Eine Zahlungstransaktion über Web Payments beginnt damit, dass deine Zahlungs-App gefunden wird. Hier erfährst du, wie du eine Zahlungsmethode einrichtest und deine Zahlungs-App für Händler und Kunden zum Bezahlen bereit machst.
Damit eine Zahlungs-App mit der Payment Request API verwendet werden kann, muss sie mit einer Zahlungsmethode-ID verknüpft sein. Händler, die eine Zahlungs-App integrieren möchten, verwenden die ID der Zahlungsmethode, um dies im Browser anzugeben. In diesem Artikel wird erläutert, wie die Erkennung von Zahlungs-Apps funktioniert und wie Sie Ihre Zahlungs-App so konfigurieren, dass sie von einem Browser richtig erkannt und aufgerufen wird.
Wenn Sie mit dem Konzept von Webzahlungen oder der Funktionsweise von Zahlungstransaktionen über Zahlungsanwendungen noch nicht vertraut sind, lesen Sie zuerst die folgenden Artikel:
Unterstützte Browser
Web Payments besteht aus verschiedenen Technologien und der Supportstatus hängt vom Browser ab.
So erkennt ein Browser eine Zahlungs-App
Jede Zahlungs-App muss Folgendes bieten:
- URL-basierte Kennung für Zahlungsmethoden
- Manifest der Zahlungsmethode (es sei denn, die Kennung der Zahlungsmethode wird von einem Drittanbieter bereitgestellt)
- Web-App-Manifest

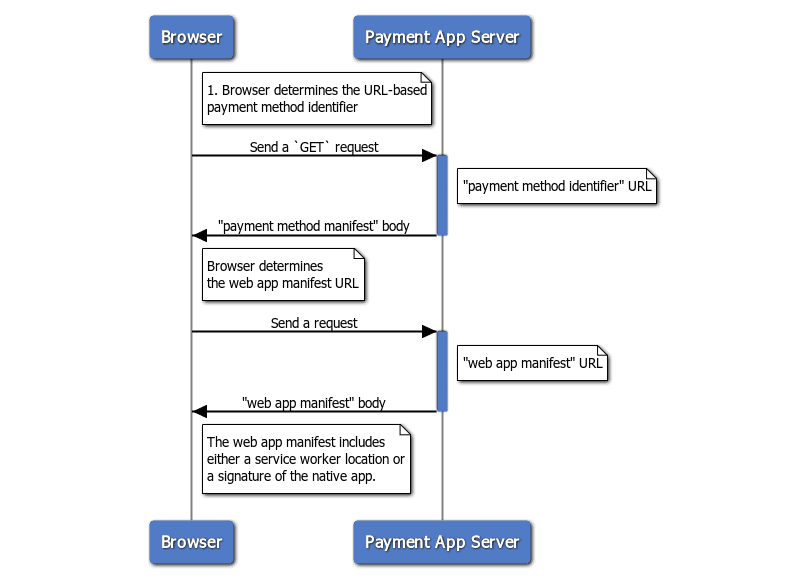
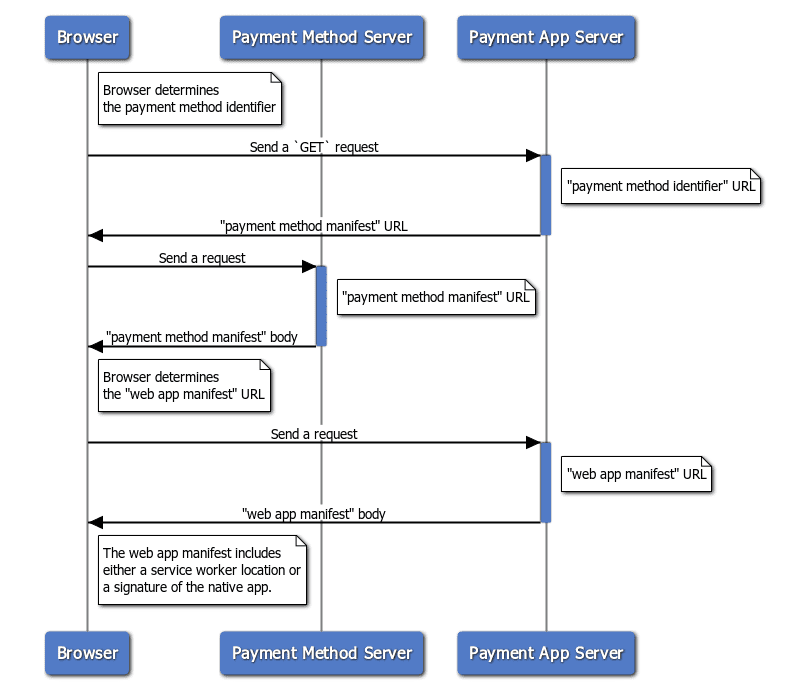
Der Erkennungsprozess beginnt, wenn ein Händler eine Transaktion initiiert:
- Der Browser sendet eine Anfrage an die URL der Zahlungsmethode und ruft das Manifest für Zahlungsmethoden ab.
