JavaScript 앱을 더 빠르게 만들기 위해 일반적으로 사용할 수 있는 조언에는 '기본 스레드를 차단하지 마세요'와 '장기 작업 분할'이 있습니다. 이 페이지에서는 이러한 조언의 의미와 JavaScript에서 작업을 최적화하는 것이 중요한 이유를 자세히 설명합니다.
작업이란 무엇인가요?
작업은 브라우저가 수행하는 개별적인 작업입니다. 여기에는 렌더링, HTML 및 CSS 파싱, 작성한 JavaScript 코드 실행, 사용자가 직접 제어할 수 없는 기타 작업이 포함됩니다. 페이지의 자바스크립트는 브라우저 작업의 주요 소스입니다.

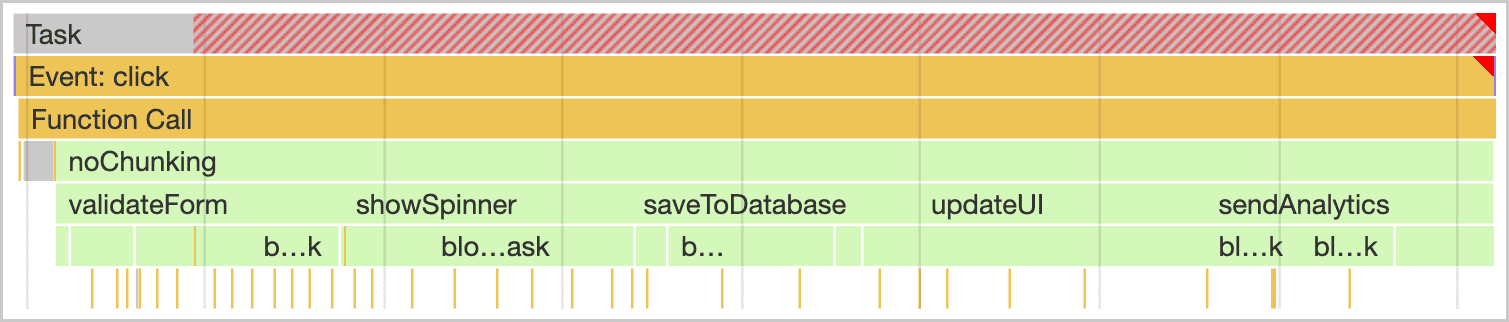
click 이벤트 핸들러로 시작된 작업으로, Chrome DevTools의 성능 프로파일러에 표시됩니다.
작업은 여러 가지 방식으로 성능에 영향을 미칩니다. 예를 들어 시작 시 브라우저가 JavaScript 파일을 다운로드하면 JavaScript를 실행할 수 있도록 JavaScript를 파싱 및 컴파일하는 작업을 대기열에 추가합니다. 페이지 수명 주기 후반에 이벤트 핸들러, 자바스크립트 기반 애니메이션, 백그라운드 활동(예: 분석 수집)을 통해 상호작용을 유도하는 등 자바스크립트가 작동할 때 다른 작업이 시작됩니다. 웹 작업자 및 이와 유사한 API를 제외하고 이 모든 작업은 기본 스레드에서 발생합니다.
기본 스레드란 무엇인가요?
기본 스레드는 브라우저에서 대부분의 작업이 실행되며 작성한 거의 모든 JavaScript가 실행되는 곳입니다.
기본 스레드는 한 번에 하나의 작업만 처리할 수 있습니다. 50밀리초보다 오래 걸리는 작업은 긴 작업으로 간주됩니다. 사용자가 긴 작업이나 렌더링 업데이트 중에 페이지와 상호작용하려고 하면 브라우저에서 이 상호작용이 처리될 때까지 기다려야 하므로 지연 시간이 발생합니다.

이를 방지하려면 각 장기 태스크를 각각 실행하는 데 걸리는 시간이 적은 작은 태스크로 나눕니다. 이를 장기 작업 분해라고 합니다.

작업을 분할하면 브라우저가 다른 작업 간의 사용자 상호작용을 포함하여 우선순위가 높은 작업에 응답할 수 있는 기회가 더 많아집니다. 이를 통해 상호작용이 훨씬 빠르게 발생하여 브라우저에서 긴 작업이 완료되기를 기다리는 동안 사용자가 지연을 느낄 수 있습니다.

