kemiği
kbone projesi (GitHub'da açık kaynak), farklı bir çalıştırılabilir bunu adaptasyon katmanında kullanabilirsiniz. Böylece, web için yazılan kod küçük bir uygulamadaki değişiklikleri gözden geçiriyorum. Çeşitli başlangıç şablonları (bunların arasında) Vue, Tepki ve Preact) ya da web geliştiricilerinin ilk katılım deneyimini kolaylaştırır.
kbone-cli aracıyla yeni proje oluşturulabilir. Bir sihirbaz,
birlikte çalışır. Aşağıdaki kod snippet'i Preact demosunu göstermektedir. Aşağıdaki kod snippet'inde mp
komutu mini uygulamayı oluşturur, web komutu web uygulamasını oluşturur, build ise
üretim web uygulaması.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
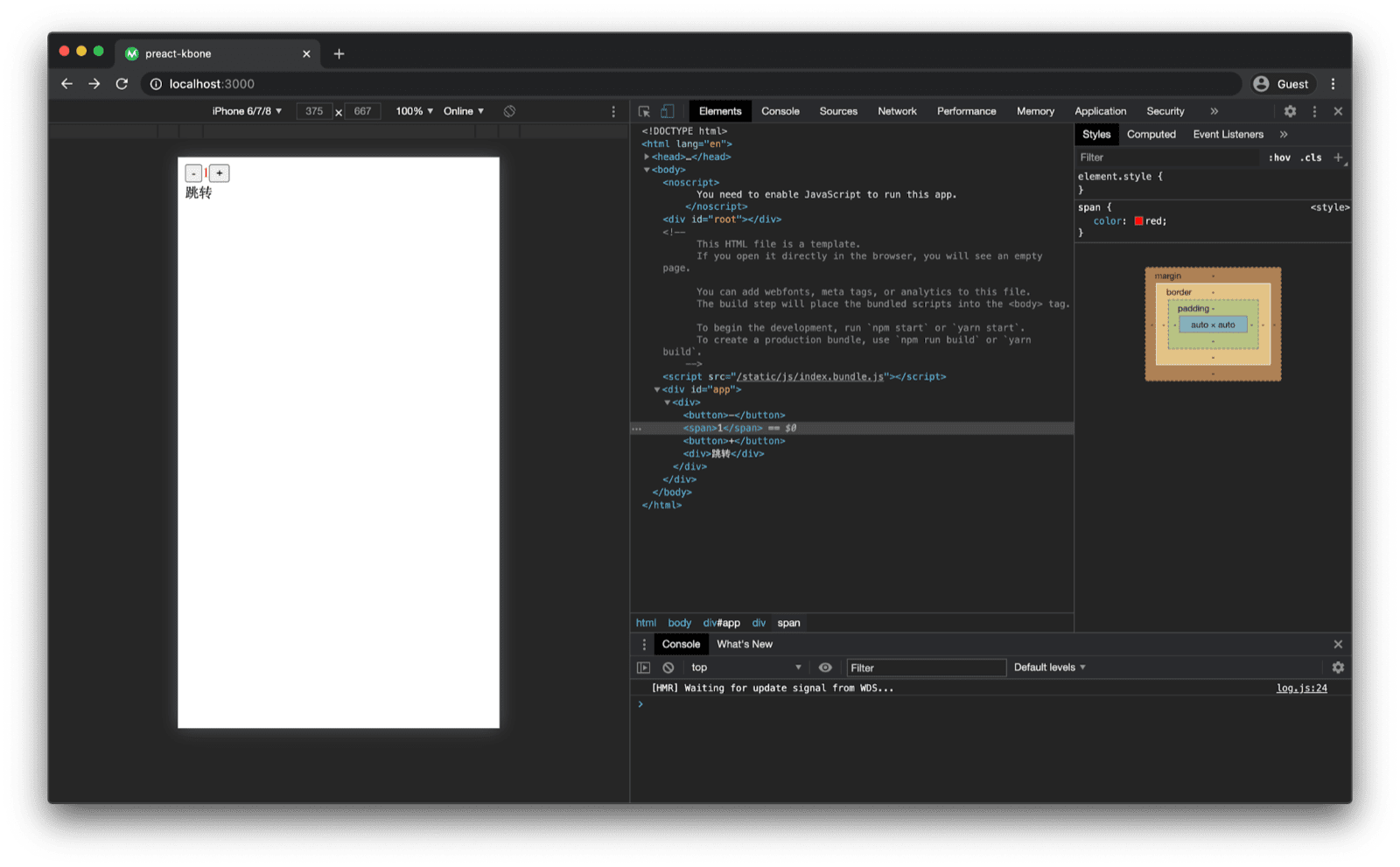
Aşağıdaki kod snippet'i basit bir sayaç bileşenini gösterir. Bu sayaç bileşeni daha sonra bir mini uygulama ve bir web uygulaması. Mini uygulamanın ek yükü, yalnızca DOM'ye göre oldukça yüksektir. inceleyeceğiz.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> öğeleri olmadığına dikkat edin.

