Usa funciones de navegador multiplataforma para crear formularios de acceso que sean seguros, accesibles y fáciles de usar.
Si los usuarios alguna vez necesitan acceder a tu sitio, es fundamental que tengan un buen diseño del formulario de acceso. Esto es particularmente evidente en el caso de personas con malas conexiones, dispositivos móviles, apuro o bajo estrés. Los formularios de acceso mal diseñados tienen porcentajes de rebote altos. Cada rebote podría significar la pérdida de un usuario y su descontento, no solo una oportunidad de acceso perdida.
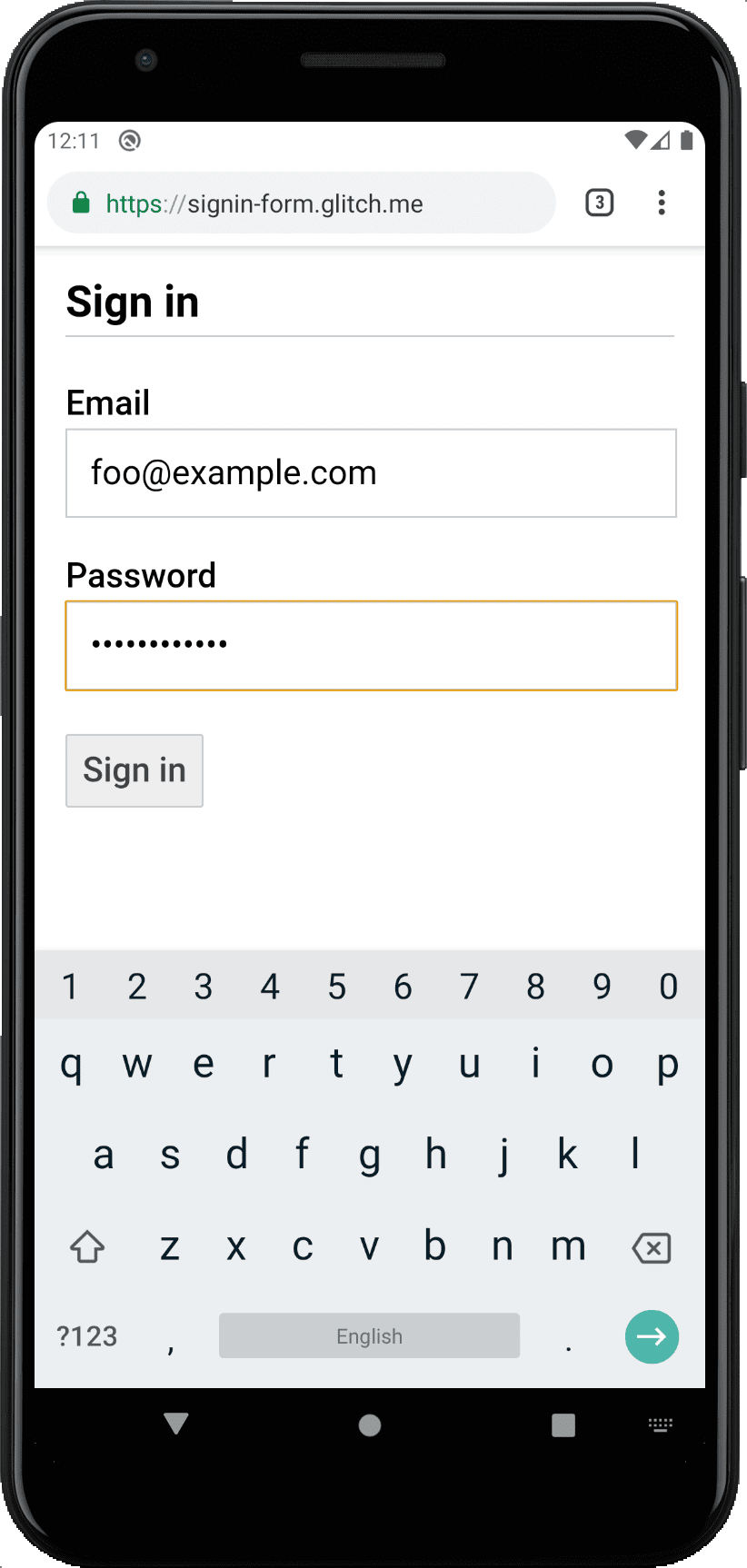
Este es un ejemplo de un formulario de acceso simple que demuestra todas las prácticas recomendadas:
Lista de tareas
- Usa elementos HTML significativos:
<form>,<input>,<label>y<button>. - Etiqueta cada entrada con una
<label>. - Usa los atributos del elemento para acceder a las funciones integradas del navegador:
type,name,autocompleteyrequired. - Proporciona valores estables de los atributos
nameyidde entrada que no cambien entre las cargas de página o las implementaciones de sitios web. - Coloca el acceso en su propio elemento <form>.
- Asegúrate de que el envío del formulario sea exitoso.
- Usa
autocomplete="new-password"yid="new-password"para ingresar la contraseña en un formulario de registro y para la contraseña nueva en un formulario de restablecimiento de contraseña. - Usa
autocomplete="current-password"yid="current-password"para ingresar la contraseña de acceso. - Proporciona la funcionalidad Mostrar contraseña.
- Usa
aria-labelyaria-describedbypara las entradas de contraseñas. - No dupliques las entradas.
- Diseña formularios de modo que el teclado del dispositivo móvil no oculte las entradas ni los botones.
- Asegúrate de que los formularios se puedan usar en dispositivos móviles: usa texto legible y comprueba que las entradas y los botones sean lo suficientemente grandes como para funcionar como objetivos táctiles.
- Mantén la marca y el estilo en tus páginas de registro y acceso.
- Realiza pruebas en el campo y en el lab: Integra las estadísticas de la página, los análisis de interacciones y la medición del rendimiento centrada en el usuario en tu flujo de registro y acceso.
- Realiza pruebas en distintos navegadores y dispositivos: El comportamiento de los formularios varía considerablemente entre las plataformas.
Usa código HTML significativo.
Usa elementos compilados para el trabajo: <form>, <label> y <button>. Estas habilitan funciones integradas del navegador, mejoran la accesibilidad y agregan significado a tu lenguaje de marcado.
Usa <form>
Es posible que quieras unir las entradas en una <div> y controlar el envío de los datos de entrada solo con JavaScript. En general, es mejor usar un elemento <form> simple y antiguo. De esta manera, tu sitio es accesible para los lectores de pantalla y otros dispositivos de asistencia, habilita una variedad de funciones integradas del navegador, facilita la compilación de acceso funcional básico para navegadores más antiguos y puede seguir funcionando incluso si JavaScript falla.
Usa <label>
Para etiquetar una entrada, usa un <label>.
<label for="email">Email</label>
<input id="email" …>
Dos motivos:
- Cuando presionas o haces clic en una etiqueta, el foco se mueve a su entrada. Asocia una etiqueta con una entrada mediante el atributo
forde la etiqueta con elnameoidde la entrada. - Los lectores de pantalla anuncian el texto de las etiquetas cuando esta o su entrada se enfocan.
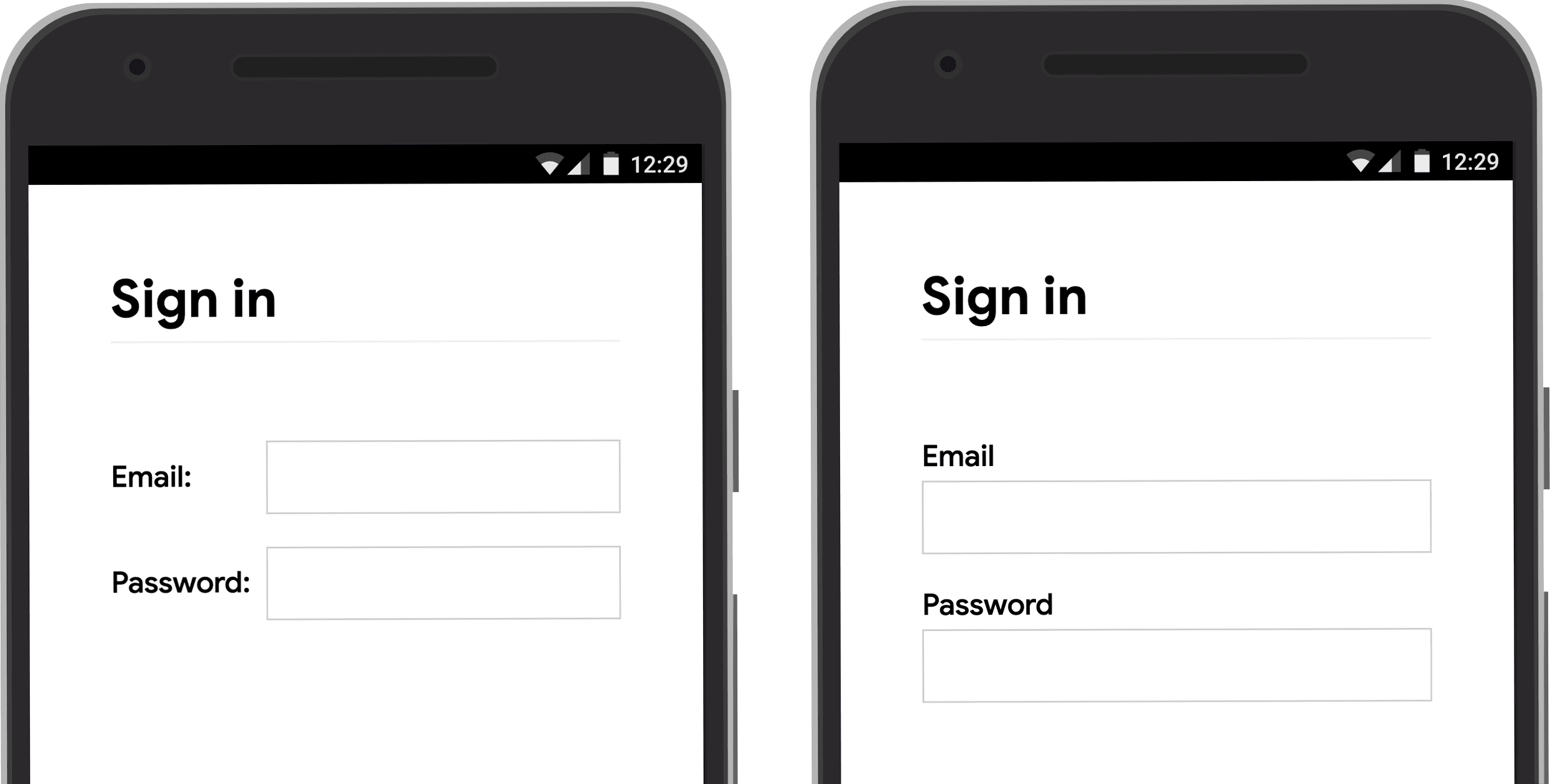
No uses marcadores de posición como etiquetas de entrada. Es probable que las personas olviden de qué se trataba la entrada una vez que comienzan a ingresar texto, en especial si se distraen ("¿Estaba ingresando una dirección de correo electrónico, un número de teléfono o un ID de cuenta?"). Existen muchos otros problemas potenciales con los marcadores de posición. Consulta No uses el atributo de marcador de posición y Los marcadores de posición en los campos del formulario son perjudiciales si no te convence.
Es probable que sea mejor colocar las etiquetas por encima de las entradas. Esto permite un diseño coherente en dispositivos móviles y computadoras de escritorio y, según la investigación de la IA de Google, permite que los usuarios realicen análisis más rápido. Obtienes etiquetas y entradas de ancho completo, y no necesitas ajustar la etiqueta y el ancho de entrada para que se ajusten al texto de la etiqueta.

