Die Fetch Priority API gibt die relative Priorität von Ressourcen für den Browser an. So lässt sich das Laden optimieren und die Core Web Vitals verbessern.
Wenn ein Browser eine Webseite parset und damit beginnt, Ressourcen wie Bilder, Scripts oder CSS zu finden und herunterzuladen, weist er ihnen eine Abruf-priority zu, damit sie in einer optimalen Reihenfolge heruntergeladen werden können. Die Priorität einer Ressource hängt in der Regel davon ab, was sie ist und wo sie sich im Dokument befindet. So kann beispielsweise die Priorität für Bilder im Viewport High sein und die Priorität für frühzeitig geladenes, renderblockierendes CSS mit <link>s in der <head> Very High. Browser können Prioritäten gut zuweisen, die gut funktionieren, aber nicht in allen Fällen optimal sind.
Auf dieser Seite werden die Fetch Priority API und das HTML-Attribut fetchpriority beschrieben, mit dem Sie die relative Priorität einer Ressource angeben können (high oder low). Die Abrufpriorität kann dazu beitragen, die Core Web Vitals zu optimieren.
Zusammenfassung
Einige wichtige Bereiche, in denen die Abrufpriorität helfen kann:
- Die Priorität des LCP-Bilds erhöhen, indem für das Bildelement
fetchpriority="high"angegeben wird, wodurch der LCP früher auftritt. - Die Priorität von
async-Scripts wird erhöht und eine bessere Semantik als beim derzeit gängigsten Hack verwendet (Einfügen einer<link rel="preload">für dasasync-Script). - Die Priorität von Scripts im späten Body wurde verringert, um eine bessere Abfolge mit Bildern zu ermöglichen.

Bisher hatten Entwickler mit preload und preconnect nur begrenzten Einfluss auf die Ressourcenpriorität. Mit dem Vorabladen können Sie dem Browser wichtige Ressourcen mitteilen, die Sie frühzeitig laden möchten, bevor der Browser sie automatisch findet. Das ist besonders nützlich für Ressourcen, die schwerer zu finden sind, z. B. Schriftarten in Stylesheets, Hintergrundbilder oder Ressourcen, die über ein Script geladen werden. Preconnect hilft, Verbindungen zu servern mit unterschiedlichen Ursprüngen zu beschleunigen und Messwerte wie den Time to First Byte zu verbessern. Sie ist nützlich, wenn Sie den Ursprung, aber nicht unbedingt die genaue URL einer Ressource kennen, die benötigt wird.
Die Abrufpriorität ergänzt diese Ressourcenhinweise. Es ist ein markupbasiertes Signal, das über das Attribut fetchpriority verfügbar ist und mit dem Entwickler die relative Priorität einer bestimmten Ressource angeben können. Sie können diese Hinweise auch über JavaScript und die Fetch API mit der Property priority verwenden, um die Priorität der Ressourcenabrufe für Daten zu beeinflussen. Die Abrufpriorität kann auch das Vorladen ergänzen. Nehmen Sie ein Largest Contentful Paint-Bild, das auch bei Vorab-Laden eine niedrige Priorität erhält. Wenn es von anderen Ressourcen mit niedriger Priorität verdrängt wird, kann die Abrufpriorität dazu beitragen, wie schnell das Bild geladen wird.
Ressourcenpriorität
Die Reihenfolge des Ressourcendownloads hängt von der vom Browser zugewiesenen Priorität für jede Ressource auf der Seite ab. Folgende Faktoren können sich auf die Logik zur Berechnung der Priorität auswirken:
- Der Ressourcentyp, z. B. CSS, Schriftarten, Scripts, Bilder und Drittanbieterressourcen.
- Der Ort oder die Reihenfolge, in der das Dokument auf Ressourcen verweist.
- Ob die Attribute
asyncoderdeferfür Scripts verwendet werden.
