Geçiş anahtarlarından yararlanan ve mevcut şifre kullanıcılarını kapsayacak bir oturum açma deneyimi oluşturun.
Geçiş anahtarları şifrelerin yerini alır ve web'deki kullanıcı hesaplarını daha güvenli, basit ve kullanımı kolay hale getirir. Ancak şifre tabanlı kimlik doğrulamasından geçiş anahtarı tabanlı kimlik doğrulamaya geçiş, kullanıcı deneyimini karmaşık hale getirebilir. Geçiş anahtarı önermek için form otomatik doldurma özelliğini kullanmak, birleşik bir deneyim oluşturmanıza yardımcı olabilir.
Geçiş anahtarıyla oturum açmak için neden form otomatik doldurma özelliğini kullanmalısınız?
Geçiş anahtarı sayesinde kullanıcılar yalnızca parmak izi, yüz veya cihaz PIN'i kullanarak web sitelerinde oturum açabilir.
İdeal olarak, şifre kullanıcısı olmaması ve kimlik doğrulama akışı, tek bir oturum açma düğmesi kadar basit olabilir. Kullanıcı düğmeye dokunduğunda hesap seçicisi iletişim kutusu açılır. Kullanıcı bir hesap seçebilir, doğrulama ve oturum açmak için ekranın kilidini açabilir.
Ancak şifreden geçiş anahtarı tabanlı kimlik doğrulamaya geçiş zor olabilir. Geçiş anahtarına geçiş yapan bir kullanıcının da şifreye geçiş yapması gerekir. Şifre kullananlar da olacaktır. Web sitelerinin her iki kullanıcı türünü de barındırması gerekir. Kullanıcıların hangi sitelerde geçiş anahtarlarına geçiş yaptıklarını hatırlamaları beklenmemelidir. Bu nedenle kullanıcılardan hangi yöntemi kullanacaklarını en baştan seçmelerini istemek kötü bir kullanıcı deneyimi olacaktır.
Geçiş anahtarları da yeni bir teknolojidir. Bunları açıklamak ve kullanıcıların bunları rahatça kullanmasını sağlamak web siteleri için zor olabilir. Her iki sorunu da çözmek için şifrelerin otomatik olarak doldurulmasıyla ilgili tanıdık kullanıcı deneyimlerine güvenebiliriz.
Koşullu kullanıcı arayüzü
Hem geçiş anahtarı hem de şifre kullanıcıları için verimli bir kullanıcı deneyimi oluşturmak amacıyla otomatik doldurma önerilerine geçiş anahtarları ekleyebilirsiniz. Buna koşullu kullanıcı arayüzü denir ve WebAuthn standardının bir parçasıdır.
Kullanıcı, kullanıcı adı giriş alanına dokunduğunda, depolanan geçiş anahtarlarını ve şifre otomatik doldurma önerilerini vurgulayan bir otomatik doldurma önerisi iletişim kutusu açılır. Kullanıcı daha sonra bir hesap seçebilir ve oturum açmak için cihazın ekran kilidini kullanabilir.
Bu sayede kullanıcılar, web sitenizde hiçbir şey değişmemiş gibi mevcut formla, varsa geçiş anahtarlarının ek güvenlik avantajı ile oturum açabilir.
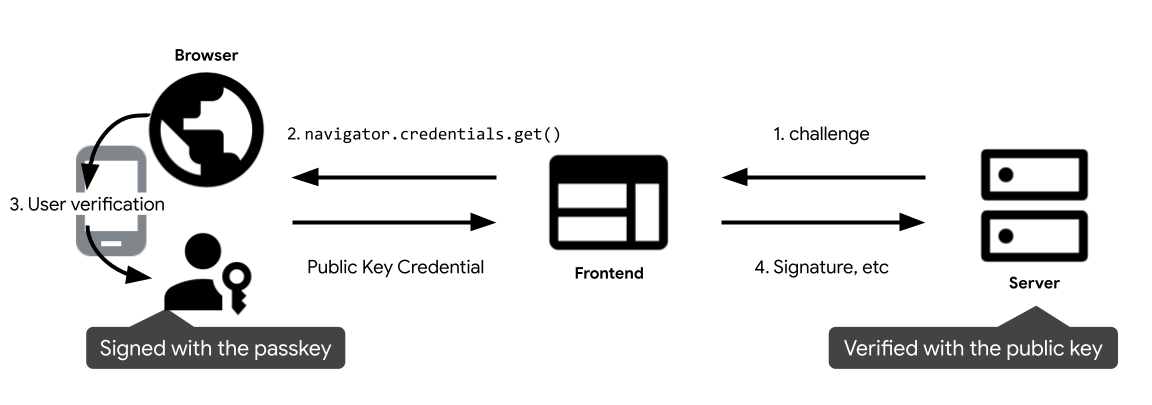
İşleyiş şekli
Geçiş anahtarıyla kimlik doğrulamak için WebAuthn API'sini kullanırsınız.
