تشير واجهة برمجة التطبيقات Fetch Priority API إلى الأولوية النسبية للموارد للمتصفّح. ويمكن أن يؤدي ذلك إلى تفعيل سرعة التحميل المثلى وتحسين "مؤشرات أداء الويب الأساسية".
عندما يحلّل المتصفّح صفحة ويب ويبدأ في اكتشاف الموارد وتنزيلها، مثل الصور أو النصوص البرمجية أو CSS، يحدّد لها عملية استرجاع priority ليتمكّن من تنزيلها بترتيب مثالي. تعتمد أولوية المرجع عادةً على نوعه ومكانه في المستند. على سبيل المثال، قد تحصل الصور المعروضة في مساحة العرض على الأولوية High، وقد تكون الأولوية لملف CSS الذي يتم تحميله مبكرًا ويعرقل العرض باستخدام <link> في <head> هي Very High. تُجيد المتصفّحات تحديد الأولويات التي تعمل بشكل جيد، ولكن قد لا تكون مثالية في جميع الحالات.
تتناول هذه الصفحة واجهة برمجة التطبيقات Fetch Priority API وسمة HTML fetchpriority، اللتين تتيحان لك التلميح إلى الأولوية النسبية لمورد معيّن (high أو low). يمكن أن تساعد ميزة "أولوية الجلب" في تحسين "مؤشرات أداء الويب الأساسية".
ملخّص
في ما يلي بعض المجالات الرئيسية التي يمكن أن تساعدك فيها ميزة "أولوية الجلب":
- زيادة أولوية صورة مقياس LCP من خلال تحديد
fetchpriority="high"على عنصر الصورة، ما يؤدي إلى بدء مقياس LCP في وقت أقرب - زيادة أولوية نصوص
asyncالبرمجية، باستخدام دلالات أفضل من الاختراق الأكثر شيوعًا حاليًا (إدراج<link rel="preload">لنصasyncالبرمجي) - خفض أولوية النصوص البرمجية في الجزء المتأخر من النص للسماح بترتيب أفضل للصور

في السابق، كان بإمكان المطوّرين التأثير بشكل محدود في أولوية الموارد باستخدام التحميل المُسبَق وpreconnect. يتيح لك التحميل المُسبَق إبلاغ المتصفّح بالموارد المهمة التي تريد تحميلها مبكرًا قبل أن يكتشفها المتصفّح بشكل طبيعي. ويُعدّ هذا الإجراء مفيدًا بشكل خاص للموارد التي يصعب اكتشافها، مثل الخطوط المضمّنة في أوراق الأنماط أو صور الخلفية أو الموارد المحمَّلة من نص برمجي. يساعد وضع "الجلْب المُسبَق" في تحسين الاتصالات بالخوادم من مصادر مختلفة، ويمكن أن يساعد في تحسين مقاييس مثل وقت وصول أول بايت. يكون ذلك مفيدًا عندما تعرف مصدرًا ولكن ليس بالضرورة عنوان URL الدقيق لمرجع سيكون مطلوبًا.
تُكمل أولوية الجلب هذه تعديلات الموارد. وهي إشارة مستندة إلى الترميز تتوفّر من خلال سمة fetchpriority التي يمكن للمطوّرين استخدامها للإشارة إلى الأولوية النسبية لمورد معيّن. يمكنك أيضًا استخدام هذه التلميحات من خلال JavaScript وFetch API مع السمة priority للتأثير في أولوية عمليات جلب الموارد التي يتم إجراؤها للبيانات. يمكن أن تكمل ميزة "أولوية الجلب" أيضًا ميزة "التحميل المُسبَق". استخدِم صورة "سرعة عرض أكبر جزء من المحتوى على الصفحة"، والتي ستظلّ ذات أولوية منخفضة عند تحميلها مسبقًا. وإذا تم تأجيلها بسبب موارد أخرى ذات أولوية منخفضة، يمكن أن يساعد استخدام "أولوية الجلب" في تحديد الوقت الذي يتم فيه تحميل الصورة.