In der folgenden Tabelle wird gezeigt, wie Chrome die meisten Ressourcen priorisiert und sequenziert:
| In der Layout-Blockierungsphase laden | In der Layout-Blockierungsphase einzeln laden | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | Hoch | Mittel | Niedrig | VeryLow |
| DevTools Priority |
Höchste | Hoch | Mittel | Niedrig | Niedrigste |
| Hauptressource | |||||
| CSS (früh**) | Preisvergleichsportale (später**) | CSS (Mediendiskrepanz***) | |||
| Script (early** oder nicht vom Preloader gescannt) | Script (late**) | Script (async) | |||
| Schriftart | Schriftart (rel=preload) | ||||
| Importieren | |||||
| Bild (im Darstellungsbereich) | Bild (erste 5 Bilder > 10.000 px2) | Bild | |||
| Medien (Video/Audio) | |||||
| Prefetch | |||||
| XSL | |||||
| XHR (synchron) | XHR/fetch* (asynchron) | ||||
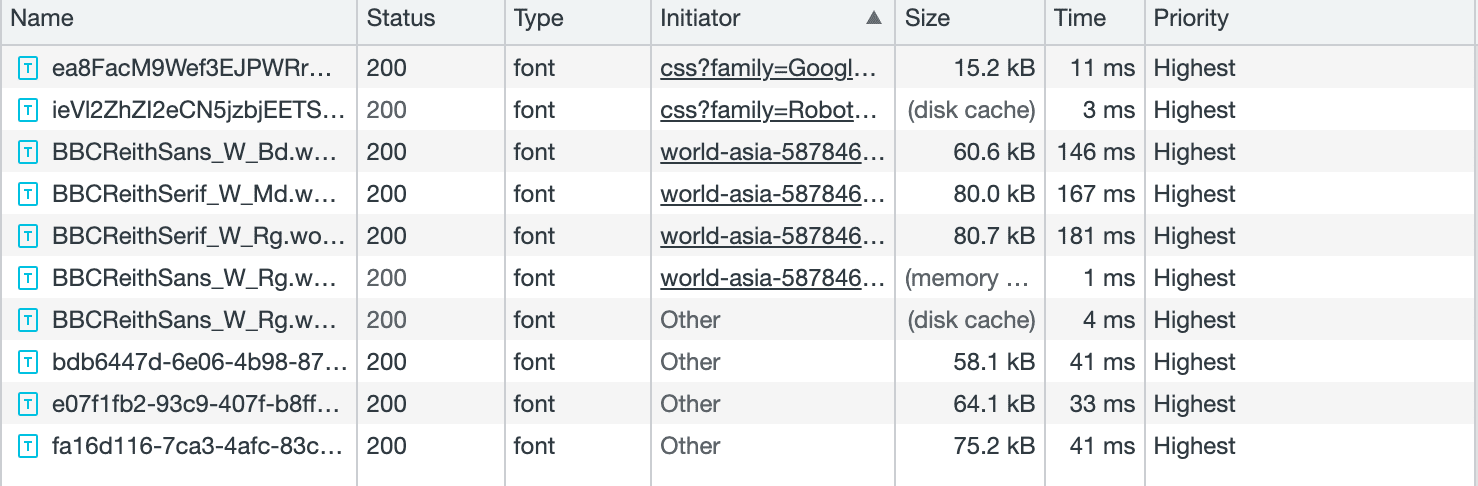
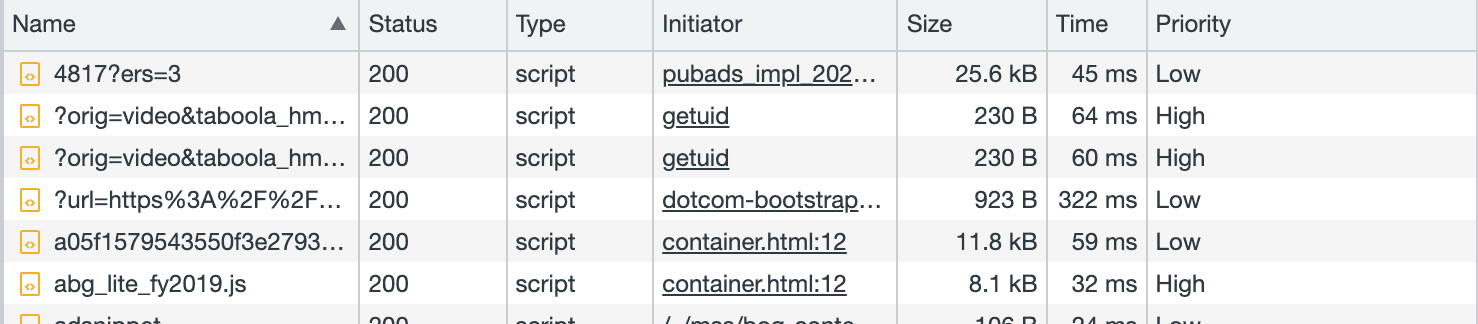
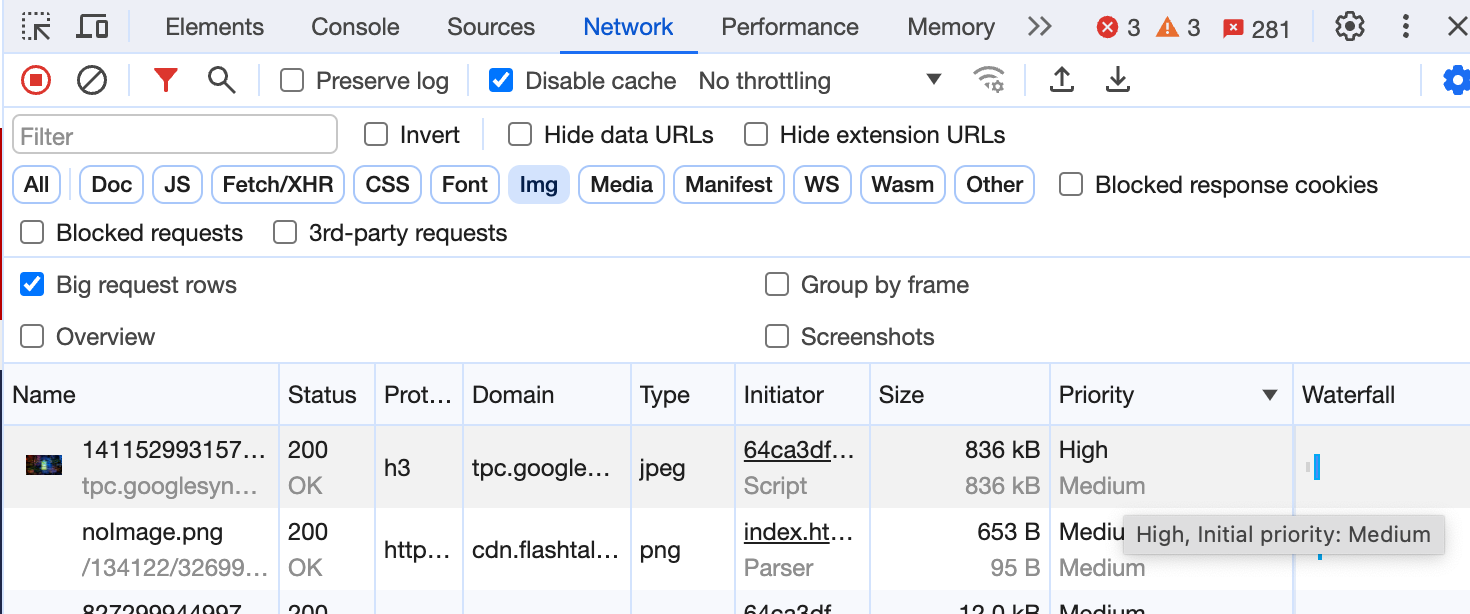
Der Browser lädt Ressourcen mit derselben berechneten Priorität in der Reihenfolge herunter, in der sie gefunden werden. Sie können die den verschiedenen Ressourcen beim Laden einer Seite zugewiesene Priorität in den Chrome-Entwicklertools auf dem Tab Netzwerk prüfen. Achten Sie darauf, dass die Spalte priority (Priorität) enthalten ist. Klicken Sie dazu mit der rechten Maustaste auf die Tabellenüberschriften und setzen Sie ein Häkchen.

