এই ভালোবাসা দিবসে, আমরা সমস্ত স্থিতিশীল ব্রাউজারে আকারের কন্টেইনার কোয়েরি এবং কন্টেইনার কোয়েরি ইউনিট উদযাপন করছি।
ধারক জিজ্ঞাসা প্রেম বাতাসে! এই ভ্যালেন্টাইন্স ডে, সাইজ কন্টেইনার ক্যোয়ারী এবং কন্টেইনার ক্যোয়ারী ইউনিট সব আধুনিক ব্রাউজারে স্থিতিশীল।
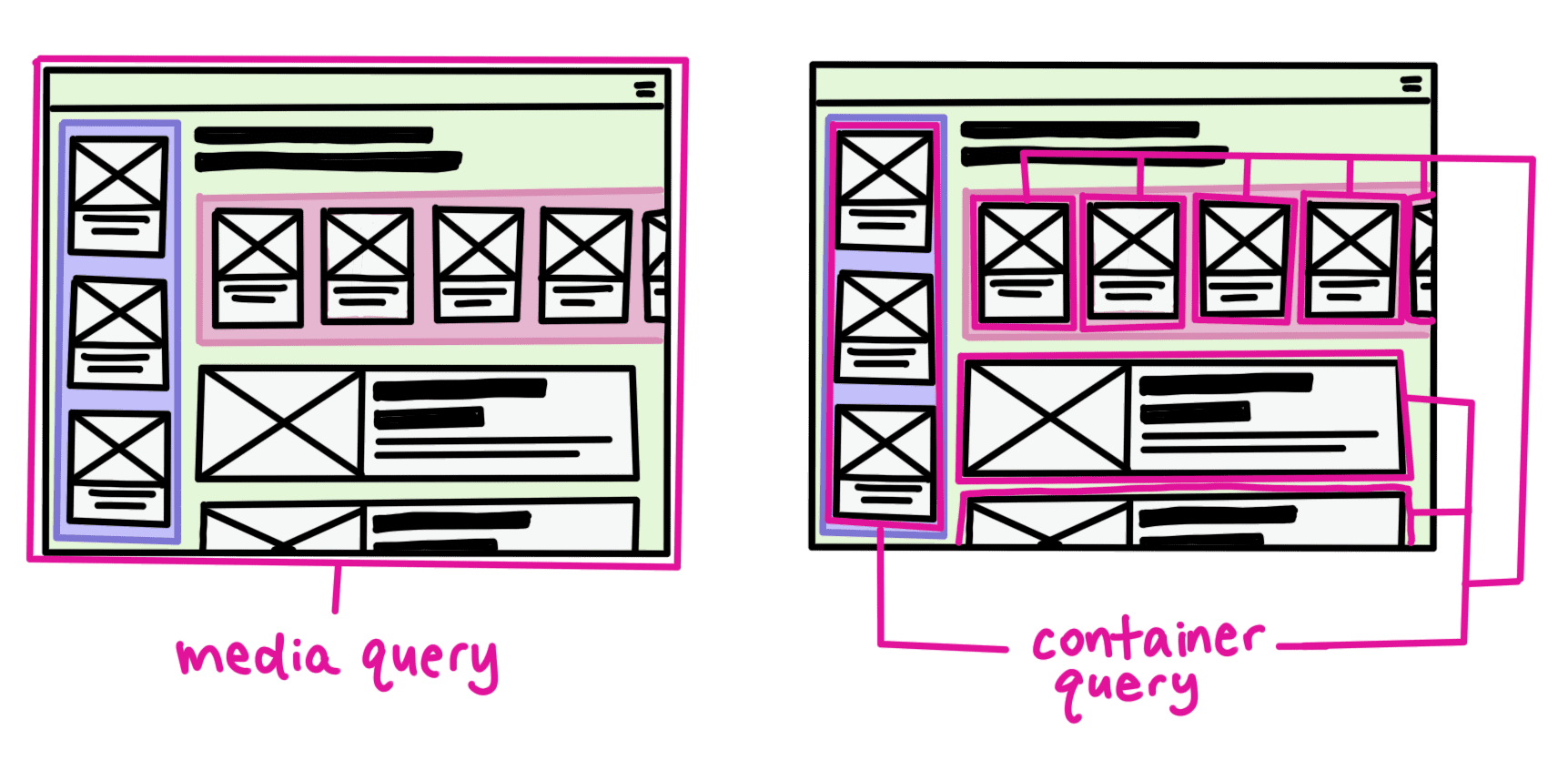
কন্টেইনার ক্যোয়ারীগুলির সাহায্যে আপনি একটি প্যারেন্ট এলিমেন্টের স্টাইলিং তথ্য যেমন তার inline-size জন্য জিজ্ঞাসা করতে পারেন। মিডিয়া প্রশ্নের সাথে, আপনি ভিউপোর্টের আকার জিজ্ঞাসা করতে পারেন, কন্টেইনার ক্যোয়ারীগুলি এমন উপাদানগুলিকে সক্ষম করে যা UI-তে কোথায় রয়েছে তার উপর ভিত্তি করে পরিবর্তন করতে পারে৷

কন্টেইনার প্রশ্নগুলি প্রতিক্রিয়াশীল ডিজাইন এবং পুনরায় ব্যবহারযোগ্য উপাদানগুলির জন্য বিশেষভাবে কার্যকর। উদাহরণস্বরূপ, একটি কার্ড কম্পোনেন্ট সক্রিয় করা যা একটি সাইডবারে রাখা হলে এবং একটি পণ্য গ্রিডের মধ্যে একটি ভিন্ন কনফিগারেশনে একভাবে বিন্যস্ত হতে পারে।
ধারক প্রশ্ন ব্যবহার করুন
কন্টেইনার কোয়েরি ব্যবহার করতে, প্রথমে একটি প্যারেন্ট এলিমেন্টে কনটেইনমেন্ট সেট করুন। প্যারেন্ট কন্টেইনারে একটি container-type সেট করে এটি করুন, অথবা একই সাথে একটি টাইপ এবং নাম উভয়ই দিতে container শর্টহ্যান্ড ব্যবহার করুন:
.card-container {
container: card / inline-size;
}