أولوية المرجع
يعتمد تسلسل تنزيل الموارد على الأولوية التي يحدّدها المتصفّح لكل مورد على الصفحة. تشمل العوامل التي يمكن أن تؤثّر في منطق احتساب الصعوبة ما يلي:
- نوع المورد، مثل CSS والخطوط والنصوص البرمجية والصور والموارد التابعة لجهات خارجية
- الموقع أو الترتيب الذي يشير فيه المستند إلى الموارد
- ما إذا كانت السمتَان
asyncأوdeferمستخدَمتَين في النصوص البرمجية
يوضّح الجدول التالي كيفية منح Chrome الأولوية لمعظم الموارد وترتيبها:
| التحميل في مرحلة حظر التنسيق | تحميل كل عنصر على حدة في مرحلة حظر التنسيق | ||||
|---|---|---|---|---|---|
| Blink الأولوية |
VeryHigh | مرتفعة | الوسيط | منخفضة | VeryLow |
| أدوات المطوّرين الأولوية |
أعلى | مرتفعة | الوسيط | منخفضة | أدنى |
| المصدر الرئيسي | |||||
| CSS (مرحلة مبكرة**) | CSS (متأخر**) | CSS (عدم تطابق الوسائط***) | |||
| النص البرمجي (مبكر** أو غير مأخوذ من أداة فحص التحميل المُسبَق) | النص (متأخر**) | نص برمجي (غير متزامن) | |||
| الخط | الخط (rel=preload) | ||||
| استيراد | |||||
| الصورة (في إطار العرض) | الصورة (يجب أن تزيد مساحة أوّل 5 صور عن 10,000 بكسل2) | صورة | |||
| الوسائط (فيديو/صوت) | |||||
| الجلب المُسبَق | |||||
| XSL | |||||
| XHR (المزامنة) | XHR/fetch* (غير متزامن) | ||||
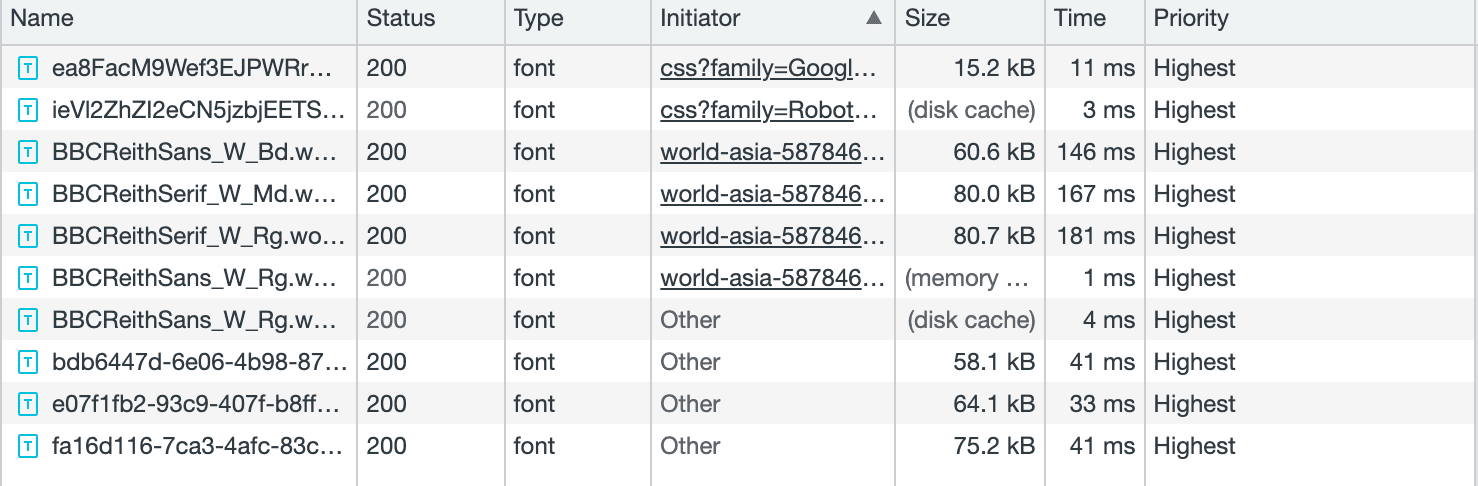
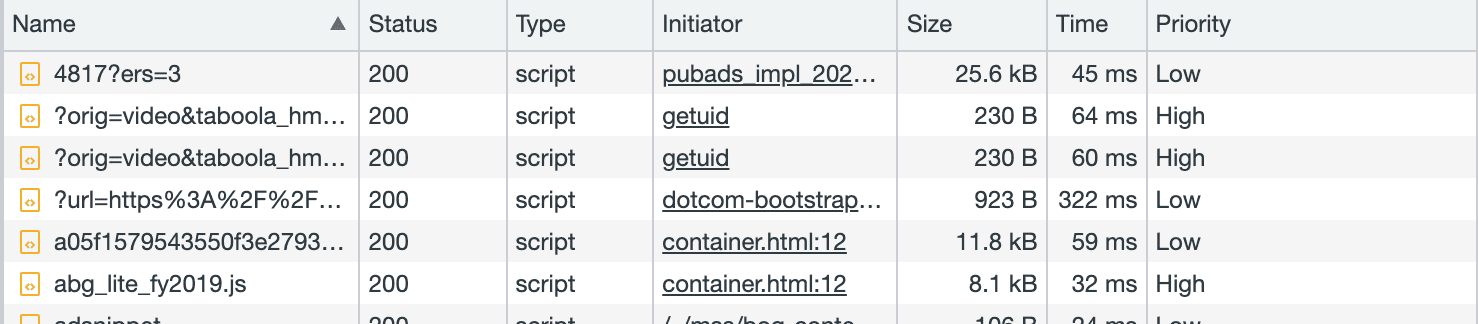
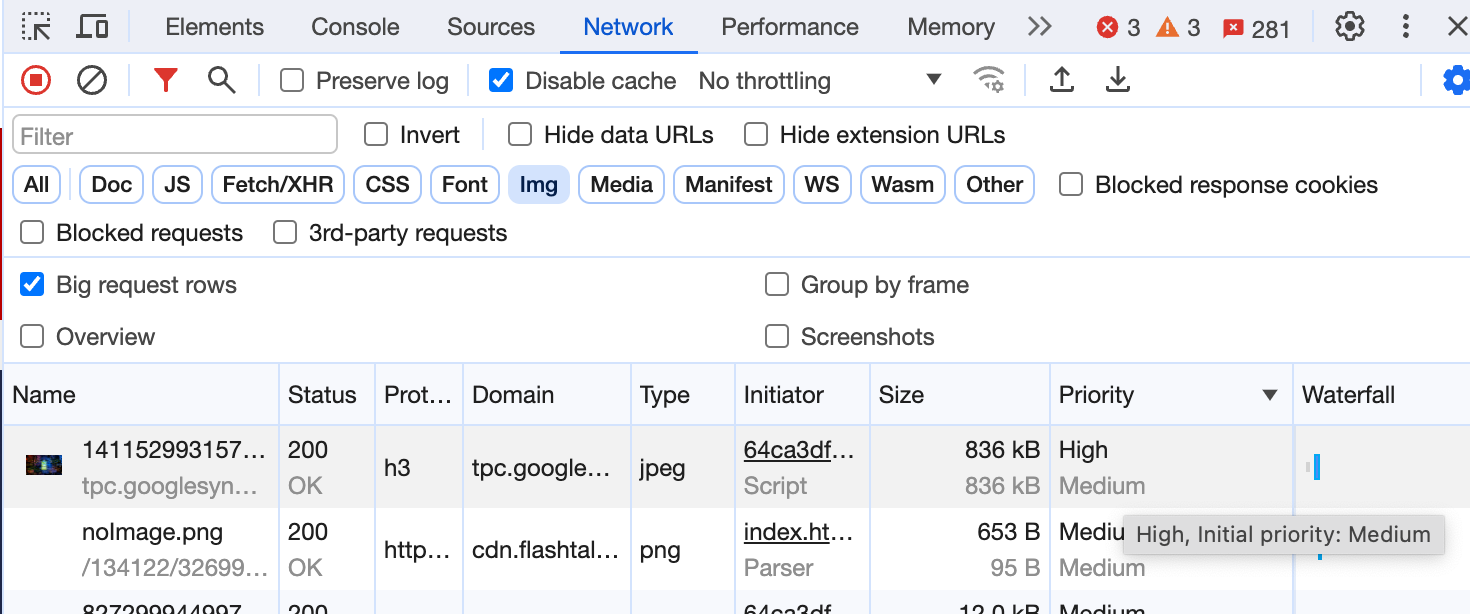