type = "font" auf der Detailseite der BBC-Nachrichten
type = "script" auf der Detailseite der BBC-NachrichtenWenn sich die Prioritäten ändern, sehen Sie sowohl die ursprüngliche als auch die endgültige Priorität in der Einstellung Zeilen für große Anfragen oder in einer Kurzinfo.

Wann benötigen Sie die Abrufpriorität?
Nachdem Sie die Priorisierungslogik des Browsers kennen, können Sie die Downloadreihenfolge Ihrer Seite anpassen, um die Leistung und die Core Web Vitals zu optimieren. Hier sind einige Beispiele für Änderungen, mit denen Sie die Priorität von Ressourcendownloads beeinflussen können:
- Platzieren Sie Ressourcen-Tags wie
<script>und<link>in der Reihenfolge, in der sie vom Browser heruntergeladen werden sollen. Ressourcen mit derselben Priorität werden in der Regel in der Reihenfolge geladen, in der sie gefunden werden. - Verwenden Sie den
preload-Ressourcenhinweis, um erforderliche Ressourcen früher herunterzuladen, insbesondere für Ressourcen, die vom Browser nicht leicht gefunden werden. - Verwenden Sie
asyncoderdefer, um Scripts herunterzuladen, ohne andere Ressourcen zu blockieren. - Laden Sie Inhalte unterhalb des Folds per Lazy-Load, damit der Browser die verfügbare Bandbreite für wichtigere Ressourcen oberhalb des Folds verwenden kann.