Abre el Glitch label-position en un dispositivo móvil para comprobarlo tú mismo.
Usa <button>
Usa <button> para los botones. Los elementos de botones ofrecen un comportamiento accesible y una funcionalidad integrada de envío de formularios; además, se puede ajustar su estilo fácilmente. No tiene sentido usar un <div> o algún otro elemento que simula ser un botón.
Asegúrate de que el botón Enviar indique lo que hace. Algunos ejemplos son Crear cuenta o Acceder, no Enviar ni Comenzar.
Asegúrese de enviar correctamente el formulario
Ayudar a los administradores de contraseñas a comprender que se envió un formulario Existen dos maneras de hacerlo:
- Navega a otra página.
- Emula la navegación con
History.pushState()oHistory.replaceState(), y quita el formulario de contraseña.
Con una solicitud XMLHttpRequest o fetch, asegúrate de que el acceso correcto se informe en la respuesta y se gestione. Para ello, debes completar el formulario del DOM y también indicar el éxito del usuario.
Considera inhabilitar el botón Acceder una vez que el usuario lo presione o haga clic en él. Muchos usuarios hacen clic en botones varias veces, incluso en sitios que son rápidos y responsivos. Eso ralentiza las interacciones y aumenta la carga del servidor.
Por el contrario, no inhabilites el envío de formularios en espera de la entrada del usuario. Por ejemplo, no inhabilites el botón Acceder si los usuarios no ingresaron su PIN de cliente. Es posible que los usuarios se pierdan algo del formulario y, luego, intenten presionar varias veces el botón Acceder (inhabilitado) y crean que no funciona. Como mínimo, si debes inhabilitar el envío de formularios, explícale al usuario qué falta cuando hace clic en el botón inhabilitado.
No dupliques las entradas
Algunos sitios obligan a los usuarios a ingresar correos electrónicos o contraseñas dos veces. Esto puede reducir los errores para algunos usuarios, pero genera trabajo adicional para todos los usuarios y aumenta los porcentajes de abandono. No tiene sentido preguntar dos veces si los navegadores autocompletan direcciones de correo electrónico o sugieren contraseñas seguras. Es mejor permitir que los usuarios confirmen su dirección de correo electrónico (de todos modos, deberás hacerlo) y facilitarles el restablecimiento de la contraseña si es necesario.
Aprovecha al máximo los atributos de los elementos
¡Aquí es donde realmente ocurre la magia! Los navegadores tienen varias funciones útiles integradas que usan atributos de elementos de entrada.
Mantén las contraseñas privadas, pero permite que los usuarios las vean si lo desean
Las entradas de contraseñas deben tener type="password" para ocultar el texto de las contraseñas y ayudar al navegador a comprender que se trata de contraseñas. (ten en cuenta que los navegadores usan una variedad de técnicas para comprender las funciones de entrada y decidir si ofrecer o no guardar contraseñas).
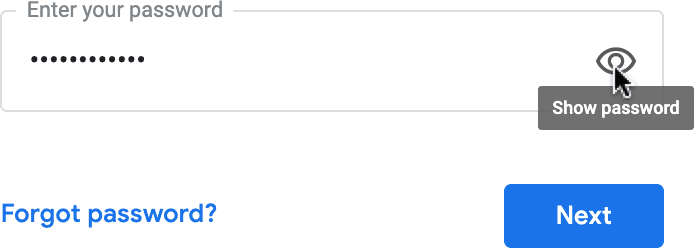
Debes agregar un botón de activación Mostrar contraseña para permitir que los usuarios verifiquen el texto que ingresaron y no olvides agregar un vínculo de Olvidé la contraseña. Consulta Habilita la visualización de contraseñas.

