Uygulamanızın hızlı çalışmasını sağlamak için zaman içinde paketlerinizin boyutlarını izleyin.
Bir Angular uygulamasının optimize edilmesi önemlidir, ancak performansının zaman içinde gerilemediğinden nasıl emin olursunuz? Performans metriklerini kullanıma sunarak ve her kod değişikliğinde bunları izleyerek.
Önemli metriklerden biri, uygulamanızla birlikte gönderilen JavaScript'in boyutudur. Her derleme veya çekme isteğinde izlediğiniz performans bütçesini kullanıma sunarak optimizasyonlarınızın zaman içinde devam etmesini sağlayabilirsiniz.
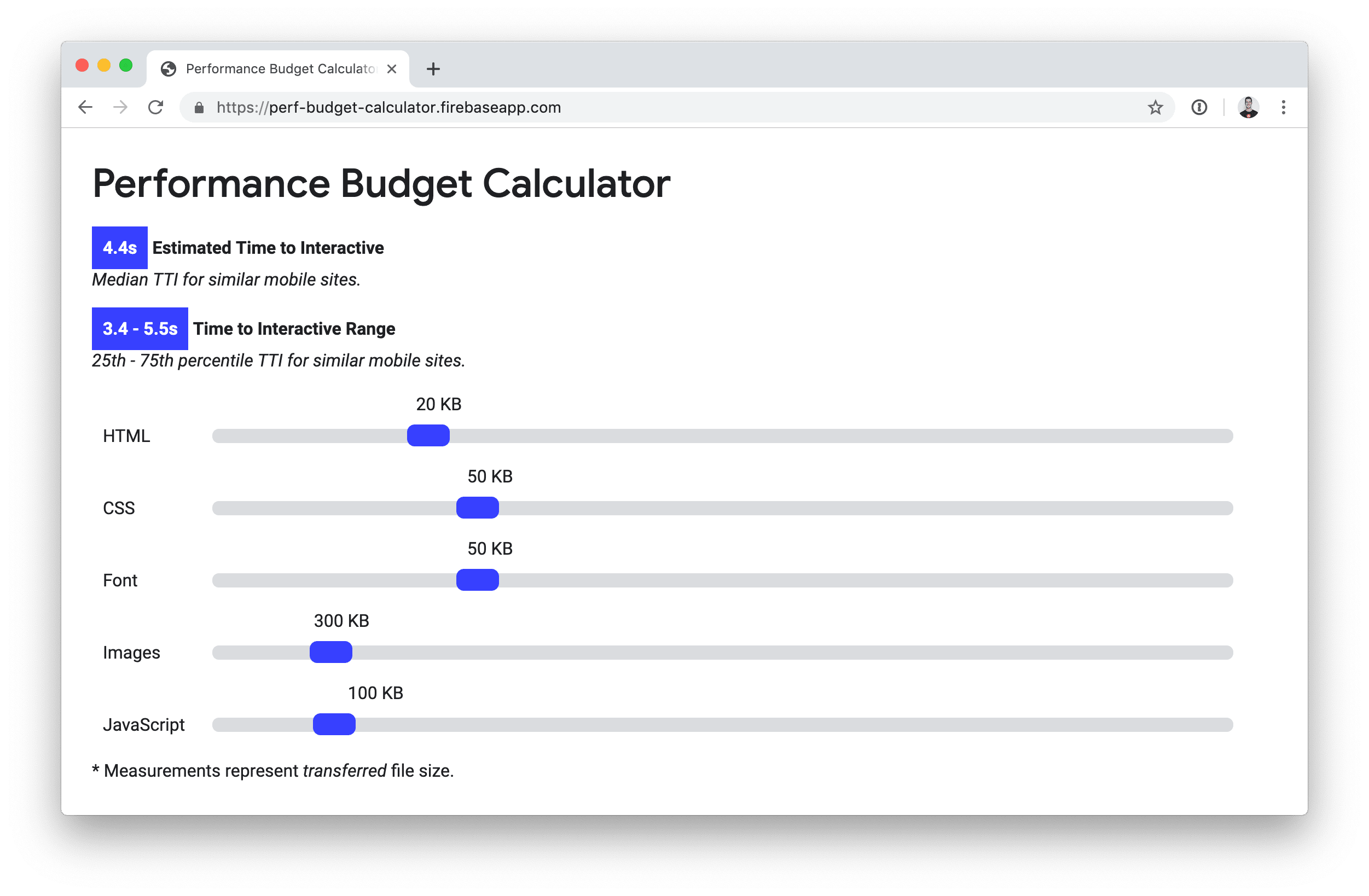
Performans bütçenizi hesaplayın
Hedeflediğiniz Etkileşime Hazır Olma Süresine bağlı olarak uygulamanızın ne kadar JavaScript yükleyebileceğini tahmin etmek için bu online bütçe hesaplayıcıyı kullanabilirsiniz.