ينزِّل المتصفّح الموارد ذات الأولوية المحسوبة نفسها بالترتيب الذي يتم اكتشافها به. يمكنك التحقّق من الأولوية المحدّدة للموارد المختلفة عند تحميل صفحة ضمن علامة التبويب الشبكة في "أدوات مطوّري برامج Chrome". (تأكَّد من تضمين عمود الأولوية من خلال النقر بزر الماوس الأيمن على عناوين الجدول ووضع علامة في المربّع بجانبه).

type = "font" في صفحة تفاصيل أخبار BBC
type = "script" في صفحة تفاصيل أخبار BBCعند تغيير الأولويات، يمكنك الاطّلاع على كلّ من الأولوية الأولية والنهائية في إعداد صفوف الطلبات الكبيرة أو في نصائح.

متى قد تحتاج إلى ميزة "الاسترداد بأولوية"؟
بعد أن تعرّفت على منطق تحديد الأولويات في المتصفّح، يمكنك تعديل ترتيب تنزيل صفحتك لتحسين أدائها ومؤشرات أداء الويب الأساسية. في ما يلي بعض الأمثلة على الإعدادات التي يمكنك تغييرها للتأثير في الأولوية التي يتم منحها لعمليات تنزيل الموارد:
- ضَع علامات الموارد، مثل
<script>و<link>، بالترتيب الذي تريد من المتصفّح تنزيلها به. يتم عادةً تحميل الموارد ذات الأولوية نفسها بالترتيب الذي يتم اكتشافها به. - استخدِم
preloadتلميح المرجع لتنزيل الموارد اللازمة في وقت مبكر، خاصةً الموارد التي لا يمكن للمتصفّح اكتشافها بسهولة في وقت مبكر. - استخدِم
asyncأوdeferلتنزيل النصوص البرمجية بدون حظر مصادر أخرى. - تحميل المحتوى الذي يظهر أسفل الصفحة بشكلٍ بطيء كي يتمكّن المتصفّح من استخدام معدل نقل البيانات المتاح لموارد أكثر أهمية تظهر أعلى الصفحة
تساعد هذه الأساليب في التحكّم في عملية احتساب الأولوية للمتصفّح، ما يؤدي إلى تحسين الأداء ومؤشرات أداء الويب الأساسية. على سبيل المثال، عند تحميل صورة خلفية مهمة مسبقًا، يمكن اكتشافها في وقت أبكر بكثير، ما يؤدي إلى تحسين سرعة عرض أكبر محتوى مرئي (LCP).
