Usa el service worker de Angular para que tu app sea más rápida y confiable en redes con conectividad deficiente.
Qué hacer frente a la conectividad limitada
Cuando los usuarios tienen acceso limitado a la red (o no tienen ninguno), la funcionalidad de la app web puede degradarse significativamente y suele fallar. Si usas un service worker para proporcionar almacenamiento en caché, puedes interceptar solicitudes de red y entregar respuestas directamente desde una caché local, en lugar de recuperarlas de la red. Una vez que los elementos de tu app se hayan almacenado en caché, este enfoque realmente puede acelerar una app y hacer que funcione cuando el usuario no tiene conexión.
En esta entrada, se explica cómo configurar el almacenamiento previo en caché en una app de Angular. Se da por sentado que ya estás familiarizado con el almacenamiento en caché y los service workers en general. Si necesitas repasar, consulta la publicación sobre Service Workers y la API de Cache Storage.
Presentación del service worker de Angular
El equipo de Angular ofrece un módulo de service worker con funcionalidad de almacenamiento previo en caché que está bien integrado en el framework y la interfaz de línea de comandos (CLI) de Angular.
Para agregar el service worker, ejecuta este comando en la CLI:
ng add @angular/pwa
@angular/service-worker y @angular/pwa ahora deberían estar instalados en la app y deberían aparecer en package.json. El esquema ng-add también agrega un archivo llamado ngsw-config.json al proyecto, que puedes usar para configurar el service worker. (El archivo incluye una configuración predeterminada que personalizarás un poco más adelante).
Ahora, compila el proyecto para la producción:
ng build --prod
Dentro del directorio dist/service-worker-web-dev, encontrarás un archivo llamado ngsw.json. Este archivo le indica al service worker de Angular cómo almacenar en caché los recursos de la app. El archivo se genera durante el proceso de compilación según la configuración (ngsw-config.json) y los recursos producidos en el momento de la compilación.
Ahora, inicia un servidor HTTP en el directorio que contiene los recursos de producción de la app, abre la URL pública y verifica las solicitudes de red en las Herramientas para desarrolladores de Chrome:
- Presiona "Control + Mayús + J" (o bien "Comando + Opción + J" en Mac) para abrir Herramientas para desarrolladores.
- Haga clic en la pestaña Red.
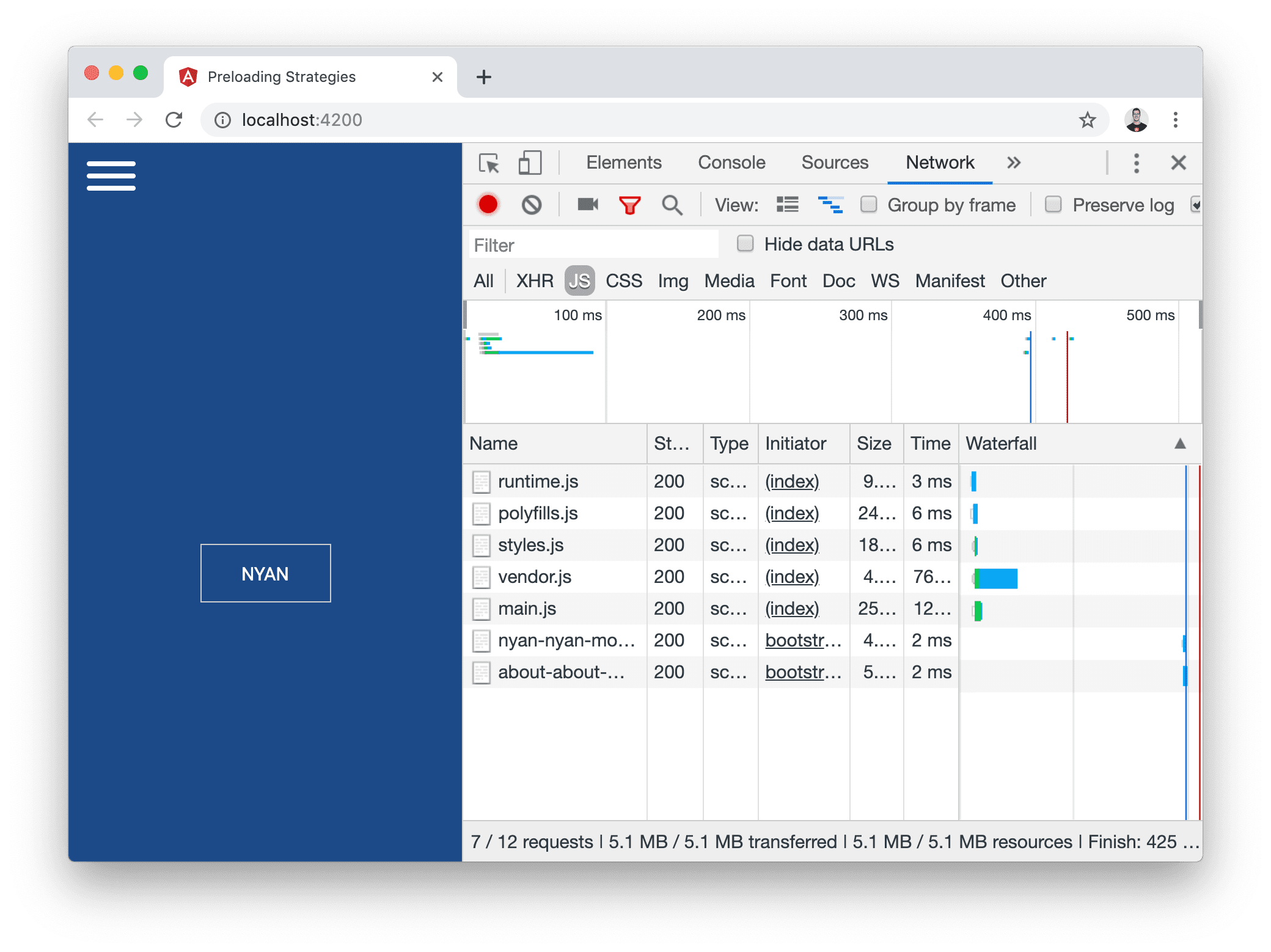
Ten en cuenta que la pestaña de red tiene una serie de elementos estáticos que la secuencia de comandos ngsw-worker.js descargó directamente en segundo plano:

Este es el service worker de Angular que almacena previamente en caché los elementos estáticos especificados en el archivo de manifiesto ngsw.json generado.
Sin embargo, falta un recurso importante: nyan.png. Para almacenar en caché esta imagen previamente, debes agregar un patrón que la incluya a ngsw-config.json, que se encuentra en la raíz del lugar de trabajo:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Este cambio agrega todas las imágenes PNG de la carpeta /assets al grupo de recursos de app. Como el installMode de este grupo de recursos se estableció en prefetch, el service worker almacenará previamente en caché todos los elementos especificados, que ahora incluyen imágenes PNG.
Especificar otros recursos que se almacenarán en caché previamente es igual de sencillo: actualiza los patrones en el grupo de recursos de app.
Conclusión
Usar un service worker para el almacenamiento previo en caché puede mejorar el rendimiento de tus apps, ya que guarda recursos en una caché local, lo que los hace más confiables en redes deficientes. Para usar el almacenamiento previo en caché con Angular y la CLI de Angular, haz lo siguiente:
- Agrega el paquete
@angular/pwaa tu proyecto. - Edita
ngsw-config.jsonpara controlar lo que el service worker almacena en caché.


