Việc phát triển các trang web có tốc độ nhanh ở mọi nơi có thể là một vấn đề khó khăn. Có rất nhiều tính năng của thiết bị và chất lượng của mạng mà các thiết bị này kết nối có thể khiến việc này trở nên khó khăn. Mặc dù chúng ta có thể tận dụng các tính năng của trình duyệt để cải thiện hiệu suất tải, nhưng làm cách nào để biết thiết bị của người dùng có khả năng gì hoặc chất lượng kết nối mạng của họ? Giải pháp là gợi ý cho ứng dụng!
Gợi ý cho ứng dụng là một tập hợp các tiêu đề yêu cầu HTTP chọn tham gia, cung cấp cho chúng tôi thông tin chi tiết về các khía cạnh này của thiết bị của người dùng và mạng mà họ đang kết nối. Bằng cách khai thác thông tin này ở phía máy chủ, chúng ta có thể thay đổi cách phân phối nội dung dựa trên điều kiện của thiết bị và/hoặc mạng. Điều này có thể giúp chúng tôi tạo ra trải nghiệm người dùng toàn diện hơn.
Tất cả là về việc đàm phán nội dung
Gợi ý cho ứng dụng là một phương thức khác để thương lượng nội dung, tức là thay đổi phản hồi nội dung dựa trên tiêu đề yêu cầu của trình duyệt.
Một ví dụ về việc đàm phán nội dung liên quan đến tiêu đề yêu cầu Accept. Tiêu đề này mô tả những loại nội dung mà trình duyệt hiểu được, mà máy chủ có thể sử dụng để thương lượng phản hồi. Đối với các yêu cầu hình ảnh, nội dung của tiêu đề Accept của Chrome là:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Mặc dù tất cả trình duyệt đều hỗ trợ các định dạng hình ảnh như JPEG, PNG và GIF, nhưng trong trường hợp này, Accept cho biết trình duyệt cũng hỗ trợ WebP và APNG. Bằng cách sử dụng thông tin này, chúng ta có thể đàm phán về các loại hình ảnh phù hợp nhất cho từng trình duyệt:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Giống như Accept, gợi ý cho ứng dụng là một cách khác để đàm phán nội dung, nhưng trong bối cảnh chức năng của thiết bị và điều kiện mạng. Với gợi ý ứng dụng, chúng ta có thể đưa ra quyết định về hiệu suất phía máy chủ dựa trên trải nghiệm cá nhân của người dùng, chẳng hạn như quyết định xem có phân phát tài nguyên không quan trọng cho người dùng có điều kiện mạng kém hay không. Trong hướng dẫn này, chúng tôi sẽ mô tả tất cả các gợi ý hiện có và một số cách bạn có thể sử dụng các gợi ý đó để phân phối nội dung phù hợp hơn với người dùng.
Chọn tham gia
Không giống như tiêu đề Accept, gợi ý cho ứng dụng không chỉ xuất hiện một cách kỳ diệu (ngoại trừ Save-Data mà chúng ta sẽ thảo luận sau). Để giữ cho tiêu đề yêu cầu ở mức tối thiểu, bạn cần chọn nhận gợi ý ứng dụng mà bạn muốn nhận bằng cách gửi tiêu đề Accept-CH khi người dùng yêu cầu tài nguyên:
Accept-CH: Viewport-Width, Downlink
Giá trị của Accept-CH là danh sách các gợi ý được yêu cầu được phân tách bằng dấu phẩy mà trang web sẽ sử dụng để xác định kết quả cho yêu cầu tài nguyên tiếp theo. Khi ứng dụng đọc tiêu đề này, ứng dụng sẽ được thông báo rằng "trang web này muốn có gợi ý ứng dụng Viewport-Width và Downlink". Đừng lo lắng về các gợi ý cụ thể.
Chúng ta sẽ tìm hiểu về những vấn đề này trong giây lát.
Bạn có thể đặt các tiêu đề chọn tham gia này bằng bất kỳ ngôn ngữ phụ trợ nào. Ví dụ: bạn có thể sử dụng hàm header của PHP.
Bạn thậm chí có thể đặt các tiêu đề chọn tham gia này bằng thuộc tính http-equiv trên thẻ <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Tất cả gợi ý cho ứng dụng!
Gợi ý ứng dụng mô tả một trong hai điều: thiết bị mà người dùng sử dụng và mạng mà họ đang sử dụng để truy cập vào trang web của bạn. Hãy cùng xem nhanh tất cả các gợi ý hiện có.
Gợi ý về thiết bị
Một số gợi ý cho ứng dụng mô tả các đặc điểm của thiết bị của người dùng, thường là các đặc điểm của màn hình. Một số trong số đó có thể giúp bạn chọn tài nguyên nội dung nghe nhìn tối ưu cho màn hình của một người dùng cụ thể, nhưng không phải tất cả đều tập trung vào nội dung nghe nhìn.
