有了這項工具,就能視需求免費調整圖片大小、壓縮及轉換圖片。
Thumbor 是免費的開放原始碼圖片 CDN,可讓您輕鬆壓縮、調整圖片大小及轉換圖片。這篇文章可讓你直接試用 Thumbor,無須安裝任何程式。我們設定了沙箱 Thumbor 伺服器,方便您前往 http://34.67.235.246:8888 試用。您嘗試用來實驗的圖片位在 http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg。
必要條件
本文假設您瞭解圖片 CDN 如何改善載入效能。如否,請參閱使用圖片 CDN 將圖片最佳化。同時假設您曾建立過基本網站,
縮圖網址格式
如「使用 Image CDN 將圖片最佳化」一文所述,每個圖片 CDN 使用的圖片網址格式稍有不同。圖 1 代表 Thumbor 格式。

來源
和所有來源一樣, Thumbor 網址的來源由三個部分組成:配置 (通常一律為 http 或 https)、主機和通訊埠。在這個例子中,系統會使用 IP 位址辨識主機,但如果您使用的是 DNS 伺服器,它的辨識結果會是 thumbor-server.my-site.com。根據預設,Tumbor 會使用通訊埠 8888 提供圖片。
安全金鑰
網址的 unsafe 部分表示您在使用 Thumbor 時沒有安全金鑰。安全金鑰可防止使用者未經授權擅自變更圖片網址。一旦變更圖片網址,使用者就能利用你的伺服器 (和你的代管帳單) 調整圖片大小,或惡意地造成伺服器超載。本指南不會說明如何設定 Thumbor 的安全金鑰功能。
大小
網址的這個部分指定所需的輸出圖片大小。如果不想變更圖片大小,則可省略這個步驟。Thumbor 會根據其他網址參數,採用不同的做法,例如裁剪或縮放,以達到所需大小。本文下一部分將說明如何更詳細地調整圖片大小。
立即試用:
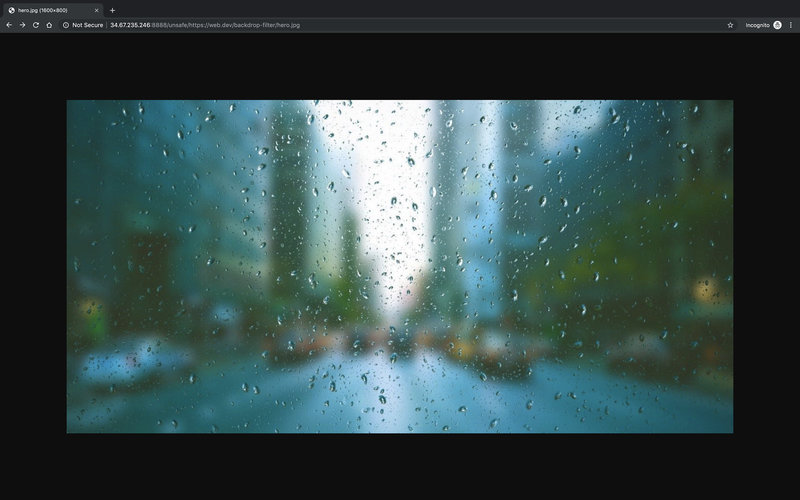
點選下列網址,即可在新分頁中開啟原始大小的圖片:http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

原始圖片 將圖片大小調整為 100x100 像素:http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

篩選器
濾鏡會轉換圖片。網址區隔的篩選器部分開頭為 filters:,後面加上以冒號分隔的篩選器清單;如果您並未使用任何篩選器,則可以省略。個別篩選器的語法類似於包含零或多個引數的函式呼叫 (例如 grayscale())。
立即試用:
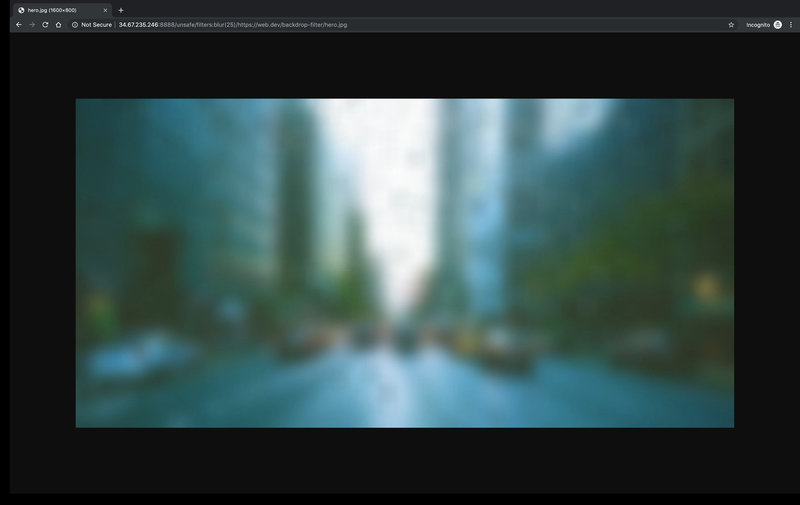
套用單一濾鏡:半徑為 25 像素的高斯模糊效果:http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