في بعض الأحيان، قد لا تكون هذه الأسماء المعرِّفة كافية لمنح الموارد الأولوية على النحو الأمثل لتطبيقك. في ما يلي بعض السيناريوهات التي يمكن أن تكون فيها الأولوية في الجلب مفيدة:
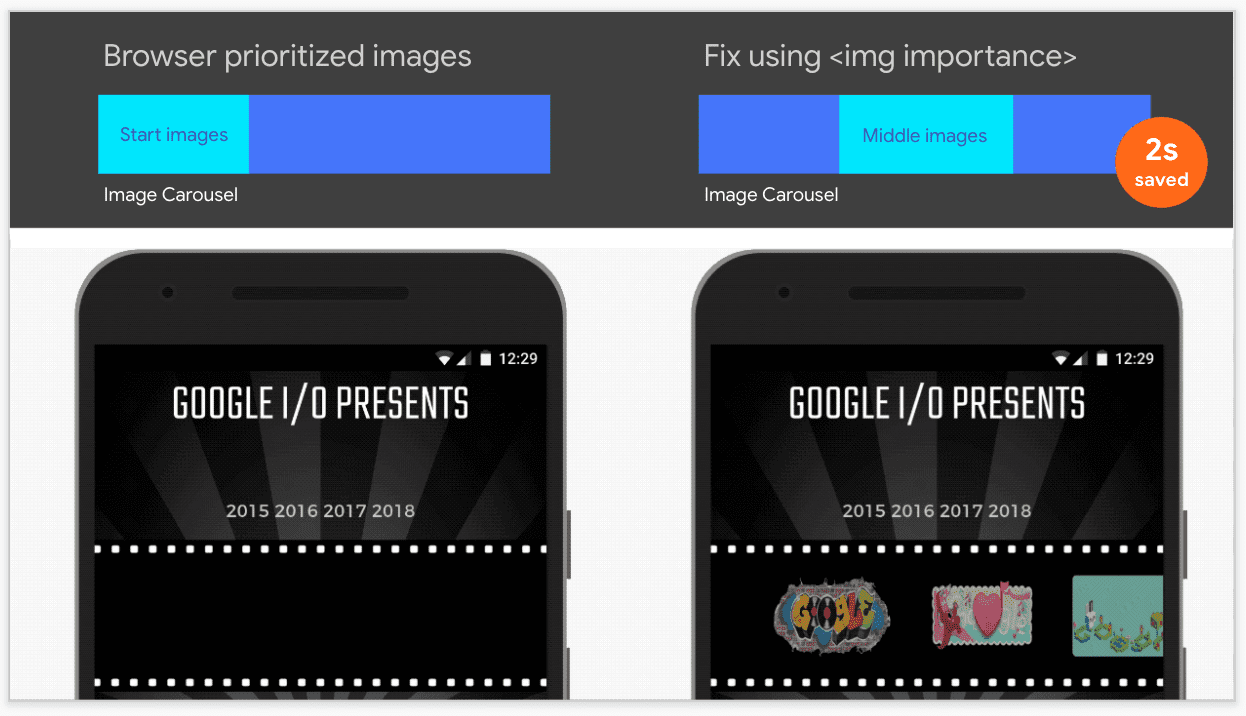
- لديك عدة صور تظهر أعلى الصفحة، ولكن يجب ألا تحظى جميعها بالأولوية نفسها. على سبيل المثال، في العرض الدوار للصور، لا تحتاج سوى الصورة الأولى المرئية إلى أولوية أعلى، ويمكن ضبط الصور الأخرى التي تكون عادةً خارج الشاشة في البداية على أنّ لها أولوية أقل.
- تبدأ الصور داخل إطار العرض عادةً بأولوية
Low. بعد اكتمال التنسيق، يكتشف Chrome أنّ العنصر معروض في إطار العرض ويزيد من أولويته. يؤدي ذلك عادةً إلى تأخير كبير في تحميل الصور المهمة، مثل الصور الرئيسية. من خلال توفير أولوية الجلب في الترميز، تبدأ الصورة بأولويةHighوتبدأ في التحميل في وقت أبكر بكثير. في محاولة لتشغيل هذه العملية تلقائيًا إلى حد ما، يضبط Chrome أول خمس صور أكبر على الأولويةMedium، ما سيساعد في ذلك، ولكن سيكون من الأفضل استخدامfetchpriority="high"صريح.