Trước khi xem danh sách này, bạn nên tìm hiểu một số thuật ngữ chính dùng để mô tả màn hình và độ phân giải nội dung nghe nhìn:
Kích thước nội tại: kích thước thực tế của tài nguyên phương tiện. Ví dụ: nếu bạn mở một hình ảnh trong Photoshop, thì các kích thước hiển thị trong hộp thoại kích thước hình ảnh sẽ mô tả kích thước nội tại của hình ảnh đó.
Kích thước nội tại đã điều chỉnh mật độ: kích thước của tài nguyên phương tiện sau khi được điều chỉnh theo mật độ pixel. Đây là kích thước nội tại của hình ảnh chia cho tỷ lệ pixel của thiết bị. Ví dụ: hãy xem xét mã đánh dấu sau:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Giả sử kích thước nội tại của hình ảnh 1x trong trường hợp này là 320x240 và kích thước nội tại của hình ảnh 2x là 640x480. Nếu một ứng dụng được cài đặt trên thiết bị có tỷ lệ pixel thiết bị màn hình là 2 (ví dụ: màn hình Retina) phân tích cú pháp mã đánh dấu này, thì hình ảnh 2x sẽ được yêu cầu. Kích thước nội tại đã điều chỉnh mật độ của hình ảnh 2x là 320x240, vì 640x480 chia cho 2 là 320x240.
Kích thước bên ngoài: kích thước của tài nguyên phương tiện sau khi CSS và các yếu tố bố cục khác (chẳng hạn như thuộc tính width và height) được áp dụng cho tài nguyên đó. Giả sử bạn có một phần tử <img> tải một hình ảnh có kích thước nội tại được điều chỉnh theo mật độ là 320x240, nhưng phần tử này cũng có các thuộc tính CSS width và height với các giá trị tương ứng là 256px và 192px. Trong ví dụ này, kích thước ngoại tại của phần tử <img> đó trở thành 256x192.

width: 256px; và height: 192px; sẽ chuyển đổi hình ảnh có kích thước nội tại 320x240 thành hình ảnh có kích thước ngoại tại 256x192.Sau khi nắm được một số thuật ngữ, hãy cùng tìm hiểu danh sách gợi ý dành cho ứng dụng dành riêng cho thiết bị mà bạn có thể sử dụng.
Viewport-Width
Viewport-Width là chiều rộng của khung nhìn của người dùng tính bằng pixel CSS:
Viewport-Width: 320
Bạn có thể sử dụng gợi ý này với các gợi ý dành riêng cho màn hình khác để cung cấp nhiều cách xử lý (tức là cắt) hình ảnh phù hợp nhất với các kích thước màn hình cụ thể (tức là hướng nghệ thuật) hoặc để bỏ qua các tài nguyên không cần thiết cho chiều rộng màn hình hiện tại.
DPR
DPR, viết tắt của tỷ lệ pixel của thiết bị, báo cáo tỷ lệ pixel thực tế với pixel CSS của màn hình người dùng:
DPR: 2
Gợi ý này hữu ích khi chọn nguồn hình ảnh tương ứng với mật độ điểm ảnh của màn hình (như nội dung mô tả x trong thuộc tính srcset).
Chiều rộng
Gợi ý Width xuất hiện trên các yêu cầu về tài nguyên hình ảnh do thẻ <img> hoặc <source> kích hoạt bằng cách sử dụng thuộc tính sizes.
sizes cho trình duyệt biết kích thước bên ngoài của tài nguyên sẽ là bao nhiêu; Width sử dụng kích thước bên ngoài đó để yêu cầu hình ảnh có kích thước nội tại tối ưu cho bố cục hiện tại.
Ví dụ: giả sử người dùng yêu cầu một trang có màn hình rộng 320 pixel CSS với DPR là 2. Thiết bị tải một tài liệu có phần tử <img> chứa giá trị thuộc tính sizes là 85vw (tức là 85% chiều rộng khung nhìn cho tất cả kích thước màn hình). Nếu bạn đã chọn sử dụng gợi ý Width, thì ứng dụng sẽ gửi gợi ý Width này đến máy chủ cùng với yêu cầu về src của <img>:
Width: 544
Trong trường hợp này, ứng dụng đang gợi ý cho máy chủ rằng chiều rộng nội tại tối ưu cho hình ảnh được yêu cầu sẽ là 85% chiều rộng khung nhìn (272 pixel) nhân với DPR của màn hình (2), tương đương với 544 pixel.
Gợi ý này đặc biệt hiệu quả vì không chỉ tính đến chiều rộng đã điều chỉnh mật độ của màn hình, mà còn điều chỉnh thông tin quan trọng này với kích thước bên ngoài của hình ảnh trong bố cục. Điều này giúp máy chủ có cơ hội thương lượng các phản hồi hình ảnh tối ưu cho cả màn hình và bố cục.