Mit diesen Techniken lässt sich die Prioritätsberechnung des Browsers steuern und so die Leistung und die Core Web Vitals verbessern. Wenn beispielsweise ein wichtiges Hintergrundbild vorab geladen wird, kann es viel früher erkannt werden, was den Largest Contentful Paint (LCP) verbessert.
Manchmal reichen diese Handles möglicherweise nicht aus, um Ressourcen für Ihre Anwendung optimal zu priorisieren. Hier sind einige Szenarien, in denen die Abrufpriorität hilfreich sein kann:
- Sie haben mehrere Bilder, die ohne Scrollen sichtbar sind, aber nicht alle sollten dieselbe Priorität haben. In einem Bildkarussell sollte beispielsweise nur das erste sichtbare Bild eine höhere Priorität haben. Die anderen Bilder, die sich anfangs normalerweise nicht auf dem Bildschirm befinden, können eine niedrigere Priorität haben.
- Bilder innerhalb des Darstellungsbereichs beginnen in der Regel mit einer Priorität von
Low. Nachdem das Layout fertig ist, erkennt Chrome, dass sich die Elemente im Darstellungsbereich befinden, und erhöht ihre Priorität. Das führt in der Regel zu einer erheblichen Verzögerung beim Laden der wichtigen Bilder, z. B. Hero-Images. Wenn Sie die Abrufpriorität im Markup angeben, wird das Bild mit einer Priorität vonHighgestartet und viel früher geladen. Um dies etwas zu automatisieren, werden die ersten fünf größeren Bilder von Chrome aufMediumpriorisiert. Das ist hilfreich, aber eine explizitefetchpriority="high"ist noch besser.
Für die frühzeitige Erkennung von LCP-Bildern, die als CSS-Hintergründe enthalten sind, ist weiterhin ein Preloading erforderlich. Wenn Sie die Priorität Ihrer Hintergrundbilder erhöhen möchten, fügen Siefetchpriority='high'in die Vorabdaten ein. - Wenn Sie Scripts als
asyncoderdeferdeklarieren, wird der Browser angewiesen, sie asynchron zu laden. Wie in der Prioritätstabelle zu sehen, ist diesen Scripts jedoch auch die Priorität „Niedrig“ zugewiesen. Sie können die Priorität erhöhen und gleichzeitig einen asynchronen Download ermöglichen, insbesondere für Scripts, die für die Nutzerfreundlichkeit entscheidend sind. - Wenn Sie die JavaScript-API
fetch()zum asynchronen Abrufen von Ressourcen oder Daten verwenden, weist der Browser ihr die PrioritätHighzu. Sie können einige Ihrer Abrufe mit niedrigerer Priorität ausführen lassen, insbesondere wenn Sie Hintergrund-API-Aufrufe mit API-Aufrufen mischen, die auf Nutzereingaben reagieren. Markieren Sie die API-Aufrufe im Hintergrund mit der PrioritätLowund die interaktiven API-Aufrufe mit der PrioritätHigh. - Der Browser weist CSS und Schriftarten eine
High-Priorität zu, aber einige dieser Ressourcen sind möglicherweise wichtiger als andere. Mit der Abrufpriorität können Sie die Priorität nicht kritischer Ressourcen senken. Hinweis: Frühes CSS ist ein Renderblockierer und sollte daher in der Regel eine Priorität vonHighhaben.
Das fetchpriority-Attribut
Mit dem HTML-Attribut fetchpriority können Sie die Downloadpriorität für Ressourcentypen wie CSS, Schriftarten, Scripts und Bilder festlegen, die mithilfe von link-, img- oder script-Tags heruntergeladen werden. Es kann folgende Werte haben:
high: Die Ressource hat eine höhere Priorität und Sie möchten, dass der Browser sie höher priorisiert als üblich, sofern dies nicht durch die Heuristiken des Browsers verhindert wird.low: Die Ressource hat eine niedrigere Priorität und Sie möchten, dass der Browser sie entsprechend herabstuft, sofern dies gemäß den Heuristiken möglich ist.auto: Der Standardwert, mit dem der Browser die richtige Priorität auswählen kann.