- Der Browser ermittelt die URL des Web-App-Manifests im Manifest der Zahlungsmethode und ruft das Manifest der Web-App ab.
- Der Browser bestimmt über das Manifest der Web-App, ob die Betriebssystem-Zahlungsanwendung oder die webbasierte Zahlungs-App gestartet wird.
In den nächsten Abschnitten wird ausführlich erläutert, wie du deine eigene Zahlungsmethode einrichtest, damit Browser sie erkennen können.
Schritt 1: ID der Zahlungsmethode angeben
Eine Zahlungsmethode ist ein URL-basierter String. Die Google Pay-ID lautet beispielsweise https://google.com/pay. Entwickler von Zahlungs-Apps können eine beliebige URL als Kennung für die Zahlungsmethode auswählen, solange sie Kontrolle darüber haben und beliebige Inhalte bereitstellen können. In diesem Artikel verwenden wir https://bobbucks.dev/pay als Kennung für die Zahlungsmethode.
So verwenden Händler die Kennung der Zahlungsmethode
Ein PaymentRequest-Objekt wird mit einer Liste von Zahlungsmethoden-IDs erstellt, die Zahlungs-Apps identifizieren, die ein Händler akzeptiert. Zahlungsmethoden-IDs werden als Wert für die Eigenschaft supportedMethods festgelegt. Beispiel:
[Händler] fordert Zahlung an:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Schritt 2: Manifest der Zahlungsmethode senden
Ein Manifest der Zahlungsmethode ist eine JSON-Datei, die definiert, welche Zahlungs-App diese Zahlungsmethode verwenden kann.
Manifest der Zahlungsmethode angeben
Wenn ein Händler eine Zahlungstransaktion initiiert, sendet der Browser eine HTTP-GET-Anfrage an die URL zur ID der Zahlungsmethode.
Der Server antwortet mit dem Manifesttext für die Zahlungsmethode.
Das Manifest einer Zahlungsmethode enthält die beiden Felder default_applications und supported_origins.
| Property-Name | Beschreibung |
|---|---|
default_applications (erforderlich) |
Ein Array von URLs, die auf Manifeste der Web-Apps verweisen, in denen die Zahlungs-Apps gehostet werden. Die URL kann relativ sein. Es wird erwartet, dass dieses Array auf das Entwicklungsmanifest, das Produktionsmanifest usw. verweist. |
supported_origins |
Eine Reihe von URLs, die auf Ursprünge verweisen, an denen Zahlungs-Apps von Drittanbietern gehostet werden können, die dieselbe Zahlungsmethode implementieren. Eine Zahlungsmethode kann von mehreren Zahlungs-Apps implementiert werden. |
Die Manifestdatei einer Zahlungsmethode sollte so aussehen:
[Zahlungs-Handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Wenn der Browser das Feld default_applications liest, wird eine Liste mit Links zu Web-App-Manifesten unterstützter Zahlungs-Apps ermittelt.
