Scopri le nostre opinioni sulla misurazione della reattività e inviaci il tuo feedback.
Nel team per le metriche di velocità di Chrome, stiamo lavorando per approfondire la nostra comprensione della velocità le pagine rispondono all'input dell'utente. Vorremmo condividere alcune idee per migliorare le metriche di reattività e ascolta il tuo feedback.
Questo post tratterà due argomenti principali:
- Esamina la nostra attuale metrica di reattività, First Input Delay (FID) e spiega perché lo abbiamo scelto piuttosto che con alcune alternative.
- Presenta alcuni miglioramenti che abbiamo preso in considerazione per comprendere meglio l'intero processo la latenza dei singoli eventi. Questi miglioramenti mirano anche a catturare quadro olistico dell'adattabilità complessiva di una pagina nel corso del suo ciclo di vita.
Che cos'è il First Input Delay?
La metrica First Input Delay (FID) misura il tempo impiegato dal browser per iniziare Elaborazione della prima interazione dell'utente su una pagina. In particolare, misura la differenza il tempo in cui l'utente interagisce con il dispositivo e l'ora in cui il browser è effettivamente in grado di e iniziare a elaborare i gestori di eventi. Il valore FID viene misurato solo per tocchi e pressioni dei tasti, il che significa che prende in considerazione solo la prima occorrenza dei seguenti eventi:
clickkeydownmousedownpointerdown(solo se è seguito dapointerup)
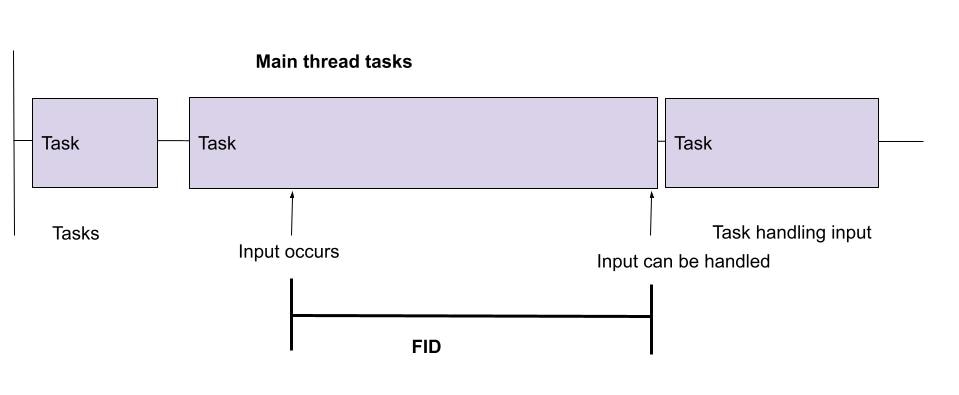
Il seguente diagramma illustra il valore FID:

La metrica FID non include il tempo trascorso nell'esecuzione dei gestori di eventi né qualsiasi lavoro svolto dal browser per aggiornare la schermata. Misura per quanto tempo il thread principale è stato occupato prima e avere la possibilità di gestire un input. Questo tempo di blocco è causato di solito da lunghe attività JavaScript, poiché non possono essere interrotte in qualsiasi momento, quindi l'attività corrente deve essere completata prima che il browser possa inizia a elaborare l'input.
Perché abbiamo scelto la normativa FID?
Riteniamo che sia importante misurare l'esperienza utente effettiva per garantire che i miglioramenti la metrica offre vantaggi concreti per l'utente. Abbiamo scelto di misurare il FID perché rappresenta il parte dell'esperienza utente quando l'utente decide di interagire con un sito che è stato appena caricato. La metrica FID registra parte del tempo che l'utente deve attendere per ricevere una risposta dalla sua interazione con un sito. In altre parole, il valore FID è un limite inferiore relativo alla quantità di tempo di attesa di un utente dopo l'interazione.
Altre metriche come Total Block Time (TBT) e Time To Interactive (TTI) si basano su attività lunghe e, come per la FID, anche misurare il tempo di blocco dei thread principali durante il caricamento. Poiché queste metriche possono essere misurate sia sul campo e nel lab, molti sviluppatori ci hanno chiesto perché non preferiamo uno di questi metodi rispetto a FID.
