JavaScript è spesso un attivatore di modifiche visive. A volte apporta queste modifiche direttamente tramite manipolazioni dello stile e a volte tramite calcoli che comportano modifiche visive, come la ricerca o l'ordinamento dei dati. Il codice JavaScript con tempistiche sbagliate o con tempi di esecuzione lunghi può essere una causa comune di problemi di prestazioni e, se possibile, dovresti cercare di ridurne al minimo l'impatto.
Calcolo dello stile
La modifica del DOM aggiungendo e rimuovendo elementi, modificando attributi, classi o riproducendo animazioni fa sì che il browser ricalcoli gli stili degli elementi e, in molti casi, il layout di parte o di tutta la pagina. Questa procedura è chiamata calcolo dello stile.
Il browser inizia a calcolare gli stili creando un insieme di selettori corrispondenti per determinare quali classi, pseudo-selettori e ID si applicano a un determinato elemento. Quindi, elabora le regole di stile dei selettori corrispondenti e individua gli stili finali dell'elemento.
Il ruolo del ricalcolo dello stile nella latenza di interazione
Interaction to Next Paint (INP) è una metrica di rendimento in fase di esecuzione focalizzata sugli utenti che valuta l'adattabilità complessiva di una pagina all'input utente. Misura la latenza di interazione dal momento in cui l'utente interagisce con la pagina fino a quando il browser non esegue la visualizzazione del frame successivo mostrando gli aggiornamenti visivi corrispondenti all'interfaccia utente.
Un componente significativo di un'interazione è il tempo necessario per dipingere il frame successivo. L'operazione di rendering eseguita per presentare il frame successivo è composta da molte parti, tra cui il calcolo degli stili di pagina che avviene appena prima del layout, della pittura e del compositing. Questa guida si concentra sui costi di calcolo dello stile, ma la riduzione di qualsiasi parte della durata totale del rendering dell'interazione riduce anche la latenza totale.
Riduci la complessità dei selettori
Semplificare i selettori CSS può contribuire ad accelerare i calcoli degli stili della pagina. I selettori più semplici fanno riferimento a un elemento in CSS solo con un nome di classe:
.title {
/* styles */
}
Tuttavia, con la crescita di qualsiasi progetto, è probabile che sia necessario un CSS più complesso e potresti ritrovarti con selettori come questo:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Per determinare in che modo questi stili vengono applicati alla pagina, il browser deve effettivamente chiedersi "è un elemento con una classe title con un elemento principale di una classe box che è il figlio meno-n-più-1 del suo elemento principale? Per il browser, capire questo aspetto può richiedere un po' di tempo. Per semplificare, puoi modificare il selettore in modo che sia un nome di classe più specifico:
.final-box-title {
/* styles */
}
Questi nomi di classi di sostituzione potrebbero sembrare ingombranti, ma semplificano molto il compito del browser. Nella versione precedente, ad esempio, affinché il browser sappia che un elemento è l'ultimo del suo tipo, deve prima conoscere tutto sugli altri elementi per determinare se gli elementi che seguono potrebbero essere nth-last-child. Questo può essere molto più costoso in termini di risorse di calcolo rispetto all'associazione di un selettore a un elemento in base al solo nome della classe.
Riduci il numero di elementi a cui viene applicato lo stile
Un altro aspetto da considerare per il rendimento, spesso più importante della complessità del selettore, è la quantità di lavoro da eseguire quando un elemento cambia.
In termini generali, il costo peggiore del calcolo dello stile degli elementi calcolati è il numero di elementi moltiplicato per il numero di selettori, perché il browser deve controllare ogni elemento almeno una volta rispetto a ogni stile per verificare se corrisponde.
I calcoli degli stili possono avere come target alcuni elementi direttamente anziché invalidare tutta la pagina. Nei browser moderni, questo tende a essere meno problematico perché il browser non deve sempre controllare tutti gli elementi che potrebbero essere interessati da una modifica. I browser meno recenti, invece, non sono sempre ottimizzati per queste attività. Se possibile, riduci il numero di elementi non validi.
