Compat 2021의 연말 업데이트—CSS Flexbox, CSS 그리드, position: 스틱, 가로세로 비율, CSS 변환 등 5가지 핵심 영역에서 브라우저 호환성 문제를 없애기 위한 노력입니다.
연말이 다가오고 있습니다. Compat 2021에 관한 최종 업데이트를 브라우저 호환성 문제를 해결할 수 있습니다.
90%초과
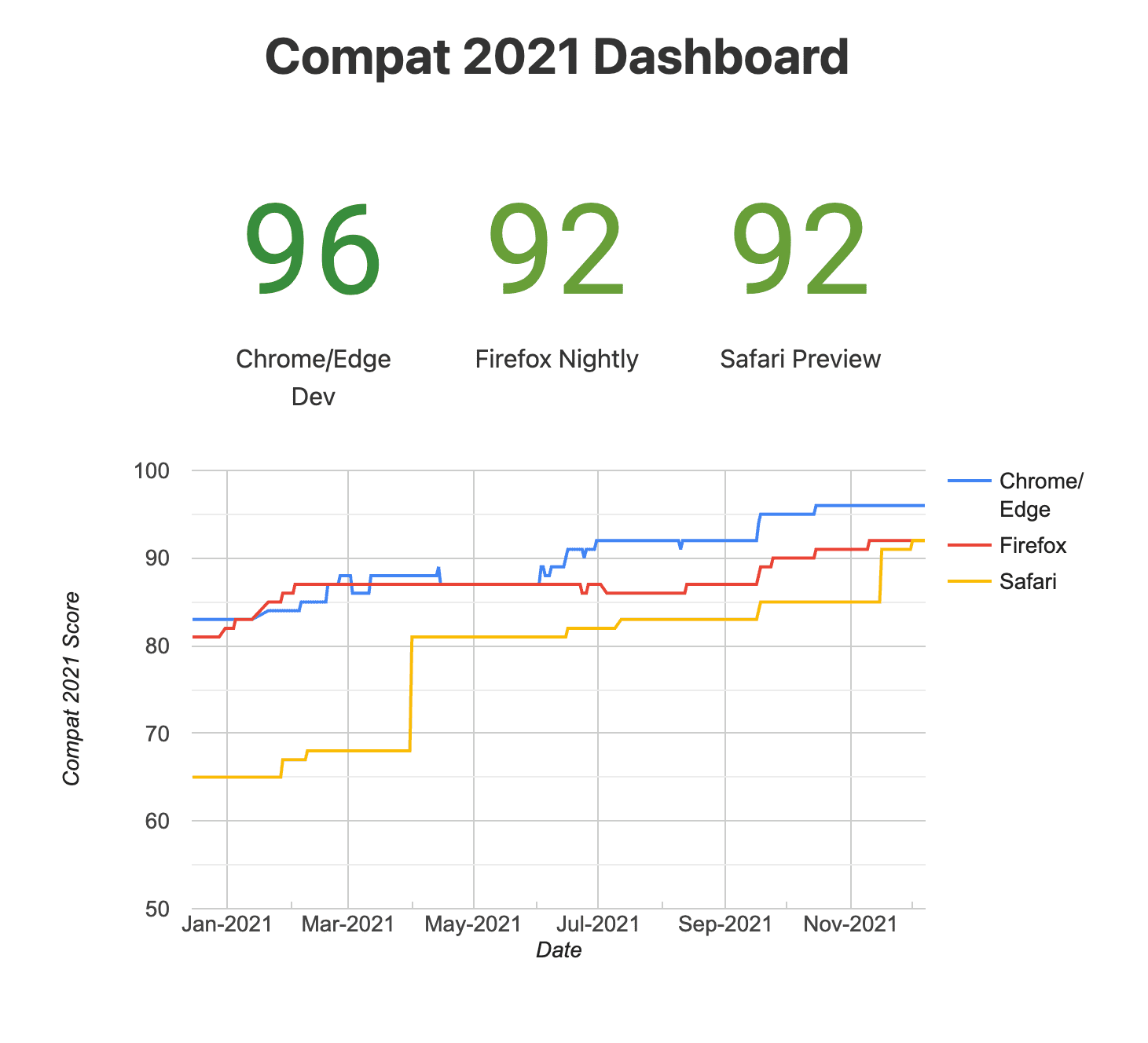
모든 브라우저에서 점수 확인
마지막 업데이트 이후, 를 사용할 수 있습니다. 모든 브라우저는 연초에 훨씬 낮은 테스트 점수로 시작했지만 이제 모든 브라우저에서 90%가 넘었습니다. 즉, 웹 플랫폼의 성능이 크게 향상되어 상호 운용성을 확보할 수 있습니다
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">브라우저 공급업체뿐만 아니라 웹상의 다른 업체도 브라우저 엔진에 기여합니다. 있습니다. 이 프로젝트를 위해 특히 Igalia에게 그들의 개입과 점수를 높이기 위해 계속 노력했습니다. 이갈리아는 5가지 중점 분야를 모두 개선하는 데 Compat 2021 영역입니다.