작업 관리 전략
JavaScript는 작업 실행의 실행 완료 모델을 사용하므로 각 함수를 단일 작업으로 취급합니다. 즉, 다음 예와 같이 다른 여러 함수를 호출하는 함수는 호출된 모든 함수가 완료될 때까지 실행되어야 하므로 브라우저 속도가 느려집니다.
function saveSettings () { //This is a long task.
validateForm();
showSpinner();
saveToDatabase();
updateUI();
sendAnalytics();
}

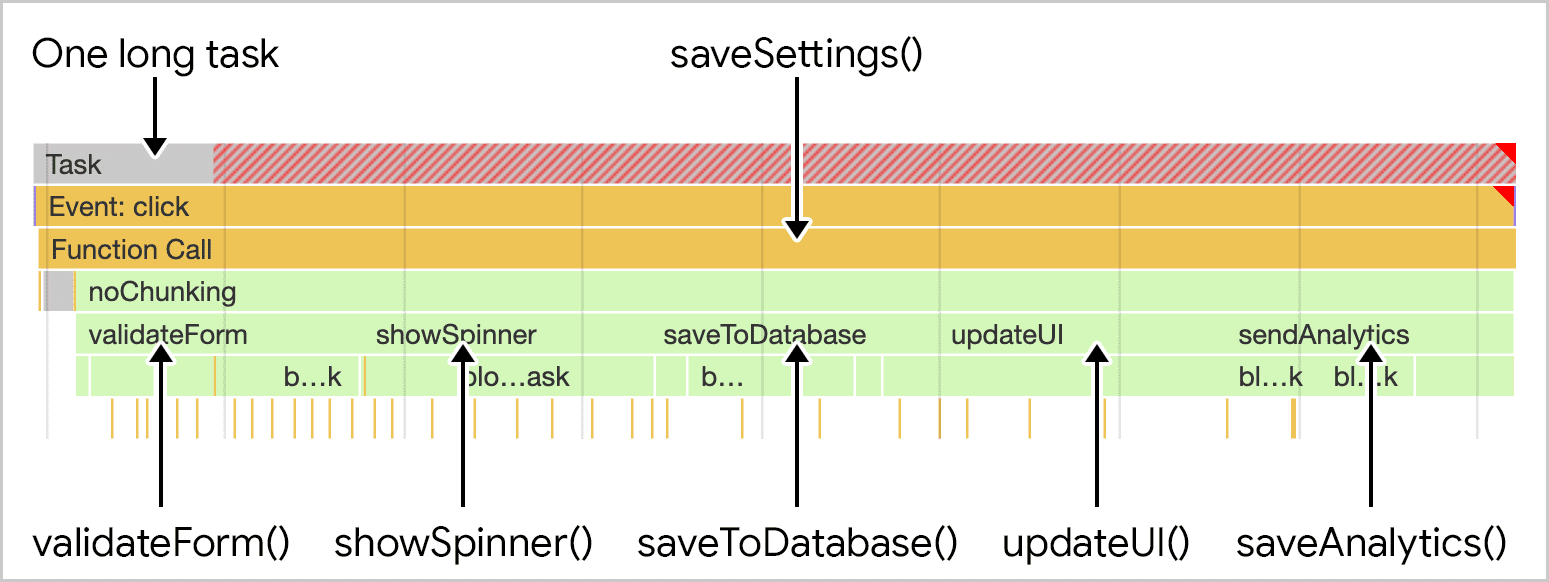
saveSettings()입니다. 작업은 하나의 긴 모놀리식 태스크의 일부로 실행됩니다.
코드에 여러 메서드를 호출하는 함수가 포함된 경우 여러 함수로 분할합니다. 이렇게 하면 브라우저가 상호작용에 응답할 수 있는 기회가 더 많아질 뿐만 아니라 코드를 더 쉽게 읽고 유지관리하고 작성할 수 있습니다. 다음 섹션에서는 긴 함수를 나누고 이를 구성하는 작업의 우선순위를 지정하기 위한 몇 가지 전략을 살펴봅니다.