Geçiş anahtarı kimlik doğrulama akışının dört bileşeni şunlardır: kullanıcı:
- Arka uç: Ortak anahtarı ve geçiş anahtarıyla ilgili diğer meta verileri depolayan hesap veritabanını barındıran arka uç sunucunuz.
- Ön uç: Tarayıcıyla iletişim kuran ve getirme isteklerini arka uca gönderen ön ucunuz.
- Tarayıcı: Kullanıcının JavaScript'inizi çalıştıran tarayıcısı.
- Authenticator: Kullanıcının geçiş anahtarını oluşturup depolayan kimlik doğrulayıcısı. Bu, tarayıcıyla aynı cihazda (ör. Windows Hello'yu kullanırken) veya telefon gibi başka bir cihazda olabilir.

- Kullanıcı ön uca ulaşır ulaşmaz, geçiş anahtarıyla kimlik doğrulamak için arka uçtan bir sorgulama ister ve geçiş anahtarıyla kimlik doğrulama başlatmak için
navigator.credentials.get()komutunu çağırır. Bu, birPromisedöndürür. - Kullanıcı, imleci oturum açma alanına getirdiğinde tarayıcı, geçiş anahtarlarını da içeren bir şifre otomatik doldurma iletişim kutusu gösterir. Kullanıcı bir geçiş anahtarı seçerse kimlik doğrulama iletişim kutusu görüntülenir.
- Kullanıcı, cihazın ekran kilidini kullanarak kimliğini doğruladıktan sonra, taahhüt çözümlenir ve ortak anahtar kimlik bilgisi ön uca döndürülür.
- Ön uç, ortak anahtar kimlik bilgisini arka uca gönderir. Arka uç, veritabanındaki eşleşen hesabın ortak anahtarıyla karşılaştırarak imzayı doğrular. İşlem başarılı olursa kullanıcı oturum açmış olur.
Otomatik form doldurma aracılığıyla geçiş anahtarıyla kimlik doğrulayın
Bir kullanıcı oturum açmak istediğinde geçiş anahtarlarının otomatik doldurma önerilerine dahil edilebileceğini belirtmek için koşullu WebAuthn get çağrısı yapabilirsiniz. WebAuthn'un
navigator.credentials.get() API'sine yapılan koşullu çağrı, kullanıcı arayüzünü göstermez ve kullanıcı, otomatik doldurma önerilerinden oturum açmak üzere bir hesap seçene kadar beklemede kalır. Kullanıcı bir geçiş anahtarı seçerse tarayıcı, oturum açma formunu doldurmak yerine taahhüdünü bir kimlik bilgisi ile çözer. Bu durumda kullanıcının oturum
açması sayfanın sorumluluğundadır.
Form giriş alanına not ekleyin
Gerekirse kullanıcı adı input alanına autocomplete özelliği ekleyin.
Geçiş anahtarı önermesine izin vermek için username ve webauthn jetonlarını jeton olarak ekleyin.
<input type="text" name="username" autocomplete="username webauthn" ...>
Özellik algılama
Koşullu WebAuthn API çağrısı başlatmadan önce şunları kontrol edin:
- Tarayıcı,
PublicKeyCredentialile WebAuthn'u destekler.
- Tarayıcı,
PublicKeyCredenital.isConditionalMediationAvailable()ile WebAuthn koşullu kullanıcı arayüzünü destekler.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Kısıtlanmış taraf sunucusundan bir giriş sorgulaması getir
Kısıtlanmış taraf sunucusundan navigator.credentials.get() numaralı telefonu çağırmak için gereken bir sorgulamayı getir:
challenge: ArrayBuffer'da sunucu tarafından oluşturulan bir sorgulama. Bu, saldırının tekrarlanmasını önlemek için gereklidir. Her oturum açma denemesinde yeni bir sorgulama oluşturun ve belirli bir süre sonra veya oturum açma denemesi doğrulanamadığı takdirde bunu dikkate almayın. Bunu bir CSRF jetonu gibi düşünebilirsiniz.allowCredentials: Bu kimlik doğrulama için kabul edilebilir kimlik bilgileri dizisi. Kullanıcının tarayıcı tarafından gösterilen bir listeden kullanılabilir bir geçiş anahtarı seçmesine izin vermek için boş bir dizi iletin.userVerification: Cihaz ekran kilidini kullanarak doğrulama işleminin"required","preferred"veya"discouraged"arasından hangisi olduğunu belirtir. Varsayılan değer"preferred"şeklindedir. Bu, kimlik doğrulayıcının kullanıcı doğrulamasını atlayabileceği anlamına gelir. Bunu"preferred"olarak ayarlayın veya özelliği atlayın.