Brinda el teclado adecuado a los usuarios de dispositivos móviles
Usa <input type="email"> para brindarles a los usuarios de dispositivos móviles un teclado adecuado y habilitar la validación básica de direcciones de correo electrónico integradas por el navegador... no se requiere JavaScript.
Si debes usar un número de teléfono en lugar de una dirección de correo electrónico, <input
type="tel"> habilita un teclado telefónico en el dispositivo móvil. También puedes usar el atributo inputmode cuando sea necesario: inputmode="numeric" es ideal para los números de PIN. Todo lo que quisiste saber sobre el modo de entrada tiene más detalles.
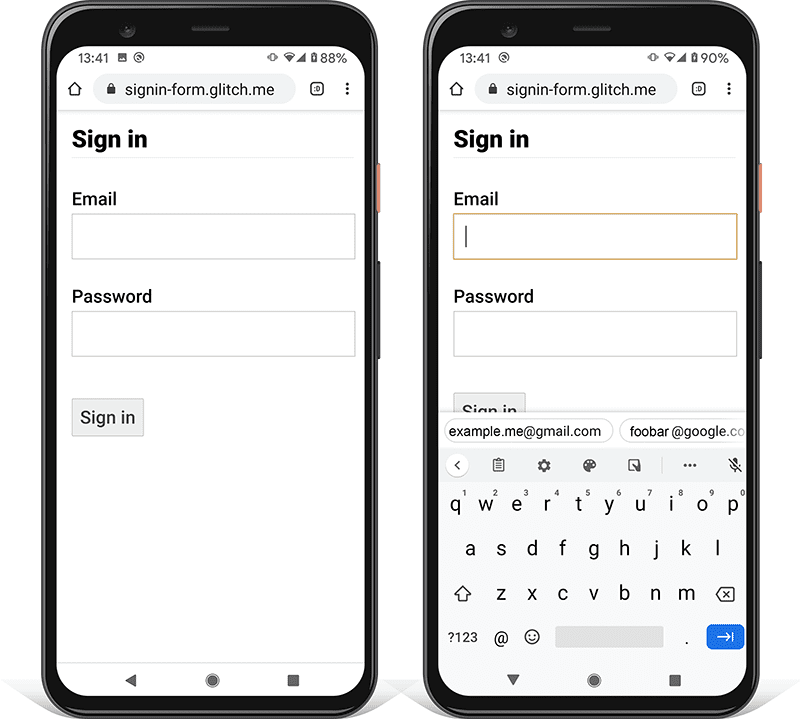
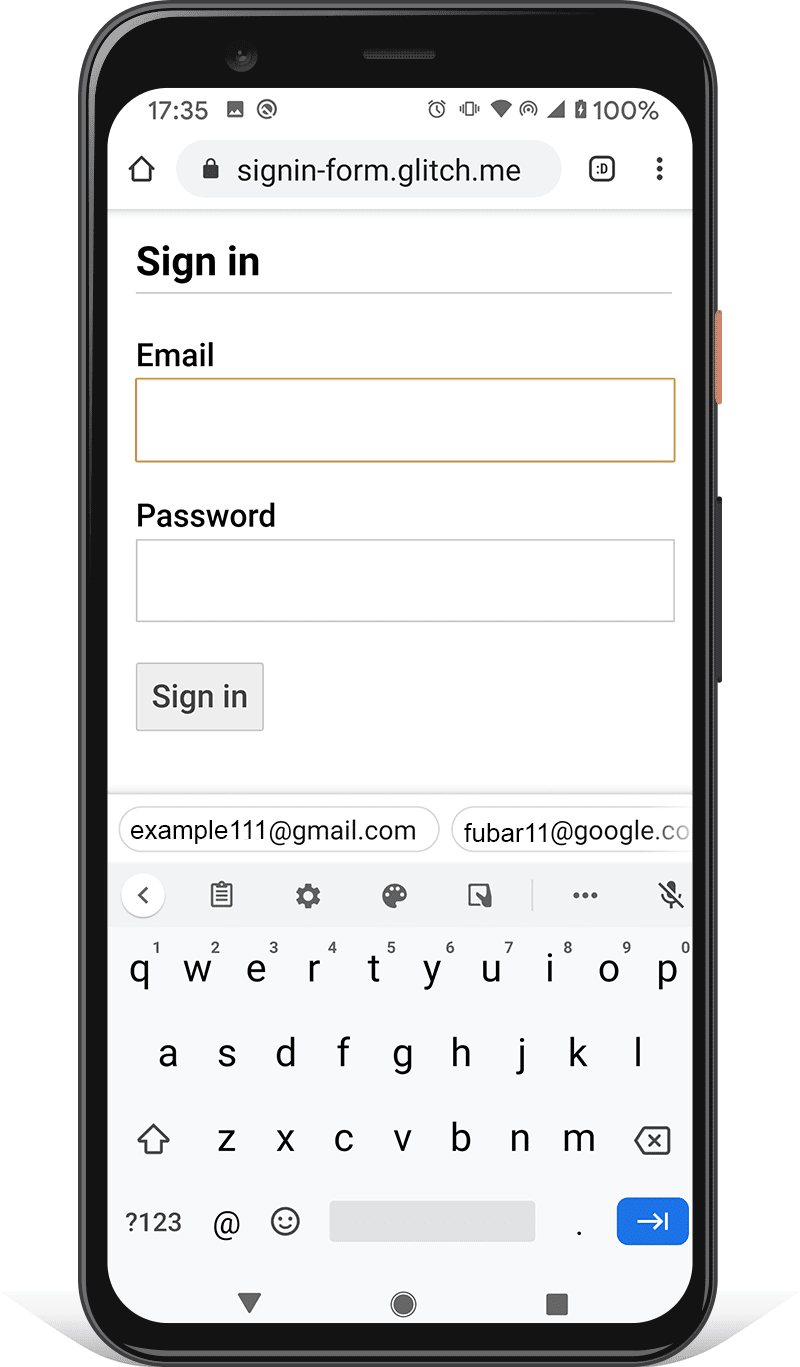
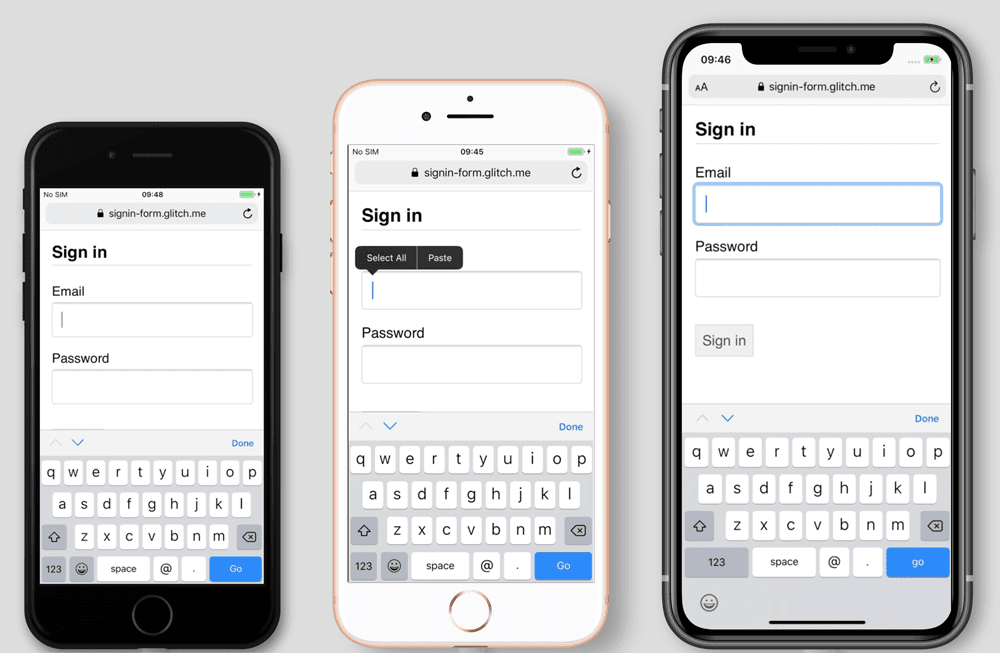
Evita que el teclado del dispositivo obstruya el botón Acceder
Lamentablemente, si no tienes cuidado, es posible que los teclados de dispositivos móviles cubran el formulario o, peor aún, obstruyan parcialmente el botón Acceder. Los usuarios pueden darse por vencidos antes de darse cuenta de lo que sucedió.