수동으로 코드 실행 연기
관련 함수를 setTimeout()에 전달하여 일부 작업의 실행을 연기할 수 있습니다. 이는 제한 시간을 0로 지정해도 작동합니다.
function saveSettings () {
// Do critical work that is user-visible:
validateForm();
showSpinner();
updateUI();
// Defer work that isn't user-visible to a separate task:
setTimeout(() => {
saveToDatabase();
sendAnalytics();
}, 0);
}
이 방법은 순서대로 실행해야 하는 일련의 함수에 가장 적합합니다. 다르게 구성된 코드에는 다른 접근 방식이 필요합니다. 다음 예는 루프를 사용하여 대량의 데이터를 처리하는 함수입니다. 데이터 세트가 클수록 시간이 오래 걸리며 루프에서 setTimeout()를 배치할 적절한 위치가 아닐 수도 있습니다.
function processData () {
for (const item of largeDataArray) {
// Process the individual item here.
}
}
다행히 코드 실행을 이후 작업으로 미룰 수 있는 다른 API가 몇 가지 있습니다. 시간 제한을 단축하려면 postMessage()를 사용하는 것이 좋습니다.
또한 requestIdleCallback()를 사용하여 작업을 중단할 수도 있지만 가장 낮은 우선순위로, 그리고 브라우저 유휴 시간 동안에만 작업을 예약합니다. 즉, 기본 스레드가 특히 사용 중인 경우 requestIdleCallback()로 예약된 작업이 실행되지 않을 수 있습니다.
async/await를 사용하여 양보 지점 생성
우선순위가 낮은 작업 전에 중요한 사용자 대상 작업이 발생하도록 하려면 작업 대기열을 잠시 중단하여 브라우저에 더 중요한 작업을 실행할 기회를 제공하여 기본 스레드에 생성합니다.
가장 명확한 방법은 setTimeout() 호출로 확인되는 Promise를 사용하는 것입니다.
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
saveSettings() 함수에서 각 함수 호출 후 yieldToMain() 함수를 await하면 각 단계 후 기본 스레드에 양보할 수 있습니다. 이렇게 하면 장기 작업을 여러 작업으로 효과적으로 나눌 수 있습니다.
async function saveSettings () {
// Create an array of functions to run:
const tasks = [
validateForm,
showSpinner,
saveToDatabase,
updateUI,
sendAnalytics
]
// Loop over the tasks:
while (tasks.length > 0) {
// Shift the first task off the tasks array:
const task = tasks.shift();
// Run the task:
task();
// Yield to the main thread:
await yieldToMain();
}
}