Content-DPR
Mặc dù bạn đã biết rằng màn hình có tỷ lệ pixel của thiết bị, nhưng tài nguyên cũng có tỷ lệ pixel riêng. Trong các trường hợp sử dụng lựa chọn tài nguyên đơn giản nhất, tỷ lệ pixel giữa thiết bị và tài nguyên có thể giống nhau. Nhưng! Trong trường hợp cả tiêu đề DPR và Width đều hoạt động, kích thước ngoại sinh của tài nguyên có thể tạo ra các tình huống mà hai tiêu đề này khác nhau. Đây là lúc gợi ý Content-DPR phát huy tác dụng.
Không giống như các gợi ý khác dành cho ứng dụng, Content-DPR không phải là tiêu đề yêu cầu mà máy chủ sử dụng, mà là tiêu đề phản hồi mà máy chủ phải gửi bất cứ khi nào các gợi ý DPR và Width được dùng để chọn tài nguyên. Giá trị của Content-DPR phải là kết quả của phương trình này:
Content-DPR = [Kích thước tài nguyên hình ảnh đã chọn] / ([Width] / [DPR])
Khi tiêu đề yêu cầu Content-DPR được gửi, trình duyệt sẽ biết cách điều chỉnh tỷ lệ hình ảnh đã cho cho tỷ lệ pixel của thiết bị và bố cục màn hình. Nếu không có thuộc tính này, hình ảnh có thể không được điều chỉnh theo tỷ lệ phù hợp.
Bộ nhớ thiết bị
Về mặt kỹ thuật, là một phần của API Bộ nhớ thiết bị, Device-Memory cho biết dung lượng bộ nhớ gần đúng mà thiết bị hiện có tính bằng GiB:
Device-Memory: 2
Một trường hợp sử dụng có thể có của gợi ý này là giảm lượng JavaScript được gửi đến trình duyệt trên các thiết bị có bộ nhớ hạn chế, vì JavaScript là loại nội dung tốn nhiều tài nguyên nhất mà trình duyệt thường tải. Hoặc bạn có thể gửi hình ảnh có DPR thấp hơn vì chúng sử dụng ít bộ nhớ hơn để giải mã.
Gợi ý về mạng
Network Information API (API Thông tin mạng) cung cấp một danh mục gợi ý khác cho ứng dụng mô tả hiệu suất của kết nối mạng của người dùng. Theo tôi, đây là bộ gợi ý hữu ích nhất. Nhờ đó, chúng tôi có thể điều chỉnh trải nghiệm cho người dùng bằng cách thay đổi cách phân phối tài nguyên cho ứng dụng trên các kết nối chậm.
RTT
Gợi ý RTT cung cấp Thời gian thực hiện một vòng (Round Trip Time) ước chừng, tính bằng mili giây, trên lớp ứng dụng. Gợi ý RTT, không giống như RTT lớp truyền tải, bao gồm cả thời gian xử lý của máy chủ.
RTT: 125
Gợi ý này rất hữu ích vì độ trễ đóng vai trò quan trọng trong hiệu suất tải.
Khi sử dụng gợi ý RTT, chúng ta có thể đưa ra quyết định dựa trên khả năng phản hồi của mạng, điều này có thể giúp tăng tốc độ phân phối toàn bộ trải nghiệm (ví dụ: thông qua việc bỏ qua một số yêu cầu).
Đường liên kết tải xuống
Mặc dù độ trễ rất quan trọng đối với hiệu suất tải, nhưng băng thông cũng có ảnh hưởng. Gợi ý Downlink, được biểu thị bằng megabit/giây (Mbps), cho biết tốc độ tải xuống xấp xỉ của kết nối của người dùng:
Downlink: 2.5
Cùng với RTT, Downlink có thể hữu ích trong việc thay đổi cách phân phối nội dung cho người dùng dựa trên chất lượng kết nối mạng.
ECT
Gợi ý ECT là viết tắt của Loại kết nối hiệu quả. Giá trị của thuộc tính này là một trong danh sách liệt kê các loại kết nối, mỗi loại mô tả một kết nối trong phạm vi đã chỉ định của cả giá trị RTT và Downlink.
Tiêu đề này không giải thích loại kết nối thực tế là gì – ví dụ: tiêu đề này không báo cáo xem cổng của bạn là tháp di động hay điểm truy cập wifi. Thay vào đó, trình mô phỏng sẽ phân tích độ trễ và băng thông của kết nối hiện tại, đồng thời xác định hồ sơ mạng giống nhất với kết nối đó. Ví dụ: nếu bạn kết nối qua wifi với một mạng chậm, ECT có thể được điền sẵn giá trị 2g, là giá trị gần đúng nhất của kết nối hiệu quả:
ECT: 2g
Các giá trị hợp lệ cho ECT là 4g, 3g, 2g và slow-2g. Bạn có thể sử dụng gợi ý này làm điểm xuất phát để đánh giá chất lượng kết nối, sau đó tinh chỉnh bằng gợi ý RTT và Downlink.