Ciò per diversi motivi. Forse il motivo più importante è che queste metriche non di misurare direttamente l'esperienza utente. Tutte queste metriche misurano quanto JavaScript viene eseguito . Sebbene JavaScript a lunga esecuzione tende a causare problemi ai siti, queste attività influiscono necessariamente sull'esperienza utente se l'utente non interagisce con la pagina quando si verifica. Una pagina può avere un ottimo punteggio per TBT e TTI, ma essere lenta o avere un punteggio scarso se si sente rapidamente per gli utenti. In base alla nostra esperienza, queste misurazioni indirette si traducono in metriche particolarmente utili per per alcuni siti, ma non per la maggior parte dei siti. In breve, il fatto che le attività lunghe e il TTI non siano incentrati sugli utenti rende questi candidati più deboli.
Sebbene la misurazione di laboratorio sia sicuramente importante e inestimabile strumento di diagnostica, ciò che conta davvero è l'esperienza utente sui siti. Avendo un metrica incentrata sugli utenti che riflette le condizioni degli utenti reali, avrai la garanzia di acquisire qualcosa significativo nell'esperienza. Abbiamo deciso di iniziare con una piccola parte di quell'esperienza, anche se sappiamo che questa parte non è rappresentativa dell'esperienza completa. Per questo stiamo lavorando sull'acquisizione di una porzione più ampia del tempo in cui un utente attende che i suoi input vengano gestiti.
La misurazione del TTI sugli utenti reali sul campo è problematica perché si verifica molto tardi nella pagina caricamento. È necessaria una finestra silenziosa di rete di 5 secondi prima che possa essere calcolata la TTI. Nel lab puoi scegliere di scaricare la pagina ogni volta che hai tutti i dati necessari, ma non è così con il monitoraggio degli utenti reali sul campo. Un utente può scegliere di uscire dalla pagina o di interagire con essa all'indirizzo in qualsiasi momento. In particolare, gli utenti possono scegliere di lasciare pagine il cui caricamento richiede molto tempo e una una TTI accurata non verrà registrata in questi casi. Quando abbiamo misurato il TTI per gli utenti reali in Chrome, è emerso che solo la metà dei caricamenti pagina ha raggiunto la TTI.
Quali miglioramenti stiamo prendendo in considerazione?
Vorremmo sviluppare una nuova metrica che estende le misure FID oggi, pur conservando le sue una connessione forte all'esperienza utente.
Vogliamo che la nuova metrica:
- Considera la reattività di tutti gli input dell'utente (non solo del primo).
- Acquisisci l'intera durata di ogni evento, non solo il ritardo.
- Raggruppa gli eventi che si verificano come parte della stessa interazione logica dell'utente e definisci che la latenza dell'interazione come durata massima di tutti gli eventi.
- Crea un punteggio aggregato per tutte le interazioni che si verificano su una pagina, per tutta la durata durante il ciclo di vita di attività.
Per avere successo, dovremmo essere in grado di affermare con sicurezza che se un sito ottiene un punteggio scarso nuova metrica, non risponde rapidamente alle interazioni degli utenti.
Acquisisci l'intera durata dell'evento
Il primo evidente miglioramento consiste nel cercare di acquisire una latenza end-to-end più ampia di un evento. Come sopra menzionato, il valore FID acquisisce solo la parte del ritardo dell'evento di input. Non tiene conto il tempo impiegato dal browser per elaborare effettivamente i gestori di eventi.
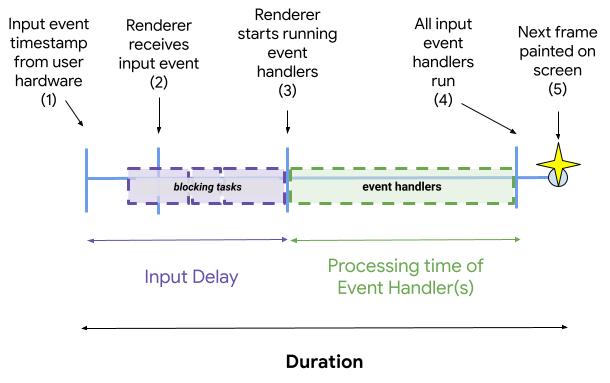
Il ciclo di vita di un evento è costituito da varie fasi, come illustrato in questo diagramma:

Di seguito sono riportati i passaggi seguiti da Chrome per elaborare un input:
- L'input proviene dall'utente. L'ora in cui si verifica è l'
timeStampdell'evento. - Il browser esegue hit test per decidere quale frame HTML (frame principale o iframe) costituisce un evento. a cui appartiene. Quindi il browser invia l'evento al processo del renderer appropriato che si occupa di il frame HTML.