Siempre que sea posible, evita esto mostrando solo las entradas de correo electrónico o teléfono y la contraseña, y el botón Acceder en la parte superior de la página de acceso. Incluye otro contenido debajo.

Haz pruebas en una amplia gama de dispositivos
Deberás realizar pruebas en una variedad de dispositivos según tu público objetivo y realizar los ajustes correspondientes. BrowserStack permite pruebas gratuitas para proyectos de código abierto en una variedad de dispositivos y navegadores reales.

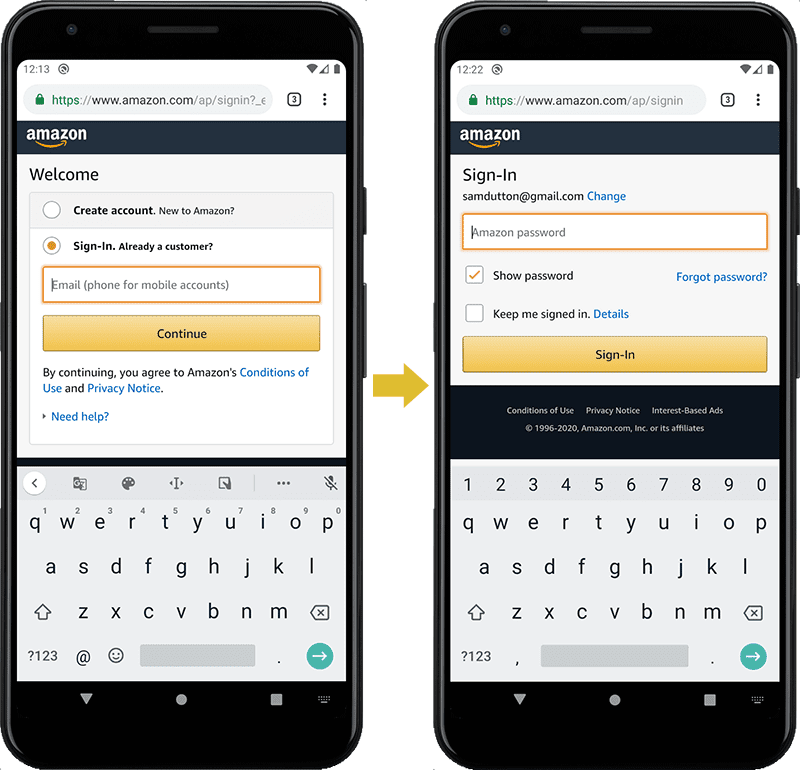
Considera usar dos páginas
Algunos sitios (como eBay y Amazon) evitan el problema, ya que solicitan un correo electrónico o teléfono, y una contraseña en dos páginas. Este enfoque también simplifica la experiencia: al usuario solo se le asigna una tarea a la vez.

Lo ideal es que esto se implemente con un solo <form>. Usa JavaScript para mostrar inicialmente solo la entrada de correo electrónico y, luego, ocultarla y mostrar la entrada de la contraseña. Si debes forzar al usuario a que navegue a una página nueva entre el correo electrónico y la contraseña, el formulario de la segunda página debe tener un elemento de entrada oculto con el valor de correo electrónico, de modo que los administradores de contraseñas puedan almacenar el valor correcto. En Estilos de formulario de contraseña que Chromium comprende, se proporciona un ejemplo de código.
Ayudar a los usuarios a evitar tener que volver a ingresar datos
Puedes ayudar a los navegadores a almacenar los datos de forma correcta y a autocompletar las entradas para que los usuarios no deban recordar ingresar los valores de correo electrónico y contraseña. Esto es particularmente importante en los dispositivos móviles y es crucial para las entradas de correo electrónico, que obtienen altos porcentajes de abandono.
Esto consta de dos partes:
Los atributos
autocomplete,name,idytypeayudan a los navegadores a comprender la función de las entradas a fin de almacenar datos que luego se pueden usar para el autocompletado. Con el fin de permitir que se almacenen los datos para el autocompletado, los navegadores modernos también requieren entradas que tengan un valornameoidestable (no generado de forma aleatoria en cada carga de página o implementación de sitio) y estén en <form> con un botónsubmit.El atributo
autocompleteayuda a los navegadores a autocompletar correctamente las entradas con datos almacenados.
Para las entradas de correo electrónico, usa autocomplete="username", ya que los administradores de contraseñas reconocen username en los navegadores actualizados, aunque deberías usar type="email", y es posible que desees usar id="email" y name="email".
Para las entradas de contraseñas, usa los valores autocomplete y id adecuados a fin de ayudar a los navegadores a diferenciar entre contraseñas nuevas y actuales.
Usa autocomplete="new-password" y id="new-password" para una contraseña nueva
- Usa
autocomplete="new-password"yid="new-password"para ingresar la contraseña en un formulario de registro o la contraseña nueva en un formulario de cambio de contraseña.
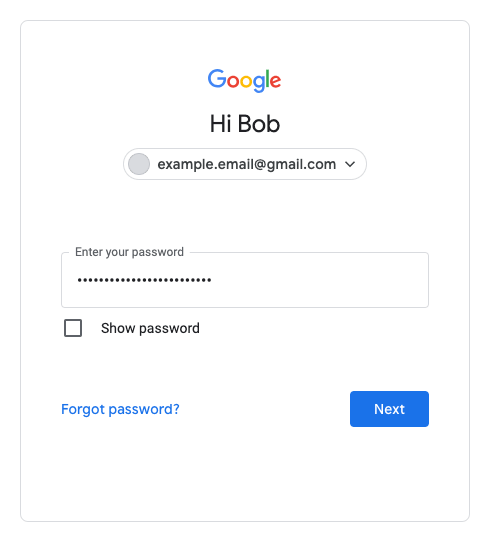
Usa autocomplete="current-password" y id="current-password" para una contraseña existente
- Usa
autocomplete="current-password"yid="current-password"para ingresar la contraseña en un formulario de acceso, o la entrada de la contraseña anterior del usuario en un formulario de cambio de contraseña. Esto indica al navegador que quieres que use la contraseña actual que almacenó para el sitio.
Para un formulario de registro:
<input type="password" autocomplete="new-password" id="new-password" …>
Para acceder:
<input type="password" autocomplete="current-password" id="current-password" …>
Compatibilidad con administradores de contraseñas
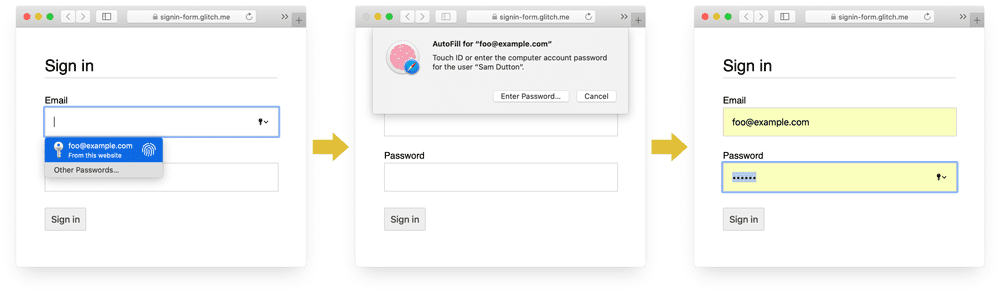
Cada navegador controla el autocompletado de correos electrónicos y la sugerencia de contraseña de una manera diferente, pero los efectos son prácticamente iguales. Por ejemplo, en Safari 11 y versiones posteriores para computadoras de escritorio, se muestra el administrador de contraseñas y, luego, se usa la autenticación biométrica (huellas digitales o reconocimiento facial) si está disponible.