Optional kann der Browser weitergeleitet werden, um das Manifest der Zahlungsmethode an einem anderen Ort zu finden
Die URL zur ID der Zahlungsmethode kann optional mit einem Link-Header antworten, der auf eine andere URL verweist, über die der Browser das Manifest für die Zahlungsmethode abrufen kann. Das ist hilfreich, wenn das Manifest einer Zahlungsmethode auf einem anderen Server gehostet wird oder die Zahlungs-App von einem Drittanbieter bereitgestellt wird.

Konfiguriere den Zahlungsmethodeserver so, dass er mit einem HTTP-Link-Header mit dem Attribut rel="payment-method-manifest" und der URL des Manifests für Zahlungsmethoden antwortet.
Wenn sich das Manifest beispielsweise unter https://bobbucks.dev/payment-manifest.json befindet, würde der Antwortheader Folgendes enthalten:
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
Die URL kann ein vollständig qualifizierter Domainname oder ein relativer Pfad sein. Ein Beispiel finden Sie unter https://bobbucks.dev/pay/ auf Netzwerktraffic. Sie können auch einen curl-Befehl verwenden:
curl --include https://bobbucks.dev/pay
Schritt 3: Manifest einer Web-App bereitstellen
Mit einem Web-App-Manifest wird eine Web-App definiert, wie der Name schon sagt. Es ist eine weit verbreitete Manifestdatei zur Definition einer progressiven Web-App (PWA).
Ein typisches Web-App-Manifest sieht so aus:
[Zahlungs-Handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Die in einem Web-App-Manifest beschriebenen Informationen werden auch verwendet, um zu definieren, wie eine Zahlungs-App in der Zahlungsanforderungs-UI angezeigt wird.
| Property-Name | Beschreibung |
|---|---|
name (erforderlich)
|
Wird als Name der Zahlungs-App verwendet. |
icons (erforderlich)
|
Wird als Symbol für die Zahlungs-App verwendet. Diese Symbole werden nur von Chrome verwendet. Andere Browser können sie als Fallback-Symbole verwenden, wenn du sie nicht als Teil des Zahlungsmittels festgelegt hast. |
serviceworker
|
Wird verwendet, um den Service Worker zu erkennen, der als webbasierte Zahlungs-App ausgeführt wird. |
serviceworker.src |
Die URL zum Herunterladen des Service Worker-Skripts. |
serviceworker.scope |
Ein String, der eine URL darstellt, die den Registrierungsbereich eines Service Workers definiert. |
serviceworker.use_cache |
Die URL zum Herunterladen des Service Worker-Skripts. |
related_applications
|
Wird verwendet, um die App zu erkennen, die als Zahlungs-App des Betriebssystems fungiert. Weitere Informationen finden Sie im Entwicklerleitfaden für Android-Zahlungs-Apps. |
prefer_related_applications
|
Wird verwendet, um zu bestimmen, welche Zahlungs-App gestartet wird, wenn sowohl eine vom Betriebssystem bereitgestellte Zahlungs-App als auch eine webbasierte Zahlungs-App verfügbar sind. |

Das Attribut name des Web-App-Manifests wird als Name der Zahlungs-App und das Attribut icons als Symbol der Zahlungs-App verwendet.
So bestimmt Chrome, welche Zahlungs-App gestartet wird
Plattformspezifische Zahlungs-App einführen
Um die plattformspezifische Zahlungs-App zu starten, müssen die folgenden Bedingungen erfüllt sein:
- Das Feld
related_applicationswird im Manifest der Web-App angegeben und:- Die Paket-ID und die Signatur der installierten Anwendung stimmen überein, während die Mindestversion (
min_version) im Manifest der Web-App kleiner oder gleich der Version der installierten Anwendung ist.
