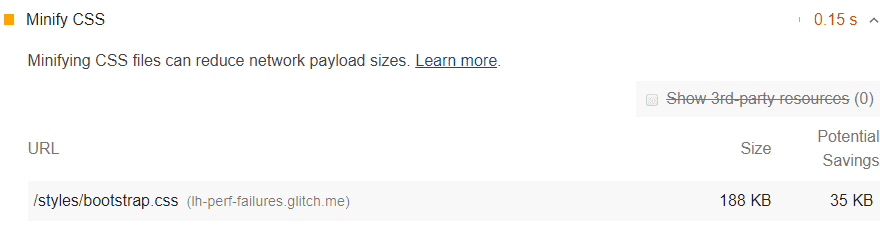
Lighthouse 报告的“优化建议”部分会列出所有未压缩的 CSS 文件,以及压缩这些文件后有望节省的 kibibyte (KiB):

缩减 CSS 文件大小如何提高性能
缩减 CSS 文件大小可以提高网页加载性能。 CSS 文件通常会比实际大小大一些。例如:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
可缩减为:
h1,
h2 {
background-color: #000000;
}
从浏览器的角度来看,这两个代码示例在功能上是等效的,但第二个示例使用的字节更少。缩减工具可以通过移除空格进一步提高字节效率:
h1,
h2 {
background-color: #000000;
}
一些缩减器会采用聪明的技巧来最小化字节数。例如,颜色值 #000000 可以进一步缩减为 #000,这是它的等效缩写形式。
Lighthouse 会根据在您的 CSS 中找到的注释和空格字符,估算出潜在的节省量。这是一个保守估计。
如前所述,缩减工具可以执行巧妙的优化(例如将 #000000 缩减为 #000),以进一步缩减文件大小。因此,如果您使用缩减工具,所节省的资源可能比 Lighthouse 报告的更多。
使用 CSS Minifier 缩减 CSS 代码
对于不经常更新的小型网站,您或许可以使用在线服务手动缩减文件大小。您将 CSS 粘贴到该服务的界面,它会返回缩减版代码。
对于专业开发者,您可能需要设置一个自动化工作流,以便在部署更新后的代码之前自动缩减 CSS 文件大小。这通常是使用 Gulp 或 Webpack 等构建工具完成的。
了解如何在缩减 CSS 的大小中缩减 CSS 代码。
针对特定堆栈的指南
Drupal
确保您已在“管理 » 配置 » 开发”页面中启用了“聚合 CSS 文件”。
Joomla
许多 Joomla 扩展程序都可通过串联、缩减和压缩您的 CSS 样式来加快您网站的加载速度。部分模板也提供此功能。
Magento
在您商店的“开发者”设置中,启用缩减 CSS 文件大小选项。
回应
如果您的构建系统可自动压缩 CSS 文件大小,请确保您部署的是应用的正式版 build。您可以使用 React 开发者工具扩展程序对此进行检查。
WordPress
很多 WordPress 插件都可通过连接、缩减和压缩您的样式来加快您网站的加载速度。如果可能,您可能还需要使用构建流程提前执行此缩减操作。