- Il renderer riceve l'evento e lo accoda in modo che possa essere elaborato quando diventa disponibile farlo.
- Il renderer elabora l'evento eseguendo i relativi gestori. Questi gestori possono aggiungere
lavoro asincrono, come
setTimeoute i recuperi, che fanno parte della gestione dell'input. Ma al questo punto, il lavoro sincrono è completato. - Sullo schermo viene dipinto un frame che riflette il risultato dell'esecuzione dei gestori di eventi. Tieni presente che eventuali attività asincrone in coda dai gestori di eventi potrebbero non essere ancora completate.
Il tempo che intercorre tra i passaggi (1) e (3) sopra riportato è il ritardo di un evento, ovvero quanto misura il FID.
Il tempo che intercorre tra i passaggi (1) e (5) sopra indicato è la durata di un evento. Ecco cosa la nuova metrica misurare.
La durata dell'evento include il ritardo, ma include anche il lavoro che si verifica nei gestori di eventi e il lavoro che il browser deve eseguire per visualizzare il frame successivo dopo l'esecuzione dei gestori. La di un evento è attualmente disponibile nell'API Event Timing tramite durata della voce .
Idealmente, vorremmo acquisire anche il lavoro asincrono attivato dall'evento. Ma il problema è
che la definizione di lavoro asincrono attivato dall'evento è estremamente difficile da comprovare. Come
Ad esempio, uno sviluppatore potrebbe scegliere di avviare un'animazione sui gestori di eventi e usare un'setTimeout
per iniziare l'animazione. Se catturassimo tutte le attività pubblicate sui gestori, l'animazione ritardasse
il tempo di completamento per tutto il tempo
in cui viene eseguita l'animazione. Riteniamo che valga la pena effettuare accertamenti
opzioni su come utilizzare l'euristica per cogliere il lavoro asincrono e che dovrebbe essere completato
Appena possibile. Ciononostante, vogliamo fare molta attenzione quando lo facciamo, perché non vogliamo penalizzare il lavoro
il cui completamento richiede molto tempo. Per questo motivo, il nostro lavoro iniziale è
considerato il passaggio 5
il punto finale: prenderà in considerazione solo il lavoro sincrono e la quantità di tempo necessaria per
sia completata. Cioè, non applicheremo l'euristica per indovinare il lavoro che sarebbe
sono state avviate in modo asincrono nel passaggio 4 del nostro progetto iniziale.
Vale la pena notare che, in molti casi, il lavoro deve essere eseguito in modo sincrono. Infatti, potrebbe essere
inevitabile perché a volte gli eventi vengono inviati uno dopo l'altro e i gestori di eventi devono
da eseguire in ordine. Detto questo, mancheremo comunque attività importanti, come gli eventi che attivano
o che si basano su attività importanti da svolgere al successivo callback di requestAnimationFrame
ad esempio.
Raggruppare gli eventi in interazioni
Estendere la misurazione della metrica da delay a duration è un buon primo passo, ma è comunque lascia una lacuna critica nella metrica: si concentra sui singoli eventi e non sull'esperienza utente di a interagire con la pagina.
Molti eventi diversi possono attivarsi in seguito a una singola interazione dell'utente e una misurazione separata ognuna delle quali non crea un'immagine chiara dell'esperienza utente. Vogliamo assicurarci che la nostra metrica acquisisce tutto il tempo a disposizione dell'utente per attendere una risposta quando tocca, preme i tasti scorrere e trascinare nel modo più preciso possibile. Stiamo quindi introducendo il concetto interazioni per misurare la latenza di ognuna.
