במסמך הזה מוסבר על השימוש ב-userVerification ב-WebAuthn ועל התנהגויות הדפדפן שנובעות מכך שמציינים את userVerification בתהליך היצירה או האימות של מפתח הגישה.
מה זה 'אימות משתמש' ב-WebAuthn?
מפתחות גישה מבוססים על קריפטוגרפיה של מפתח ציבורי. כשיוצרים מפתח גישה, נוצר זוג מפתחות ציבורי-פרטי, המפתח הפרטי מאוחסן אצל ספק מפתחות הגישה והמפתח הציבורי מוחזר לשרת של הצד הנסמך (RP) לצורך אחסון. השרת יכול לאמת משתמשים על ידי אימות חתימה שחתומה על ידי אותו מפתח גישה באמצעות המפתח הציבורי המותאם. הסימון 'משתמש נוכחי' (UP) בפרטי הכניסה של מפתח ציבורי מוכיח שמישהו יצר אינטראקציה עם המכשיר במהלך האימות.
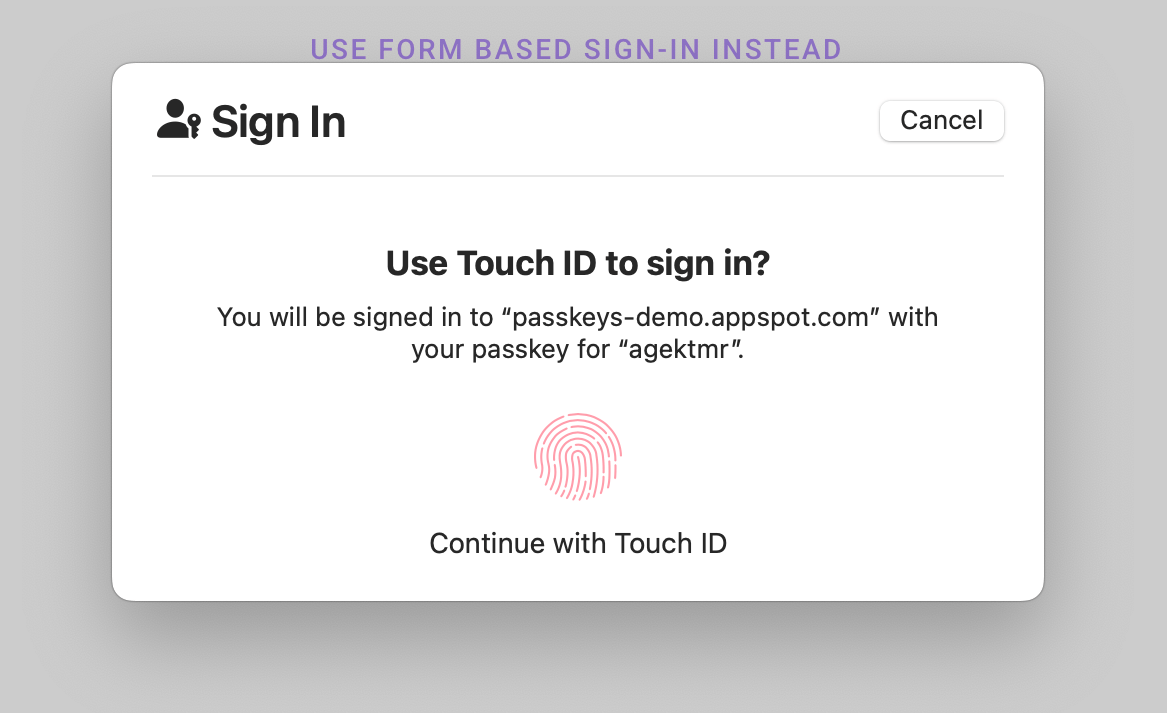
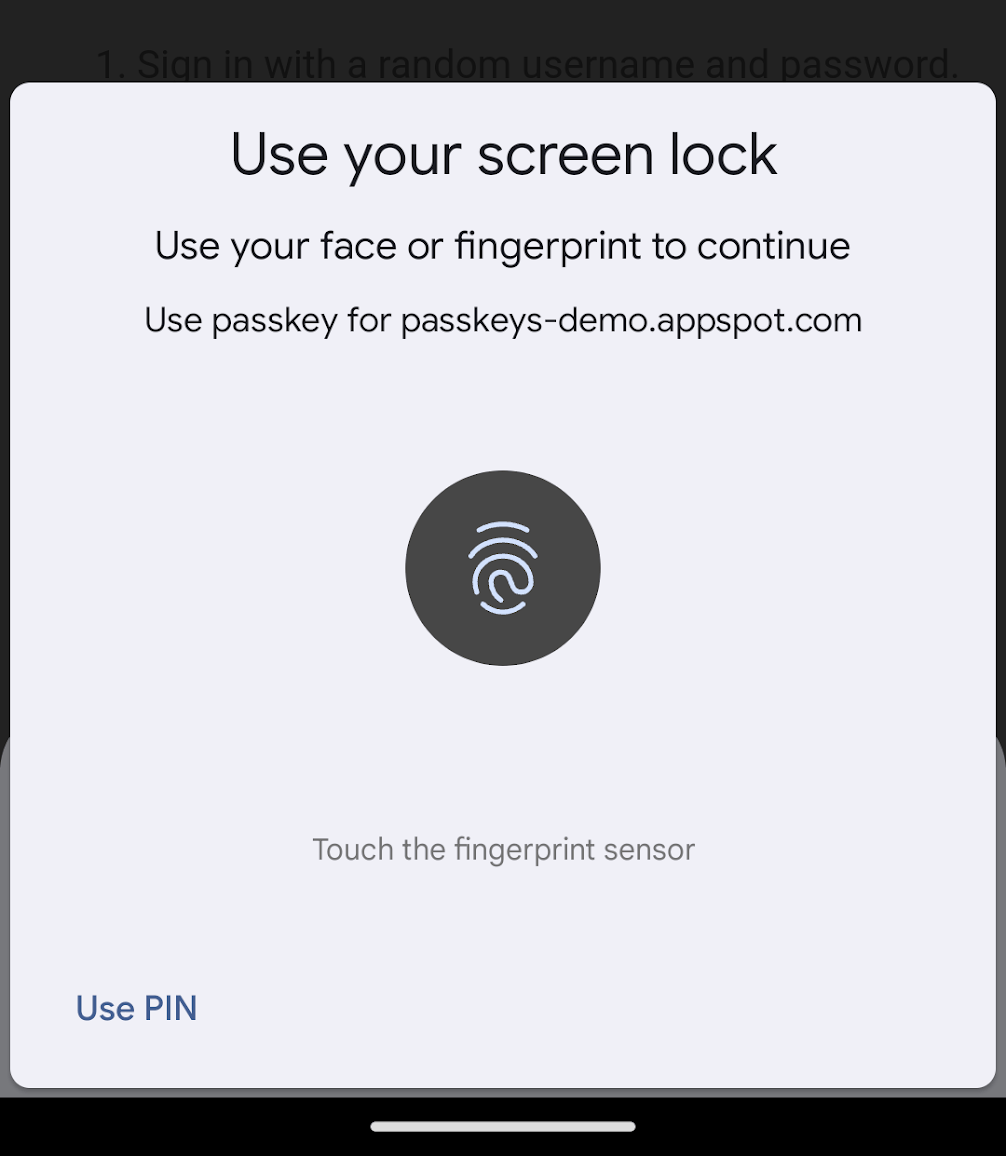
אימות משתמש הוא שכבת אבטחה אופציונלית שמטרתה לטעון שהאדם הנכון היה נוכח במהלך האימות, ולא רק על ידי אדם אחר, כפי שמצהירים נוכחות המשתמש. בסמארטפונים, בדרך כלל עושים זאת באמצעות מנגנון לנעילת מסך, בין אם מדובר במידע ביומטרי ובין אם בקוד אימות או בסיסמה. אם בוצע אימות משתמש, מדווח בסימון 'UV' שמוחזר בנתוני מאמת החשבונות במהלך הרישום של מפתח הגישה והאימות