- Die Paket-ID und die Signatur der installierten Anwendung stimmen überein, während die Mindestversion (
- Das Feld
prefer_related_applicationsisttrue. - Die plattformspezifische Zahlungs-App ist installiert und hat:
- Ein Intent-Filter von
org.chromium.action.PAY. - Eine Kennung einer Zahlungsmethode, die als Wert für die
org.chromium.default_payment_method_name-Property angegeben ist.
- Ein Intent-Filter von
Weitere Informationen zur Einrichtung findest du im Entwicklerhandbuch für Android-Zahlungs-Apps.
[Zahlungs-Handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Hat der Browser festgestellt, dass die plattformspezifische Zahlungs-App verfügbar ist, wird der Erkennungsvorgang hier beendet. Andernfalls wird mit dem nächsten Schritt fortgefahren: dem Starten der webbasierten Zahlungs-App.
Webbasierte Zahlungs-App starten
Die webbasierte Zahlungs-App sollte im Feld serviceworker des Manifests der Web-App angegeben werden.
[Zahlungs-Handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Der Browser startet die webbasierte Zahlungsanwendung. Dazu sendet er ein paymentrequest-Ereignis an den Service Worker. Der Service Worker muss nicht im Voraus registriert werden. Sie kann Just-in-Time registriert werden.
Informationen zu den speziellen Optimierungen
Wie Browser die Benutzeroberfläche für Zahlungsanfragen überspringen und eine Zahlungs-App direkt starten können
Wenn in Chrome die Methode show() von PaymentRequest aufgerufen wird, zeigt die Payment Request API eine vom Browser bereitgestellte UI namens „Payment Request UI“ an. Auf dieser Benutzeroberfläche können Nutzer eine Zahlungs-App auswählen. Nachdem sie in der Benutzeroberfläche für Zahlungsanfragen auf die Schaltfläche Weiter geklickt haben, wird die ausgewählte Zahlungs-App gestartet.
Wenn die Benutzeroberfläche für Zahlungsanfragen vor dem Starten einer Zahlungs-App angezeigt wird, erhöht sich die Anzahl der Schritte, die der Nutzer zum Ausführen einer Zahlung benötigt. Zur Optimierung des Prozesses kann der Browser die Ausführung dieser Informationen an Zahlungsanwendungen delegieren und eine Zahlungs-App direkt starten, ohne die Benutzeroberfläche für Zahlungsanfragen anzuzeigen, wenn show() aufgerufen wird.
Um eine Zahlungs-App direkt zu starten, müssen die folgenden Bedingungen erfüllt sein:
show()wird durch eine Nutzergeste (z. B. einen Mausklick) ausgelöst.- Es gibt nur eine Zahlungs-App, die:
- Unterstützt die angeforderte ID der Zahlungsmethode.
Wann wird eine webbasierte Zahlungs-App JIT (Just-in-Time) registriert?
Webbasierte Zahlungsanwendungen können ohne den ausdrücklichen vorherigen Besuch des Nutzers auf der Website der Zahlungs-App und die Registrierung des Service Workers gestartet werden. Der Service Worker kann direkt registriert werden, wenn sich der Nutzer dafür entscheidet, mit der webbasierten Zahlungsanwendung zu bezahlen. Es gibt zwei Varianten des Registrierungszeitpunkts:
- Wenn dem Nutzer die Benutzeroberfläche für die Zahlungsanforderung angezeigt wird, wird die App bedarfsgerecht registriert und gestartet, wenn der Nutzer auf Weiter klickt.
- Wenn die Zahlungsanforderungs-UI übersprungen wird, wird die Zahlungs-App Just-in-Time registriert und direkt gestartet. Wenn die Benutzeroberfläche für Zahlungsanfragen übersprungen werden soll, um eine Just-in-Time-registrierte App zu starten, ist eine Nutzergeste erforderlich, um eine unerwartete Registrierung von ursprungsübergreifenden Service-Workern zu verhindern.
Nächste Schritte
Nachdem Sie Ihre Zahlungs-App nun gefunden haben, können Sie sich darüber informieren, wie Sie eine plattformspezifische Zahlungs-App und eine webbasierte Zahlungs-App entwickeln.