inline-size container-type সেট করা প্যারেন্টের ইনলাইন-দিক-নির্দেশের আকারের প্রশ্ন করে। ইংরেজির মতো ল্যাটিন ভাষায়, এটি কার্ডের প্রস্থ হবে, কারণ পাঠ্যটি বাম থেকে ডানে ইনলাইনে প্রবাহিত হয়।
এখন, আপনি @container ব্যবহার করে তার যে কোনো বাচ্চার জন্য শৈলী প্রয়োগ করতে সেই পাত্রটি ব্যবহার করতে পারেন:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
উপরন্তু, আপনি কন্টেইনার ক্যোয়ারী দৈর্ঘ্য ইউনিট মান একইভাবে ব্যবহার করতে পারেন যেভাবে আপনি ভিউপোর্ট-ভিত্তিক ইউনিট মানগুলি ব্যবহার করেন। পার্থক্য হল যে কন্টেইনার ইউনিটগুলি ভিউপোর্টের পরিবর্তে কন্টেইনারের সাথে মিলে যায়। নিম্নলিখিত উদাহরণটি সর্বনিম্ন এবং সর্বোচ্চ আকারের মান দিতে কন্টেইনার ক্যোয়ারী ইউনিট এবং clamp() ফাংশন ব্যবহার করে প্রতিক্রিয়াশীল টাইপোগ্রাফি প্রদর্শন করে:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
উপরের 15cqi কন্টেইনারের ইনলাইন আকারের 15% বোঝায়। clamp() ফাংশন এটিকে সর্বনিম্ন মান 2rem এবং সর্বোচ্চ 4rem দেয়। এই সময়ের মধ্যে, যদি 15cqi এই মানগুলির মধ্যে থাকে, তাহলে পাঠ্যটি সঙ্কুচিত হবে এবং অনুরূপভাবে বৃদ্ধি পাবে।
একটি ধারক প্রশ্ন ভ্যালেন্টাইন
কন্টেইনার ক্যোয়ারী এই ছুটির দিনটিকে ভালোবাসতে উদযাপন করতে, আমরা আপনার সকলের উপভোগ করার জন্য একটি ভ্যালেন্টাইন তৈরি করেছি, আপনি এটি কোন (সর্বশেষ সংস্করণ) স্থিতিশীল ব্রাউজারে দেখছেন তা নির্বিশেষে!