כיצד מתבצע אימות של UP ו-UV בשרת
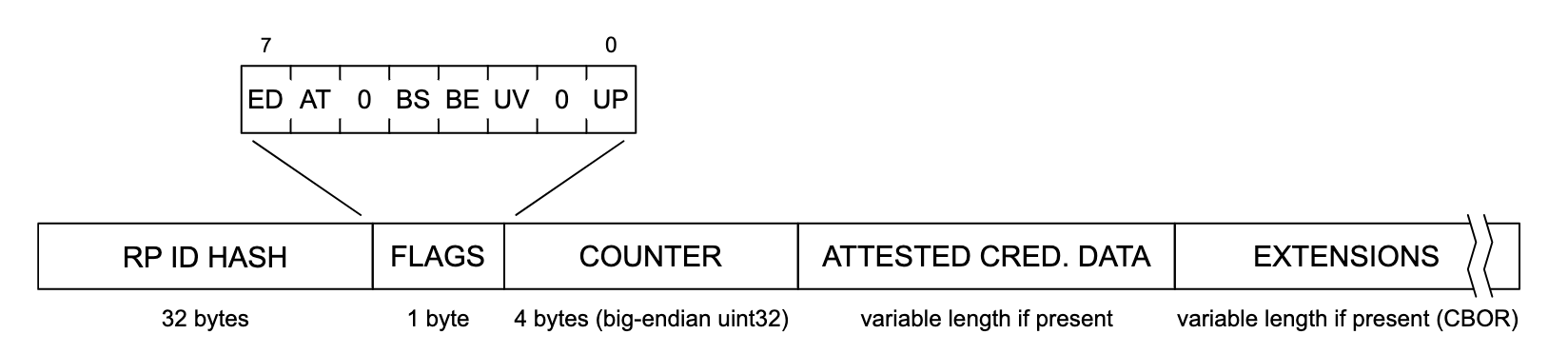
הסימונים הבוליאניים של נוכחות המשתמש (UP) והמאפיינים הבוליאניים (UV) מסומנים לשרת בשדה הנתונים של מאמת החשבונות. במהלך האימות, אפשר לאמת את התוכן בשדה הנתונים של מאמת החשבונות על ידי אימות החתימה באמצעות המפתח הציבורי ששמור. כל עוד החתימה חוקית, השרת יכול להחשיב שהחתימה היא אמיתית.

בתהליך הרישום והאימות של מפתחות הגישה, השרת צריך לבדוק שהדגל UP הוא true, ואם דגל ה-UV הוא true או false, בהתאם לדרישה.
ציון הפרמטר userVerification
לפי מפרט WebAuthn, הגורם המוגבל יכול לבקש אימות משתמש עם פרמטר userVerification גם ביצירת פרטי כניסה וגם בטענת נכוֹנוּת (assertion). היא מקבלת 'preferred', 'required' או 'discouraged', כלומר:
'preferred'(ברירת מחדל): עדיף להשתמש בשיטת אימות של משתמשים במכשיר, אבל אפשר לדלג עליה אם היא לא זמינה. פרטי הכניסה לתשובה מכילים את הערךtrueשל סימון UV אם התבצע אימות משתמש, ו-falseאם לא בוצע אימות UV.'required': חובה להפעיל שיטה לאימות המשתמש שזמינה במכשיר. אם אין מספר זמין, הבקשה תיכשל באופן