Tiết kiệm dữ liệu
Save-Data không phải là gợi ý mô tả điều kiện mạng mà là lựa chọn ưu tiên của người dùng cho biết rằng các trang nên gửi ít dữ liệu hơn.
Tôi muốn phân loại Save-Data là gợi ý về mạng vì nhiều việc bạn làm với gợi ý này cũng tương tự như các gợi ý khác về mạng. Người dùng cũng có thể bật tính năng này trong môi trường có độ trễ cao/băng thông thấp. Gợi ý này, khi có, luôn có dạng như sau:
Save-Data: on
Tại Google, chúng tôi đã thảo luận về những việc bạn có thể làm với
Save-Data.
Điều này có thể ảnh hưởng sâu sắc đến hiệu suất. Đây là tín hiệu cho thấy người dùng thực sự yêu cầu bạn gửi ít nội dung hơn cho họ! Nếu bạn lắng nghe và hành động theo tín hiệu đó, người dùng sẽ cảm ơn bạn.
Cùng nhau hợp tác
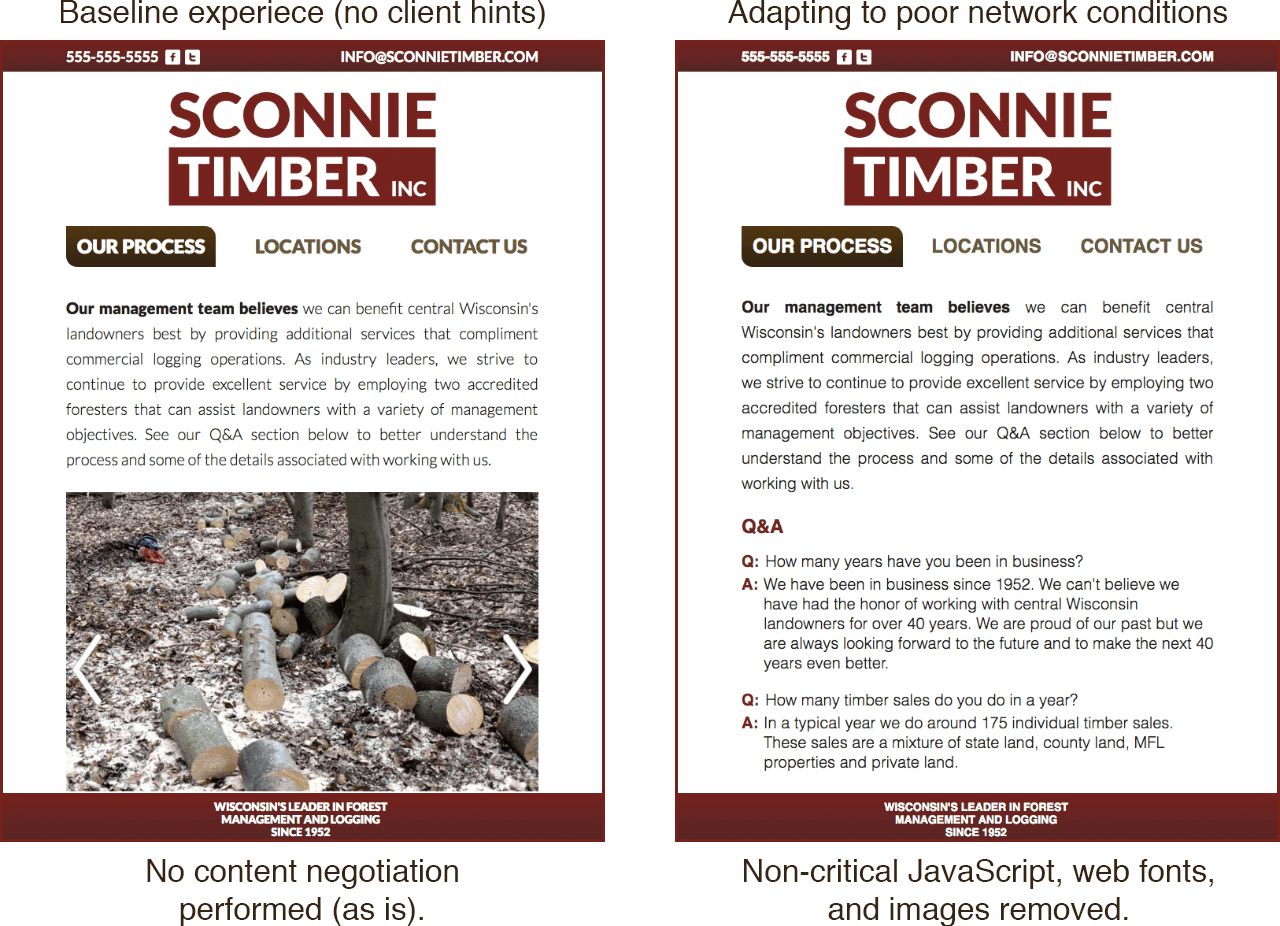
Việc bạn làm với gợi ý cho ứng dụng phụ thuộc vào bạn. Vì các báo cáo này cung cấp rất nhiều thông tin nên bạn có nhiều lựa chọn. Để có một số ý tưởng, hãy xem gợi ý của ứng dụng có thể làm gì cho Sconnie Timber, một công ty gỗ hư cấu nằm ở vùng nông thôn miền Trung Tây. Như thường xảy ra ở các khu vực xa xôi, kết nối mạng có thể không ổn định. Đây là nơi mà một công nghệ như gợi ý ứng dụng thực sự có thể tạo ra sự khác biệt cho người dùng.