kbone-ui
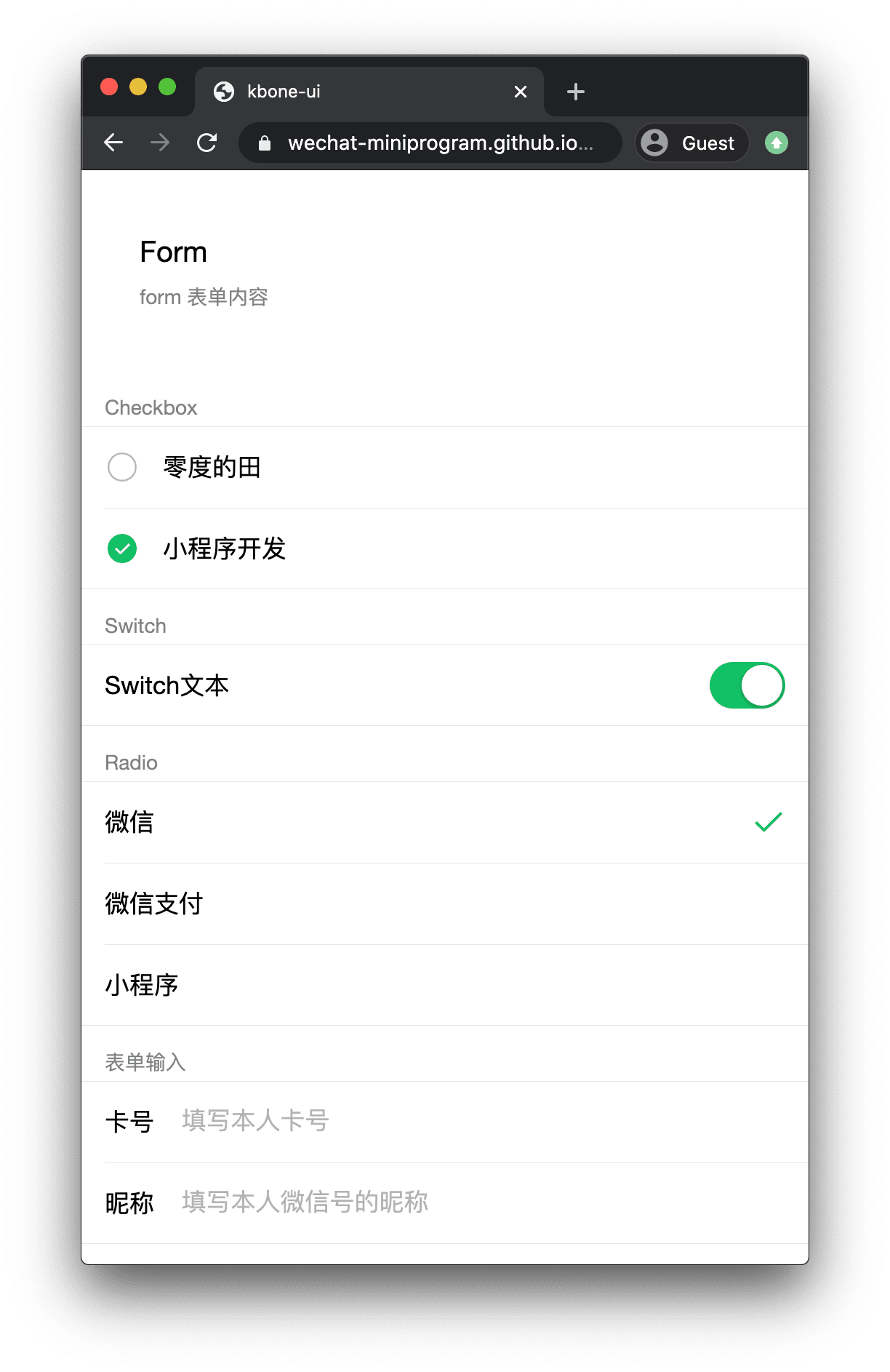
kbone-ui projesi (GitHub'daki açık kaynak), Google Cloud'un kemiği kullanarak hem mini uygulama geliştirmeyi hem de Vue.js geliştirmeyi kolaylaştırır. Kbone-ui bileşenlerden biri, ekibin WeChat'in yerleşik mini uygulama bileşenleri (ayrıca yukarıdaki Bileşenler konusuna bakın). CEVAP doğrudan tarayıcıda çalışan demo mevcut bileşenleri keşfedeceksiniz.

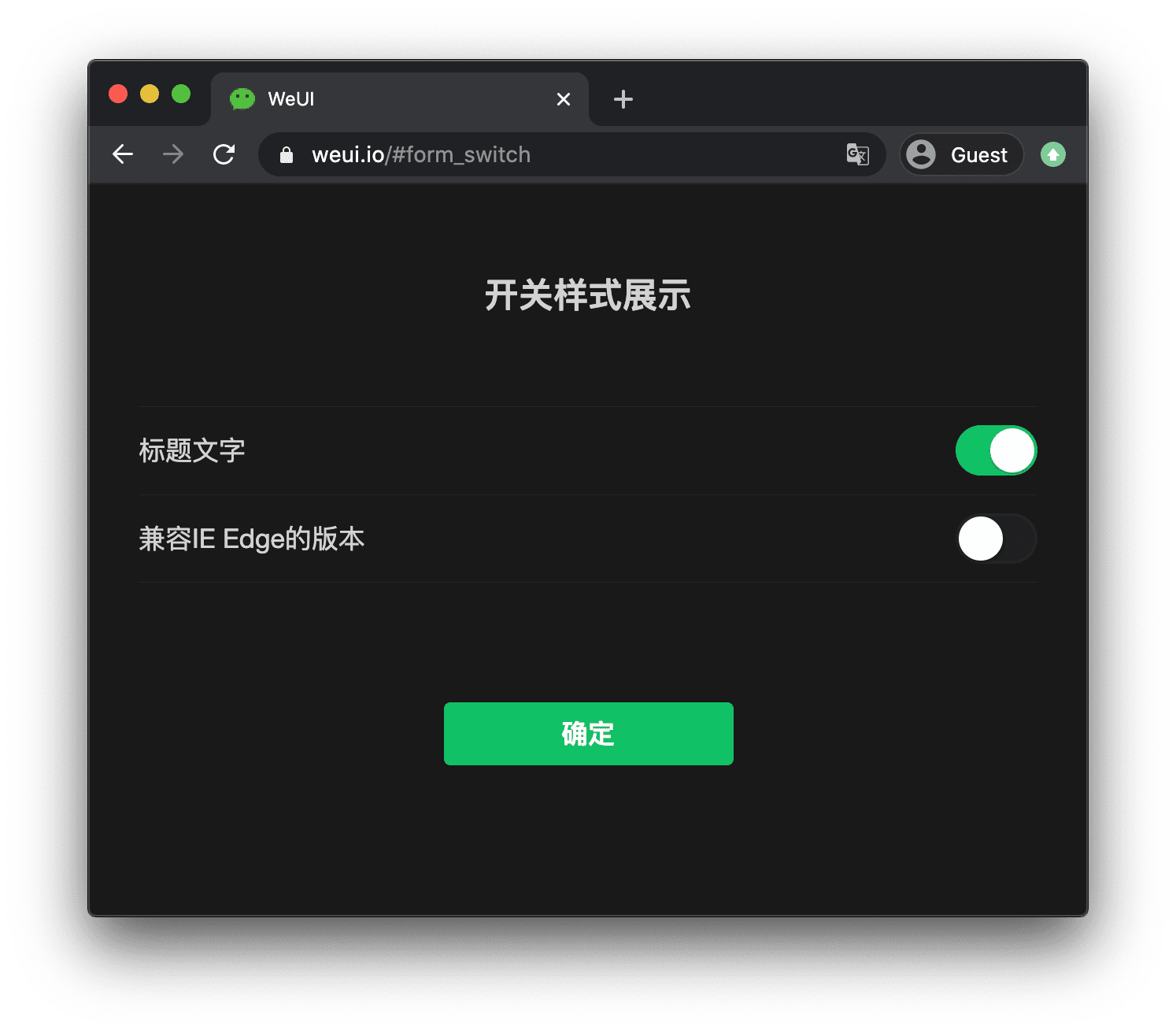
WeUI
WeUI, WeChat'in
varsayılan görsel deneyim. Resmi WeChat tasarım ekibi, şirket içi WeChat için tasarımları özelleştirdi