Angular KSA'da performans bütçesi yapılandırma
Bir hedef JavaScript bütçesi belirledikten sonra Angular komut satırı arayüzünü (KSA) kullanarak bu bütçeyi zorunlu kılabilirsiniz. Bunun nasıl çalıştığını görmek için GitHub'daki bu örnek uygulamaya göz atın.
angular.json için aşağıdaki bütçenin yapılandırıldığını göreceksiniz:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Aşağıda belirtilenlerin bir özeti verilmiştir:
mainadlı bir JavaScript paketi için bütçe var.mainpaketi 170 KB'tan büyük olursa uygulamayı oluşturduğunuzda Angular KSA, konsolda bir uyarı gösterir.mainpaketi 250 KB'tan büyük olursa derleme başarısız olur.
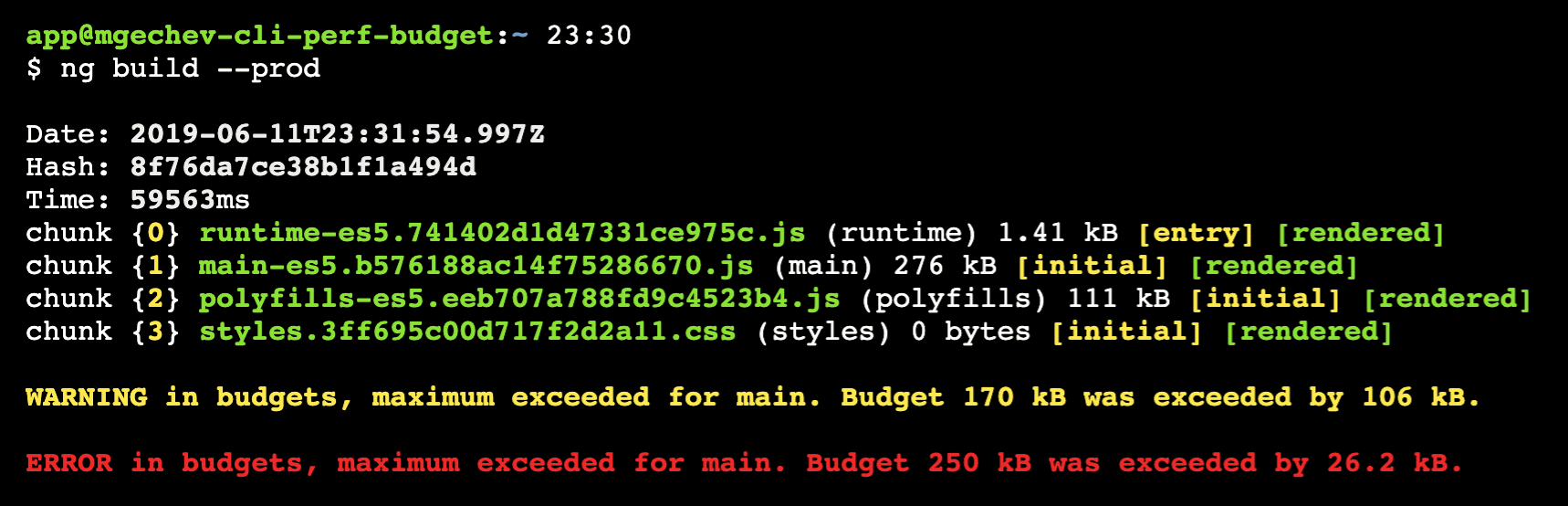
Şimdi ng build --prod uygulamasını çalıştırarak uygulamayı derlemeyi deneyin.
