ウェブプッシュで問題が発生すると、問題のデバッグやヘルプの発見が難しくなることがあります。このドキュメントでは、一般的な問題と、Chrome または Firefox でバグが見つかった場合の対処方法について説明します。
push のデバッグに入る前に、Service Worker 自体のデバッグ、ファイルが更新されない、登録に失敗する、通常とは異なる動作などが発生する可能性があります。Service Worker のデバッグに関する優れたドキュメントがあります。Service Worker の開発を初めて行う場合は、確認することを強くおすすめします。
ウェブプッシュの開発とテストには 2 つの段階があり、それぞれに一般的な問題や問題があります。
- メッセージの送信: メッセージの送信が成功したことを確認します。201 HTTP コードが表示されるはずです。登録していない場合は、次の操作を行います。
- 承認エラーを確認する: 承認エラー メッセージが表示された場合は、承認に関する問題のセクションをご覧ください。
- その他の API エラー: 201 以外のステータス コードのレスポンスを受け取った場合は、HTTP ステータス コードのセクションで問題の原因に関するガイダンスをご覧ください。
- メッセージの受信: メッセージを正常に送信できたが、ブラウザでメッセージを受信できない場合。
- 暗号化の問題を確認する: ペイロードの暗号化に関する問題のセクションをご覧ください。
- 接続の問題を確認する: Chrome に問題がある場合は、接続に問題がある可能性があります。詳しくは、接続の問題をご覧ください。
push メッセージを送受信できず、このドキュメントの関連セクションが問題のデバッグに役立たない場合は、push メカニズム自体にバグがある可能性があります。この場合は、バグレポートの増加を参照し、バグの修正プロセスを迅速に進めるために必要なすべての情報を含む適切なバグレポートを提出してください。
開始する前に、Firefox と Mozilla の AutoPush Service ではエラー メッセージが表示される点に注意してください。行き詰まり、何が問題かわからない場合は、Firefox でテストし、より有用なエラー メッセージが表示されるかどうかを確認してください。
承認に関する問題
認証の問題は、デベロッパーがウェブプッシュを使い始めた際に直面する最も一般的な問題の一つです。これは通常、サイトのアプリケーション サーバーキー(VAPID キー) の設定に問題があります。
Firefox と Chrome の両方でプッシュをサポートする最も簡単な方法は、subscribe() 呼び出しで applicationServerKey を指定することです。この方法の欠点は、フロントエンドとサーバーのキーの間に不一致があると、認証エラーが発生することです。
Chrome と FCM の場合
FCM を push サービスとして使用する Chrome の場合、アプリケーション サーバーキーに関連するさまざまなエラーについて、FCM から UnauthorizedRegistration レスポンスを受け取ります。
次のいずれかの状況では、UnauthorizedRegistration エラーが発生します。
- FCM へのリクエストで
Authorizationヘッダーを定義できなかった場合。 - ユーザーのサブスクライブに使用されたアプリケーション キーが、Authorization ヘッダーの署名に使用されたキーと一致していない。
- JWT で有効期限が無効です。つまり、有効期限が 24 時間を超えているか、JWT の有効期限が切れています。
- JWT の形式が正しくないか、値が無効です。
完全なエラー レスポンスは次のようになります。
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Chrome でこのエラー メッセージが表示された場合は、Firefox でテストし、問題の詳細な分析情報が得られるかどうかを確認してください。
Firefox と Mozilla の AutoPush
Firefox と Mozilla AutoPush では、Authorization の問題についてわかりやすいエラー メッセージが表示されます。
また、push リクエストに Authorization ヘッダーが含まれていない場合、Mozilla AutoPush から Unauthorized エラー レスポンスが返されます。
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
JWT の有効期限が過ぎている場合は、Unauthorized エラーと、トークンの有効期限が切れたことを示すメッセージも受け取ります。
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
ユーザーがサブスクライブされたときと Authorization ヘッダーが署名されたときでアプリケーション サーバーキーが異なる場合は、Not Found エラーが返されます。
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
最後に、JWT に無効な値がある場合(「alg」値が予期しない値の場合など)、Mozilla AutoPush から次のエラーを受け取ります。
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
HTTP ステータス コード
push サービスから 201 以外のレスポンス コードが返される可能性がある問題はさまざまです。以下に、HTTP ステータス コードと、ウェブプッシュに関連するコードを示します。
| Status Code | 説明 |
|---|---|
| 429 | リクエスト数が多すぎます。アプリケーション サーバーが push サービスのレート制限に達しました。サービスからのレスポンスには、次のリクエストを行うまでの時間を示す Retry-After ヘッダーを含める必要があります。 |
| 400 | 無効なリクエストです。ヘッダーのいずれかが無効であるか、形式が不適切です。 |
| 404 | 見つかりません。この場合は、バックエンドから PushSubscription を削除し、ユーザーが再度サブスクライブされる機会を待つ必要があります。 |
| 410 | 消えた。定期購入は無効になっているため、バックエンドから削除する必要があります。これは、「PushSubscription」で「unsubscribe()」を呼び出すことで再現できます。 |
| 413 | ペイロード サイズが大きすぎます。push サービスがサポートする最小サイズのペイロードは、4,096 バイト(4 KB)です。これより大きい値を指定すると、このエラーが発生する可能性があります。 |
HTTP ステータス コードがこのリストに含まれず、エラー メッセージが役に立たない場合は、ウェブプッシュ プロトコルの仕様を参照して、そのステータス コードが使用できる状況でステータス コードが参照されていないかを確認してください。
ペイロードの暗号化に関する問題
push メッセージを正常にトリガーできる(ウェブ push サービスにメッセージを送信して 201 レスポンス コードを受信するなど)が、Service Worker で push イベントが発生しない場合は、通常、ブラウザが受信したメッセージの復号に失敗したことを示します。
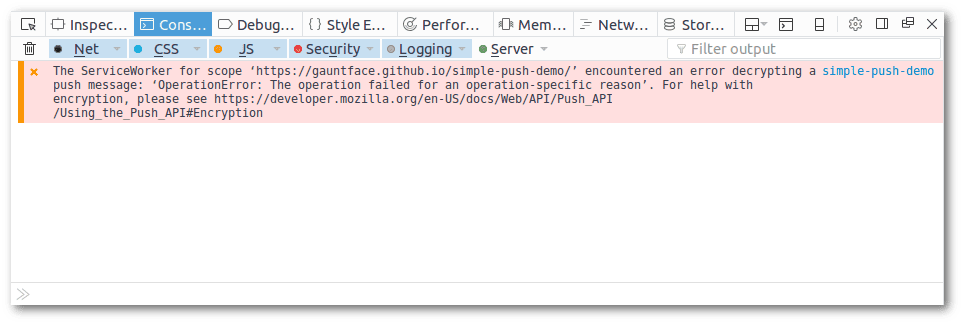
この場合、Firefox の DevTools コンソールに次のようなエラー メッセージが表示されます。