لا يزال التحميل المُسبَق مطلوبًا لاكتشاف صور LCP مبكرًا المضمّنة كخلفيات CSS. لزيادة أولوية صور الخلفية، أدرِجfetchpriority='high'في مرحلة التحميل المُسبَق. - يؤدي تحديد النصوص البرمجية على أنّها
asyncأوdeferإلى توجيه المتصفّح إلى تحميلها بشكل غير متزامن. ومع ذلك، كما هو موضّح في جدول الأولويات، يتم أيضًا منح هذه النصوص البرمجية الأولوية "منخفضة". قد تحتاج إلى زيادة أولويتها مع ضمان التنزيل غير المتزامن، خاصةً للنصوص البرمجية التي تُعدّ ضرورية لتجربة المستخدم. - إذا كنت تستخدم واجهة برمجة تطبيقات JavaScript
fetch()لتحميل الموارد أو البيانات بشكل غير متزامن، يمنح المتصفّح الأولويةHigh. قد تحتاج إلى تنفيذ بعض عمليات الجلب بأولوية أقل، خاصةً إذا كنت تجمع بين طلبات البيانات من واجهة برمجة التطبيقات في الخلفية وطلبات البيانات من واجهة برمجة التطبيقات التي تستجيب لإدخال المستخدم. ضَع علامة "أولويةLow" على طلبات البيانات من واجهة برمجة التطبيقات التي تعمل في الخلفية، وعلامة "أولويةHigh" على طلبات البيانات من واجهة برمجة التطبيقات التفاعلية. - يمنح المتصفّح الأولوية
Highلتنسيق CSS والخطوط، ولكن قد تكون بعض هذه الموارد أكثر أهمية من غيرها. يمكنك استخدام أولوية الجلب لتقليل أولوية الموارد غير المُهمّة (يُرجى العِلم أنّ ملف CSS المُبكر يمنع العرض، لذا يجب أن يكون عادةً من الأولوياتHigh).
سمة fetchpriority
استخدِم سمة HTML fetchpriority لتحديد أولوية التنزيل لأنواع الموارد، مثل CSS والخطوط والنصوص البرمجية والصور عند تنزيلها باستخدام علامات link أو img أو script. يمكن أن تأخذ القيمة إحدى القيم التالية:
high: المورد له أولوية أعلى، وتريد من المتصفّح أن يمنح الأولوية له أكثر من المعتاد، ما دامت الأساليب الاستقرائية للمتصفّح لا تمنع حدوث ذلك.low: المورد له أولوية أقل، وتريد من المتصفّح خفض أولويته، مرة أخرى إذا سمحت له الأساليب الاستقرائية بذلك.auto: القيمة التلقائية التي تتيح للمتصفّح اختيار الأولوية المناسبة.
في ما يلي بعض الأمثلة على استخدام سمة fetchpriority في الترميز، بالإضافة إلى السمة priority المكافئة للنص البرمجي.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
تأثيرات أولوية المتصفّح وfetchpriority
يمكنك تطبيق السمة fetchpriority على موارد مختلفة كما هو موضّح في الجدول التالي لزيادة الأولوية المحسوبة لها أو خفضها. يشير الرمز fetchpriority="auto" (◉) في كل صف إلى الأولوية التلقائية لهذا النوع من الموارد. (متاح أيضًا بتنسيق "مستند Google")
| التحميل في مرحلة حظر التنسيق | تحميل عنصر واحد في كل مرة في مرحلة حظر التنسيق | ||||
|---|---|---|---|---|---|
| Blink الأولوية |
VeryHigh | مرتفعة | الوسيط | منخفضة | VeryLow |
| أدوات المطوّرين الأولوية |
أعلى | مرتفعة | الوسيط | منخفضة | أدنى |
| المرجع الرئيسي | ◉ | ||||
| CSS (مرحلة مبكرة**) | ⬆◉ | ⬇ | |||
| CSS (متأخر**) | ⬆ | ◉ | ⬇ | ||
| CSS (عدم تطابق الوسائط***) | ⬆*** | ◉⬇ | |||
| النص البرمجي (مبكر** أو غير مأخوذ من أداة فحص التحميل المُسبَق) | ⬆◉ | ⬇ | |||
| النص (متأخر**) | ⬆ | ◉ | ⬇ | ||
| نص برمجي (غير متزامن/مُؤجَّل) | ⬆ | ◉⬇ | |||
| الخط | ◉ | ||||
| الخط (rel=preload) | ⬆◉ | ⬇ | |||
| استيراد | ◉ | ||||
| الصورة (في إطار العرض - بعد التنسيق) | ⬆◉ | ⬇ | |||
| الصورة (يجب أن تزيد مساحة أوّل 5 صور عن 10,000 بكسل2) | ⬆ | ◉ | ⬇ | ||
| صورة | ⬆ | ◉⬇ | |||
| الوسائط (فيديو/صوت) | ◉ | ||||
| XHR (المزامنة) - تم إيقافه نهائيًا | ◉ | ||||
| XHR/fetch* (غير متزامن) | ⬆◉ | ⬇ | |||
| الجلب المُسبَق | ◉ | ||||
| XSL | ◉ | ||||
يحدِّد fetchpriority الأولوية النسبية، ما يعني أنّه يرفع أو يخفض الأولوية التلقائية بمقدار مناسب، بدلاً من ضبط الأولوية صراحةً على High أو Low. يؤدي ذلك غالبًا إلى منح الأولوية High أو Low، ولكن ليس دائمًا. على سبيل المثال، يحتفظ ملف CSS المهم الذي يتضمّن fetchpriority="high" بالأولوية "عالية جدًا"/"أعلى"، ويحافظ استخدام fetchpriority="low" على هذه العناصر على الأولوية "عالية". ولا يتضمن أيّ من هذين الحالتَين ضبط الأولوية على High أو Low صراحةً.