web sayfalarını ve WeChat mini uygulamalarını tek tip kullanım algısı yaratır. Bileşenleri
button, cell, dialog, progress, toast, article, actionsheet ve icon gibi. Orada
izlemek için weui-wxss gibi farklı WeUI
WXSS ile tasarlanmış WeChat mini uygulamaları (yukarıdaki Stil bölümüne bakın),
web uygulamaları için weui.js ve
react-weui (WeChat React bileşenleri için).

Omi
Omi, kullanıcı tarafından tanımlanan bir ön uç çerçeveler çerçevesidir (GitHub'da açık kaynak. Web Bileşenleri, JSX, Sanal DOM, işlevsel stil, gözlemleyici veya Proxy'yi küçük boyut ve yüksek performans sunan tek bir çerçevede bir araya getirin. Bu Amaç, geliştiricilerin bileşenleri bir kez yazmalarını ve Omi, React, Preact gibi her yerde kullanmalarını sağlamaktır. Vue.js veya Angular. Omi bileşenlerinin yazılması oldukça kolaydır ve neredeyse hiçbir ortak metin içermez.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
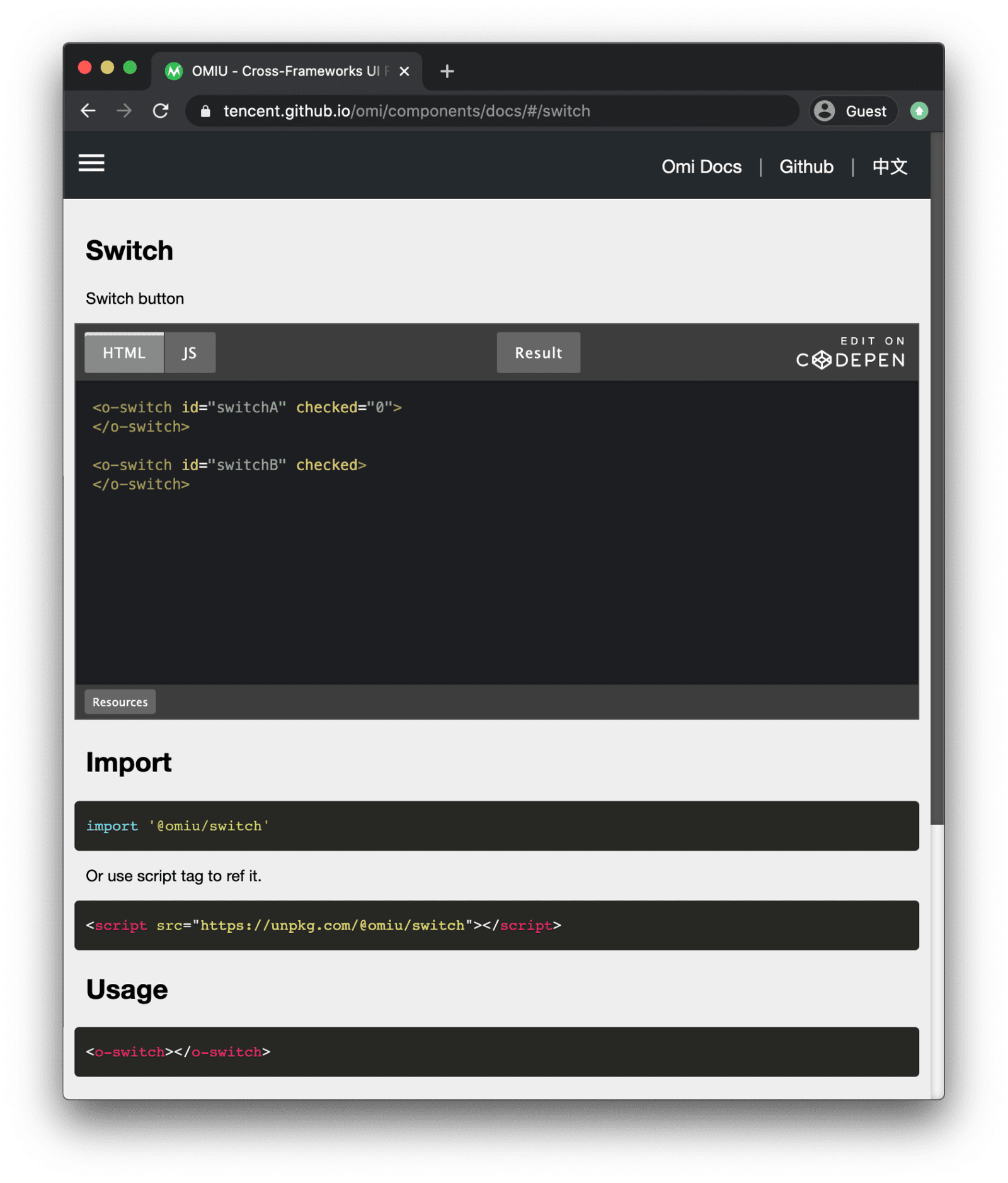
Omiu