Hier sind einige Beispiele für die Verwendung des Attributs fetchpriority im Markup sowie der entsprechenden Skript-Property priority.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Auswirkungen der Browserpriorität und von fetchpriority
Sie können das Attribut fetchpriority auf verschiedene Ressourcen anwenden, wie in der folgenden Tabelle dargestellt, um die berechnete Priorität zu erhöhen oder zu verringern. Das Symbol fetchpriority="auto" (◉) in jeder Zeile kennzeichnet die Standardpriorität für diesen Ressourcentyp. (auch als Google-Dokument verfügbar)
| In der Layout-Blockierungsphase laden | In der Layout-Blockierungsphase einzeln laden | ||||
|---|---|---|---|---|---|
| Blink Priority |
VeryHigh | Hoch | Mittel | Niedrig | VeryLow |
| DevTools Priority |
Höchste | Hoch | Mittel | Niedrig | Niedrigste |
| Hauptressource | ◉ | ||||
| CSS (früh**) | ⬆◉ | ⬇ | |||
| Preisvergleichsportale (später**) | ⬆ | ◉ | ⬇ | ||
| CSS (Mediendiskrepanz***) | ⬆*** | ◉⬇ | |||
| Script (early** oder nicht vom Preloader gescannt) | ⬆◉ | ⬇ | |||
| Script (late**) | ⬆ | ◉ | ⬇ | ||
| Script (async/defer) | ⬆ | ◉⬇ | |||
| Schriftart | ◉ | ||||
| Schriftart (rel=preload) | ⬆◉ | ⬇ | |||
| Importieren | ◉ | ||||
| Bild (im Darstellungsbereich – nach dem Layout) | ⬆◉ | ⬇ | |||
| Bild (erste 5 Bilder > 10.000 px2) | ⬆ | ◉ | ⬇ | ||
| Bild | ⬆ | ◉⬇ | |||
| Medien (Video/Audio) | ◉ | ||||
| XHR (sync) – eingestellt | ◉ | ||||
| XHR/fetch* (asynchron) | ⬆◉ | ⬇ | |||
| Prefetch | ◉ | ||||
| XSL | ◉ | ||||
Mit fetchpriority wird eine relative Priorität festgelegt. Das bedeutet, dass die Standardpriorität um einen angemessenen Betrag erhöht oder gesenkt wird, anstatt die Priorität explizit auf High oder Low festzulegen. Dies führt häufig, aber nicht immer, zu einer Priorität von High oder Low. Beispielsweise behält kritisches CSS mit fetchpriority="high" die Priorität „Sehr hoch“/„Höchste“ und die Verwendung von fetchpriority="low" für diese Elemente behält die Priorität „Hoch“. In keinem dieser Fälle wird die Priorität explizit auf High oder Low festgelegt.