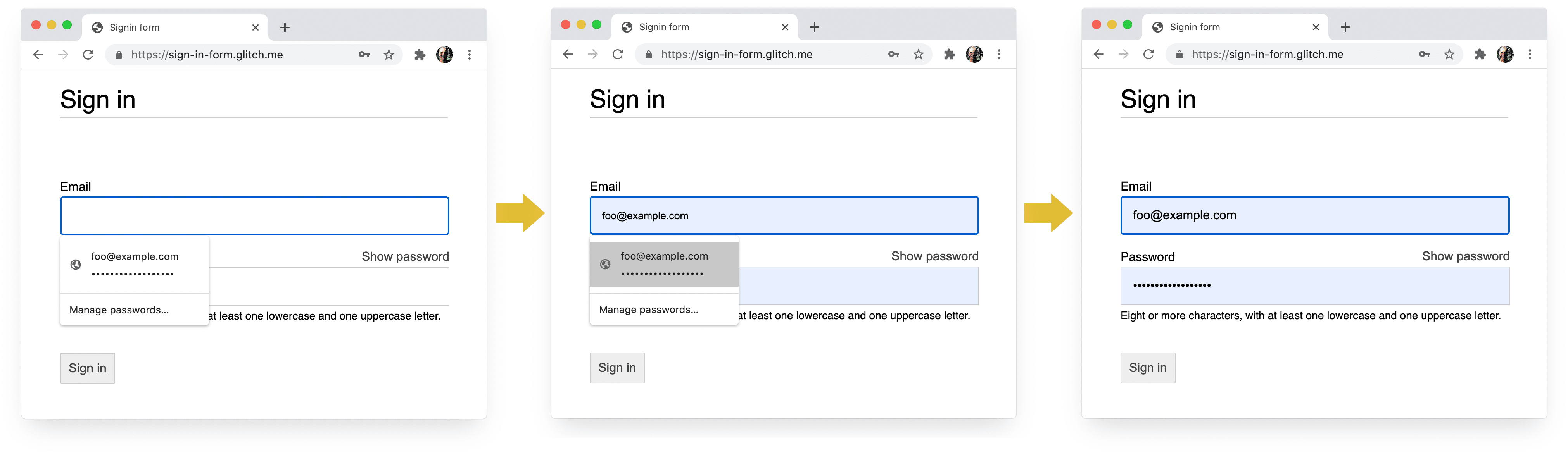
Chrome para computadoras de escritorio muestra sugerencias de correo electrónico, el administrador de contraseñas y autocompleta la contraseña.

Los sistemas de autocompletado y contraseña del navegador no son simples. Los algoritmos para adivinar, almacenar y mostrar valores no están estandarizados y varían de una plataforma a otra. Por ejemplo, como señala Hidde de Vries: "El administrador de contraseñas de Firefox complementa su heurística con un sistema de recetas".
Autocompletar: Qué deben saber los desarrolladores web, pero que no tiene mucha más información sobre el uso de name y autocomplete. En la especificación de HTML, se enumeran los 59 valores posibles.
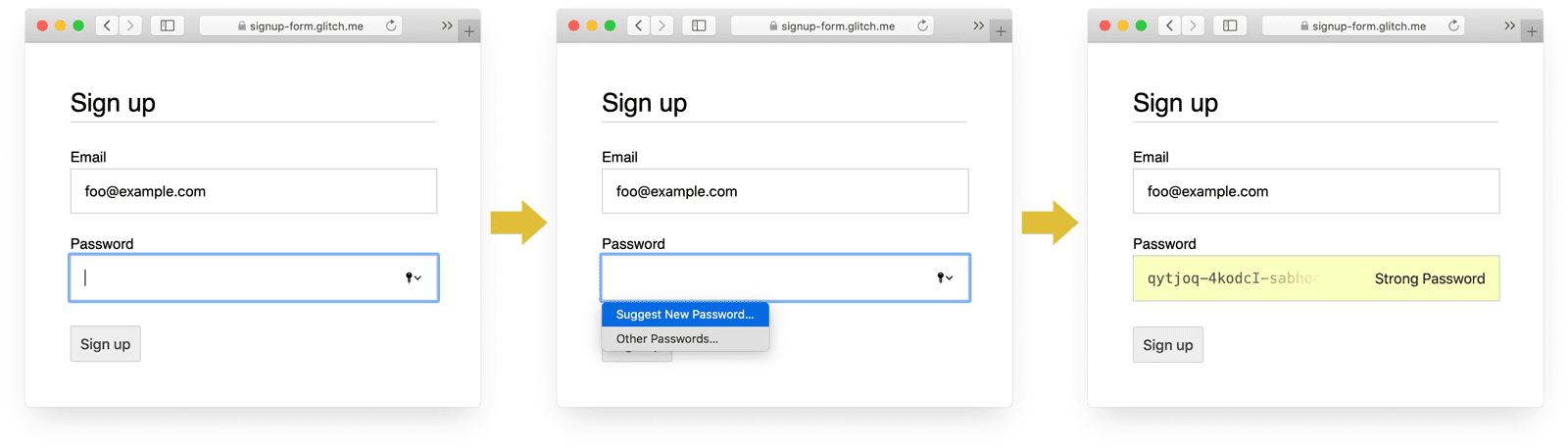
Habilitar el navegador para sugerir una contraseña segura
Los navegadores actualizados usan heurísticas para decidir cuándo mostrar la IU del administrador de contraseñas y sugerir una contraseña segura.
A continuación, te mostramos cómo lo hace Safari en computadoras de escritorio.

(La sugerencia de contraseña única y segura está disponible en Safari desde la versión 12.0).
Con los generadores de contraseñas de navegadores integrados, los usuarios y desarrolladores no necesitan entender qué es una "contraseña segura". Dado que los navegadores pueden almacenar contraseñas de forma segura y autocompletarlas según sea necesario, no es necesario que los usuarios las recuerden ni ingresen. Alentar a los usuarios a aprovechar los generadores de contraseñas integrados en el navegador también significa que es más probable que usen una contraseña única y segura en tu sitio, y que es menos probable que reutilicen una contraseña que podría estar hackeada en otro lugar.
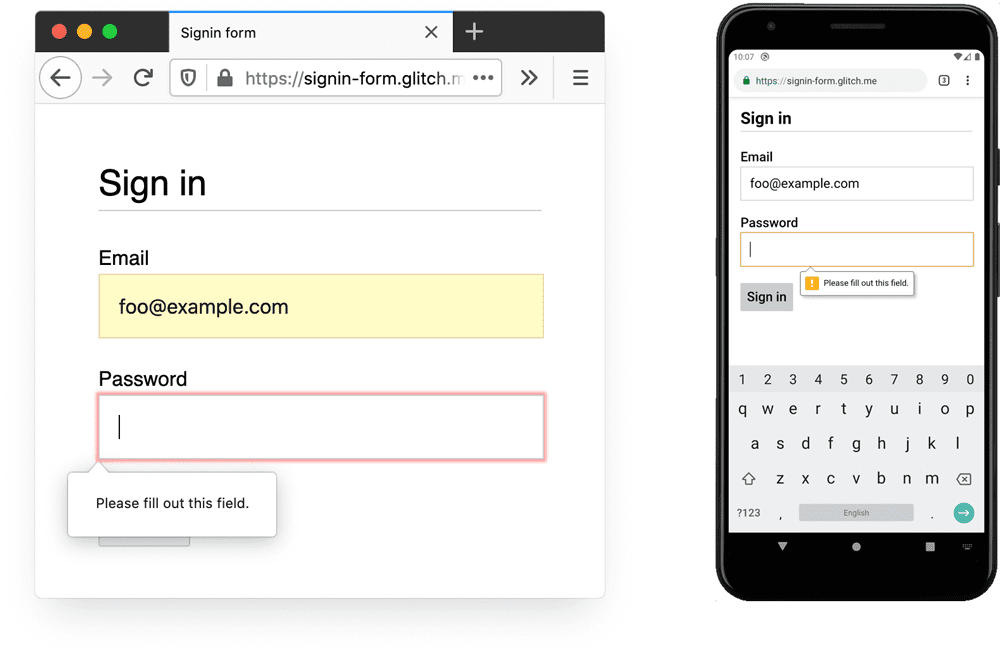
Ayuda a evitar que los usuarios falten entradas accidentalmente
Agrega el atributo required a los campos de correo electrónico y contraseña.
Los navegadores modernos solicitan y establecen automáticamente el enfoque en los datos faltantes.
No se requiere JavaScript.