Misurare il costo del ricalcolo dello stile
Esistono due modi per misurare il costo del ricomputo degli stili nel browser. Ognuno di questi dipende dal fatto che tu voglia misurarlo nel browser nel tuo ambiente di sviluppo o se vuoi misurare il tempo impiegato da questo processo per gli utenti reali sul tuo sito web.
Misurare il costo del ricalcolo degli stili in Chrome DevTools
Un modo per misurare il costo dei ricomputi degli stili è utilizzare il riquadro sul rendimento in Chrome DevTools. Per iniziare, segui questi passaggi:
- Apri DevTools.
- Vai alla scheda Rendimento.
- (Facoltativo) Seleziona la casella di controllo Statistiche del selettore.
- Fai clic su Registra.
- Interagisci con la pagina.
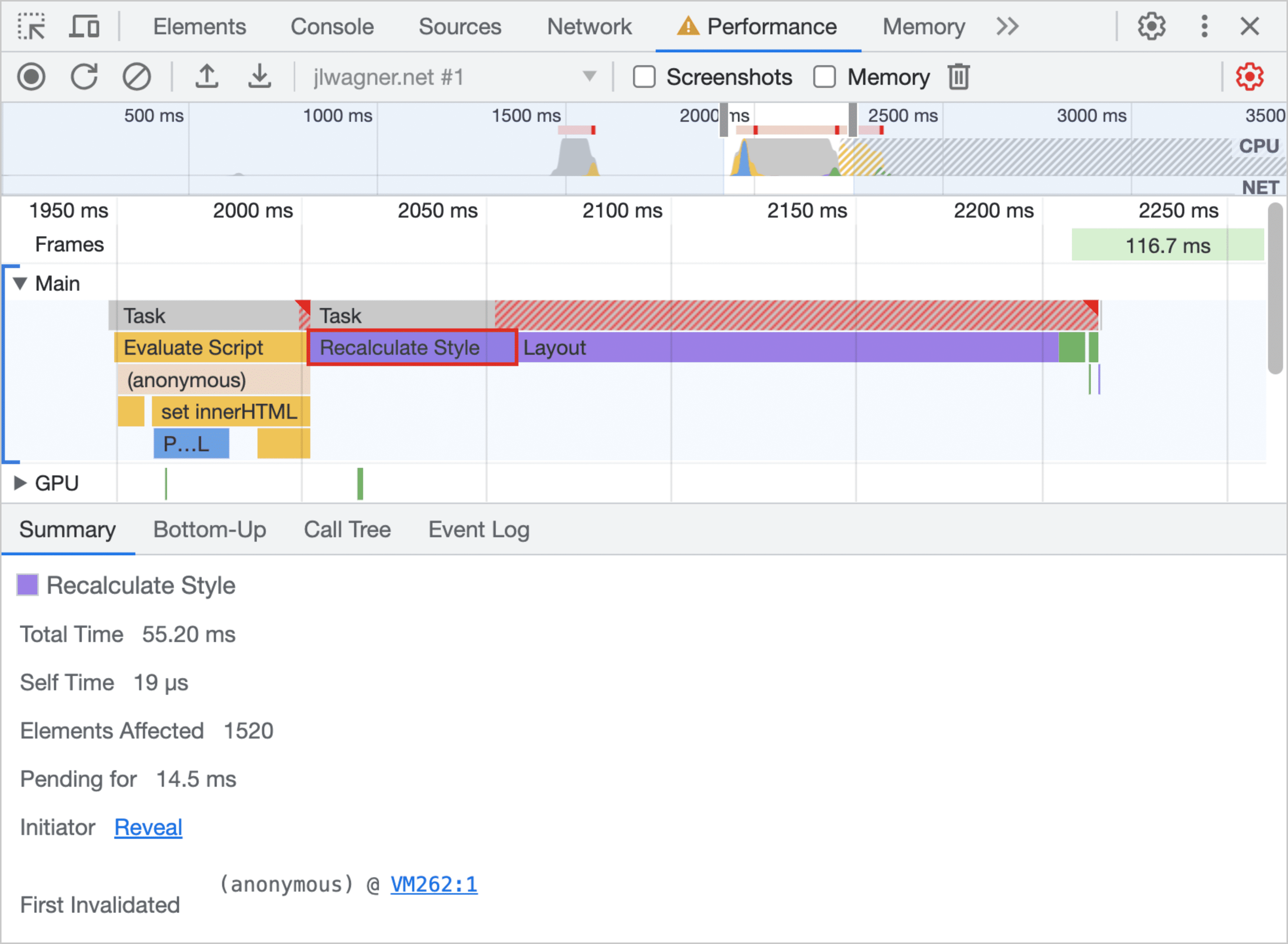
Quando interrompi la registrazione, viene visualizzata un'immagine simile alla seguente:

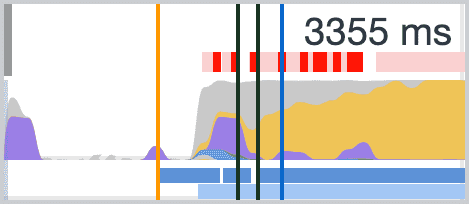
