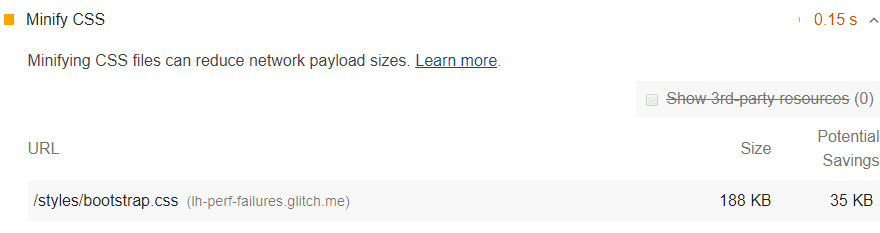
W sekcji Możliwości raportu Lighthouse znajdziesz listę wszystkich nieskompresowanych plików CSS wraz z potencjalnymi oszczędnościami w kibibajtach (KiB) po skompresowaniu tych plików:

Jak zminifikowanie plików CSS może poprawić wydajność
Minifikacja plików CSS może poprawić wydajność wczytywania strony. Pliki CSS często są większe, niż muszą być. Na przykład:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Może zostać zmniejszona do:
h1,
h2 {
background-color: #000000;
}
Z punktu widzenia przeglądarki te 2 przykłady kodu są równoważne pod względem funkcji, ale drugi przykład wykorzystuje mniej bajtów. Narzędzie do kompresji może jeszcze bardziej zwiększyć wydajność bajtów przez usunięcie spacji:
h1,
h2 {
background-color: #000000;
}
Niektóre narzędzia do kompresji stosują sprytne sztuczki, aby zminimalizować liczbę bajtów.
Na przykład wartość koloru #000000 można dalej skrócić do #000, co jest jego odpowiednikiem w skrótowej formie.
Lighthouse podaje szacowane oszczędności na podstawie komentarzy i znaków odstępu znalezionych w pliku CSS.
Jest to ostrożna prognoza.
Jak już wspomnieliśmy, minifikatory mogą przeprowadzić sprytną optymalizację (np. zmniejszyć #000000 do #000), aby jeszcze bardziej zmniejszyć rozmiar pliku.
Jeśli więc używasz narzędzia do kompresji, możesz zaoszczędzić więcej miejsca niż podaje Lighthouse.
Zminifikuj kod CSS za pomocą narzędzia do minifikacji kodu CSS
W przypadku małych witryn, które nie są często aktualizowane, możesz ręcznie zminimalizować pliki, korzystając z usługi online. Wklej kod CSS w interfejsie usługi, co spowoduje zwrócenie kodu w wersji zminimalizowanej.
Jeśli jesteś profesjonalnym deweloperem, warto skonfigurować automatyczny przepływ pracy, który automatycznie minyfikuje pliki CSS przed wdrożeniem zaktualizowanego kodu. Można to zwykle robić za pomocą narzędzi do kompilacji, takich jak Gulp czy Webpack.
Dowiedz się, jak zminifikować kod CSS w Minify CSS.
Wskazówki dotyczące poszczególnych zbiorów
Drupal
Musisz mieć włączoną opcję „Aggregate CSS files” (Agreguj pliki CSS) na stronie „Administration » Configuration » Development” (Administracja » Konfiguracja » Programowanie).
Joomla
Kilka rozszerzeń Joomli może przyspieszyć działanie strony dzięki konkatenacji, minifikacji i kompresji stylów CSS. Istnieją też szablony z takimi funkcjami.
Magento
Włącz opcję Minify CSS Files (Minifikuj pliki CSS) w ustawieniach dewelopera swojego sklepu.
React
Jeśli Twój system kompilacji automatycznie minifikuje pliki CSS, upewnij się, że wdrażasz kompilację produkcyjną aplikacji. Możesz to sprawdzić za pomocą rozszerzenia Narzędzia dla programistów React.
WordPress
Kilka wtyczek WordPressa może przyspieszyć działanie strony dzięki konkatenacji, minifikacji i kompresji stylów. Jeśli masz taką możliwość, przeprowadź minifikację, zanim opublikujesz skrypty.