Kullanıcının kimliğini doğrulamak için conditional işaretiyle WebAuthn API'yi çağırın
Kullanıcı kimlik doğrulamasını beklemeye başlamak için navigator.credentials.get() numaralı telefonu arayın.
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
rpId: Kısıtlanmış taraf kimliği bir alandır ve web sitesi, alan adını veya kaydedilebilir bir son eki belirtebilir. Bu değer, geçiş anahtarı oluşturulurken kullanılan rp.id ile eşleşmelidir.
İsteği koşullu hale getirmek için mediation: 'conditional' değerini belirtmeyi unutmayın.
Döndürülen ortak anahtar kimlik bilgisini RP sunucusuna gönder
Kullanıcı bir hesap seçip cihazın ekran kilidini kullanarak izin verdikten sonra, RP ön ucuna PublicKeyCredential nesnesi döndürme sözü verilmiş olur.
Bir vaat birkaç farklı nedenden dolayı reddedilebilir. Error nesnesinin name özelliğine bağlı olarak hataları uygun şekilde işlemeniz gerekir:
NotAllowedError: Kullanıcı, işlemi iptal etti.- Diğer istisnalar: Beklenmeyen bir hata oluştu. Tarayıcı, kullanıcıya bir hata iletişim kutusu gösterir.
Ortak anahtar kimlik bilgisi nesnesi aşağıdaki özellikleri içerir:
id: Kimliği doğrulanmış geçiş anahtarı kimlik bilgisinin base64url kodlanmış kimliği.rawId: Kimlik bilgisi kimliğinin ArrayBuffer sürümü.response.clientDataJSON: İstemci verilerinden oluşan bir ArrayBuffer. Bu alanda, kısıtlanmış taraf ve kısıtlanmış taraf sunucusunun doğrulaması gereken kaynak gibi bilgiler yer alır.response.authenticatorData: Kimlik doğrulayıcı verilerinden oluşan bir ArrayBuffer. Bu alanda Kısıtlanmış Taraf Kimliği gibi bilgiler yer alır.response.signature: İmzanın bir ArrayBuffer'ı. Bu değer, kimlik bilgisinin çekirdeğidir ve sunucuda doğrulanmalıdır.response.userHandle: Oluşturma zamanında ayarlanan kullanıcı kimliğini içeren bir ArrayBuffer. Sunucunun kullandığı kimlik değerlerini seçmesi gerekiyorsa veya arka uç, kimlik bilgisi kimlikleri için dizin oluşturmak istemiyorsa kimlik bilgisi kimliği yerine bu değer kullanılabilir.authenticatorAttachment: Bu kimlik bilgisi yerel cihazdan geldiğindeplatformdeğerini döndürür. Aksi takdirdecross-platform, özellikle de kullanıcı oturum açmak için telefon kullandığında. Kullanıcının oturum açmak için telefon kullanması gerekiyorsa kullanıcıdan yerel cihazda geçiş anahtarı oluşturmasını isteyebilirsiniz.type: Bu alan her zaman"public-key"olarak ayarlanır.
RP sunucusunda ortak anahtar kimlik bilgisi nesnesini işlemek için bir kitaplık kullanıyorsanız nesnenin tamamını, base64url ile kısmen kodladıktan sonra sunucuya göndermenizi öneririz.
İmzayı doğrulayın
Ortak anahtar kimlik bilgisini sunucuda aldığınızda, nesneyi işlemek için FIDO kitaplığına iletin.
id özelliğiyle eşleşen kimlik bilgisi kimliğini arayın (Kullanıcı hesabını belirlemeniz gerekiyorsa kimlik bilgisini oluştururken belirttiğiniz user.id olan userHandle özelliğini kullanın). Kimlik bilgisinin signature bilgisinin, depolanan ortak anahtarla doğrulanıp doğrulanmadığına bakın. Bunun için kendi kodunuzu yazmak yerine bir sunucu tarafı kitaplığı veya bir çözüm kullanmanızı öneririz. Mükemmel webauth GitHub deposunda açık kaynak kitaplıklar bulabilirsiniz.
Kimlik bilgisi eşleşen bir ortak anahtarla doğrulandıktan sonra kullanıcının oturum açmasını sağlayın.
Sunucu tarafı geçiş anahtarı kimlik doğrulaması bölümünde daha ayrıntılı talimatları uygulayın.