Hình ảnh thích ứng
Tất cả trường hợp sử dụng hình ảnh thích ứng, ngoại trừ trường hợp đơn giản nhất, đều có thể trở nên phức tạp. Điều gì sẽ xảy ra nếu bạn có nhiều cách xử lý và biến thể của cùng một hình ảnh cho nhiều kích thước màn hình và nhiều định dạng? Mã đánh dấu đó sẽ rất phức tạp rất nhanh.
Bạn dễ mắc lỗi và dễ quên hoặc hiểu sai các khái niệm quan trọng (chẳng hạn như sizes).
Mặc dù <picture> và srcset là những công cụ tuyệt vời không thể phủ nhận, nhưng bạn có thể mất nhiều thời gian để phát triển và duy trì các công cụ này cho các trường hợp sử dụng phức tạp. Chúng ta có thể tự động hoá việc tạo mã đánh dấu, nhưng việc này cũng khó khăn vì chức năng mà <picture> và srcset cung cấp đủ phức tạp để việc tự động hoá cần được thực hiện theo cách duy trì được tính linh hoạt mà chúng cung cấp.
Gợi ý ứng dụng có thể đơn giản hoá việc này. Quá trình đàm phán phản hồi hình ảnh bằng gợi ý của ứng dụng khách có thể có dạng như sau:
- Trước tiên, nếu phù hợp với quy trình làm việc của bạn, hãy chọn một cách xử lý hình ảnh (tức là hình ảnh do nghệ thuật chỉ đạo) bằng cách đánh dấu vào gợi ý
Viewport-Width. - Chọn độ phân giải hình ảnh bằng cách đánh dấu gợi ý
Widthvà gợi ýDPR, đồng thời chọn một nguồn phù hợp với kích thước bố cục và mật độ điểm ảnh của hình ảnh (tương tự như cách hoạt động của chỉ số mô tảxvàwtrongsrcset). - Chọn định dạng tệp tối ưu nhất mà trình duyệt hỗ trợ (đây là việc
Acceptgiúp chúng ta thực hiện trong hầu hết các trình duyệt).
Đối với khách hàng công ty gỗ hư cấu của tôi, tôi đã phát triển một quy trình lựa chọn hình ảnh thích ứng đơn giản trong PHP sử dụng gợi ý của ứng dụng. Điều này có nghĩa là thay vì gửi mã đánh dấu này cho tất cả người dùng:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Tôi có thể giảm số lượng này xuống như sau dựa trên khả năng hỗ trợ của từng trình duyệt:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
Trong ví dụ này, URL /image là một tập lệnh PHP, theo sau là các tham số được mod_rewrite ghi lại. Phương thức này lấy tên tệp hình ảnh và các tham số bổ sung để giúp tập lệnh phụ trợ chọn hình ảnh phù hợp nhất trong các điều kiện nhất định.
Tôi cảm nhận được câu hỏi đầu tiên của bạn là “Nhưng đây không phải chỉ là việc triển khai lại <picture> và srcset ở phần phụ trợ sao?”.
Có thể nói là có, nhưng có một điểm khác biệt quan trọng: khi một ứng dụng sử dụng gợi ý của ứng dụng khách để tạo phản hồi nội dung đa phương tiện, hầu hết (nếu không phải tất cả) công việc sẽ dễ dàng tự động hoá hơn nhiều, trong đó có thể bao gồm một dịch vụ (chẳng hạn như CDN) có thể thay mặt bạn thực hiện việc này. Trong khi đó, với các giải pháp HTML, bạn cần phải viết mã đánh dấu mới để cung cấp cho mọi trường hợp sử dụng. Chắc chắn là bạn có thể tự động hoá việc tạo mã đánh dấu. Tuy nhiên, nếu thiết kế hoặc yêu cầu của bạn thay đổi, rất có thể bạn sẽ cần xem lại chiến lược tự động hoá trong tương lai.