Tipo di interazione
La tabella seguente elenca le quattro interazioni da definire insieme agli eventi DOM che a cui sono associati. Tieni presente che non è esattamente come l'insieme di tutti gli eventi che vengono viene inviato quando si verifica questa interazione dell'utente. Ad esempio, quando un utente scorre, viene generato un evento di scorrimento ma quando la schermata è stata aggiornata per riflettere lo scorrimento, la consideriamo parte della latenza dell'interazione.
| Interazione | Inizio / fine | Eventi desktop | Eventi mobile |
|---|---|---|---|
| Tastiera | Tasto premuto | keydown |
keydown |
keypress |
keypress |
||
| Tasto rilasciato | keyup |
keyup |
|
| Tocca o trascina | Tocca Inizia o trascina Inizio | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Tocca verso l'alto o trascina alla fine | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Scorri | N/D | ||
Le prime tre interazioni elencate sopra (tastiera, tocco e trascinamento) sono attualmente coperte dalla metrica FID. Per la nostra nuova metrica relativa alla reattività, vogliamo includere anche lo scorrimento, dato che estremamente comune sul web ed è un aspetto fondamentale del livello di reattività di una pagina nei confronti degli utenti.
Tieni presente che ciascuna di queste interazioni ha due parti: quando l'utente preme il mouse, il dito o il tasto verso il basso e quando lo sollevano. Dobbiamo assicurarci che la nostra metrica non conti il tempo trascorso dall'utente. che deve tenere premuto il dito tra queste due azioni come parte della latenza della pagina.
Tastiera
Un'interazione con la tastiera è composta da due parti: quando l'utente preme il tasto e quando lo rilascia.
A questa interazione utente sono associati tre eventi: keydown, keyup e keypress.
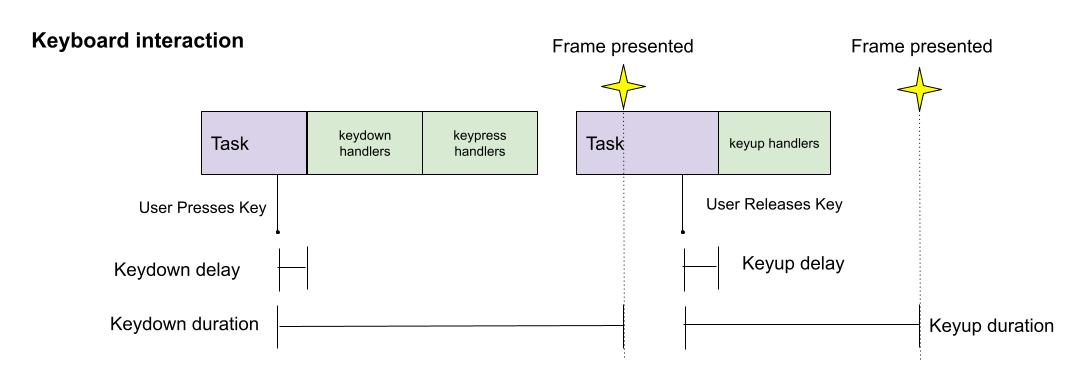
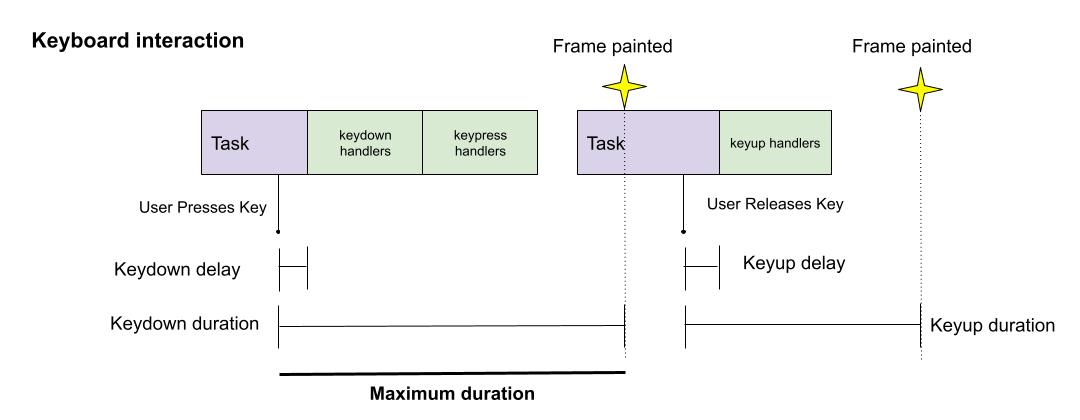
Il seguente diagramma illustra i ritardi e le durate di keydown e keyup per una tastiera
interazione:

Nel diagramma in alto, le durate sono separate perché il frame degli aggiornamenti di keydown è
presentati prima dell'evento keyup, ma non è sempre così. Inoltre, tieni presente
per mostrare che un frame può essere presentato nel mezzo di un'attività nel processo del renderer a partire dagli ultimi passaggi.