حالات الاستخدام
استخدِم سمة fetchpriority عندما تريد تقديم تلميح إضافي للمتصفّح بشأن الأولوية التي يجب جلب المورد بها.
زيادة أولوية صورة LCP
يمكنك تحديد fetchpriority="high" لتعزيز أولوية LCP أو الصور المهمة الأخرى.
<img src="lcp-image.jpg" fetchpriority="high">
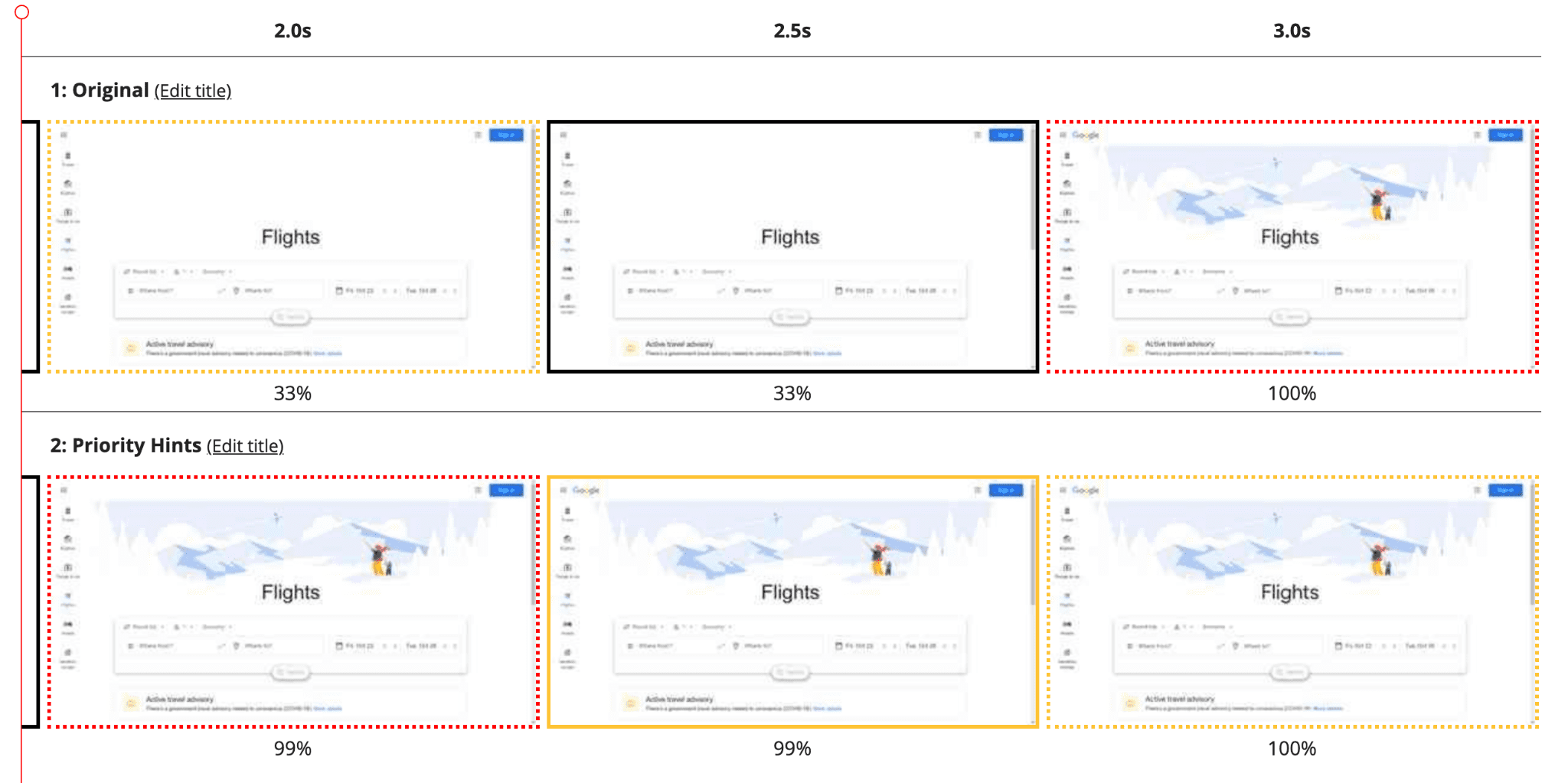
تعرض المقارنة التالية صفحة "رحلات جوية من Google" التي تتضمّن صورة خلفية لمقياس LCP تم تحميلها باستخدام أولوية الجلب وبدونها. بعد ضبط الأولوية على "مرتفعة"، تحسّن مقياس LCP من 2.6 ثانية إلى 1.9 ثانية.