Anwendungsfälle
Verwenden Sie das fetchpriority-Attribut, wenn Sie dem Browser einen zusätzlichen Hinweis dazu geben möchten, mit welcher Priorität eine Ressource abgerufen werden soll.
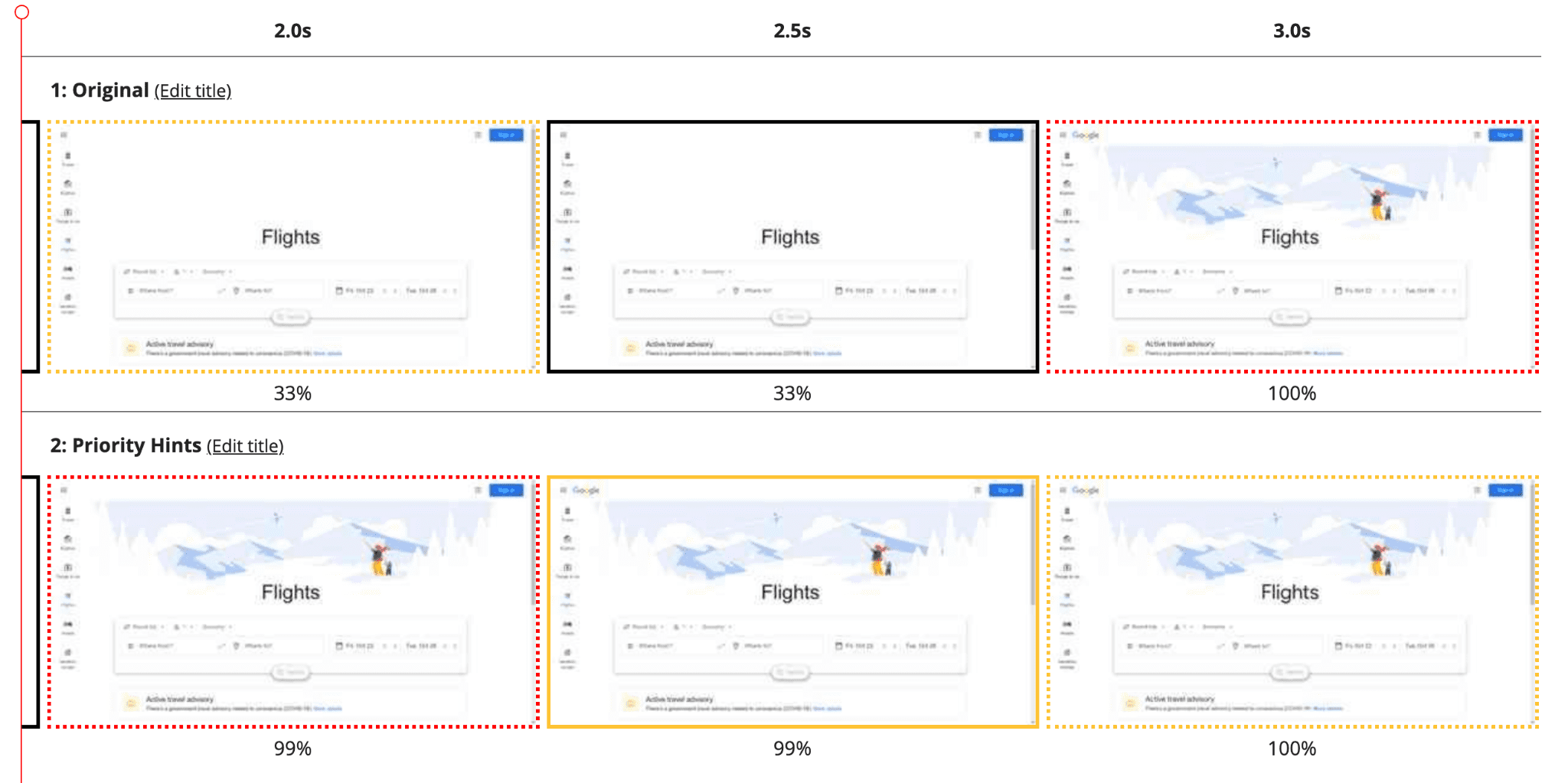
Priorität des LCP-Bilds erhöhen
Sie können fetchpriority="high" angeben, um die Priorität des LCP oder anderer wichtiger Bilder zu erhöhen.
<img src="lcp-image.jpg" fetchpriority="high">
Im folgenden Vergleich ist die Google Flüge-Seite mit einem LCP-Hintergrundbild zu sehen, das mit und ohne Abrufpriorität geladen wurde. Bei einer hohen Priorität verbesserte sich der LCP von 2,6 Sekunden auf 1,9 Sekunden.
Priorität von Bildern im Above-the-Fold-Bereich senken
Mit fetchpriority="low" können Sie die Priorität von Bildern im Above-the-Fold-Bereich senken, die nicht sofort wichtig sind, z. B. Bilder außerhalb des Bildschirms in einem Bildkarussell.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Die Bilder 2–4 befinden sich zwar außerhalb des Darstellungsbereichs, werden aber möglicherweise als „nahe genug“ eingestuft, um sie auf high zu erhöhen und auch zu laden, wenn ein load=lazy-Attribut hinzugefügt wird. Daher ist fetchpriority="low" die richtige Lösung.
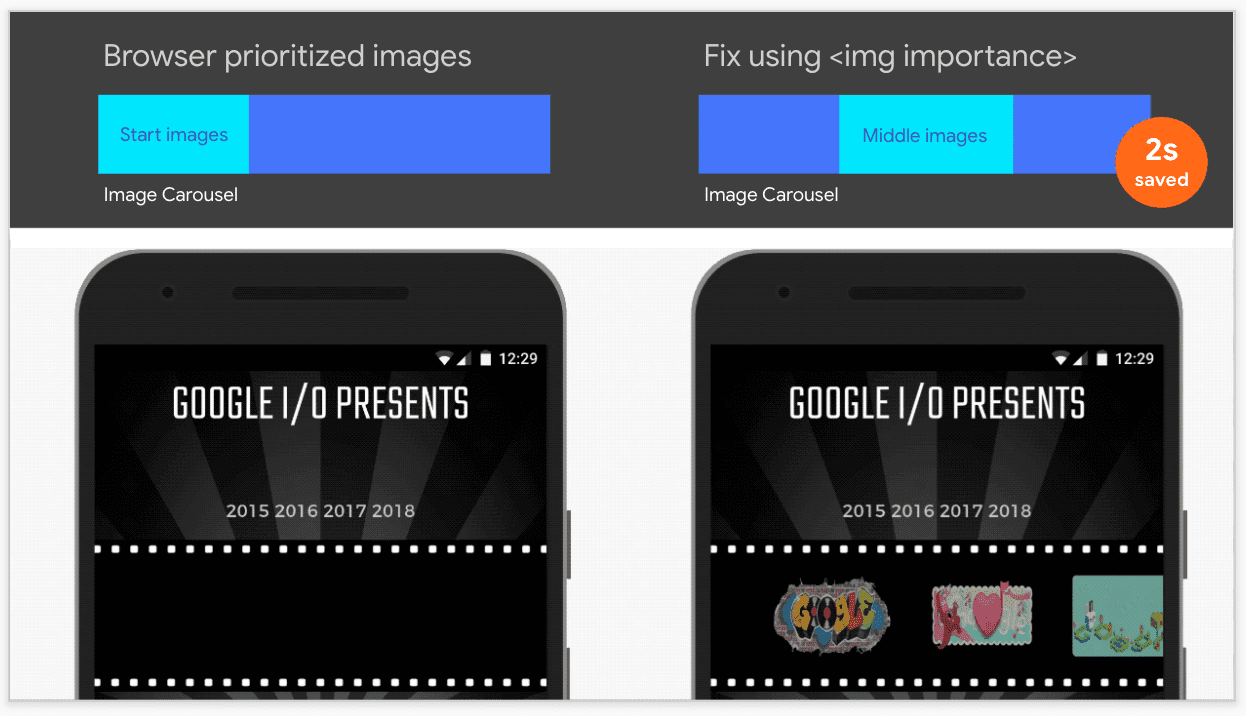
In einem früheren Test mit der Oodle App haben wir die Priorität von Bildern gesenkt, die beim Laden nicht angezeigt werden. Dadurch wurde die Seitenladezeit um 2 Sekunden verkürzt.

Priorität der vorab geladenen Ressourcen senken
Damit vorab geladene Ressourcen nicht mit anderen kritischen Ressourcen konkurrieren, können Sie ihre Priorität senken. Verwenden Sie diese Technik für Bilder, Scripts und CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Scripts neu priorisieren
Scripts, die für die Interaktivität Ihrer Seite erforderlich sind, sollten schnell geladen werden, dürfen aber keine anderen, wichtigeren Ressourcen blockieren, die das Rendern verhindern. Sie können diese als async mit hoher Priorität kennzeichnen.