necessari per produrre il frame vengono eseguiti al di fuori del processo di rendering.
keydown e keypress si verificano quando l'utente preme il tasto, mentre keyup si verifica quando
l'utente rilascia la chiave. In genere l'aggiornamento dei contenuti principali si verifica quando viene premuto il tasto: text
appare sullo schermo o viene applicato l'effetto del modificatore. Detto questo, vogliamo acquisire più
rari casi in cui keyup presenterebbe anche aggiornamenti interessanti dell'interfaccia utente, quindi vogliamo esaminare
il tempo complessivo impiegato.
Per acquisire il tempo complessivo impiegato dall'interazione con la tastiera, possiamo calcolare il tempo massimo
della durata degli eventi keydown e keyup.
Qui c'è un caso limite che vale la pena menzionare: potrebbero verificarsi casi in cui l'utente preme un tasto
ci vuole un po' per rilasciarlo. In questo caso, la sequenza di eventi inviati può
variano. Nella
in questi casi, consideriamo che ci sia una singola interazione per keydown, che può o meno avere
un keyup corrispondente.
Tocca
Un'altra interazione importante dell'utente si verifica quando l'utente tocca o fa clic su un sito web. Simile a
keypress, alcuni eventi vengono attivati quando l'utente tiene premuto, mentre altri quando vengono rilasciati, come mostrato in
nel diagramma in alto. Tieni presente che gli eventi associati a un tocco sono leggermente diversi su computer e computer
mobile.
Per un tocco o un clic, l'uscita è in genere quella che attiva la maggior parte delle reazioni, ma come avviene per le interazioni da tastiera, vogliamo acquisire l'interazione completa. E in questo caso è più probabile è importante farlo perché avere aggiornamenti dell'interfaccia utente alla pressione del tocco non è così raro.
Vorremmo includere la durata degli eventi per tutti questi eventi, ma molti si sovrappongono
dobbiamo misurare solo pointerdown, pointerup e click per coprire l'intero
un'interazione.
pointerdown e pointerup?Un pensiero iniziale sarebbe di utilizzare gli eventi pointerdown e pointerup e supporre che
coprire tutte le durate
che ci interessano. Purtroppo, non è così, perché questo edge
dell'audiodescrizione. Prova ad aprire questo sito da un dispositivo mobile o con un dispositivo mobile
e toccare la dicitura "Fai clic qui". Questo sito attiva l'opzione tocca nel browser
ritardo. Può essere visto
che pointerdown, pointerup e touchend vengano spediti rapidamente, mentre mousedown,
mouseup e click attendono il ritardo prima dell'invio. Ciò significa che se solo
alle pointerdown e alle pointerup, non c'è la durata degli eventi sintetici, ovvero
grande a causa del ritardo di tocco del browser e deve essere incluso. Dovremmo quindi misurare pointerdown,
pointerup e click per coprire l'intera interazione.
Resistenza aerodinamica
Abbiamo deciso di includere anche il trascinamento poiché è associato a eventi simili e dato che in genere
causa aggiornamenti importanti
dell'interfaccia utente dei siti. Per la nostra metrica, tuttavia, intendiamo considerare solo l'inizio del trascinamento
e la parte finale del trascinamento, ovvero le parti iniziale e finale della trascinamento. In questo modo è più facile ragionare
e rendere le latenze comparabili con le altre interazioni prese in considerazione. Questo è
in linea con la nostra decisione di escludere eventi continui come mouseover.
Inoltre, non stiamo prendendo in considerazione l'implementazione di drag and drop tramite la funzionalità dell'API perché funzionano solo su computer.
Scorrimento
Una delle forme più comuni di interazione con un sito è lo scorrimento. Per la nuova metrica, come misurare la latenza dell'interazione iniziale con lo scorrimento dell'utente. In particolare, interessarsi alla reazione iniziale del browser al fatto che l'utente ha richiesto uno scorrimento. Lo faremo non coprono l'intera esperienza di scorrimento. Ciò significa che lo scorrimento produce molti fotogrammi e ci concentreremo la nostra attenzione sul frame iniziale prodotto come reazione alla pergamena.