Gợi ý của ứng dụng cho phép bạn bắt đầu bằng một hình ảnh có độ phân giải cao, không bị mất dữ liệu, sau đó có thể đổi kích thước một cách linh động để tối ưu hoá cho bất kỳ tổ hợp màn hình và bố cục nào. Không giống như srcset, yêu cầu bạn liệt kê một danh sách cố định các đề xuất hình ảnh có thể để trình duyệt chọn, phương pháp này có thể linh hoạt hơn. Mặc dù srcset buộc bạn phải cung cấp cho trình duyệt một nhóm biến thể thô – giả sử là 256w, 512w, 768w và 1024w – nhưng giải pháp dựa trên gợi ý của ứng dụng có thể phân phát tất cả chiều rộng mà không cần một đống lớn mã đánh dấu.
Tất nhiên, bạn không phải tự viết logic lựa chọn hình ảnh. Cloudinary sử dụng gợi ý ứng dụng để tạo phản hồi hình ảnh khi bạn sử dụng tham số w_auto, đồng thời nhận thấy rằng người dùng trung bình tải xuống ít byte hơn 42% khi sử dụng trình duyệt hỗ trợ gợi ý ứng dụng.
Nhưng hãy cẩn thận! Các thay đổi trong phiên bản Chrome 67 dành cho máy tính đã xoá tính năng hỗ trợ gợi ý cho ứng dụng trên nhiều nguồn gốc. May mắn là các quy định hạn chế này không ảnh hưởng đến các phiên bản Chrome dành cho thiết bị di động và chúng sẽ được gỡ bỏ hoàn toàn trên tất cả các nền tảng khi chúng tôi hoàn tất việc triển khai Chính sách về tính năng.
Giúp người dùng trên mạng chậm
Hiệu suất thích ứng là ý tưởng rằng chúng ta có thể điều chỉnh cách phân phối tài nguyên dựa trên thông tin mà ứng dụng gợi ý cung cấp cho chúng ta; cụ thể là thông tin liên quan đến trạng thái hiện tại của kết nối mạng của người dùng.
Đối với trang web của Sconnie Timber, chúng tôi sẽ thực hiện các bước để giảm tải khi mạng bị chậm, với các tiêu đề Save-Data, ECT, RTT và Downlink được kiểm tra trong mã phụ trợ. Khi hoàn tất, chúng tôi sẽ tạo một điểm chất lượng mạng mà chúng tôi có thể sử dụng để xác định xem có nên can thiệp để mang lại trải nghiệm tốt hơn cho người dùng hay không. Điểm mạng này nằm trong khoảng từ 0 đến 1, trong đó 0 là chất lượng mạng kém nhất có thể và 1 là chất lượng mạng tốt nhất.
Ban đầu, chúng ta kiểm tra xem Save-Data có xuất hiện hay không. Nếu có, điểm sẽ được đặt thành 0, vì chúng tôi giả định rằng người dùng muốn chúng tôi làm mọi việc cần thiết để mang lại trải nghiệm nhẹ nhàng và nhanh chóng hơn.
Tuy nhiên, nếu không có Save-Data, chúng ta sẽ tiếp tục và cân nhắc các giá trị của gợi ý ECT, RTT và Downlink để tính điểm mô tả chất lượng kết nối mạng. Bạn có thể xem mã nguồn tạo điểm mạng trên GitHub. Tóm lại, nếu sử dụng các gợi ý liên quan đến mạng theo một cách nào đó, chúng ta có thể mang lại trải nghiệm tốt hơn cho những người dùng mạng chậm.

Khi các trang web điều chỉnh theo thông tin mà ứng dụng gợi ý, chúng ta không cần phải áp dụng phương pháp "tất cả hoặc không". Chúng ta có thể quyết định một cách thông minh tài nguyên nào sẽ được gửi. Chúng ta có thể sửa đổi logic lựa chọn hình ảnh thích ứng để gửi hình ảnh có chất lượng thấp hơn cho một màn hình nhất định nhằm tăng tốc hiệu suất tải khi chất lượng mạng kém.