Konsolda şu hatayı görürsünüz:

Yapı hatasını düzeltmek için, rxjs/internal/operators hizmetinden yapılan içe aktarma işlemini içeren app.component.ts uygulamasını inceleyin. Bu, rxjs tüketicileri tarafından kullanılmaması gereken gizli bir içe aktarma işlemidir. Paket boyutunu önemli ölçüde büyütür! Derlemeyi doğru içe aktarma işlemine (rxjs/operators) güncelleyip yeniden çalıştırdığınızda, derlemenin bütçe kontrolünü başarıyla geçtiğini görürsünüz.
Angular KSA'da diferansiyel yükleme varsayılan olarak etkinleştirildiği için ng build komutunun, uygulamanın iki derlemesini oluşturduğunu unutmayın:
- ECMAScript 2015 desteği olan tarayıcılar için bir yapı. Bu derleme daha az sayıda çoklu dolgu ve daha modern JavaScript söz dizimi içerir. Bu söz dizimi daha anlamlıdır ve daha küçük gruplar oluşturur.
- ECMAScript 2015 desteği olmayan eski tarayıcılar için bir derleme. Eski söz dizimi daha az belirgindir ve daha fazla çoklu dolgu gerektirir ve bu da daha büyük paketlere yol açar.
Örnek uygulamanın index.html dosyası, modern tarayıcıların daha küçük ECMAScript 2015 derlemesinden yararlanabilmesi ve eski tarayıcıların ECMAScript 5 derlemesine geri dönebilmesi için her iki derlemeyi de ifade eder.
Sürekli entegrasyonun bir parçası olarak bütçenizi uygulayın
Sürekli entegrasyon (CI), uygulamanızın zaman içindeki bütçesini izlemeniz için kullanışlı bir yol sunar. Neyse ki bunu oluşturmanın en hızlı yolu uygulamanızı Angular KSA ile oluşturmaktır. Bunun için fazladan bir işlem yapmanız gerekmez. JavaScript paketi bütçeyi her aştığında, işlem kod 1 ile sonlandırılır ve derleme başarısız olur.
Dilerseniz bundlesize ve Lighthouse'u kullanarak da bir performans bütçesi belirleyebilirsiniz. Angular KSA ve Lighthouse'daki performans bütçeleri arasındaki temel fark, kontrollerin ne zaman gerçekleştirildiğidir. Angular KSA, derleme zamanında kontroller gerçekleştirir, üretim öğelerine bakar ve bunların boyutlarını doğrular. Ancak Lighthouse, uygulamanın dağıtılmış sürümünü açar ve öğe boyutunu ölçer. Her iki yaklaşımın da avantajları ve dezavantajları vardır. Angular KSA'nın gerçekleştirdiği kontrol, tek bir disk araması olduğundan daha az güçlüdür, ancak çok daha hızlıdır. Öte yandan Lightwallet of Lighthouse, dinamik olarak yüklenen kaynakları dikkate alarak çok doğru bir kontrol gerçekleştirebilir ancak her çalıştırıldığında uygulamayı dağıtması ve açması gerekir.
paket boyutu, Angular KSA'nın bütçe kontrolüne oldukça benzer. Aradaki temel fark paket boyutunun, kontrol sonuçlarını doğrudan GitHub'ın kullanıcı arayüzünde gösterebilmesidir.
Sonuç
Angular uygulamanızın performansının zaman içinde gerilemediğinden emin olmak için Angular KSA ile performans bütçeleri oluşturun:
- Bütçe hesaplayıcı kullanarak veya kuruluşunuzun uygulamalarını takip ederek kaynak boyutu için bir temel belirleyin.
projects.[PROJECT-NAME].architect.build.configurations.production.budgetsaltındaangular.jsoniçin boyut bütçelerini yapılandırın- Bütçeler, Angular KSA ile her derlemede otomatik olarak uygulanır.
- Sürekli entegrasyonun bir parçası olarak bütçe izlemeyi kullanıma sunmayı düşünün (bu işlem Angular KSA ile de yapılabilir).