Perché solo il primo? Per prima cosa, i frame successivi possono essere acquisiti da un livello di fluidità separato proposta. Ciò significa che una volta che all'utente viene mostrato il primo risultato dello scorrimento, il resto deve essere misurato in termini di fluidità dell'esperienza di scorrimento. Pertanto, riteniamo che lo sforzo per ottenere risultati senza problemi per catturare meglio questo aspetto. Come per FID, scegliamo di adottare esperienze utente discrete: esperienze a cui sono associati punti temporali chiari e per i quali possiamo facilmente calcolare e la latenza. Lo scorrimento nel suo insieme è un'esperienza continua, quindi non intendiamo misurare tutti in questa metrica.
Dunque, perché misurare gli scorrimenti? Le prestazioni dello scorrimento che abbiamo raccolto in Chrome mostrano che lo scorrimento in genere è molto veloce. Detto questo, vogliamo comunque includere le latenze di scorrimento iniziali nella nuova metrica. per vari motivi. Innanzitutto, lo scorrimento è veloce solo perché è stato ottimizzato così tanto, è così importante. Ma esistono ancora modi per fare in modo che un sito web aggiri alcuni dei miglioramenti di rendimento che offerte dal browser. La più comune in Chrome è forzare lo scorrimento sulla pagina principale . La nostra metrica dovrebbe quindi essere in grado di indicare quando questo accade e causa prestazioni di scorrimento scarse. per gli utenti. Secondo, è troppo importante per ignorare lo scorrimento. Temiamo che se escludiamo lo scorrimento allora avremo un grande punto cieco e le prestazioni dello scorrimento potrebbero diminuire nel tempo senza il web. se gli sviluppatori lo notano correttamente.
Quando un utente scorre, vengono inviati diversi eventi, ad esempio touchstart, touchmove,
e scroll. Ad eccezione dell'evento di scorrimento, questo dipende in gran parte dal dispositivo utilizzato
scorrimento: gli eventi tocco vengono inviati quando si scorre con il dito sui dispositivi mobili, mentre la rotellina
si verificano quando si scorre con la rotellina del mouse. Gli eventi di scorrimento vengono attivati dopo lo scorrimento iniziale
viene completata. In generale, nessun evento DOM blocca lo scorrimento, a meno che il sito web non utilizzi metodi non passivi
listener di eventi. Pensiamo quindi allo scorrimento come disaccoppiato dal DOM
tutti gli eventi. Quello che vogliamo misurare è il tempo che intercorre tra il momento in cui l'utente si muove abbastanza da produrre un
gesto di scorrimento fino al primo frame che mostra lo scorrimento.
Come si definisce la latenza di un'interazione?
Come abbiamo visto in precedenza, le interazioni con un e "su" dei componenti devono essere considerati separatamente per evitare di attribuire il tempo che l'utente ha trascorso tenendo premuto il dito.
Per questi tipi di interazioni, vorremmo che la latenza coinvolga la durata di tutti gli eventi.
associate. Poiché le durate degli eventi per ogni "down" e "su" parte dell'interazione può
di risposta, la definizione più semplice di latenza di interazione che raggiunge questo obiettivo è la durata massima
di qualsiasi evento associato. Facendo riferimento al diagramma della tastiera di cui abbiamo parlato in precedenza,
per la durata di keydown, perché è superiore alla durata di keyup:

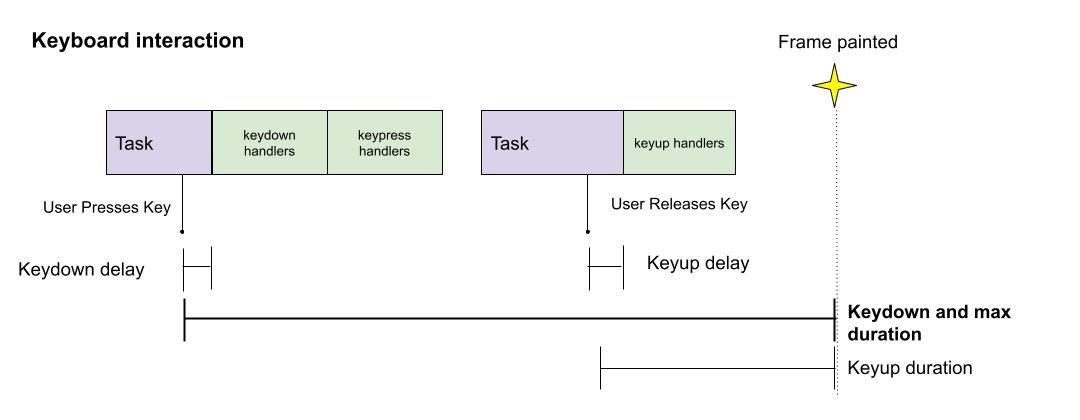
Anche le durate keydown e keyup potrebbero sovrapporsi. Ciò può accadere, ad esempio, quando il frame
presentati per entrambi gli eventi è lo stesso, come nel seguente diagramma:

Questo approccio offre pro e contro dell'uso del massimo e ci interessa ascoltare il tuo feedback:
- Pro: è in linea con il modo in cui intendiamo misurare lo scorrimento, in quanto misura solo una singola valore della durata.