La striscia in alto è un grafico a forma di fiamma in miniatura che mostra anche i fotogrammi al secondo. Più l'attività è vicina alla parte inferiore della barra, più velocemente i frame vengono visualizzati dal browser. Se il grafico a forma di fiamma si appiattisce in alto con barre rosse sopra, significa che il tuo lavoro sta causando frame di lunga durata.

Vale la pena dare un'occhiata più da vicino ai frame di lunga durata durante un'interazione come lo scorrimento. Se vedi un grande blocco viola, aumenta lo zoom sull'attività e seleziona qualsiasi lavoro etichettato come Ricalcolo stile per avere ulteriori informazioni sul lavoro di ricomputo dello stile potenzialmente costoso.

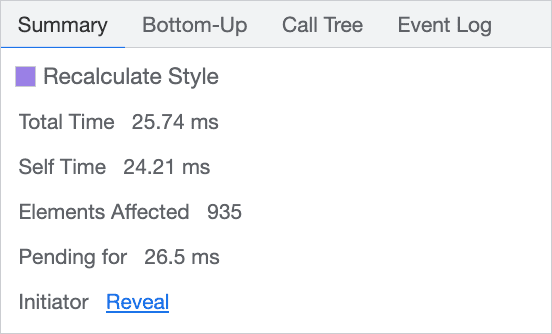
Se fai clic sull'evento, viene visualizzato lo stack di chiamate. Se il rendering è stato causato da un'interazione con l'utente, viene richiamato il codice JavaScript che ha attivato la modifica dello stile. Mostra anche il numero di elementi interessati dalla modifica, in questo caso poco più di 900, e il tempo impiegato per il calcolo dello stile. Puoi utilizzare queste informazioni per iniziare a cercare una soluzione nel codice.