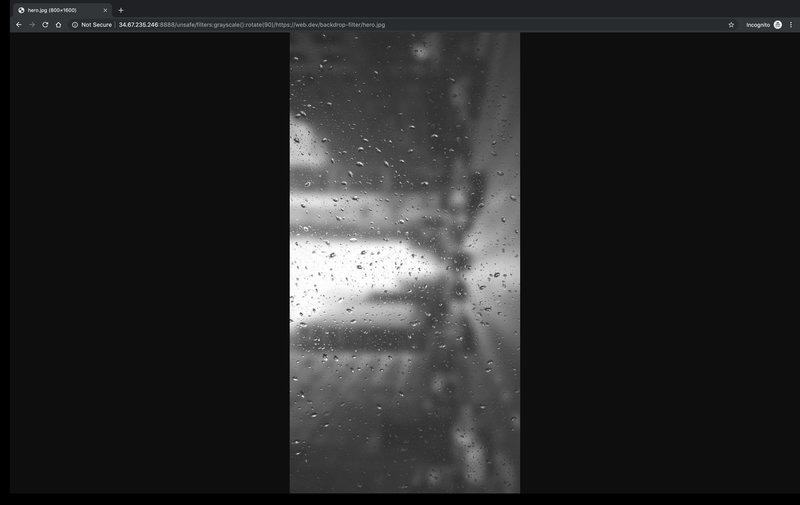
模糊的圖片 套用多個篩選器。轉換成灰階並將圖片rotate 90 度:http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

轉換圖片
本節著重說明和效能最相關的指標:壓縮、調整大小,以及不同檔案格式的轉換。
壓縮
「畫質」篩選器會將 JPEG 圖片壓縮至所需的影像品質等級 (1-100),如未提供品質等級,Tumbor 會將圖片壓縮至品質等級 80。這是很好的預設選項:品質等級 80-85 對影像品質的影響不大,但通常會將圖片大小縮減 30-40%。
立即試用:
將圖片壓縮成 1 的品質 (極差):http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

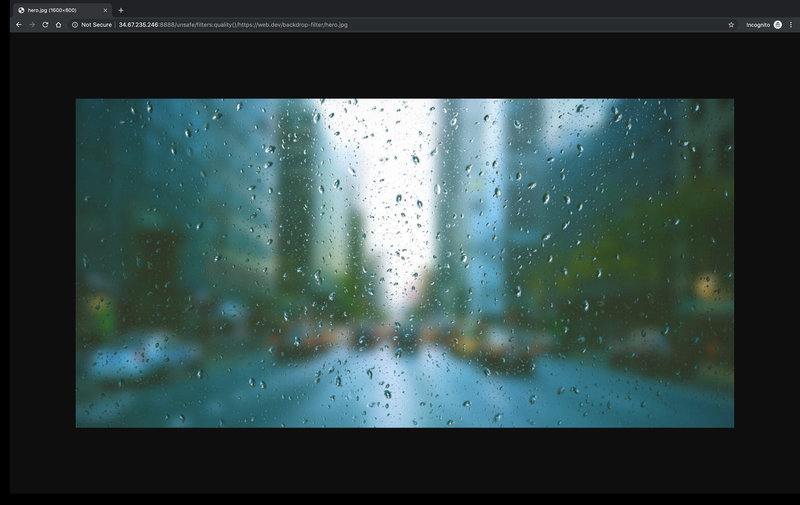
圖片畫質不佳 使用 Thumbor 的預設壓縮設定壓縮圖片:http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

正在調整大小
如要調整圖片大小,同時維持原始比例,請使用網址字串 size 部分的格式 $WIDTHx0 或 0x$HEIGHT。
立即試用:
將圖片寬度調整為 200 像素,但維持原始比例:http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

已將圖片調整為寬度為 200 像素 將圖片大小調整為 500 像素,但維持原始比例:http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