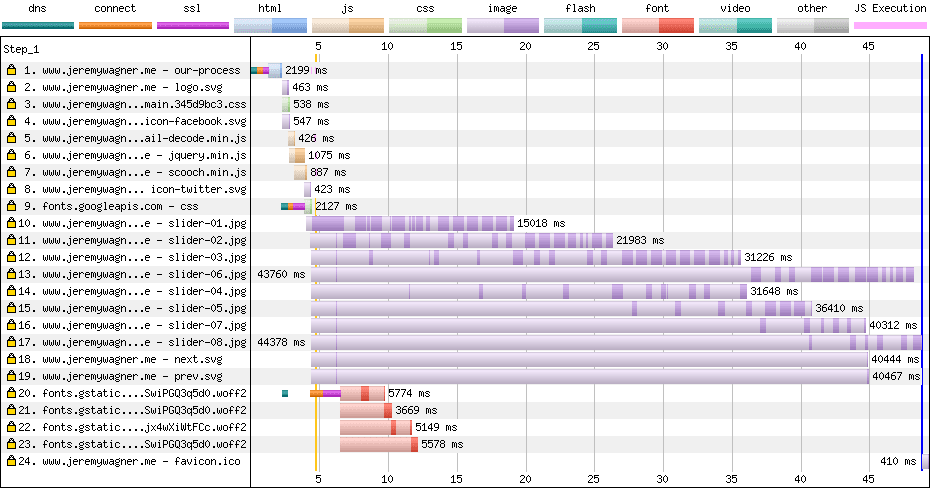
Trong ví dụ này, chúng ta có thể thấy tác động của gợi ý ứng dụng khi cải thiện hiệu suất của các trang web trên mạng chậm hơn. Dưới đây là sơ đồ dạng thác nước của WebPagetest về một trang web trên mạng chậm không thích ứng với gợi ý của ứng dụng:

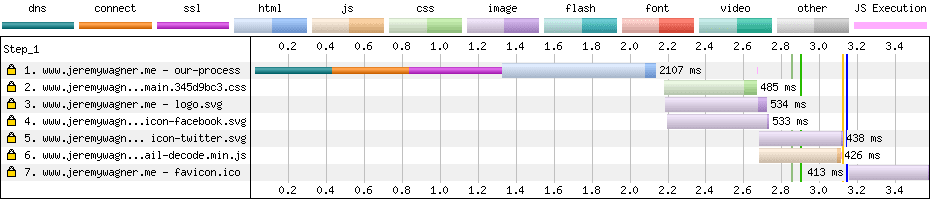
Và giờ đây, một thác nước cho cùng một trang web trên cùng một kết nối chậm, ngoại trừ lần này, trang web sử dụng gợi ý ứng dụng để loại bỏ các tài nguyên trang không quan trọng:

Gợi ý cho ứng dụng đã giảm thời gian tải trang từ hơn 45 giây xuống dưới một phần mười thời gian đó. Không thể nhấn mạnh đủ lợi ích của gợi ý ứng dụng trong trường hợp này và có thể là một lợi ích lớn cho người dùng đang tìm kiếm thông tin quan trọng trên các mạng chậm.
Ngoài ra, bạn có thể sử dụng gợi ý ứng dụng khách mà không làm gián đoạn trải nghiệm cho các trình duyệt không hỗ trợ gợi ý. Ví dụ: nếu muốn điều chỉnh việc phân phối tài nguyên bằng cách sử dụng giá trị của gợi ý ECT trong khi vẫn phân phối trải nghiệm đầy đủ cho các trình duyệt không hỗ trợ, chúng ta có thể đặt giá trị mặc định như sau:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
Tại đây, "4g" đại diện cho kết nối mạng có chất lượng cao nhất mà tiêu đề ECT mô tả. Nếu chúng ta khởi chạy $ect thành "4g", thì các trình duyệt không hỗ trợ gợi ý ứng dụng sẽ không bị ảnh hưởng. Chọn sử dụng ngay!
Hãy chú ý đến các bộ nhớ đệm đó!
Bất cứ khi nào thay đổi phản hồi dựa trên tiêu đề HTTP, bạn cần lưu ý cách bộ nhớ đệm xử lý các lần tìm nạp trong tương lai cho tài nguyên đó. Tiêu đề Vary là không thể thiếu ở đây, vì tiêu đề này sẽ khoá các mục nhập bộ nhớ đệm vào giá trị của tiêu đề yêu cầu được cung cấp cho tiêu đề đó. Nói một cách đơn giản, nếu sửa đổi bất kỳ phản hồi nào dựa trên một tiêu đề yêu cầu HTTP nhất định, bạn hầu như luôn phải đưa yêu cầu tiêu đề đó vào Vary như sau:
Vary: DPR, Width
Tuy nhiên, có một lưu ý lớn về việc này: Bạn không bao giờ muốn Vary lưu các phản hồi có thể lưu vào bộ nhớ đệm trên một tiêu đề thay đổi thường xuyên (chẳng hạn như Cookie) vì các tài nguyên đó sẽ không thể lưu vào bộ nhớ đệm một cách hiệu quả. Khi biết điều này, bạn nên tránh Vary trên tiêu đề gợi ý của ứng dụng như RTT hoặc Downlink, vì đó là các yếu tố kết nối có thể thay đổi khá thường xuyên. Nếu bạn muốn sửa đổi phản hồi trên các tiêu đề đó, hãy cân nhắc chỉ nhập tiêu đề ECT. Thao tác này sẽ giảm thiểu tình trạng thiếu bộ nhớ đệm.