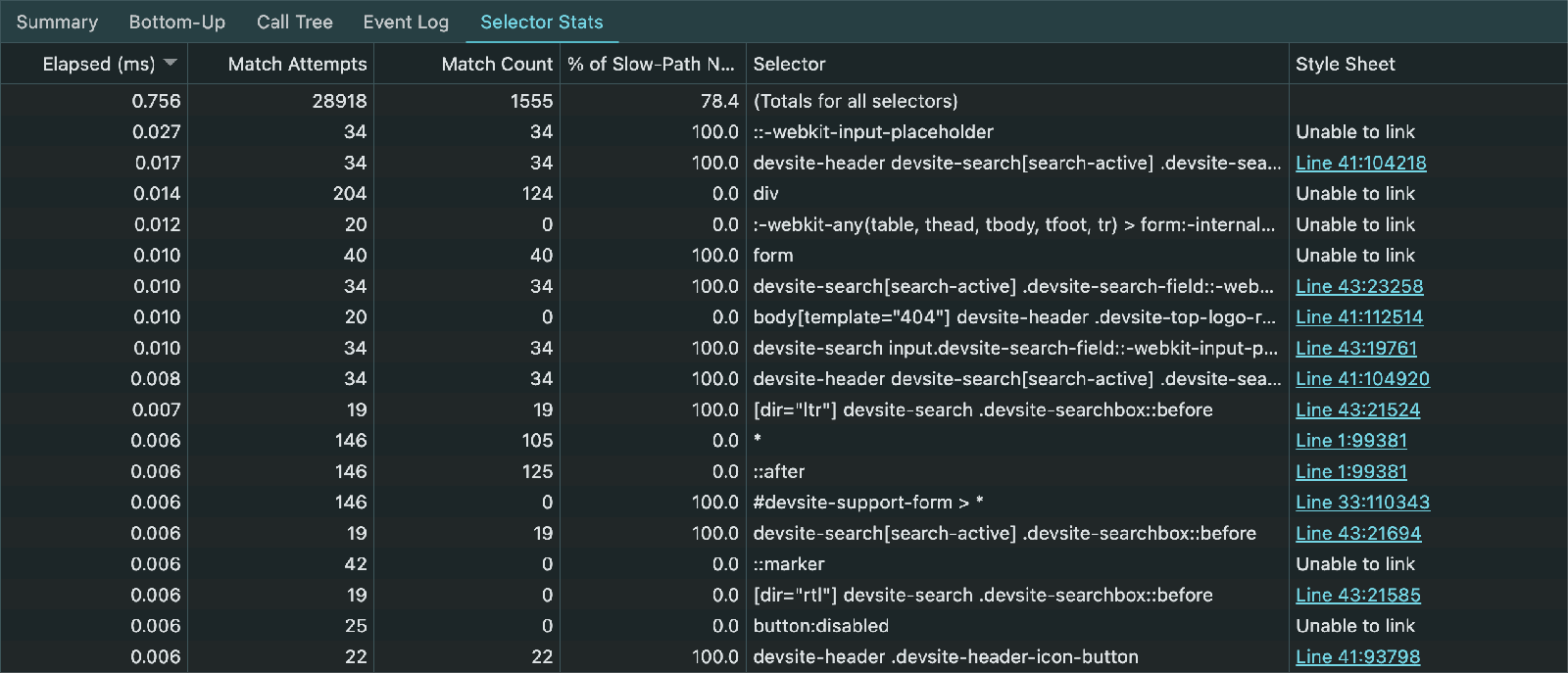
Se hai selezionato la casella di controllo Statistiche del selettore nelle impostazioni del pannello Rendimento prima di eseguire una traccia, il pannello inferiore della traccia conterrà un'altra scheda con lo stesso nome.

Questo riquadro fornisce dati utili sul costo relativo di ciascun selettore, consentendoti di identificare i selettori CSS costosi.
Per ulteriori informazioni, consulta la documentazione delle statistiche sui selettori CSS.
Misurare il costo del ricomputo dello stile per gli utenti reali
Se vuoi sapere quanto tempo occorre per il ricalcolo degli stili per gli utenti reali del tuo sito web, l'API Long Animation Frames ti offre gli strumenti necessari per farlo. I dati di questa API sono stati aggiunti alla web-vitals libreria JavaScript, incluso il tempo di ricalcolo degli stili.
Se sospetti che il ritardo di visualizzazione di un'interazione sia il principale contributo all'INP di una pagina, devi capire quanto tempo viene impiegato per ricalcolare gli stili nella pagina. Per ulteriori informazioni, consulta la sezione su come misurare il tempo di ricalcolo dello stile nel campo.


