תאריך פרסום: 8 בנובמבר 2023
הקלט של המשתמשים הוא אחד מהנושאים הרגישים ביותר בכל ממשק משתמש. אפליקציה שימושית צריכה לעזור למשתמשים לראות, להבין ולתקן שגיאות שהם מזינים. הבוררים של פסאודו-הקלאסות :user-valid ו-:user-invalid עוזרים לשפר את חוויית המשתמש באימות הקלט, על ידי מתן משוב על שגיאות רק אחרי שהמשתמש שינה את הקלט. בעזרת הבוררים החדשים האלה, כבר אין צורך לכתוב קוד עם מצב (stateful) כדי לעקוב אחרי קלט שהמשתמש שינה.
הבוררים של פסאודו-הקלאס של אינטראקציית המשתמש
בוררי הסיווגים המזויפים :user-valid ו-:user-invalid דומים לסיווגים המזויפים הקיימים :valid ו-:invalid. שתי הפונקציות מתאימות לאמצעי בקרה בטופס על סמך העובדה שהערך הנוכחי שלו עומד באילוצים של אימות. עם זאת, היתרון של פסאודו-הכיתבים החדשים :user-valid ו-:user-invalid הוא שהם מתאימים לאלמנט בקרת טופס רק אחרי שמשתמש מבצע אינטראקציה משמעותית עם הקלט.
רכיב בקרה בטופס שצריך למלא אותו והוא ריק יתאים ל-:invalid גם אם המשתמש לא התחיל אינטראקציה עם הדף. עם זאת, אותו אמצעי בקרה בטופס לא יתאים ל-:user-invalid עד שהמשתמש ישנה את הקלט ויישאר אותו במצב לא חוקי.
שימוש בסוגי המשנה :user-valid ו-:user-invalid
אפשר להשתמש בפסאודו-כיתות האלה כדי לעצב רכיבי בקרה של קלט, של תיבות בחירה ושל textarea, כפי שמתואר בדוגמאות הבאות:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

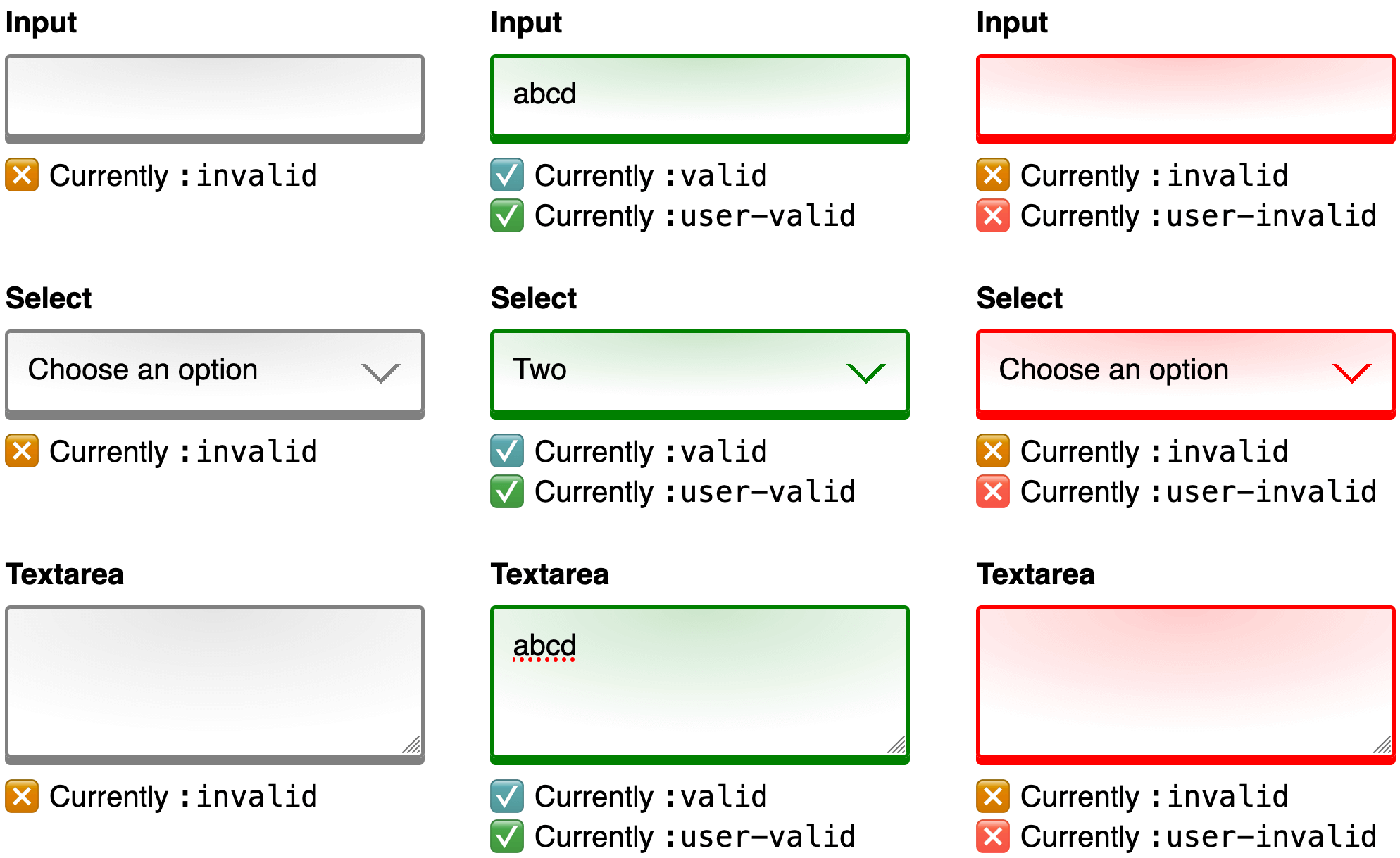
הבחירה של הבוררים מתבצעת על סמך שילוב של אינטראקציות של משתמשים ואילוצים של אימות. אתם יכולים להשתמש בהדגמה הבאה כדי לראות איך זה עובד:
חוויית משתמש משופרת עם פחות קוד
בלי פסאודו-הקלאסות האלה, כדי להשיג את חוויית המשתמש שמאפשרות :user-valid ו-:user-invalid היה צריך לכתוב קוד נוסף עם מצב. הקוד הזה היה צריך לעקוב אחרי הערך הראשוני, מצב המיקוד הנוכחי של הקלט, מידת השינויים של המשתמש בערך, להריץ בדיקת תקינות נוספת ולבסוף להוסיף כיתה לבחירת סגנון. מעכשיו תוכלו להסתמך על הדפדפן שיטפל בכל זה באופן אוטומטי.
מקורות מידע נוספים
- :user-valid - MDN web docs
- :user-invalid - MDN web docs
- פסאודו-כיתות של אינטראקציה עם משתמשים – טיוטה של עורך W3C
- אימות אילוצים בטופס – מסמכי העזרה של MDN
- מדריך בנושא נגישות ב-Forms – Web Accessibility Initiative
תמונת השער של Behzad Ghaffarian ב-Unsplash.

