Полная версия WordPress на базе PHP, работающая исключительно в браузере с помощью WebAssembly.
Когда вы впервые видите WordPress Playground , он кажется обычным сайтом, разве что за исключением красочного фона. Это совсем не так. На самом деле вы видите целый стек технологий WordPress, включая PHP и базу данных, работающий непосредственно в вашем браузере.
В этом посте Адам Зелински (руководитель WordPress Playground) и Томас Наттестад (менеджер по продукту V8) исследуют:
- Как WordPress Playground может помочь вам как разработчику WordPress.
- Как это работает под капотом.
- Что это значит для будущего WordPress.
Используйте WordPress без установки, встраивайте его в свое приложение и даже управляйте им с помощью JavaScript.
Вы можете бесплатно использовать и настраивать встроенный WordPress на сайте Playground.wordpress.net . Нет никакой облачной инфраструктуры и платной поддержки, поскольку этот сайт полностью находится в вашем браузере — никто другой не сможет его посетить. Это тоже временно. Как только вы обновите страницу, оно исчезнет. Вы можете получить столько сайтов, сколько захотите, для прототипирования, тестирования плагинов и быстрого изучения идей.
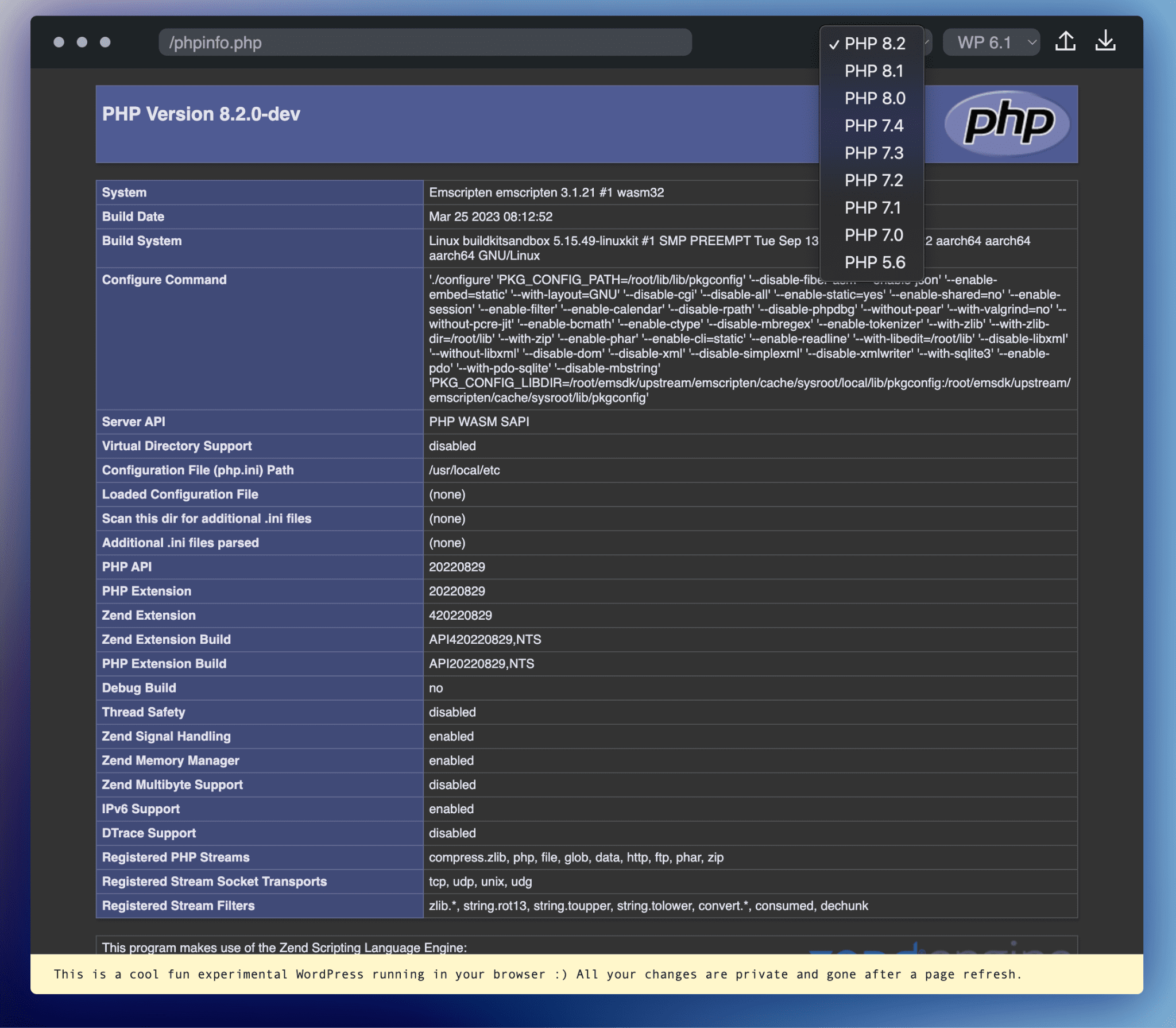
Вы даже можете использовать их для тестирования своего кода в различных средах, используя встроенный переключатель версий PHP и WordPress:

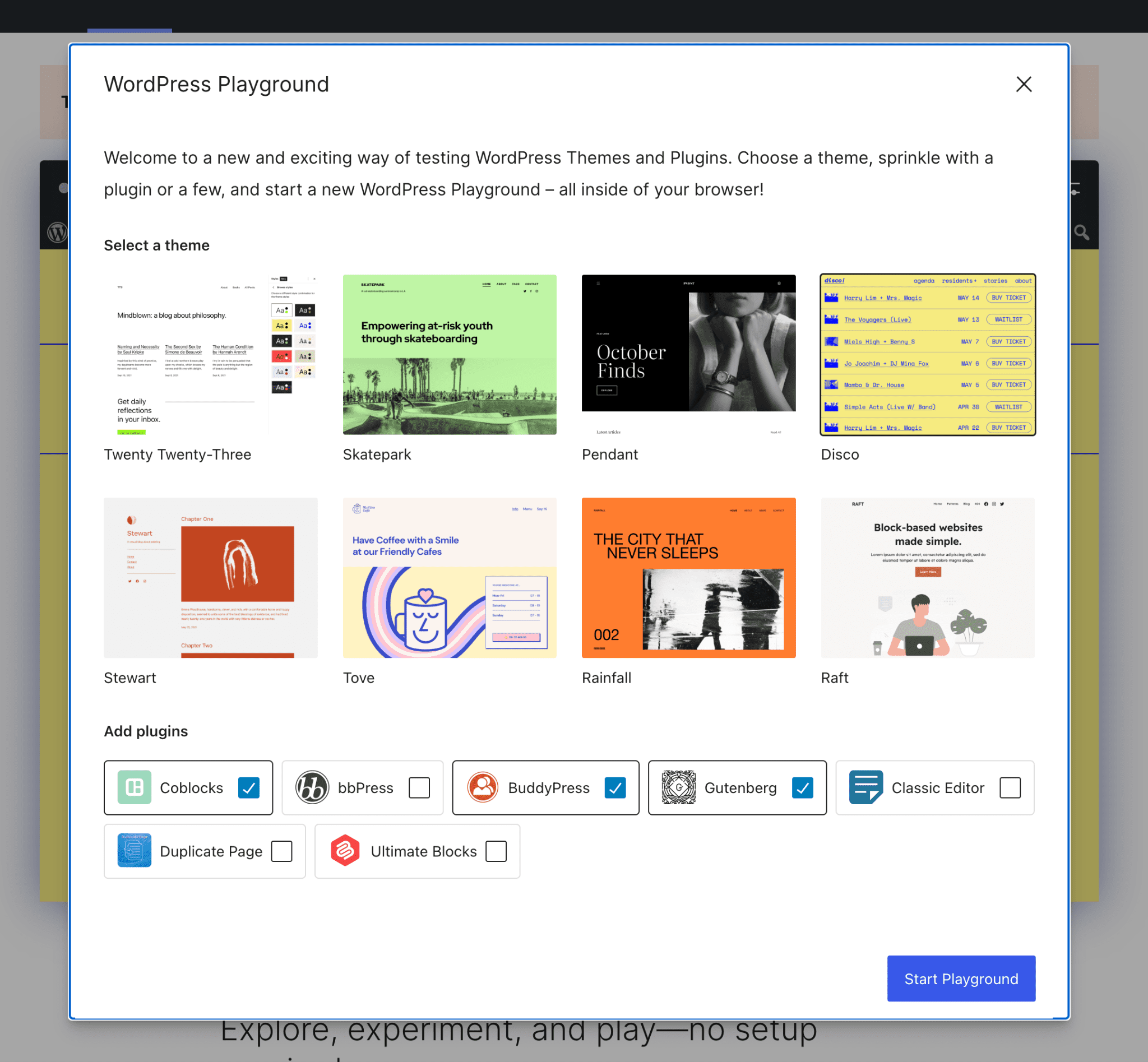
WordPress Playground — это совершенно новый способ использования WordPress. Однако его полную мощь можно разблокировать только после включения его в ваше приложение. Самый простой способ — встроить WordPress Playground в <iframe> и настроить его с помощью API параметров запроса . Это то, что делает официальная витрина . Когда вы выбираете, например, тему «Подвеска» и плагин Coblocks , встроенный iframe обновляется и указывает на https://playground.wordpress.net/?theme=pendant&plugin=coblocks .