Diseño para dedos y pulgares
El tamaño predeterminado del navegador para casi todo lo relacionado con los botones y elementos de entrada es demasiado pequeño, especialmente en dispositivos móviles. Esto puede parecer obvio, pero es un problema común con los formularios de acceso en muchos sitios.
Asegúrate de que las entradas y los botones sean lo suficientemente grandes
El tamaño y el padding predeterminados de las entradas y los botones son demasiado pequeños en computadoras y peores en dispositivos móviles.

Según la guía de accesibilidad de Android, el tamaño del objetivo recomendado para los objetos en una pantalla táctil es de 7 a 10 mm. Los lineamientos de la interfaz de Apple sugieren 48 × 48 px, y el W3C sugiere al menos 44 × 44 píxeles CSS. En ese caso, agrega (al menos) alrededor de 15 px de relleno para los botones y elementos de entrada en dispositivos móviles, y unos 10 px en computadoras de escritorio. Prueba esto con un dispositivo móvil real y un dedo o pulgar real. Deberías poder presionar cómodamente cada una de las entradas y los botones.
La auditoría de Los objetivos táctiles no tienen el tamaño adecuado La auditoría de Lighthouse puede ayudarte a automatizar el proceso de detección de elementos de entrada que son demasiado pequeños.
Diseñar para el pulgar
Busca objetivo táctil y verás muchas imágenes de índices. Sin embargo, en el mundo real, muchas personas utilizan el pulgar para interactuar con los teléfonos. Los pulgares son más grandes que los índices y el control es menos preciso. Y es una razón más para objetivos táctiles de tamaño adecuado.
Haz que el texto sea lo suficientemente grande
Al igual que con el tamaño y el relleno, el tamaño de la fuente predeterminado del navegador para los elementos de entrada y los botones es demasiado pequeño, en especial en dispositivos móviles.

En los navegadores de las diferentes plataformas, las fuentes varían según el tamaño, por lo que es difícil especificar un tamaño de fuente en particular que funcione bien en todas partes. Una encuesta rápida de sitios web populares muestra tamaños de 13 a 16 píxeles en computadoras de escritorio: hacer coincidir ese tamaño físico es un buen mínimo para el texto en dispositivos móviles.
Eso significa que debes usar un tamaño de píxeles mayor en dispositivos móviles: 16px en Chrome para computadoras de escritorio es bastante legible, pero incluso con buena visión es difícil leer el texto de 16px en Chrome para Android. Puedes configurar diferentes tamaños de píxeles de fuente para diferentes tamaños de viewports con las consultas de contenido multimedia.
20px se usa directamente en dispositivos móviles, pero debes probarlo con amigos o colegas que tengan problemas de visión.
El documento no usa tamaños de fuente legibles La auditoría de Lighthouse puede ayudarte a automatizar el proceso de detección de texto demasiado pequeño.
Proporciona suficiente espacio entre las entradas
Agrega suficiente margen para que las entradas funcionen bien como objetivos táctiles. En otras palabras, intenta alrededor de un dedo de margen.
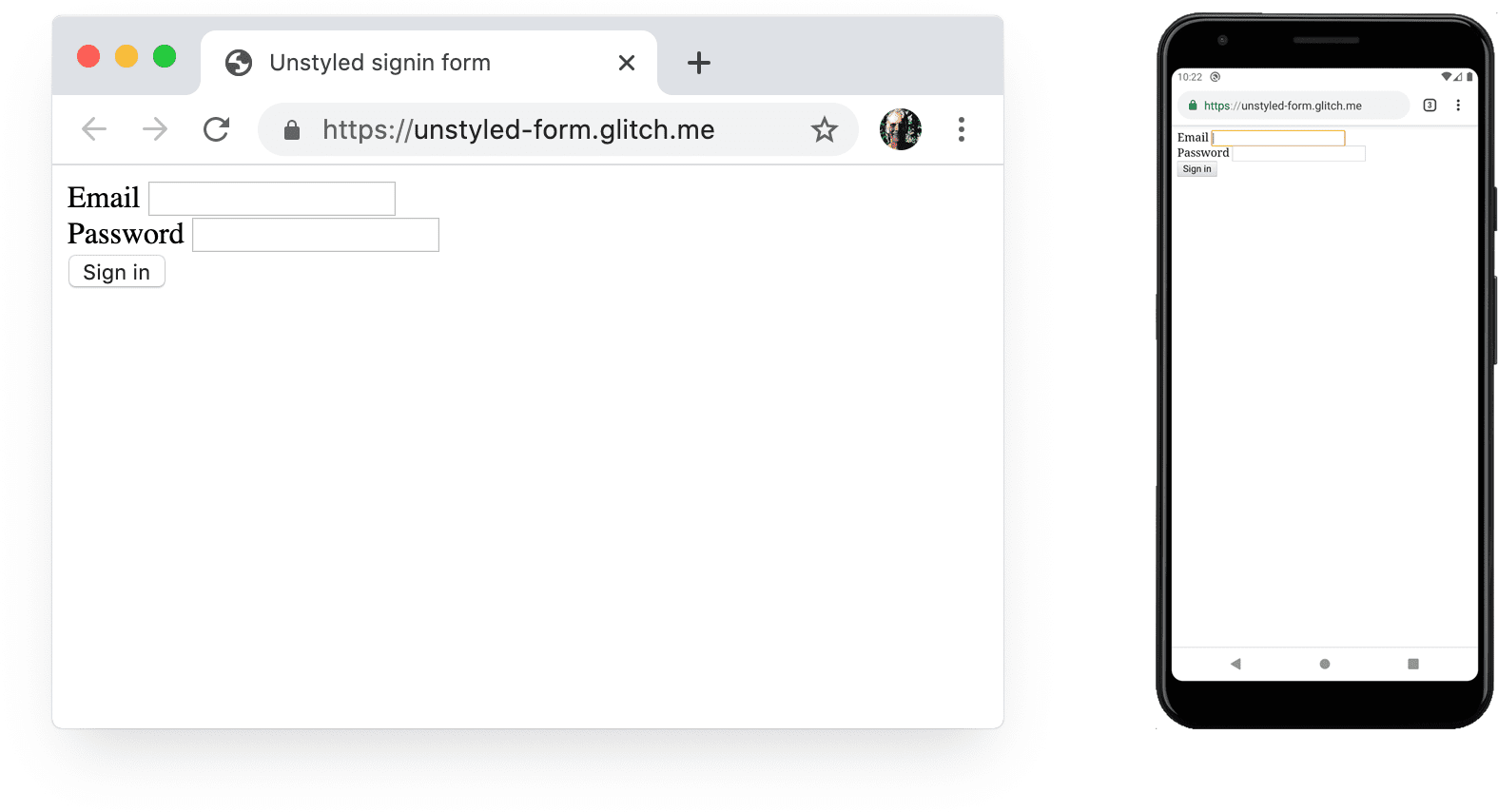
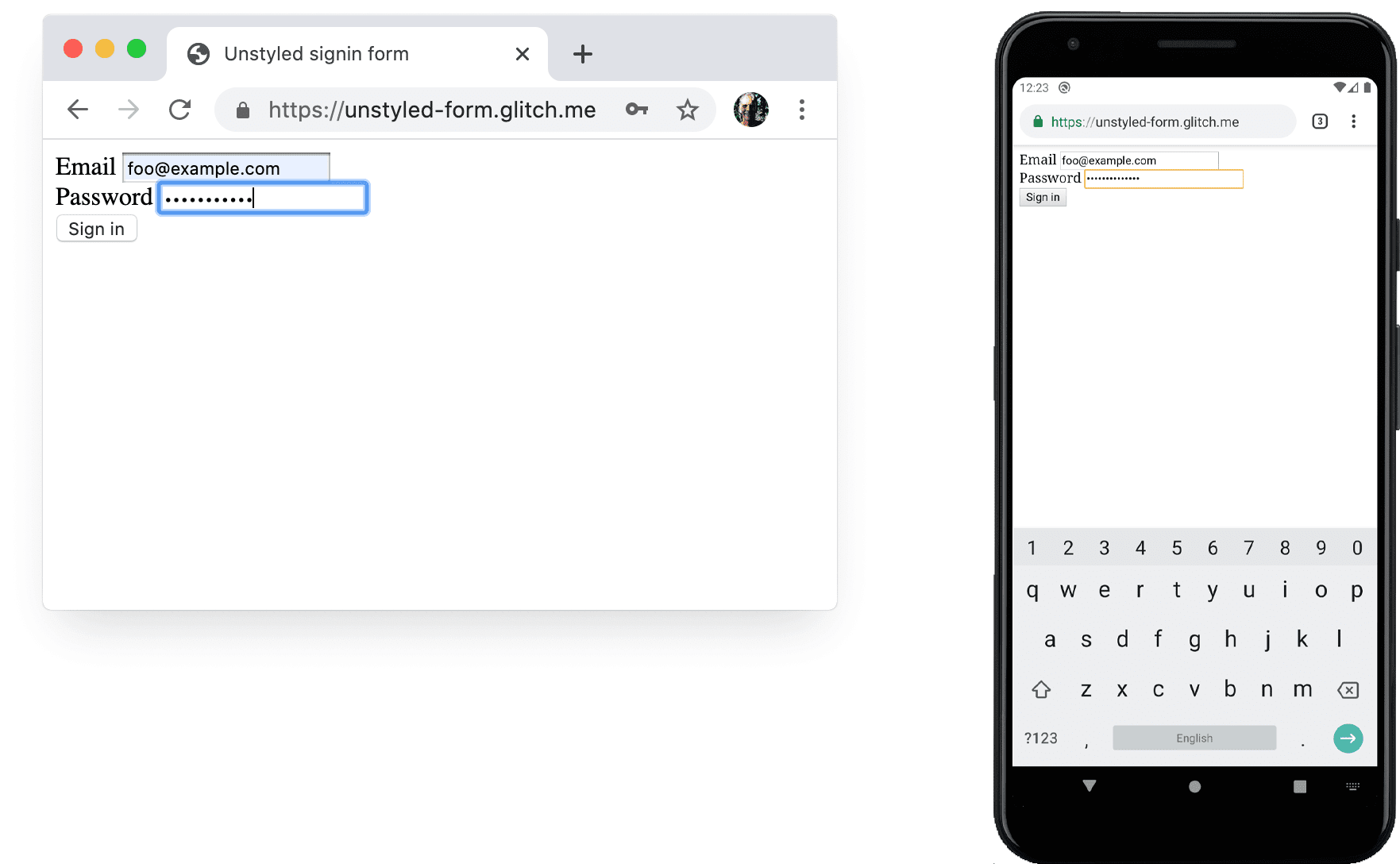
Asegúrate de que tus entradas se vean claramente
El estilo de borde predeterminado de las entradas hace que sean difíciles de ver. Son casi invisibles en algunas plataformas, como Chrome para Android.
Además de padding, agrega un borde: en un fondo blanco, una buena regla general es usar #ccc o una versión más oscura.