<script src="async_but_important.js" async fetchpriority="high"></script>
Sie können ein Script nicht als async kennzeichnen, wenn es auf bestimmten DOM-Zuständen basiert. Wenn sie jedoch später auf der Seite ausgeführt werden, können Sie sie mit niedrigerer Priorität laden:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Dadurch wird der Parser weiterhin blockiert, wenn er dieses Script erreicht, aber Inhalte vor diesem Script können priorisiert werden.
Wenn das vollständige DOM benötigt wird, können Sie alternativ das Attribut defer verwenden, das nach DOMContentLoaded ausgeführt wird, oder async unten auf der Seite.
Priorität für nicht kritische Datenabrufe senken
Der Browser führt fetch mit hoher Priorität aus. Wenn mehrere Abrufe gleichzeitig ausgelöst werden, können Sie die hohe Standardpriorität für die wichtigeren Datenabrufe verwenden und die Priorität für weniger kritische Daten senken.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Implementierungshinweise für die Abrufpriorität
Mit der Abrufpriorität lässt sich die Leistung in bestimmten Anwendungsfällen verbessern. Beachten Sie jedoch Folgendes:
- Das
fetchpriority-Attribut ist ein Hinweis, keine Anweisung. Der Browser versucht, die Einstellungen des Entwicklers zu berücksichtigen, kann aber auch seine eigenen Einstellungen für die Ressourcenpriorität anwenden, um Konflikte zu lösen. Verwechseln Sie die Abrufpriorität nicht mit dem Vorabladen:
- Das Vorladen ist ein obligatorischer Abruf, kein Hinweis.
- Durch das Vorabladen kann der Browser eine Ressource frühzeitig erkennen, ruft sie aber trotzdem mit der Standardpriorität ab. Die Abrufpriorität hingegen trägt nicht zur Sichtbarkeit bei, Sie können damit aber die Abrufpriorität erhöhen oder senken.
- Die Auswirkungen eines Preloads lassen sich oft leichter beobachten und messen als die einer Prioritätsänderung.