您也可以使用「比例」篩選器,將圖片大小調整為原始百分比。如果使用比例濾鏡指定尺寸,系統會調整圖片大小,然後套用比例篩選條件。
立即試用:
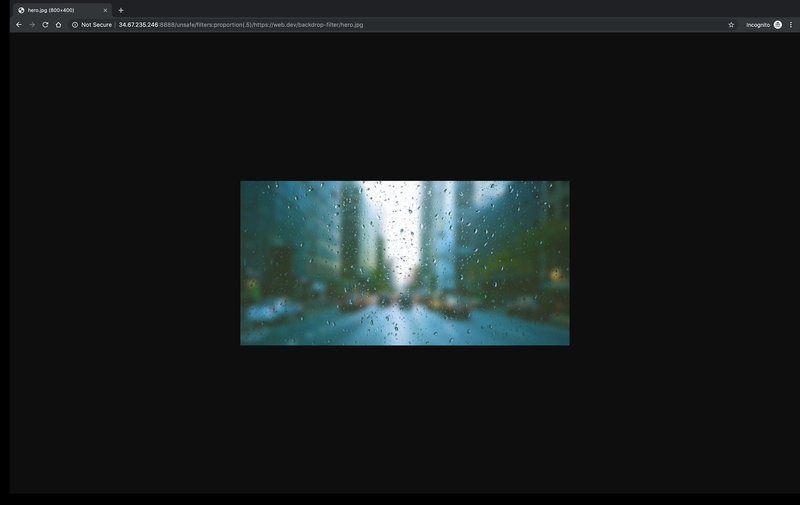
將圖片調整至原始圖片的 50%:http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

已將圖片大小調整為原始大小的 50% 將圖片寬度調整為 1000 像素,並將圖片調整為目前大小的 10%:http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

這些方法只是 Thumbor 眾多的裁剪和大小調整選項而已。如要瞭解其他選項,請參閱「用量」一文。
檔案格式
「format」篩選器會將圖片轉換為 jpeg、webp、gif 或 png。請注意,若要改善效能,請使用 JPEG 或 WebP,因為 PNG 和 GIF 檔案通常明顯較大,也不會壓縮。
立即試用:
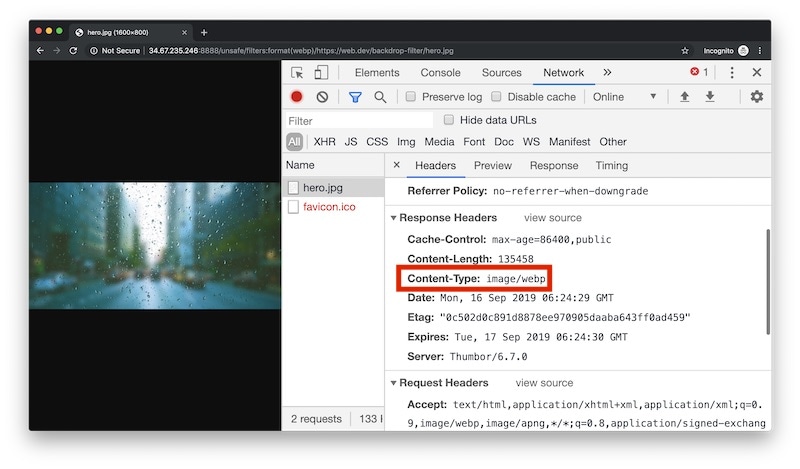
- 將圖片轉換為 WebP。如果您開啟 DevTools 的「Network」 面板,該文件的 Content-Type 回應標頭會顯示伺服器傳回 WebP 圖片:http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type 回應標頭後續步驟
嘗試對 hero.jpg 圖片套用其他篩選器和轉換功能。
如果您要按照自己的 Thumbor 安裝方式操作,請查看以下附錄,瞭解使用 thumbor.conf 檔案的方式和原因。
附錄:thumbor.conf
您可以設定並使用 thumbor.conf 設定檔,將本文介紹的許多設定選項和許多其他設定選項都設成預設值。除非網址參數參數覆寫,否則 thumbor.conf 檔案中的設定會套用至所有圖片。
執行
thumbor-config指令來建立新的thumbor.conf檔案。thumbor-config > ./thumbor.conf開啟新的
thumbor.conf檔案。thumbor-config指令會產生一個檔案,列出並說明所有 Thumbor 設定選項。如要進行設定,可以將各行取消註解並變更預設值。 建議您調整下列設定:
QUALITYAUTO_WEBPMAX_WIDTH和MAX_HEIGHTALLOW_ANIMATED_GIFS
透過
--conf旗標執行 Thumbor,即可使用thumbor.conf設定。thumbor --conf /path/to/thumbor.conf