요점: 모든 함수 호출 후에 양보할 필요는 없습니다. 예를 들어 사용자 인터페이스의 중요한 업데이트를 가져오는 두 개의 함수를 실행하는 경우 두 함수 간에 작업을 수행하고 싶지 않을 수 있습니다. 가능하다면 작업을 먼저 실행한 다음 그런 다음 백그라운드 작업을 실행하는 함수나 사용자가 보지 못하는 덜 중요한 작업을 실행하는 함수 간에 양보하는 것을 고려해 보세요.

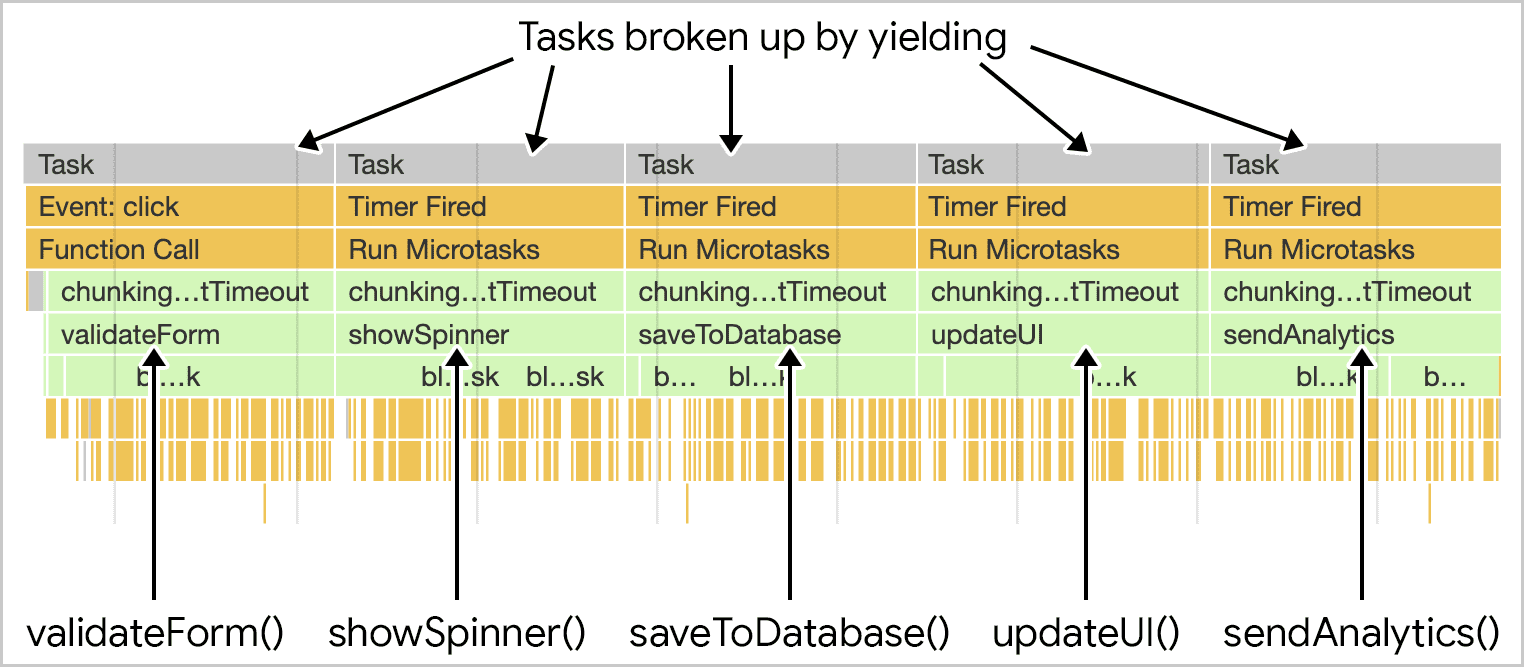
saveSettings() 함수가 하위 함수를 별도의 작업으로 실행합니다.
전용 스케줄러 API
지금까지 언급한 API는 작업을 분할하는 데 도움이 될 수 있지만 심각한 단점이 있습니다. 후반부 작업에서 실행할 코드를 지연하여 기본 스레드에 양보하면 해당 코드가 작업 대기열 끝에 추가됩니다.
페이지의 모든 코드를 제어하는 경우 자체 스케줄러를 만들어 작업의 우선순위를 지정할 수 있습니다. 그러나 타사 스크립트는 스케줄러를 사용하지 않으므로 이 경우 작업의 우선순위를 지정할 수 없습니다. 이를 나누거나 사용자 상호작용에 양보할 수만 있습니다
스케줄러 API는 작업을 더 세밀하게 예약할 수 있는 postTask() 함수를 제공합니다. 이 함수를 사용하면 우선순위가 낮은 작업이 기본 스레드에 전달되도록 브라우저가 작업의 우선순위를 정할 수 있습니다. postTask()는 프로미스를 사용하고 priority 설정을 허용합니다.
postTask() API에는 세 가지 우선순위를 사용할 수 있습니다.
'background': 우선순위가 가장 낮은 작업'user-visible': 우선순위가 중간인 작업priority가 설정되지 않은 경우 기본값입니다.- 높은 우선순위로 실행해야 하는 중요한 작업의 경우
'user-blocking'
다음 코드 예에서는 postTask() API를 사용하여 가능한 가장 높은 우선순위로 작업 3개를 실행하고 나머지 작업 두 개를 가능한 가장 낮은 우선순위로 실행합니다.
function saveSettings () {
// Validate the form at high priority
scheduler.postTask(validateForm, {priority: 'user-blocking'});
// Show the spinner at high priority:
scheduler.postTask(showSpinner, {priority: 'user-blocking'});
// Update the database in the background:
scheduler.postTask(saveToDatabase, {priority: 'background'});
// Update the user interface at high priority:
scheduler.postTask(updateUI, {priority: 'user-blocking'});
// Send analytics data in the background:
scheduler.postTask(sendAnalytics, {priority: 'background'});
};
여기에서는 사용자 상호작용과 같이 브라우저에 우선순위가 지정된 작업이 제대로 작동할 수 있도록 작업 우선순위가 예약됩니다.