iframe — это простой способ начать работу, но он также ограничен только базовой опцией конфигурации. Если вам нужно нечто большее, есть другой, более мощный API.
Клиент WordPress Playground JavaScript обеспечивает полный контроль над встроенным сайтом.
Вы можете управлять всем сайтом WordPress, включая файловую систему и PHP, используя полный API, доступный через пакет @wp-playground/client npm. В следующем примере показано, как его использовать. Еще больше примеров можно найти в интерактивном руководстве :
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Используйте WebAssembly PHP даже без WordPress
WordPress Playground — не монолит. WebAssembly PHP выпускается независимо от WordPress, и вы также можете использовать его отдельно. Для Интернета вы можете использовать пакет @php-wasm/web npm, оптимизированный для небольшого размера пакета, а в Node.js вы можете использовать @php-wasm/node , который предоставляет больше расширений PHP. Адам использовал первый, чтобы добавить интерактивные фрагменты PHP в этот учебник WP_HTML_Tag_Processor . Вот краткий обзор того, как его использовать:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
В этот момент вы, должно быть, думаете: как это вообще работает? Отличный вопрос! Давайте углубимся во внутренности и выясним. Пристегнитесь!
Под капотом находится WebAssembly PHP, переводчик SQL и сервер в браузере.
PHP работает как двоичный файл WebAssembly.
PHP не просто работает в браузере «из коробки». WordPress Playground разработал специальный конвейер для сборки интерпретатора PHP для WebAssembly с использованием Emscripten . Сборка ванильного PHP не слишком сложна — для этого нужно всего лишь настроить сигнатуру функции здесь , принудительно указать переменную конфигурации и применить несколько небольших исправлений . Вот как вы можете построить его самостоятельно:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Однако стандартные сборки PHP не очень полезны в браузере. Будучи серверным программным обеспечением, PHP не имеет API JavaScript для передачи тела запроса, загрузки файлов или заполнения потока php://stdin . WordPress Playground пришлось создавать его с нуля. Бинарный файл WebAssembly поставляется со специальным модулем API PHP, написанным на C, и классом JavaScript PHP , который предоставляет такие методы, как writeFile() или run() .
Поскольку каждая версия PHP представляет собой просто статический файл .wasm , переключатель версий PHP на самом деле довольно скучен. Он просто сообщает браузеру загрузить, например, php_7_3.wasm вместо, скажем, php_8_2.wasm .
База данных поддерживается слоем трансляции SQL.
WordPress требует MySQL. Однако не существует версии MySQL для WebAssembly, которую можно было бы запустить в браузере. Поэтому WordPress Playground поставляется с собственным драйвером SQLite и опирается на SQLite.
Но как WordPress может работать в другой базе данных?