Omiu, çerçeveler arası kullanıcı arayüzü bileşeni kitaplığıdır (GitHub'da açık kaynak), Omi temel alınarak geliştirilmiştir. özel öğeleri için de geçerlidir.

WePY
WePY, mini uygulamaların aşağıdakileri destekleyen bir çerçevedir: bileşenlere ayrılmış geliştirme. Geliştiriciler, ön derleme sayesinde en sevdikleri geliştirmeyi seçebilirler. tarzını geliştiriyoruz. Çerçevenin ayrıntılı optimizasyonu ve Vaatler ve eş zamansız işlevlerin tümü, mini uygulama projelerinin geliştirilmesini daha kolay ve daha fazla hale getirir yardımcı olur. Aynı zamanda, WePY büyümekte olan bir çerçevedir. Bu çerçeve Çoğunlukla Vue.js kaynaklı optimize edilmiş ön uç araçlarını ve çerçeve tasarımı kavramlarını ve fikirlerini paylaştım.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

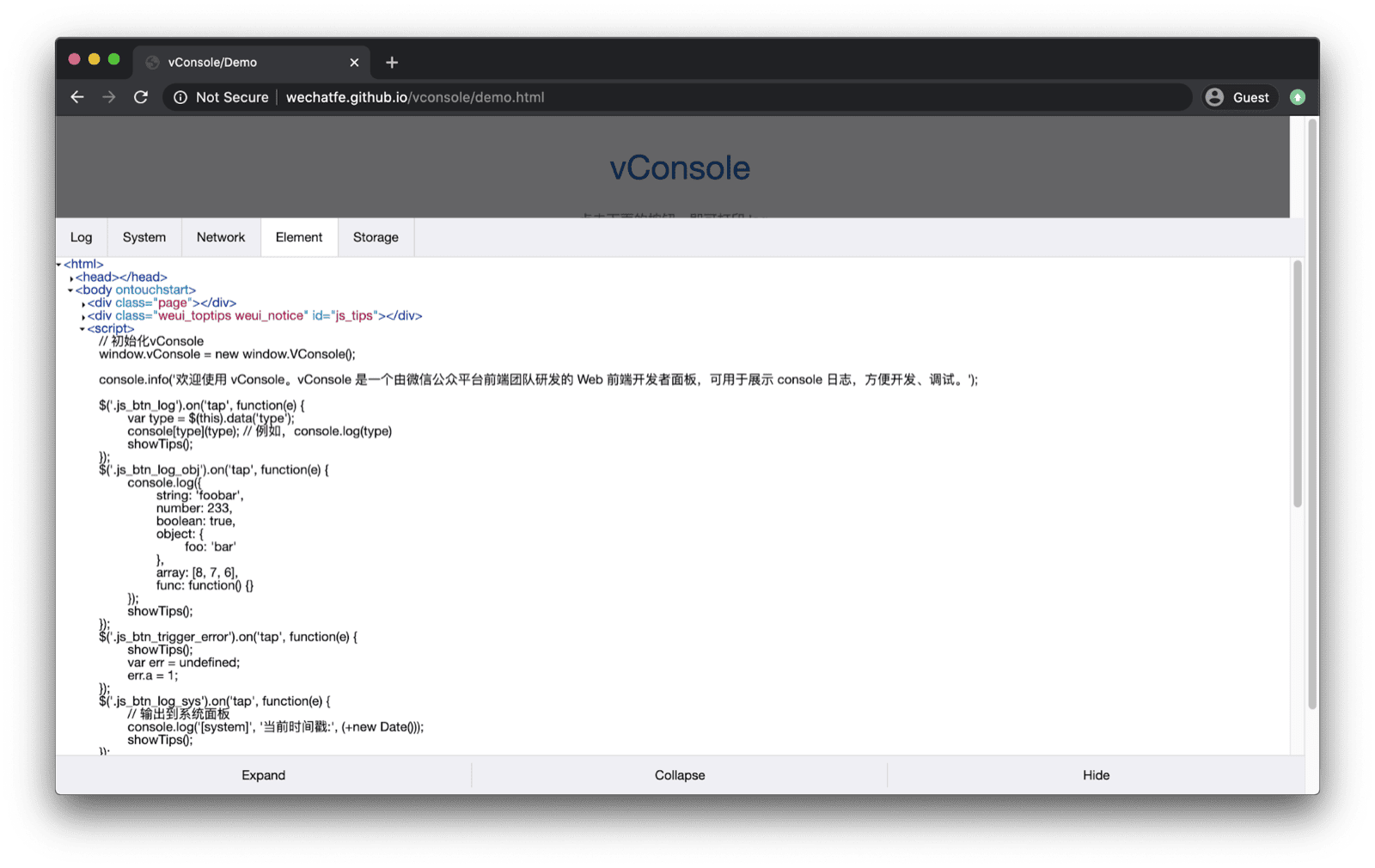
vConsole
vConsole projesi; basit, esnek ve esnek ön uç geliştirici aracını kullanın. Yayınladığınız Geliştirici Araçları benzeri bir hata ayıklayıcı doğrudan web uygulamalarına ve mini uygulamalara yerleştirilebilir. CEVAP demo bu fırsatları gösterir. vConsole günlükler, sistem, ağ, öğeler ve depolama sekmeleri içerir.