מקומי. המשמעות היא שפרטי הכניסה של התגובה תמיד מוחזרים כאשר סימון ה-UV מוגדר כ-true.'discouraged': לא מומלץ להשתמש בשיטת אימות משתמש. עם זאת, בהתאם למכשיר, ייתכן שיתבצע אימות משתמש בכל מקרה, ודגלי ה-UV עשויים להכילtrueאוfalse.
קוד לדוגמה ליצירת מפתח גישה:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
קוד לדוגמה לאימות מפתח גישה:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
באיזו אפשרות לבחור עבור userVerification?
הערך של userVerification שבו צריך להשתמש תלוי בדרישות האפליקציה ובצרכים של חוויית המשתמש.
מתי להשתמש בuserVerification='preferred'
אם חוויית המשתמש נמצאת בראש סדר העדיפויות, ניתן להשתמש ב-userVerification='preferred' על פני הגנה.
יש סביבות שבהן אימות המשתמשים מסובך יותר מההגנה. לדוגמה, ב-macOS שבו מזהה המגע לא זמין (כי המכשיר לא תומך בתכונה הזו, כי הוא מושבת או שהמכשיר נמצא במצב מעטפת), המשתמש יתבקש להזין את סיסמת המערכת שלו במקום זאת. התהליך הזה מקשה על המשתמש, והוא עשוי לנטוש את תהליך האימות לחלוטין. אם חשוב לך יותר לבטל את הקשיים, כדאי להשתמש ב-userVerification='preferred'.