Официальный плагин SQLite Database Integration «за кулисами» перехватывает все запросы MySQL и переписывает их на диалекте SQLite. В выпуске 2.0 представлен новый уровень перевода на основе WordPress Playground , который позволяет WordPress на SQLite пройти 99% набора модульных тестов WordPress.
Веб-сервер живет внутри браузера
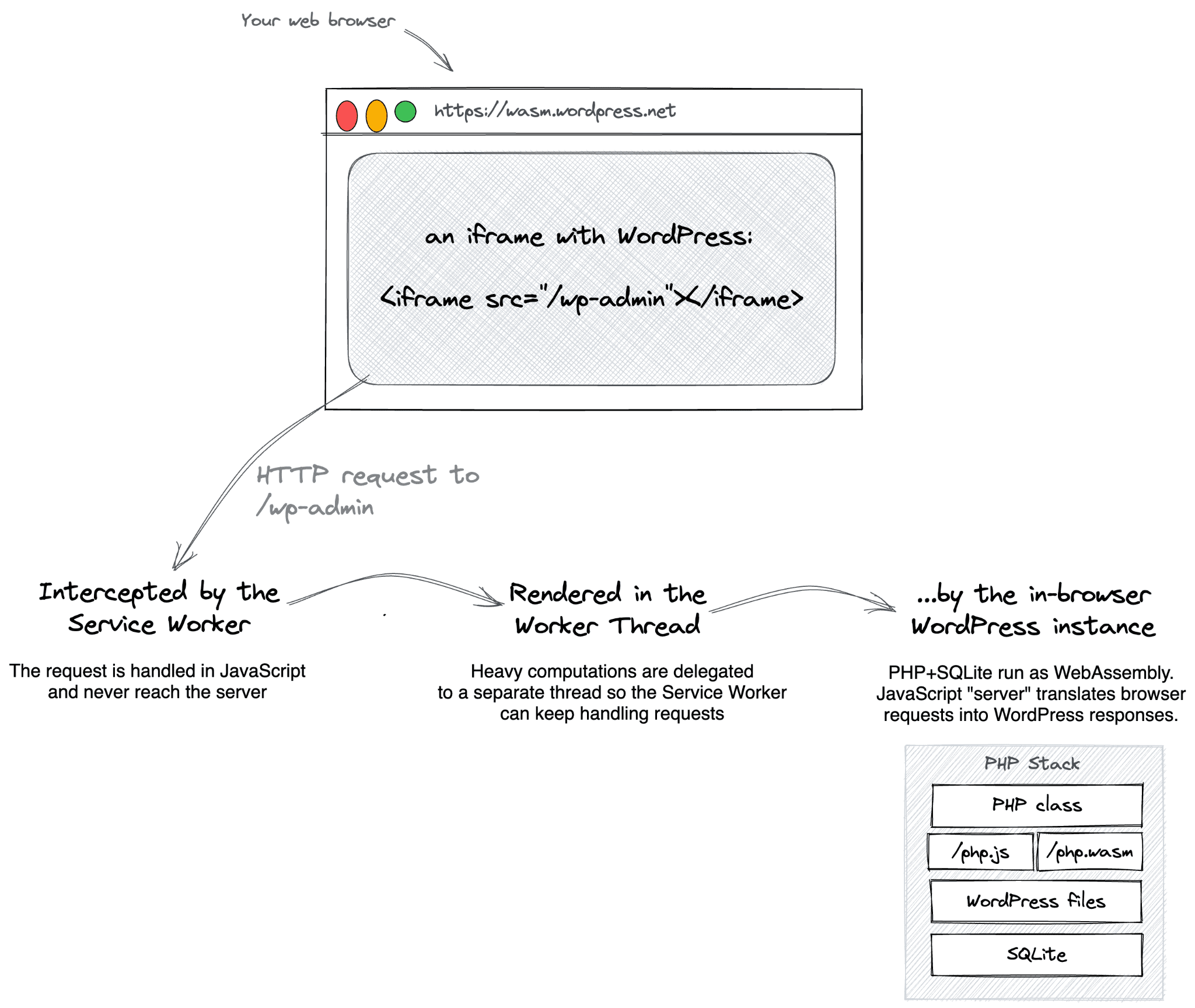
В обычном WordPress щелчок по ссылке, например блогу, инициирует HTTP-запрос к удаленному серверу для получения страницы blog . Однако WordPress Playground не имеет удаленного бэкэнда. У него есть Service Worker , который перехватывает все исходящие запросы и передает их экземпляру PHP в браузере, работающему в отдельном Web Worker .

Сеть поддерживается через WebSockets.
Когда дело доходит до работы в сети, программы WebAssembly ограничиваются вызовом API-интерфейсов JavaScript. Это функция безопасности, но она также представляет собой проблему. Как поддерживать низкоуровневый синхронный сетевой код, используемый PHP, с помощью асинхронных API высокого уровня, доступных в JavaScript?
Для WordPress Playground ответ включает в себя прокси-сервер сокета WebSocket для TCP, Asyncify и исправление глубоких внутренних компонентов PHP, таких как php_select . Это сложно, но награда есть. Сборка PHP, ориентированная на Node.js, может запрашивать веб-API, устанавливать пакеты композитора и даже подключаться к серверу MySQL.
WordPress можно использовать даже в большем количестве мест, чем браузер.
Поскольку WordPress теперь может работать на WebAssembly, вы также можете запустить его на сервере Node.js — это тот же движок V8! Конечно, с помощью StackBlitz вы также можете запускать Node.js непосредственно в браузере, а это означает, что вы можете запускать WordPress и PHP, скомпилированные в WebAssembly, выполняющиеся в Node.js, который также скомпилирован в WebAssembly, работающий в браузере . Популярность WebAssembly также стремительно растет в бессерверном пространстве, и в будущем он может работать и в этой инфраструктуре.
Будущее может принести не требующие установки интерактивные приложения WordPress для совместной работы.
Представьте себе, что вы сразу переходите в редактор кода, где вы можете сразу же приступить к сборке после завершения всех настроек. Вы даже можете поделиться простой ссылкой и начать сеанс многопользовательского редактирования, например, в Документах Google. А когда вы закончите, вам потребуется всего один щелчок мыши, чтобы беспрепятственно развернуть ваши творения на различных хостингах — и все это без необходимости установки чего-либо локально!
И это только взгляд! Мы можем увидеть интерактивные руководства, живые демонстрации плагинов, промежуточные сайты, децентрализованный WordPress на пограничных серверах и даже создание плагинов на вашем телефоне.
Будущее захватывающе, и вы можете стать его частью! Ваши идеи и вклад — это кислород игровой площадки WordPress. Посетите репозиторий GitHub , поздоровайтесь на канале Slack #meta-playground WordPress.org и свяжитесь с Адамом по адресу adam@adamziel.com .



