持續監控套件大小,確保應用程式運作速度飛快。
最佳化 Angular 應用程式很重要,但如何確保應用程式效能不會隨時間降低?導入成效指標,並在每次程式碼變更時加以監控!
其中一項重要指標是與應用程式一併隨附的 JavaScript 大小。您可以透過導入效能預算來監控每個建構或提取要求,以確保最佳化作業長期下來。
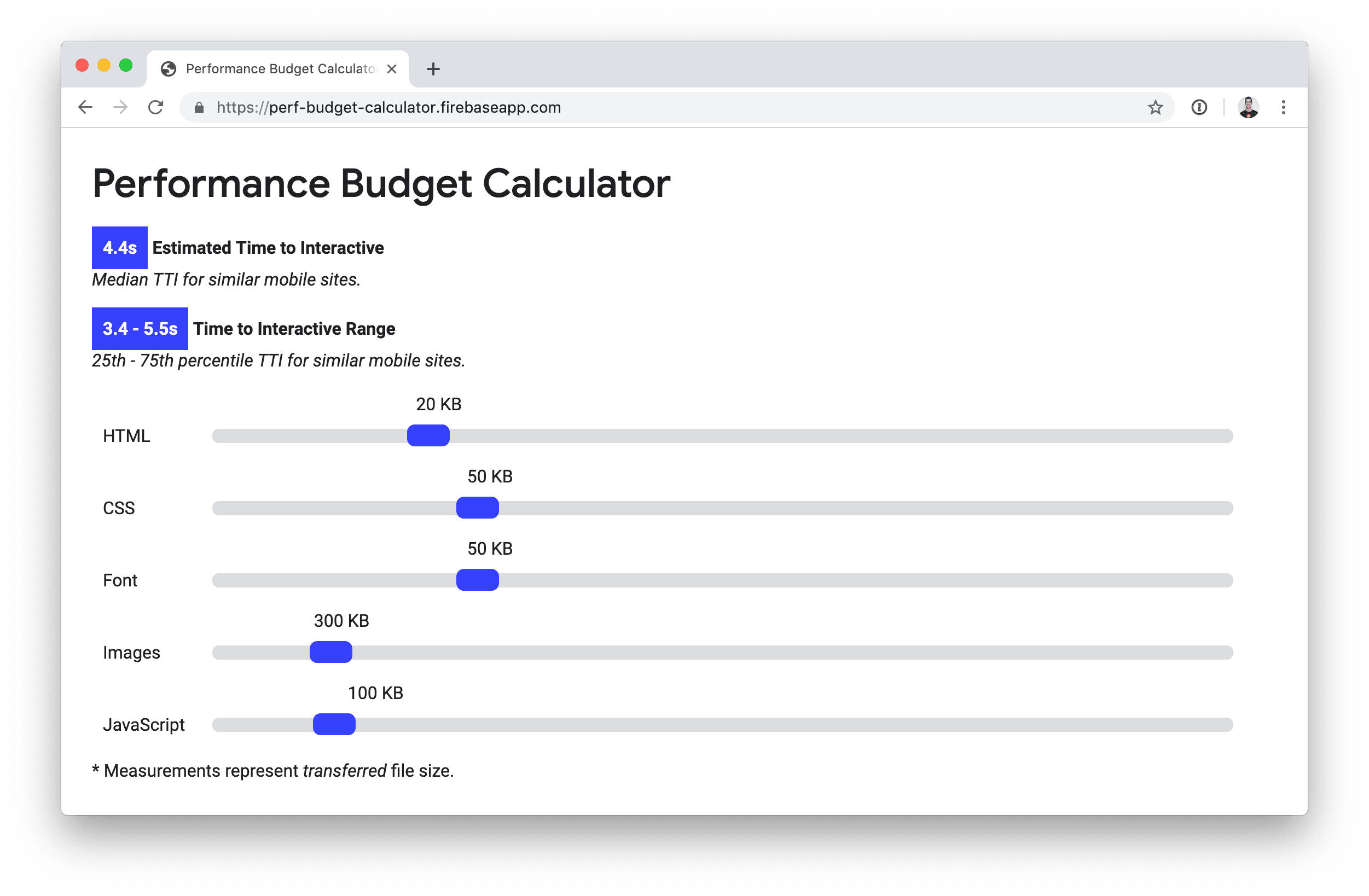
計算效能預算
您可以使用這個線上預算計算工具,根據目標的「互動時間」估算應用程式可負擔多少 JavaScript 費用。

在 Angular CLI 中設定效能預算
設定目標 JavaScript 預算後,您可以使用 Angular 指令列介面 (CLI) 強制執行目標 JavaScript 預算。如要瞭解運作方式,請參閱 GitHub 上的範例應用程式。
您就會看到下列預算已在 angular.json 中設定:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
以下摘要說明指定的項目:
- 名為
main的 JavaScript 組合有預算。 - 如果
main套件的大小超過 170 KB,當您建構應用程式時,Angular CLI 會在控制台中顯示警告。 - 如果
main套件的大小超過 250 KB,建構就會失敗。
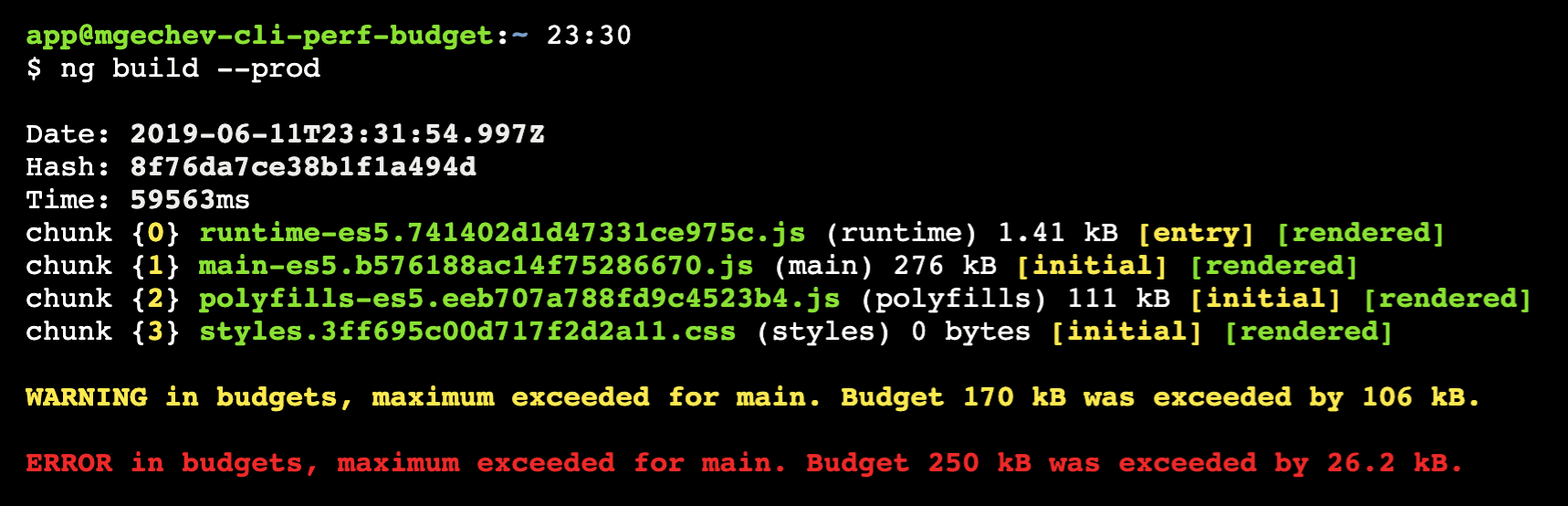
現在請嘗試執行 ng build --prod 建構應用程式。
您應該會在主控台中看到以下錯誤訊息:

如要修正建構錯誤,請查看 app.component.ts,其中包含從 rxjs/internal/operators 匯入的項目。這是私人匯入,rxjs 的使用者不應使用。它會大幅增加套件大小!只要您更新為正確的匯入項目 rxjs/operators 並再次執行建構作業,就可以看到交易成功通過預算檢查。
請注意,由於 Angular CLI 預設啟用差異載入功能,ng build 指令會產生兩個應用程式版本:
- 針對支援 ECMAScript 2015 的瀏覽器建構版本。這個版本包含較少 polyfill,以及更現代化的 JavaScript 語法。該語法較生動,因而產生較小的套件。
