使用 Angular Service Worker 让您的应用在连接状况不佳的网络时更快、更可靠。
解决连接受限的问题
如果用户的网络访问受限或者根本没有访问网络,Web 应用功能可能会显著下降,并经常出现故障。通过使用 Service Worker 提供预缓存,您可以拦截网络请求并直接从本地缓存传送响应,而无需从网络中检索响应。应用的资源缓存之后,此方法可以切实提升应用的运行速度,使其在用户离线时也能正常运行。
这篇博文详细介绍了如何在 Angular 应用中设置预缓存。本教程假定您已大致了解预缓存和 Service Worker。如果您需要复习,请查看 Service Worker 和 Cache Storage API 帖子。
Angular Service Worker 简介
Angular 团队提供了一个具有预缓存功能的 Service Worker 模块,该模块已与框架和 Angular 命令行界面 (CLI) 充分集成。
要添加 Service Worker,请在 CLI 中运行以下命令:
ng add @angular/pwa
@angular/service-worker 和 @angular/pwa 现在应已安装在应用中,并应显示在 package.json 中。ng-add 示意图还会将名为 ngsw-config.json 的文件添加到项目中,您可以使用该文件来配置 Service Worker。(该文件包含默认配置,稍后您将自定义该配置。)
现在,构建用于生产环境的项目:
ng build --prod
在 dist/service-worker-web-dev 目录中,您会看到一个名为 ngsw.json 的文件。此文件指示 Angular Service Worker 如何在应用中缓存资源。此文件在构建过程中根据配置 (ngsw-config.json) 和构建时生成的资源生成。
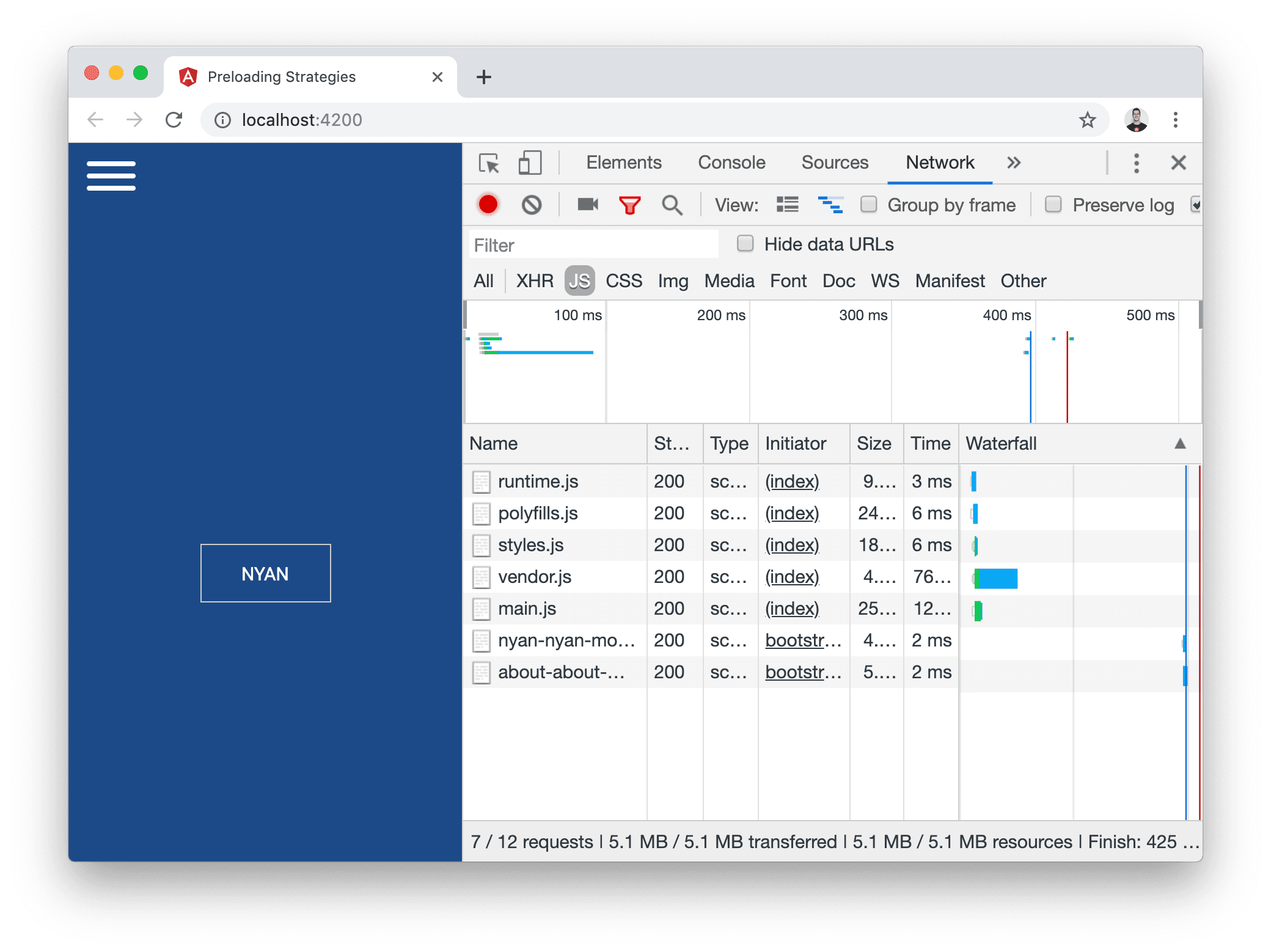
现在,在包含应用的生产资源的目录中启动 HTTP 服务器,打开公共网址,然后在 Chrome 开发者工具中查看其网络请求:
- 按 `Ctrl+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击网络标签页。
请注意,“Network”标签页有许多静态素材资源由 ngsw-worker.js 脚本直接在后台下载:

这是预缓存生成的 ngsw.json 清单文件中指定的静态资源的 Angular Service Worker。
但缺少一项重要的素材资源:nyan.png。如需预缓存此图片,您需要将包含此图片的模式添加到位于工作区根目录的 ngsw-config.json 中:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
此更改会将 /assets 文件夹中的所有 PNG 图片添加到 app 资源素材资源组中。由于此素材资源组的 installMode 设置为 prefetch,因此 Service Worker 将预缓存所有指定的资源,其中包括 PNG 图片。
指定要预缓存的其他资源也很简单:更新 app 资源素材资源组中的模式。
总结
使用 Service Worker 进行预缓存可以将资源保存到本地缓存,从而提高应用的性能,这可以提高应用在网络质量不佳时的可靠性。如需将预缓存与 Angular 和 Angular CLI 搭配使用,请执行以下操作:
- 将
@angular/pwa软件包添加到您的项目中。 - 通过修改
ngsw-config.json控制 Service Worker 缓存的内容。


