応じて縮小、拡大します。
コンテナクエリ Valentine
コンテナクエリへの愛を祝して、安定版のどのブラウザを使用しているかに関係なく、誰もが楽しめるバレンタイン ギフトをご用意しました。