테스트 결과 대시보드인 wpt.fyi에는 필터링된 테스트 결과 뷰 Compat 2021에 포함된 모든 테스트와 Chrome, Firefox, 및 Safari 7월 최신 업데이트와 결과를 비교합니다.
각 영역의 개선사항을 살펴보겠습니다.
CSS Flexbox
이제 flex-basis: content가 모든 브라우저에서 지원되며, 구현은 다음을 충족해야 합니다.
Chromium 및
WebKit: content 값은 이미
Gecko에서 지원됩니다.)
Chromium의 Flexbox 크기 조정 문제 수정되어 도마뱀의 동작과 일치합니다. 도마뱀붙이에서는 Compat 2021에 영향을 미치는 문제가 해결되었으며 유연한 항목의 비율 높이 관련 문제가 포함됩니다. 마지막으로 WebKit에서는 더 많은 정렬 속성 값 (left, right, self-start, self-end, start, end) 가 추가되었고 절대 위치 지정에 대한 많은 개선이 이루어졌습니다. Compat 2021의 Flexbox 테스트 결과도 개선되었습니다.
CSS 그리드
웹상의 CSS 그리드 사용이 계속해서 증가하고 있으며, 2021년 웹 연감 및 Chrome의 사용량 측정항목
GridNG 출시 는 Grid에 대해 오랫동안 지속된 많은 문제를 해결했으며 38개의 인상적인 문제를 해결했습니다. 에 대해 자세히 알아보세요. Compat 2021은 이후에 출시된 여러 작은 개선사항과 함께 3% 에서 97%까지 개선되었습니다. 이 작업은 Microsoft의 Edge 팀에서 주도했습니다.
그리드에 영향을 미치는 절대 배치 버그 Gecko에서 수정되었으며 많은 수정사항 그 결과 Firefox는 1%, Safari는 3% 향상되었으며, 그리드 테스트입니다.
CSS position: sticky
지난 업데이트에서는 position: sticky이 브라우저 (여기서는
100% 에 도달했습니다. 이제 여러 가지 해결 방법에 따라
에서 Safari도 이러한 테스트에서 100% 를 득점했습니다. 이러한 개선사항의 대부분은
Safari 15에 포함되어 있었습니다.
CSS aspect-ratio 속성
요소의 가로세로 비율 (너비-높이 비율) 정의를 위한 교차 브라우저 지원은
Compat 2021 점수는 Chrome/Edge, Firefox에서 99%, 97%, 95% 에 도달하여 지속적인 개선을 이루었습니다.
Safari에서 각각 표시됩니다. 대부분의 개선사항은 aspect-ratio 속성을 사용하지 않습니다.
대신 width 및 height 속성이 기본 aspect-ratio 값에 매핑되는 방식을 사용합니다.
을 참조하세요. 이는 WebKit,
Chromium에는 <canvas>을 사용합니다.
CSS 변환
transform: perspective(none) 지원이 이제 다음에서 지원됩니다.
Chromium,
도마뱀과
WebKit입니다. 이렇게 하면
원근법과 원근 없음 사이를 애니메이션으로 처리합니다.
Chromium에서 transform-style: preserve-3d (하위 요소가 동일한
3D 장면) 및 perspective 속성 (하위 요소에 원근 변환 적용)
이제 사양에 맞게 조정되도록
하위 요소에만 적용됩니다.
CSS 점수 대폭 증가 변환이 발생하는 주된 이유는 테스트 도구 모음의 개선 때문입니다. 수정되거나 삭제되었습니다. 이렇게 하면 나머지 상호 운용성을 더 쉽게 파악할 수 있습니다. 향후 회귀를 방지할 수 있습니다
결론
2023년 한 해 동안 애드센스와 게시자 여러분께서 더 나은 서비스를 제공하기 위해 노력해 주신 모든 분께 감사드립니다.
테스트 인프라를 개선해야 합니다 aspect-ratio는 많은 사용자가 요청한 기능이었습니다.
현재 모든 브라우저에서 지원됩니다. Flexbox, 그리드, position: sticky 사용
이러한 기능은 점점 더 다양해지고 있습니다. 이러한 기능은 이제 여러 브라우저에서 지원되고 있습니다.
2021년 한 해 동안 이루어진 개선사항입니다.
다음 단계 다른 브라우저 공급업체 및 더 많은 공급업체와 계속 협력하게 되어 기쁩니다. 더 나은 커뮤니티가 될 것입니다. 우리는 인공지능을 사용할 수 있는 영역을 살펴봤습니다 곧 발표될 공지를 확인해 주세요.
의견이나 궁금한 점이 있으면 트위터(@ChromiumDev)로 문의해 주세요.