- 針對不支援 ECMAScript 2015 的舊版瀏覽器建構版本。舊版語法較不易表達,且需要較多的 polyfill,這會產生更大的套件。
範例應用程式的 index.html 檔案參照兩種版本,因此新版瀏覽器將能使用較小的 ECMAScript 2015 版本,而舊版瀏覽器也能改回使用 ECMAScript 5 版本。
將預算納入持續整合環境
持續整合 (CI) 有助於監控應用程式長期下來的預算。幸運的是,最快速的設定方式是使用 Angular CLI 建構應用程式,無需採取額外步驟!只要 JavaScript 組合超出預算,系統就會以代碼 1 結束程序,導致建構作業失敗。
如有需要,您也可以使用 bundlesize 和 Lighthouse 強制執行效能預算。Angular CLI 和 Lighthouse 的效能預算主要差異在於檢查結果。Angular CLI 會在建構期間執行檢查、查看生產資產並驗證大小。不過 Lighthouse 會開啟已部署的應用程式版本,並測量資產大小。這兩種方式各有優缺點。Angular CLI 執行的檢查作業是否較不可靠,但由於執行單一磁碟查詢,所以速度更快。另一方面,Lighthouse of Lighthouse 可透過動態載入的資源,執行非常準確的檢查,但每次執行應用程式時,都必須部署並開啟應用程式。
套裝組合大小與 Angular CLI 的預算檢查非常類似,主要差別在於 bundlesize 可以在 GitHub 的使用者介面中直接顯示檢查結果。
結論
使用 Angular CLI 設定效能預算,確保 Angular 應用程式的效能不會隨時間降低:
- 使用預算計算機或按照貴機構的做法,設定資源大小的基準。
- 在「
projects.[PROJECT-NAME].architect.build.configurations.production.budgets」下的「angular.json」中設定大小預算 - 系統會使用 Angular CLI 自動對每個建構作業強制執行預算。
- 請考慮在持續整合中導入預算監控功能 (也可以透過 Angular CLI 完成這項操作)。