Die Abrufpriorität kann das Vorladen ergänzen, indem die Detailgenauigkeit der Priorisierung erhöht wird. Wenn Sie bereits ein Preloading als eines der ersten Elemente in der
<head>für ein LCP-Bild angegeben haben, kann einehigh-Abrufpriorität den LCP möglicherweise nicht wesentlich verbessern. Wenn das Vorabladen jedoch nach dem Laden anderer Ressourcen erfolgt, kann einehigh-Abrufpriorität den LCP weiter verbessern. Wenn ein kritisches Bild ein CSS-Hintergrundbild ist, laden Sie es mitfetchpriority = "high"vorab.Verbesserungen der Ladezeit durch Priorisierung sind in Umgebungen mit mehr Ressourcen, die um die verfügbare Netzwerkbandbreite konkurrieren, relevanter. Das ist bei HTTP/1.x-Verbindungen üblich, bei denen keine parallelen Downloads möglich sind, oder bei HTTP/2- oder HTTP/3-Verbindungen mit geringer Bandbreite. In diesen Fällen kann eine Priorisierung helfen, Engpässe zu beheben.
CDNs implementieren die HTTP/2-Priorisierung nicht einheitlich. Das gilt auch für HTTP/3. Auch wenn der Browser die Priorität aus der Abrufpriorität mitteilt, priorisiert das CDN die Ressourcen möglicherweise nicht in der angegebenen Reihenfolge. Das macht das Testen der Abrufpriorität schwierig. Die Prioritäten werden sowohl intern im Browser als auch mit Protokollen angewendet, die die Priorisierung unterstützen (HTTP/2 und HTTP/3). Es lohnt sich dennoch, die Abrufpriorität nur für die interne Browserpriorisierung zu verwenden, unabhängig von der CDN- oder Ursprungsunterstützung, da sich die Prioritäten häufig ändern, wenn der Browser Ressourcen anfordert. Ressourcen mit niedriger Priorität wie Bilder werden beispielsweise oft nicht angefordert, während der Browser kritische
<head>-Elemente verarbeitet.Möglicherweise können Sie die Abrufpriorität nicht als Best Practice in Ihrem ursprünglichen Design einführen. Später im Entwicklungszyklus können Sie die Prioritäten anpassen, die den verschiedenen Ressourcen auf der Seite zugewiesen sind. Wenn sie nicht Ihren Erwartungen entsprechen, können Sie die Abrufpriorität für eine weitere Optimierung einführen.
Entwickler sollten das Preloading nur für den vorgesehenen Zweck verwenden, nämlich um Ressourcen vorab zu laden, die vom Parser nicht erkannt werden (Schriftarten, Importe, LCP-Hintergrundbilder). Die Platzierung des preload-Hinweises wirkt sich darauf aus, wann die Ressource vorab geladen wird.
Die Abrufpriorität gibt an, wie die Ressource abgerufen werden soll.
Tipps zur Verwendung von Preloads
Beachten Sie bei der Verwendung von Preloads Folgendes:
- Wenn Sie einen Preloader in HTTP-Header einfügen, wird er in der Ladereihenfolge vor allen anderen Elementen platziert.
- Im Allgemeinen werden Vorab-Ladevorgänge in der Reihenfolge geladen, in der der Parser sie für Elemente mit einer Priorität von
Mediumoder höher findet. Seien Sie vorsichtig, wenn Sie Preloads am Anfang Ihres HTML-Codes einfügen. - Die Vorab-Ladefunktion für Schriftarten funktioniert wahrscheinlich am besten gegen Ende des Head-Elements oder am Anfang des Body-Elements.
- Import-Preloads (dynamische
import()odermodulepreload) sollten nach dem Script-Tag ausgeführt werden, für das der Import erforderlich ist. Achten Sie also darauf, dass das Script zuerst geladen oder geparst wird, damit es während des Ladens seiner Abhängigkeiten ausgewertet werden kann. - Bildvorab-Downloads haben standardmäßig die Priorität
LowoderMedium. Ordnen Sie sie in Bezug auf asynchrone Scripts und andere Tags mit niedriger oder niedrigster Priorität an.
Verlauf
Die Abrufpriorität wurde 2018 erstmals in Chrome als Ursprungstest und dann 2021 mit dem Attribut importance getestet. Damals hieß es Prioritätshinweise. Im Rahmen des Webstandards-Prozesses wurde die Benutzeroberfläche inzwischen in fetchpriority für HTML und priority für die Fetch API von JavaScript geändert. Um Verwirrung zu vermeiden, nennen wir diese Funktion jetzt „API-Abrufpriorität“.
Fazit
Entwickler sind wahrscheinlich an der Abrufpriorität interessiert, da es Verbesserungen beim Vorabladen gibt und in letzter Zeit ein Schwerpunkt auf den Core Web Vitals und dem LCP gelegt wird. Es stehen jetzt zusätzliche Regler zur Verfügung, mit denen die gewünschte Ladereihenfolge festgelegt werden kann.