Chrome でこの問題が発生しているかどうかを確認するには、次の手順を行います。
- about://gcm-internals にアクセスし、[Start Recording] ボタンをクリックします。

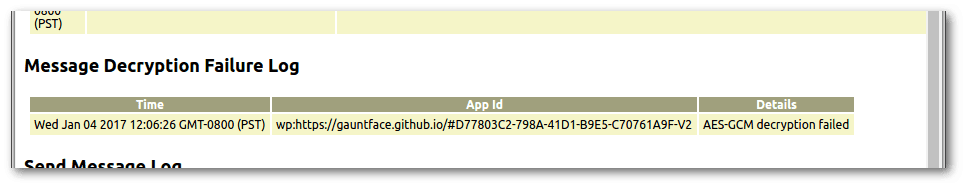
- push メッセージをトリガーし、「Message Decryption Failure Log」を確認します。

ペイロードの復号に問題がある場合は、上記と同様のエラーが表示されます。(詳細列に AES-GCM decryption failed メッセージが表示されます)。
暗号化のデバッグに役立つツールがいくつかあります。
接続の問題
Service Worker で push イベントを受信しておらず、復号エラーが表示されない場合は、ブラウザが push サービスに接続できていない可能性があります。
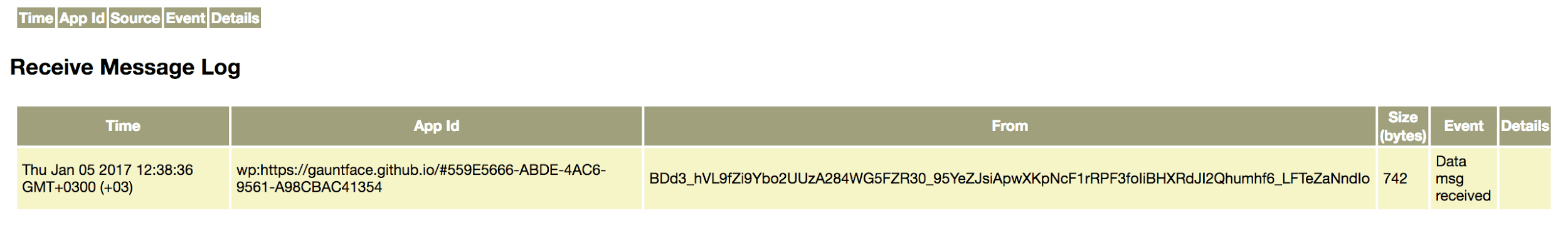
Chrome では、ブラウザがメッセージを受信しているかどうかは、about://gcm-internals の「Receive Message Log」(原文)を調べることで確認できます。

メッセージが時間どおりに到着しない場合は、ブラウザの接続ステータスが CONNECTED であることを確認してください。

「CONNECTED」でない場合は、現在のプロファイルを削除して新しいプロファイルを作成する必要があります。それでも問題が解決しない場合は、以下の方法でバグレポートを提出してください。
バグレポートの送信
上記のいずれの方法でも問題が解決せず、問題の兆候もない場合は、問題が発生しているブラウザに対して問題を報告してください。
Chrome の場合は、https://bugs.chromium.org/p/chromium/issues/list で問題を報告してください。 Firefox の場合は、https://bugzilla.mozilla.org/ で報告してください。
優れたバグレポートを提供するには、以下の情報を提供する必要があります。
- テストを行ったブラウザ(Chrome バージョン 50、Chrome バージョン 51、Firefox バージョン 50、Firefox バージョン 51 など)。
- 問題を示す
PushSubscriptionの例。 - リクエストの例(ヘッダーを含む push サービスへのネットワーク リクエストのコンテンツ)を含めます。
- また、ネットワーク リクエストからのレスポンスの例も含めます。
ソースコードまたはホストされているウェブサイトなど、再現可能な例を提供できると、多くの場合、問題の診断と解決に要する時間を短縮できます。
次のステップ
- ウェブでのプッシュ通知の概要
- プッシュの仕組み
- ユーザーの登録
- 権限の UX
- ウェブプッシュ ライブラリを使用したメッセージの送信
- ウェブのプッシュ プロトコル
- push イベントの処理
- 通知の表示
- 通知の動作
- 一般的な通知パターン
- プッシュ通知に関するよくある質問
- 一般的な問題とバグの報告