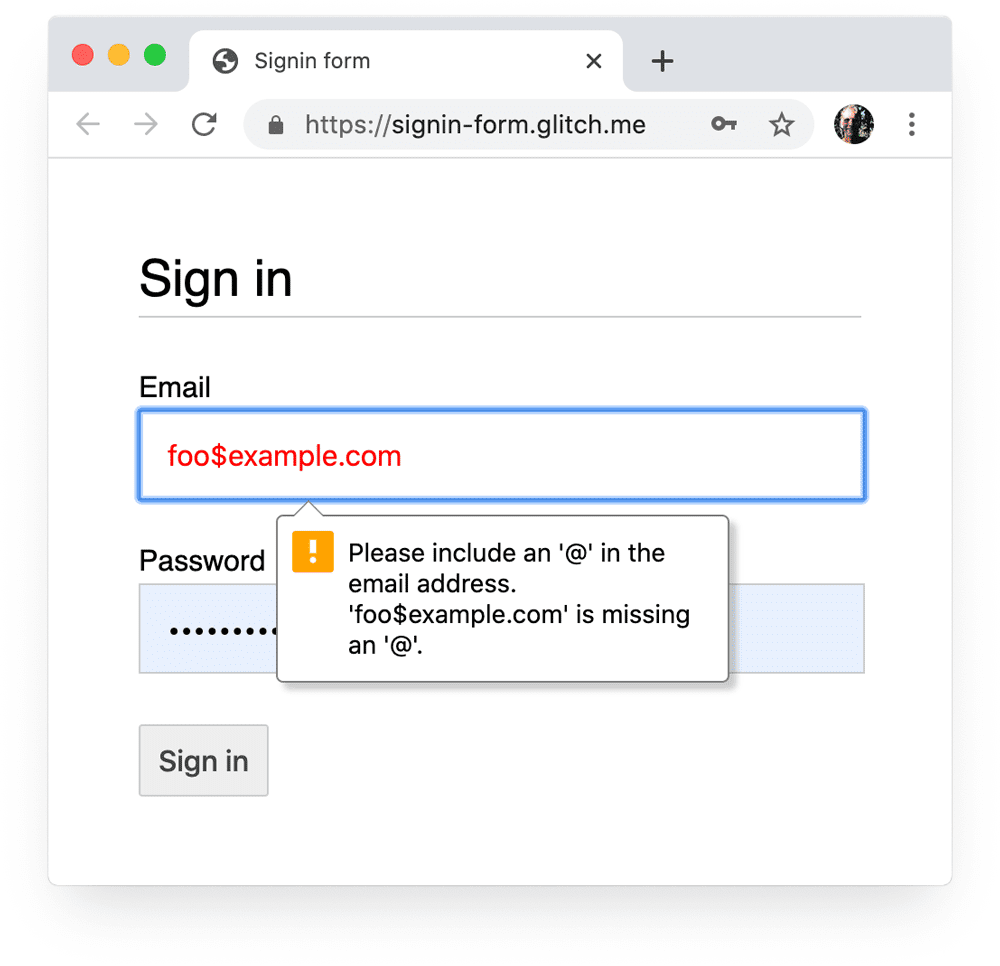
Usa las funciones integradas del navegador para advertir sobre valores de entrada no válidos
Los navegadores tienen funciones integradas para realizar validación básica de formularios para entradas con un atributo type. Los navegadores advierten cuando envías un formulario con un valor no válido y establecen el enfoque en la entrada problemática.

Puedes usar el selector CSS :invalid para destacar datos no válidos. Usa :not(:placeholder-shown) para evitar seleccionar entradas sin contenido.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Prueba diferentes maneras de destacar las entradas con valores no válidos.
Usa JavaScript cuando sea necesario
Activar o desactivar la visualización de la contraseña
Debes agregar un botón de activación de Mostrar contraseña para permitir que los usuarios verifiquen el texto que ingresaron. La usabilidad se ve afectada cuando los usuarios no pueden ver el texto que ingresaron. Por el momento, no hay una forma integrada de hacer esto, aunque hay planes de implementación. En su lugar, deberás usar JavaScript.