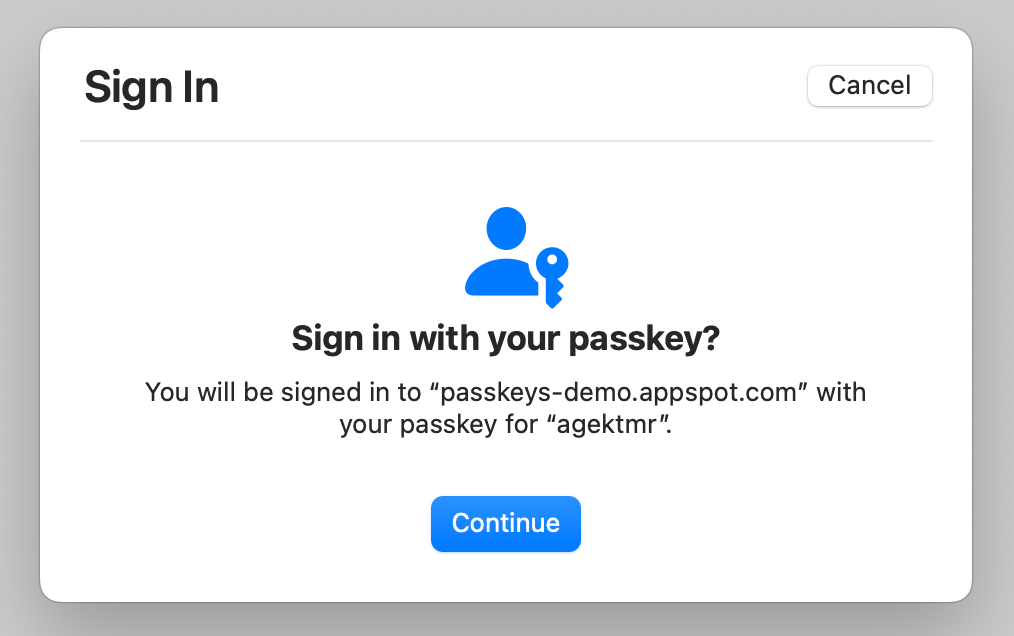
עם userVerification='preferred', הדגל של UV הוא true אם אימות המשתמש בוצע בהצלחה, ו-false אם מדלגים על אימות המשתמש. לדוגמה, ב-macOS שלא ניתן להשתמש ב-Touch ID, המשתמשים יתבקשו ללחוץ על הלחצן כדי לדלג על אימות המשתמש, ופרטי הכניסה למפתח הציבורי כוללים את סימון UV false.
דגל ה-UV יכול לשמש כסימן בניתוח הסיכונים. אם ניסיון הכניסה נראה מסוכן עקב גורמים אחרים, מומלץ להציג למשתמש עוד אתגרים בכניסה לחשבון אם אימות המשתמש לא בוצע.
מתי להשתמש בuserVerification='required'
כדאי להשתמש ב-userVerification='required' אם נראה לך שחיתות יש צורך גם ב-UP וגם בUV.
החיסרון של האפשרות הזו הוא שהכניסה לחשבון עלולה להיות קשה יותר למשתמשים. לדוגמה, ב-macOS שבו התכונה Touch ID לא זמינה, המשתמשים מתבקשים להזין את סיסמת המערכת.
עם userVerification='required', ניתן להבטיח שיתבצע אימות של המשתמש במכשיר. צריך לוודא שהשרת מוודא שסימון ה-UV הוא true.
סיכום
אימות המשתמש מאפשר לגורמים שמסתמכים על מפתחות גישה להעריך את הסבירות שבעל המכשיר ייכנס לחשבון. הם מחליטים אם לדרוש אימות של המשתמש או להפוך את האפשרות לאופציונלית בהתאם למידת הקריטיות של מנגנון הכניסה החלופי לחשבון, עד כמה הוא משפיע על תהליך המשתמש. צריך לוודא שהשרת בודק את הדגל UP ואת סימון ה-UV לאימות משתמשים של מפתחות גישה.