- Pro: ha lo scopo di ridurre il rumore in casi come le interazioni con la tastiera, in cui
keyupsolitamente non fa nulla e l'utente può premere e rilasciare il tasto rapidamente o lentamente. - Con: non consente di acquisire tutto il tempo di attesa dell'utente. Ad esempio, acquisirà l'inizio o la fine di un trascinamento, ma non entrambi.
Per lo scorrimento (a cui è associato un solo evento) vorremmo definire la latenza come tempo
il browser produca il primo frame dopo lo scorrimento. cioè la latenza
è il delta tra l'evento timeStamp del primo evento DOM (ad esempio touchmove, se utilizzi un
dito) che sia abbastanza grande da attivare lo scorrimento e il primo colore che riflette lo scorrimento.
che ha luogo.
Aggrega tutte le interazioni per pagina
Dopo aver definito la latenza di un'interazione, occorre calcolare un valore aggregato per un caricamento pagina, il che potrebbe comportare molte interazioni degli utenti. I valori aggregati ci consentono di:
- Creare correlazioni con le metriche aziendali.
- Valutare le correlazioni con altre metriche delle prestazioni. Idealmente, la nuova metrica sarà sufficientemente indipendentemente dal fatto che aggiunga valore alle metriche esistenti.
- Esponi facilmente i valori negli strumenti in modi facilmente comprensibili.
Per eseguire questa aggregazione, dobbiamo rispondere a due domande:
- Quali numeri cerchiamo di aggregare?
- Come li aggreghiamo?
Stiamo esaminando e valutando diverse opzioni. Siamo lieti di sapere cosa ne pensi di questa aggregazione.
Un'opzione è definire un budget per la latenza di un'interazione, che può dipendere dal tipo (scorrimento, tastiera, tocco o trascinamento). Ad esempio, se il budget per i tocchi è di 100 ms e la latenza di un tocco è di 150 ms, l'importo oltre il budget per quell'interazione sarebbe 50 ms. Poi potremmo calcolare la latenza massima che supera il budget per qualsiasi interazione dell'utente nella pagina.
Un'altra opzione è calcolare la latenza media o mediana delle interazioni nell'arco della vita della pagina. Pertanto, se la latenza fosse di 80 ms, 90 ms e 100 ms, la media per la pagina è di 90 ms. Potremmo anche considerare l'importo medio o mediano "al di sopra del budget" per tenere conto di aspettative diverse a seconda del tipo di interazione.
Come si presenta tutto questo nelle API per le prestazioni web?
Cosa manca nella sezione Tempi eventi?
Purtroppo non tutte le idee presentate in questo post possono essere acquisite utilizzando la funzionalità Tempi eventi
tramite Google Cloud CLI
o tramite l'API Compute Engine. In particolare, non esiste un modo semplice per conoscere gli eventi associati a un determinato utente
interazione con l'API. A questo scopo, abbiamo proposto l'aggiunta di interactionID alla
API.
Un altro difetto dell'API Event Timing è che non c'è modo di misurare lo scorrimento interazione, pertanto stiamo lavorando per abilitare queste misure (tramite Event Timing o un'API separata).
Cosa puoi provare subito?
Al momento è ancora possibile calcolare la latenza massima per tocchi/trascinamenti e per tastiera e interazioni. Il seguente snippet di codice produrrà queste due metriche.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Feedback
Facci sapere cosa pensi di queste idee inviando un'email a: web-vitals-feedback@googlegroups.com.