El siguiente código usa un botón de texto para agregar la funcionalidad Mostrar contraseña.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Este es el código CSS que hace que el botón se vea como texto sin formato:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Y el código JavaScript para mostrar la contraseña:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
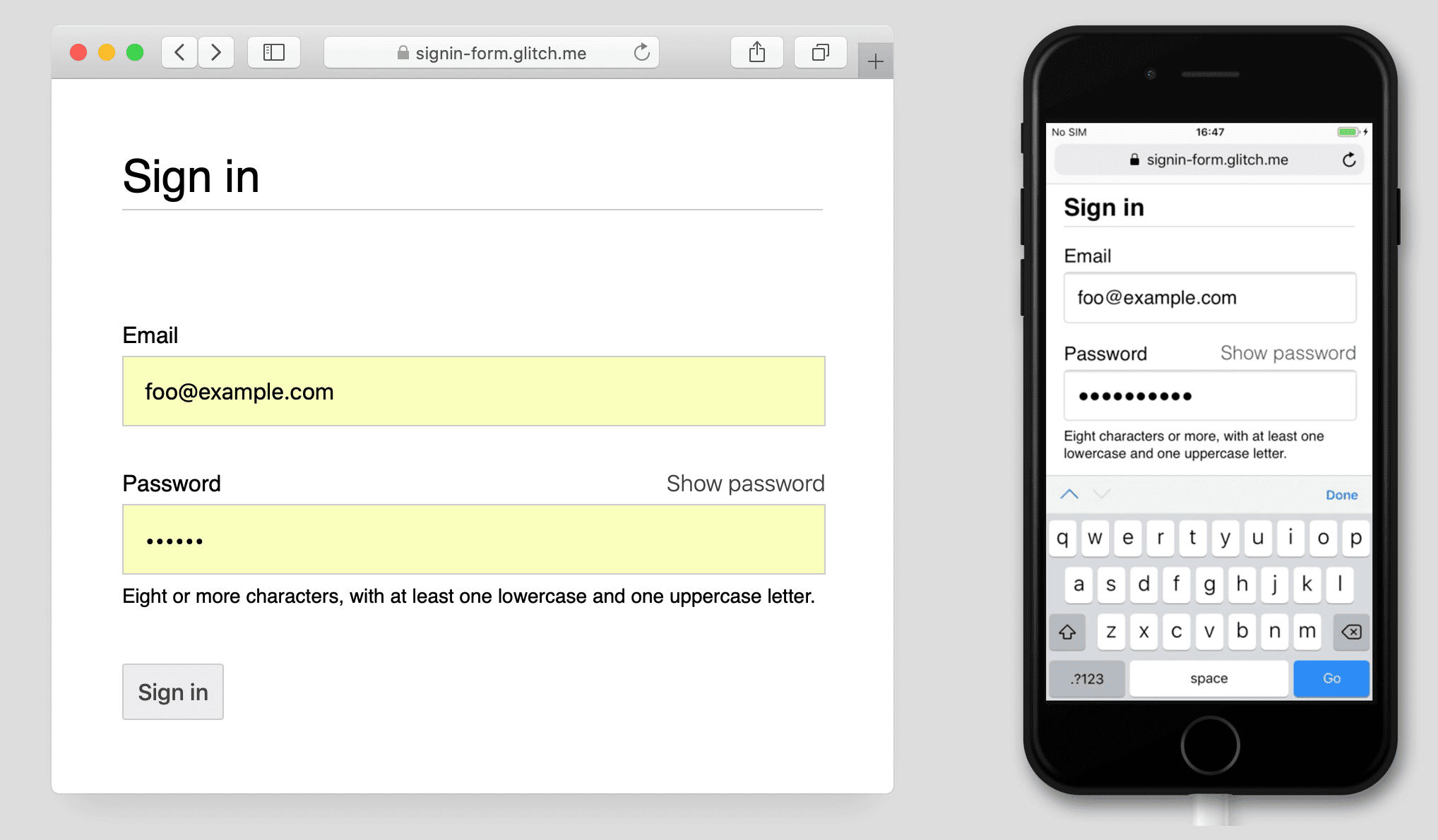
Este es el resultado final:

Hacer que las entradas de las contraseñas sean accesibles
Usa aria-describedby para definir las reglas de contraseña otorgándole el ID del elemento que describe las restricciones. Los lectores de pantalla proporcionan el texto de la etiqueta, el tipo de entrada (contraseña) y, luego, la descripción.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Cuando agregues la funcionalidad Mostrar contraseña, asegúrate de incluir un aria-label para advertir que se mostrará la contraseña. De lo contrario, los usuarios podrían revelar las contraseñas sin darse cuenta.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Puedes ver ambas funciones de ARIA en acción en la siguiente Glitch:
En Cómo crear formularios accesibles, encontrarás más sugerencias para hacerlos accesibles.
Validar en tiempo real y antes del envío
Los elementos y atributos del formulario HTML tienen funciones integradas para la validación básica, pero también debes usar JavaScript para realizar una validación más sólida mientras los usuarios ingresan los datos y cuando intentan enviar el formulario.
En el paso 5 del codelab del formulario de acceso, se usa la API de Constraint Validation (que es muy compatible) para agregar una validación personalizada con la IU integrada del navegador a fin de establecer el enfoque y mostrar mensajes.
Obtén más información: Usa JavaScript para realizar validaciones más complejas en tiempo real.
Estadísticas y RUM
"Lo que no se puede medir, no se puede mejorar" es particularmente cierto para los formularios de registro y acceso. Debes establecer objetivos, medir el éxito, mejorar tu sitio y repetirlo.
Las pruebas de usabilidad con descuento pueden ser útiles para probar cambios, pero necesitarás datos reales para comprender realmente cómo experimentan los usuarios los formularios de registro y acceso:
- Estadísticas de la página: Vistas de la página de registro y acceso, porcentajes de rebote y deserciones.
- Estadísticas de interacción: Embudos de objetivos (¿dónde abandonan los usuarios tu flujo de acceso?) y eventos (¿qué acciones realizan los usuarios cuando interactúan con tus formularios?)
- Rendimiento del sitio web: Métricas centradas en el usuario (los formularios de registro y acceso son lentos por algún motivo y, de ser así, ¿cuál es la causa?).
También puedes considerar la posibilidad de implementar pruebas A/B para probar diferentes enfoques de registro y acceso, así como lanzamientos en etapas para validar los cambios en un subconjunto de usuarios antes de lanzar los cambios para todos los usuarios.
Lineamientos generales
Una IU y una UX bien diseñadas pueden reducir el número de usuarios que abandonan los formularios de acceso:
- No hagas que los usuarios busquen credenciales de acceso. Incluye un vínculo al formulario de acceso en la parte superior de la página con palabras bien comprensidas, como Acceder, Crear cuenta o Registrarse.
- Mantén la concentración Los formularios de registro no son el medio para distraer a las personas con ofertas y otras funciones del sitio.
- Minimiza la complejidad del registro. Recopilar otros datos del usuario (como direcciones o detalles de tarjetas de crédito) solo cuando los usuarios vean un beneficio claro de proporcionar esos datos
- Antes de que los usuarios comiencen con tu formulario de registro, aclara cuál es la propuesta de valor. ¿Cómo se benefician del acceso? Brinda incentivos concretos a los usuarios para que completen el registro.
- Si es posible, permite que los usuarios se identifiquen con un número de teléfono celular en lugar de una dirección de correo electrónico, ya que es posible que algunos no usen el correo electrónico.
- Haz que sea fácil para los usuarios restablecer su contraseña y haz que el vínculo ¿Olvidaste tu contraseña? sea obvio.
- Vínculo a los documentos de las Condiciones del Servicio y la Política de Privacidad: Deja en claro a los usuarios desde el principio cómo proteges sus datos.
- Incluye el logotipo y el nombre de tu organización o empresa en tus páginas de registro y de acceso, y asegúrate de que el idioma, las fuentes y los estilos coincidan con el resto del sitio. Algunos formularios no parecen pertenecer al mismo sitio que otro contenido, en especial si tienen una URL significativamente diferente.
Sigue aprendiendo
- Crea formularios asombrosos
- Prácticas recomendadas para el diseño de formularios para dispositivos móviles
- Controles de formularios con mayor capacidad
- Cómo crear formularios accesibles
- Optimiza el flujo de acceso con la API de Credential Management
- Verifica números de teléfono en la Web con la API de WebOTP
Foto de Meghan Schiereck en Unsplash.


