KBone
kbone 项目 (GitHub 上的开源代码)实现了一个适配器,用于模拟 浏览器环境下,为网络编写的代码无需 在迷你版应用中进行更改多种入门模板(包括这些模板) Vue、 React 和 预设) 为来自这些框架的 Web 开发者提供更轻松的新手入门体验。
您可以使用 kbone-cli 工具创建新项目。向导询问使用哪个框架启动
项目 ID。以下代码段展示了 Preact 演示。在以下代码段中,mp
命令用于构建迷你版应用,web 命令用于构建 Web 应用,build 用于创建
正式版 Web 应用。
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
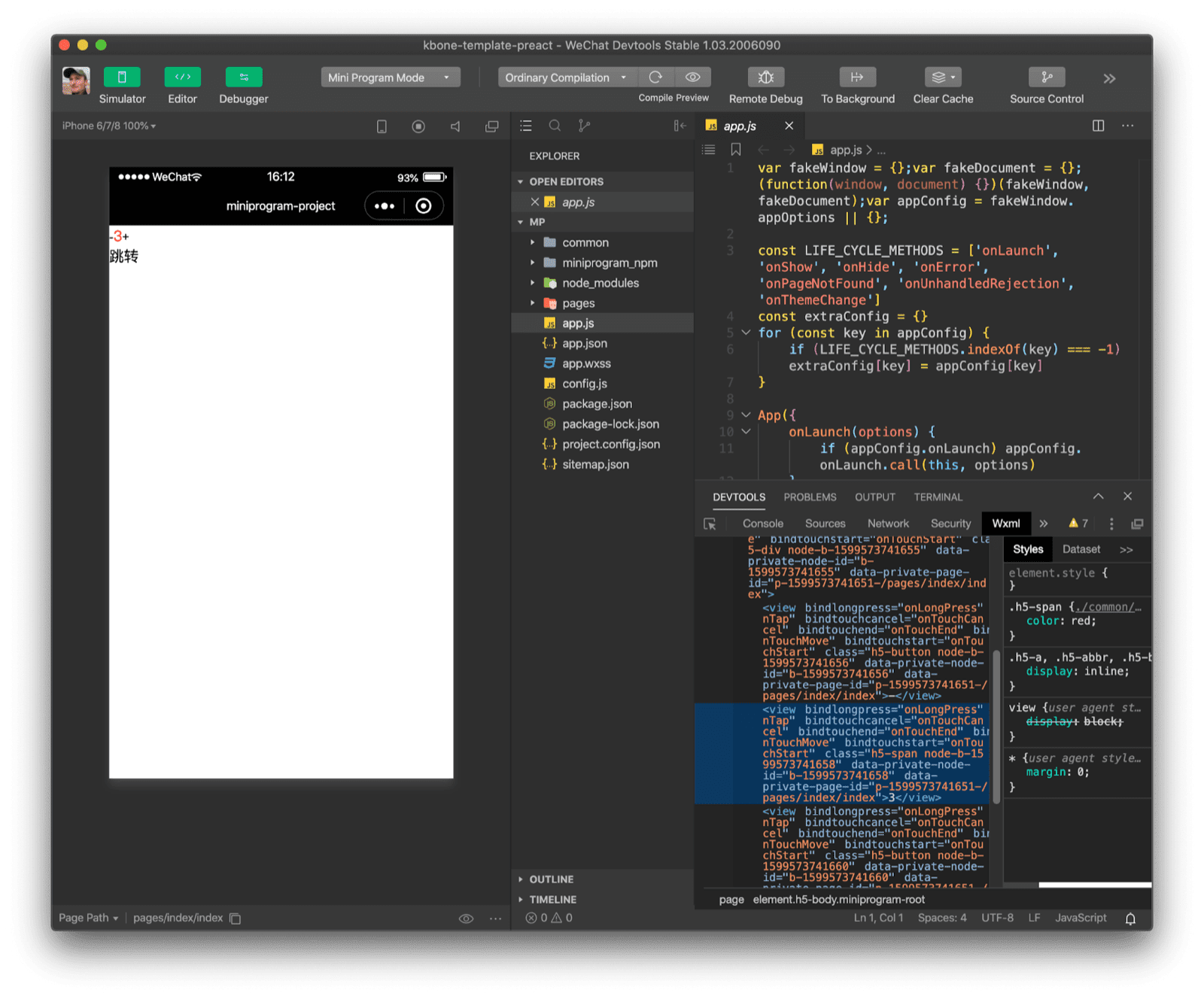
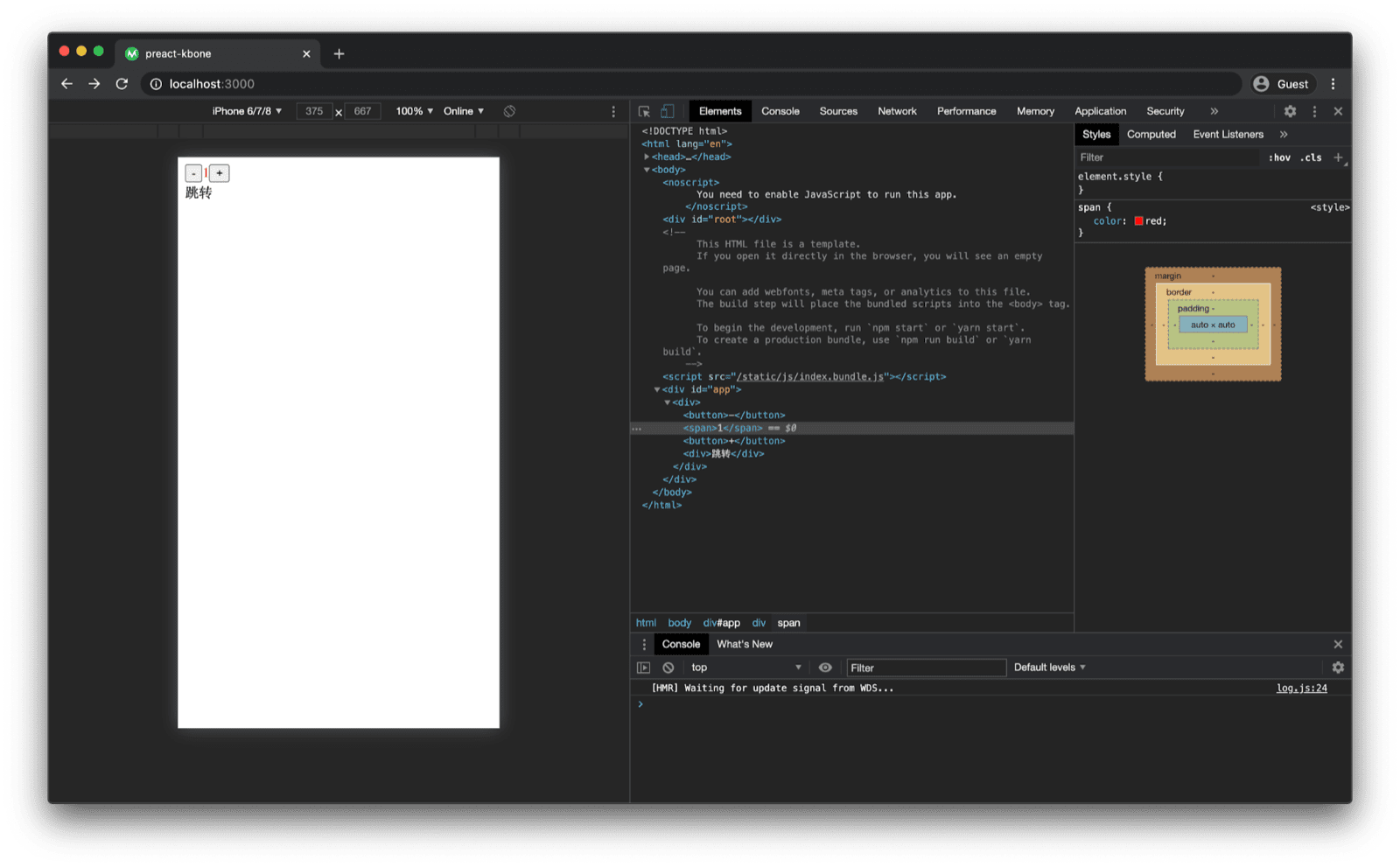