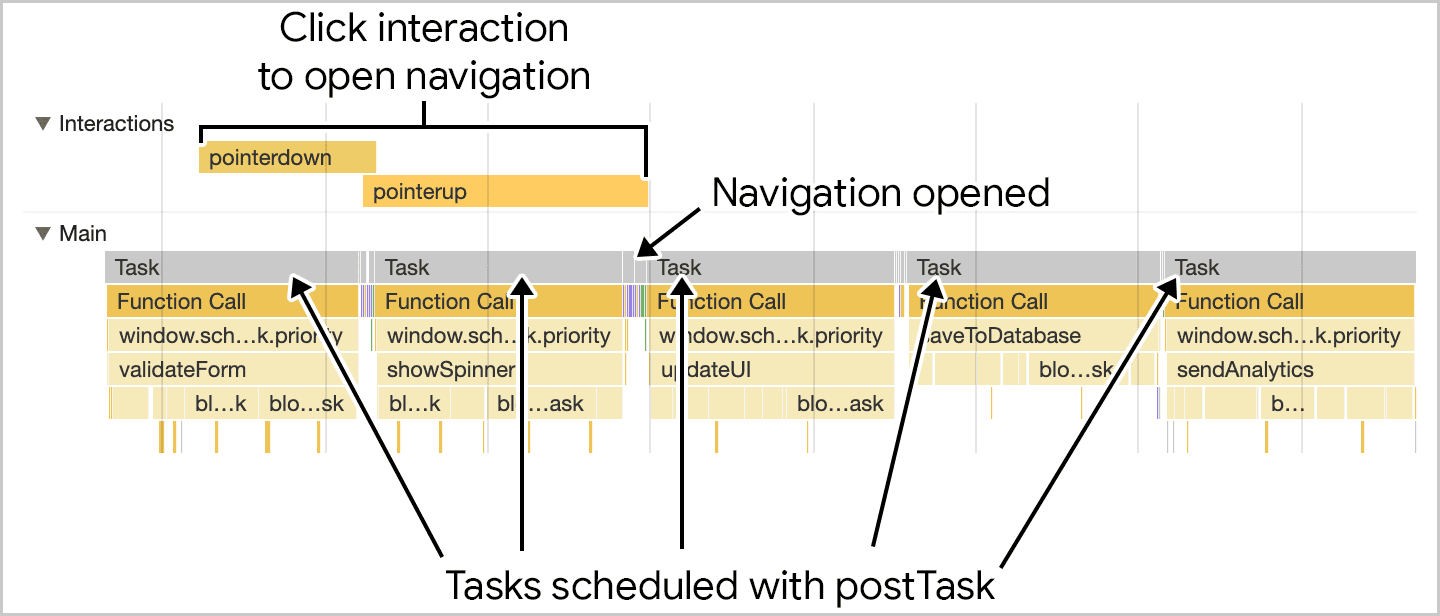
saveSettings()가 실행되면 함수는 postTask()을 사용하여 개별 함수 호출을 예약합니다. 사용자에게 표시되는 중요한 작업은 높은 우선순위로 예약되고 사용자가 모르는 작업은 백그라운드에서 실행되도록 예약됩니다. 이렇게 하면 작업이 적절하게 구분되고 우선순위가 지정되므로 사용자 상호작용을 더 빠르게 실행할 수 있습니다.
필요에 따라 여러 TaskController 인스턴스의 우선순위를 변경하는 기능을 포함하여 작업 간 우선순위를 공유하는 다양한 TaskController 객체를 인스턴스화할 수도 있습니다.
예정된 scheduler.yield() API를 사용하여 연속으로 수익을 기본 제공합니다.
요점: scheduler.yield()에 관한 자세한 내용은 오리진 트라이얼(종료된 이후)과 설명을 참고하세요.