خفض أولوية الصور المعروضة في أعلى الصفحة
استخدِم fetchpriority="low" لخفض أولوية الصور التي تظهر أعلى الصفحة والتي ليست مهمة بشكل فوري، مثل الصور التي لا تظهر على الشاشة في لوحة العرض الدوّارة للصور.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
على الرغم من أنّ الصور من 2 إلى 4 ستكون خارج إطار العرض، قد يتم اعتبارها "قريبة بما يكفي" لتعزيزها إلى high وتحميلها أيضًا حتى في حال إضافة سمة load=lazy. وبالتالي، فإنّ fetchpriority="low" هو الحلّ الصحيح لهذا الأمر.
في تجربة سابقة أجريناها على تطبيق Oodle، استخدمنا هذا الإجراء لخفض أولوية الصور التي لا تظهر عند التحميل. وقد أدّى ذلك إلى خفض وقت تحميل الصفحة بمقدار ثانيتَين.

خفض أولوية الموارد المحمَّلة مسبقًا
لمنع الموارد المحمَّلة مسبقًا من التنافس مع الموارد المهمة الأخرى، يمكنك خفض أولويتها. استخدِم هذه التقنية مع الصور والنصوص البرمجية وCSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
إعادة تحديد أولوية النصوص البرمجية
يجب تحميل النصوص البرمجية التي تحتاجها صفحتك لتكون تفاعلية بسرعة، ولكن يجب ألّا تحظر موارد أخرى أكثر أهمية تمنع العرض. يمكنك وضع علامة async عليها مع تحديد أولوية عالية.
<script src="async_but_important.js" async fetchpriority="high"></script>
لا يمكنك وضع علامة async على نص برمجي إذا كان يعتمد على حالات DOM معيّنة. ومع ذلك، إذا تم تشغيلها لاحقًا في الصفحة، يمكنك تحميلها بأولوية أقل:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
سيظلّ هذا الإجراء يحظر المُحلِّل عند وصوله إلى هذا النص البرمجي، ولكنه سيسمح بمنح الأولوية للمحتوى قبل هذا النص.
إذا كنت بحاجة إلى نموذج DOM مكتمل، يمكنك استخدام السمة defer (التي يتم تنفيذها بالترتيب بعد DOMContentLoaded) أو حتى async في أسفل الصفحة.
خفض أولوية عمليات جلب البيانات غير المُهمّة
ينفِّذ المتصفّح fetch بأولوية عالية. إذا كانت لديك عمليات جلب متعددة قد يتم تشغيلها في الوقت نفسه، يمكنك استخدام الأولوية التلقائية العالية لعمليات جلب البيانات الأكثر أهمية وخفض أولوية البيانات الأقل أهمية.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
ملاحظات حول تنفيذ ميزة "الاستجابة السريعة"
يمكن أن تؤدي ميزة "منح الأولوية لعمليات الجلب" إلى تحسين الأداء في حالات استخدام معيّنة، ولكن هناك بعض الأمور التي يجب أخذها في الاعتبار عند استخدام هذه الميزة:
- سمة
fetchpriorityهي تلميح، وليست توجيهًا. يحاول المتصفّح الالتزام بالإعدادات المفضّلة للمطوّر، ولكن يمكنه أيضًا تطبيق إعدادات الأولوية للموارد لحلّ التعارضات. لا تخلط بين "أولوية الجلب" وميزة "التحميل المُسبَق":
- التحميل المُسبَق هو عملية جلب إلزامية، وليس تلميحًا.
- يتيح التحميل المُسبَق للمتصفّح اكتشاف أحد الموارد مبكرًا، ولكنّه لا يزال يجلب المورد باستخدام الأولوية التلقائية. في المقابل، لا تساعدك أولوية الجلب في تحسين قابلية العثور على المحتوى، ولكنها تتيح لك زيادة أو خفض أولوية الجلب.
- غالبًا ما يكون من الأسهل رصد وقياس تأثيرات التحميل المُسبَق مقارنةً بتأثيرات تغيير الأولوية.
يمكن أن تكمل ميزة "منح الأولوية لعمليات الجلب" عمليات التحميل المُسبَق من خلال زيادة دقة تحديد الأولويات. إذا سبق لك تحديد عملية تحميل مُسبَق كأحد العناصر الأولى في
<head>لصورة LCP، قد لا تؤديhighأولوية الجلب إلى تحسين LCP بشكلٍ كبير. ومع ذلك، إذا حدث التحميل المُسبَق بعد تحميل موارد أخرى، يمكن أن تؤديhighأولوية الجلب إلى تحسين LCP بشكلٍ أكبر. إذا كانت الصورة المهمة هي صورة خلفية في CSS، يمكنك تحميلها مسبقًا باستخدامfetchpriority = "high".تكون تحسينات مدة التحميل الناتجة عن تحديد الأولويات أكثر ملاءمةً في البيئات التي تتنافس فيها المزيد من الموارد على معدل نقل البيانات المتاح للشبكة. ويحدث ذلك عادةً في عمليات الاتصال عبر بروتوكول HTTP/1.x حيث لا يمكن إجراء عمليات تنزيل متوازية، أو في عمليات الاتصال عبر بروتوكول HTTP/2 أو HTTP/3 ذات معدل نقل البيانات المنخفض. في هذه الحالات، يمكن أن تساعد تحديد الأولويات في حلّ المشاكل.