Tất nhiên, điều này chỉ áp dụng nếu bạn đang lưu phản hồi vào bộ nhớ đệm ngay từ đầu.
Ví dụ: bạn sẽ không lưu các thành phần HTML vào bộ nhớ đệm nếu nội dung của các thành phần đó là động, vì điều đó có thể làm hỏng trải nghiệm người dùng khi họ truy cập lại. Trong những trường hợp như vậy, bạn có thể tự do sửa đổi các câu trả lời đó dựa trên bất kỳ cơ sở nào bạn cảm thấy cần thiết và không cần quan tâm đến Vary.
Gợi ý ứng dụng trong trình chạy dịch vụ
Tính năng đàm phán nội dung không chỉ dành cho máy chủ nữa! Vì trình chạy dịch vụ đóng vai trò là proxy giữa ứng dụng và máy chủ, nên bạn có quyền kiểm soát cách phân phối tài nguyên thông qua JavaScript. Bao gồm cả gợi ý cho ứng dụng. Trong sự kiện fetch của worker dịch vụ, bạn có thể sử dụng phương thức request.headers.get của đối tượng event để đọc tiêu đề yêu cầu của tài nguyên như sau:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Bạn có thể đọc mọi tiêu đề gợi ý cho ứng dụng mà bạn chọn theo cách này. Tuy nhiên, đó không phải là cách duy nhất để bạn có thể nhận được một số thông tin này. Bạn có thể đọc các gợi ý dành riêng cho mạng trong các thuộc tính JavaScript tương đương sau đây trong đối tượng navigator:
| Gợi ý cho ứng dụng | Tương đương với JS |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| "Đường liên kết xuống" | `navigator.connection.downlink` |
| `Device-Memory` | `navigator.deviceMemory` |
Vì các API này không có sẵn ở mọi nơi, nên bạn cần kiểm tra tính năng bằng toán tử in:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
Từ đây, bạn có thể sử dụng logic tương tự như logic bạn sẽ sử dụng trên máy chủ, ngoại trừ việc bạn không cần máy chủ để đàm phán nội dung với gợi ý của ứng dụng. Chỉ riêng worker dịch vụ đã có thể mang lại trải nghiệm nhanh hơn và linh hoạt hơn nhờ khả năng bổ sung để phân phát nội dung khi người dùng không có kết nối mạng.
Kết thúc
Với gợi ý cho ứng dụng, chúng ta có thể mang lại trải nghiệm nhanh hơn cho người dùng theo cách hoàn toàn tiến bộ. Chúng ta có thể phân phát nội dung nghe nhìn dựa trên chức năng của thiết bị của người dùng theo cách giúp việc phân phát hình ảnh thích ứng trở nên dễ dàng hơn so với việc dựa vào <picture> và srcset, đặc biệt là đối với các trường hợp sử dụng phức tạp. Điều này cho phép chúng ta không chỉ giảm thời gian và công sức ở khía cạnh phát triển, mà còn tối ưu hoá tài nguyên – đặc biệt là hình ảnh – theo cách nhắm đến màn hình của người dùng một cách tinh tế hơn so với
Có lẽ quan trọng hơn, chúng ta có thể phát hiện các kết nối mạng kém và thu hẹp khoảng cách cho người dùng bằng cách sửa đổi nội dung chúng ta gửi và cách chúng ta gửi. Điều này có thể giúp ích rất nhiều trong việc giúp người dùng trên các mạng dễ bị hỏng truy cập vào trang web dễ dàng hơn. Khi kết hợp với worker dịch vụ, chúng ta có thể tạo các trang web cực nhanh và có thể truy cập khi không có kết nối Internet.
Mặc dù gợi ý ứng dụng chỉ có trong Chrome và các trình duyệt dựa trên Chromium, nhưng bạn có thể sử dụng các gợi ý này theo cách không gây phiền toái cho các trình duyệt không hỗ trợ các gợi ý đó. Hãy cân nhắc sử dụng gợi ý ứng dụng để tạo ra trải nghiệm thực sự toàn diện và thích ứng, nhận biết được chức năng của thiết bị của mọi người dùng và mạng mà họ kết nối. Hy vọng các nhà cung cấp trình duyệt khác sẽ thấy giá trị của các tính năng này và thể hiện ý định triển khai.
Tài nguyên
- Hình ảnh thích ứng tự động bằng gợi ý của ứng dụng
- Gợi ý cho ứng dụng và hình ảnh thích ứng – Những thay đổi trong Chrome 67
- Nhận gợi ý (Client)! (Trang trình bày)
- Phân phối ứng dụng nhanh và nhẹ bằng
Save-Data
Xin cảm ơn Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss và Estelle Weyl đã đóng góp ý kiến phản hồi và chỉnh sửa có giá trị cho bài viết này.