스케줄러 API에 제안된 한 가지 추가사항은 scheduler.yield()입니다. 이 API는 브라우저의 기본 스레드에 양도하도록 특별히 설계된 API입니다. 사용 방식은 이 페이지의 앞부분에 나온 yieldToMain() 함수와 유사합니다.
async function saveSettings () {
// Create an array of functions to run:
const tasks = [
validateForm,
showSpinner,
saveToDatabase,
updateUI,
sendAnalytics
]
// Loop over the tasks:
while (tasks.length > 0) {
// Shift the first task off the tasks array:
const task = tasks.shift();
// Run the task:
task();
// Yield to the main thread with the scheduler
// API's own yielding mechanism:
await scheduler.yield();
}
}
이 코드는 대체로 익숙하지만 yieldToMain()를 사용하는 대신 await scheduler.yield()를 사용합니다.

scheduler.yield()를 사용하면 양보 지점 이후에도 중단된 지점부터 작업 실행이 시작됩니다.
scheduler.yield()의 이점은 연속입니다. 즉, 작업 집합 중간에 수익을 창출하면 예약된 다른 작업은 양보 지점 이후에 동일한 순서로 계속됩니다. 이렇게 하면 서드 파티 스크립트에서 코드가 실행되는 순서를 제어할 수 없습니다.
또한 priority: 'user-blocking'와 함께 scheduler.postTask()를 사용하면 user-blocking 우선순위가 높아 지속 가능성이 높으므로 scheduler.yield()가 더 광범위하게 제공될 때까지 대안으로 사용할 수 있습니다.
setTimeout() (또는 priority: 'user-visible' 또는 명시적 priority이 없는 scheduler.postTask())를 사용하면 큐의 뒤에서 작업이 예약되므로 대기 중인 다른 태스크가 계속 실행되기 전에 실행됩니다.
isInputPending() 사용 안함
브라우저 지원
- 87
- 87
- x
- x
isInputPending() API는 입력이 대기 중인 경우에만 사용자가 페이지와 상호작용하고 수익을 창출하려고 했는지 확인하는 방법을 제공합니다.
이렇게 하면 대기 중인 입력이 없더라도 자바스크립트가 양보 후 태스크 큐의 맨 뒤에 오는 대신 계속 진행할 수 있습니다. 이렇게 하면 배송 인텐트에 설명된 것처럼 기본 스레드에 다시 반환될 수 없는 사이트의 성능이 눈에 띄게 향상될 수 있습니다.
그러나 이 API를 출시한 이후 특히 INP가 도입된 이후 수익 창출에 대한 이해가 개선되었습니다. 더 이상 이 API를 사용하지 않는 것이 좋으며, 대신 입력이 대기 중인지 여부에 관계없이 생성하는 것이 좋습니다. 이러한 추천 변경에는 여러 가지 이유가 있습니다.
- 사용자가 상호작용한 경우 API가
false를 잘못 반환할 수도 있습니다. - 입력만 작업이 생성되는 것은 아닙니다. 애니메이션 및 기타 정기 사용자 인터페이스 업데이트는 반응형 웹페이지를 제공하는 데 똑같이 중요할 수 있습니다.
- 이후 생성 문제를 해결하기 위해
scheduler.postTask()및scheduler.yield()와 같은 더 포괄적인 생성 API가 도입되었습니다.
결론
작업 관리는 어렵지만 이렇게 하면 페이지가 사용자 상호작용에 더 빠르게 반응할 수 있습니다. 사용 사례에 따라 작업을 관리하고 우선순위를 지정하는 다양한 기법이 있습니다. 재차 강조하지만, 작업을 관리할 때 고려해야 할 주요 사항은 다음과 같습니다.
- 사용자에게 표시되는 중요한 작업은 기본 스레드에 맡깁니다.
scheduler.yield()로 실험해 보세요.postTask()를 사용하여 작업의 우선순위를 지정합니다.- 마지막으로, 함수에서 가능한 한 적은 작업을 실행합니다.
이러한 도구 중 하나 이상을 사용하면 애플리케이션의 작업을 구조화하여 사용자의 요구사항에 우선순위를 두면서도 중요한 작업이 더 적게 실행되도록 할 수 있어야 합니다. 이렇게 하면 응답성이 높아지고 더 즐겁게 사용할 수 있으므로 사용자 환경이 개선됩니다.
이 문서에 대한 기술 검토를 제공해 주신 필립 월튼님께도 감사의 말씀을 전합니다.
썸네일 이미지 출처: Unsplash(Amirali Mirhashemian 제공)