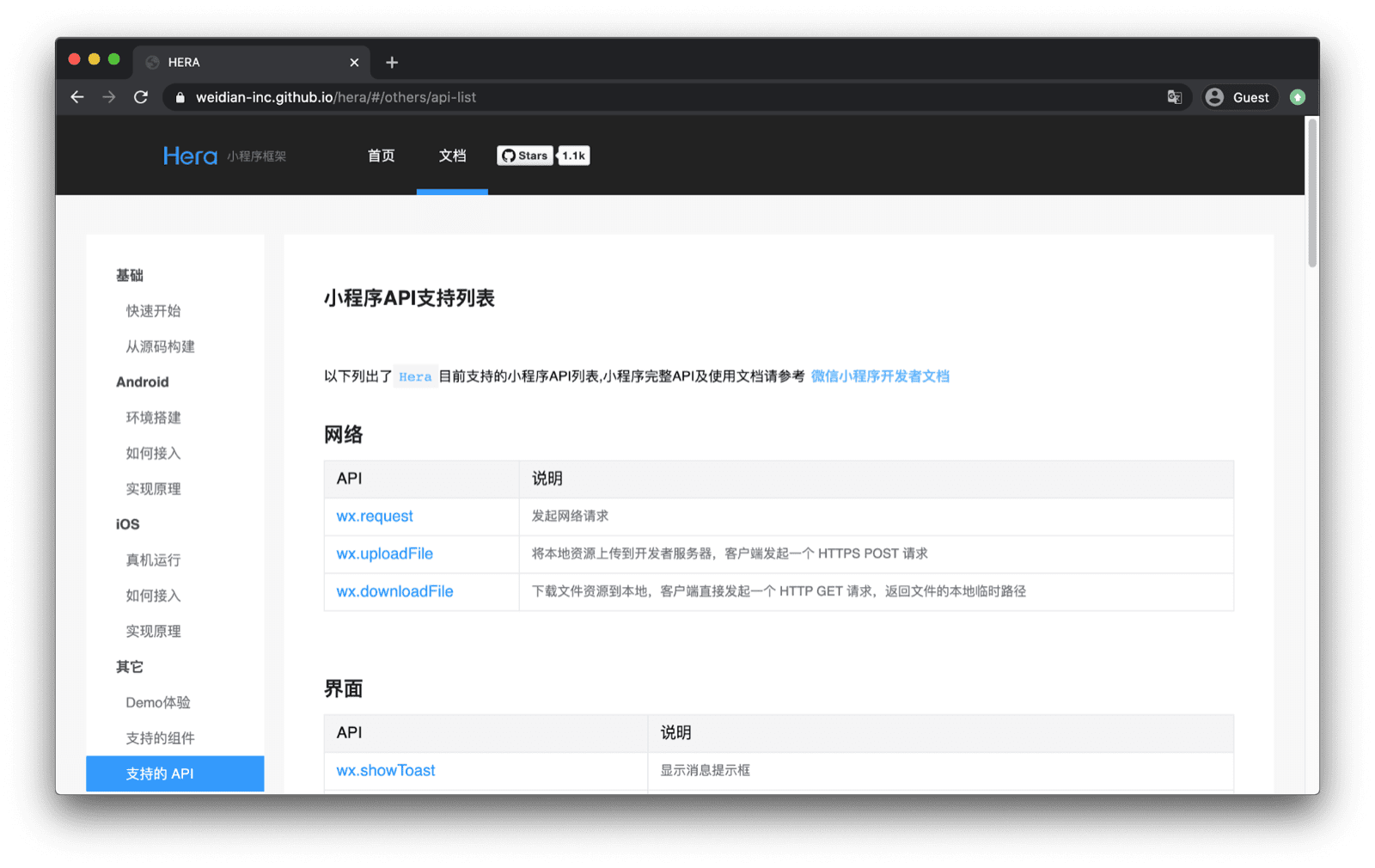
Weweb
weweb projesi (GitHub'daki açık kaynak), Google Cloud Platform'un Uyumlu olduğunu iddia eden Hera mini uygulama çerçevesi WeChat mini uygulamalarının söz dizimini kullanır ve böylece web uygulamalarını mini uygulamalar gibi yazabilirsiniz. İlgili içeriği oluşturmak için kullanılan dokümanlarına göre mini uygulamanız varsa bu uygulamayı kullanarak tarayıcıda çalıştırabilirsiniz Weweb. Denemelerime göre bu, mevcut mini uygulamalarda güvenilir bir şekilde çalışmadı. Bunun büyük olasılıkla nedeni, proje, son zamanlarda derleyicisinin WeChat platformu.


Teşekkür
Bu makale tarafından incelendi Ali Demir, Kayce Basklar, Milica Mihajlija, Alan Kent, ve Keith Gu.