لا تُنفِّذ خدمات CDN منح الأولوية لبروتوكول HTTP/2 بشكلٍ موحّد، وينطبق ذلك أيضًا على بروتوكول HTTP/3. حتى إذا أرسل المتصفّح الأولوية من "أولوية الجلب"، قد لا تعيد شبكة CDN ترتيب الموارد بالترتيب المحدّد. ويجعل ذلك اختبار "أولوية الجلب" صعبًا. يتم تطبيق الأولويات داخليًا داخل المتصفّح وباستخدام البروتوكولات التي تتيح تحديد الأولويات (HTTP/2 وHTTP/3). لا يزال من المفيد استخدام الأولوية في الاسترجاع فقط لتحديد أولويات المتصفّح الداخلي بغض النظر عن دعم شبكة CDN أو المصدر، لأنّ الأولويات غالبًا ما تتغيّر عندما يطلب المتصفّح الموارد. على سبيل المثال، غالبًا ما يتم إيقاف طلب الموارد ذات الأولوية المنخفضة، مثل الصور، بينما يعالج المتصفّح عناصر
<head>المهمة.قد لا تتمكّن من تقديم "أولوية الجلب" كأفضل ممارسة في تصميمك الأوّلي. في وقت لاحق من دورة التطوير، يمكنك تحديد الأولويات التي يتمّ تعيينها لموارد مختلفة على الصفحة، وإذا لم تكن هذه الأولويات تتوافق مع توقّعاتك، يمكنك استخدام الأولوية في الجلب لإجراء المزيد من التحسينات.
على المطوّرين استخدام ميزة التحميل المُسبَق للغرض المقصود منها، وهو تحميل الموارد التي لا يرصدها المُحلِّل مُسبَقًا (مثل الخطوط والمحتوى المستورَد وصور LCP في الخلفية). سيؤثّر موضع تلميح preload في وقت تحميل المورد مسبقًا.
تشير أولوية الجلب إلى كيفية جلب المورد عند جلبه.
نصائح لاستخدام عمليات التحميل المُسبَق
يُرجى مراعاة ما يلي عند استخدام عمليات التحميل المُسبَق:
- يؤدي تضمين عملية التحميل المُسبَق في رؤوس HTTP إلى وضعها قبل كل العناصر الأخرى في ترتيب التحميل.
- يتم عادةً تحميل العناصر المُحمَّلة مسبقًا بالترتيب الذي يصل إليهها المُحلِّل لأي عنصر بأولوية
Mediumأو أعلى. يجب الانتباه عند تضمين عمليات التحميل المُسبَق في بداية ملف HTML. - من المحتمل أن تكون عمليات التحميل المُسبَق للخطوط أكثر فعالية في نهاية العنوان أو بداية النص.
- يجب تنفيذ عمليات التحميل المُسبَق للاستيراد (
import()أوmodulepreloadالديناميكي) بعد علامة النص البرمجي التي تحتاج إلى الاستيراد، لذا تأكَّد من تحميل النص البرمجي أو تحليله أولاً حتى يمكن تقييمه أثناء تحميل الملحقات. - تكون الأولوية لعمليات التحميل المُسبَق للصور هي
LowأوMediumتلقائيًا. ترتيبها بالنسبة إلى النصوص البرمجية غير المتزامنة والعلامات الأخرى ذات الأولوية المنخفضة أو الأدنى
السجلّ
تم اختبار أولوية الجلب لأول مرة في Chrome كتجربة في المصدر في عام 2018، ثم مرة أخرى في عام 2021 باستخدام السمة importance. وكان يُطلق عليها في ذلك الوقت اسم ملاحظات حول الأولوية. تم تغيير الواجهة منذ ذلك الحين إلى fetchpriority لواجهة برمجة التطبيقات HTML وpriority لواجهة برمجة التطبيقات Fetch API في JavaScript كجزء من عملية معايير الويب. لتقليل الالتباس، نُطلق الآن على هذه الميزة اسم "أولوية جلب البيانات من واجهة برمجة التطبيقات".
الخاتمة
من المرجّح أن يهمّ المطوّرين "أولوية الجلب" مع الإصلاحات في سلوك التحميل المُسبَق والتركيز الأخير على "مؤشرات أداء الويب الأساسية" وLCL. تتوفّر الآن مقابض إضافية لتحقيق تسلسل التحميل المفضّل لديهم.