以下代码段展示了一个简单的计数器组件,然后该组件以同态方式呈现在 一个迷你应用和一个 Web 应用迷你应用的开销很高,完全从 DOM 来判断 结构。
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> 元素的原因。

KBone-UI
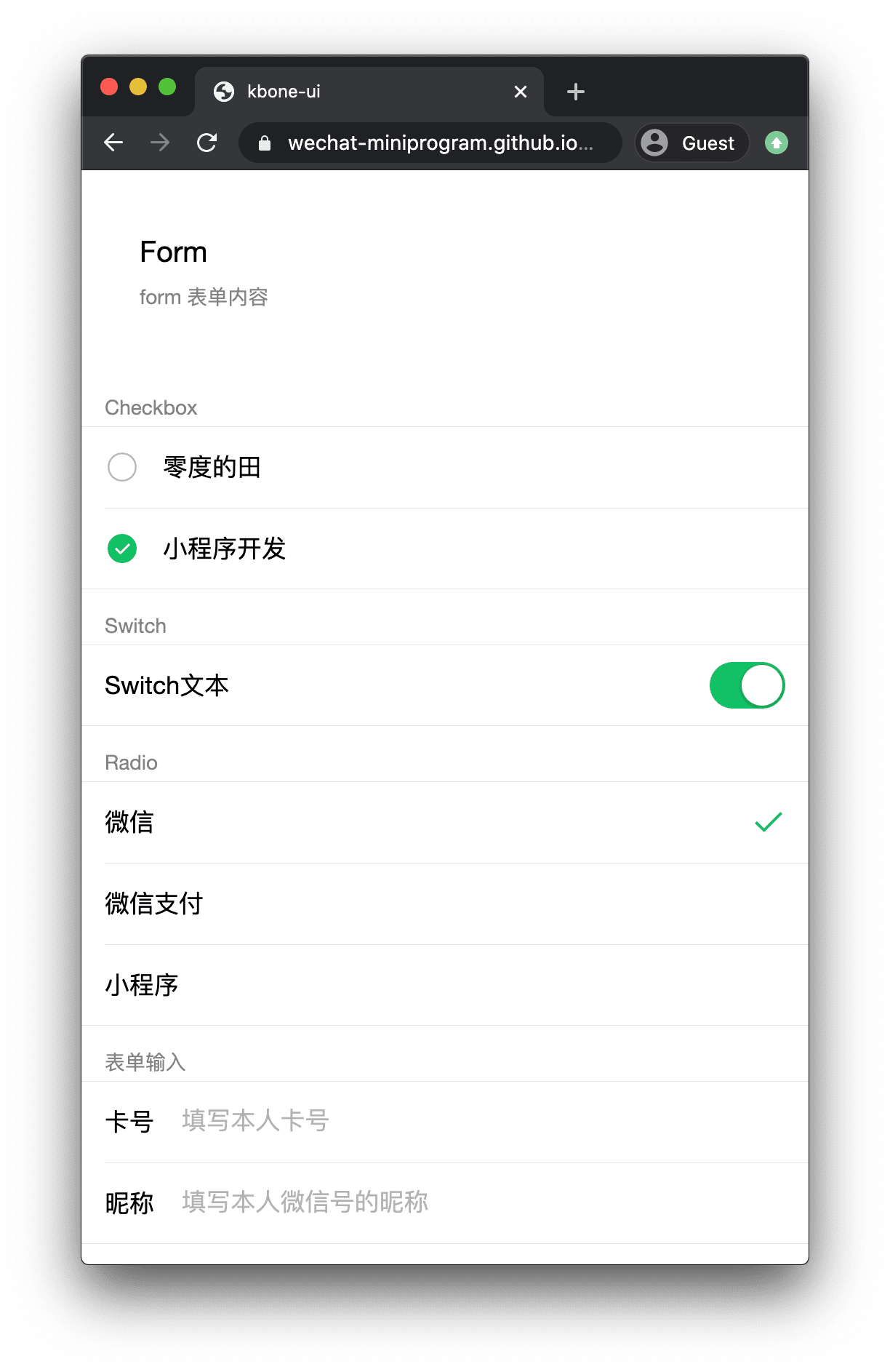
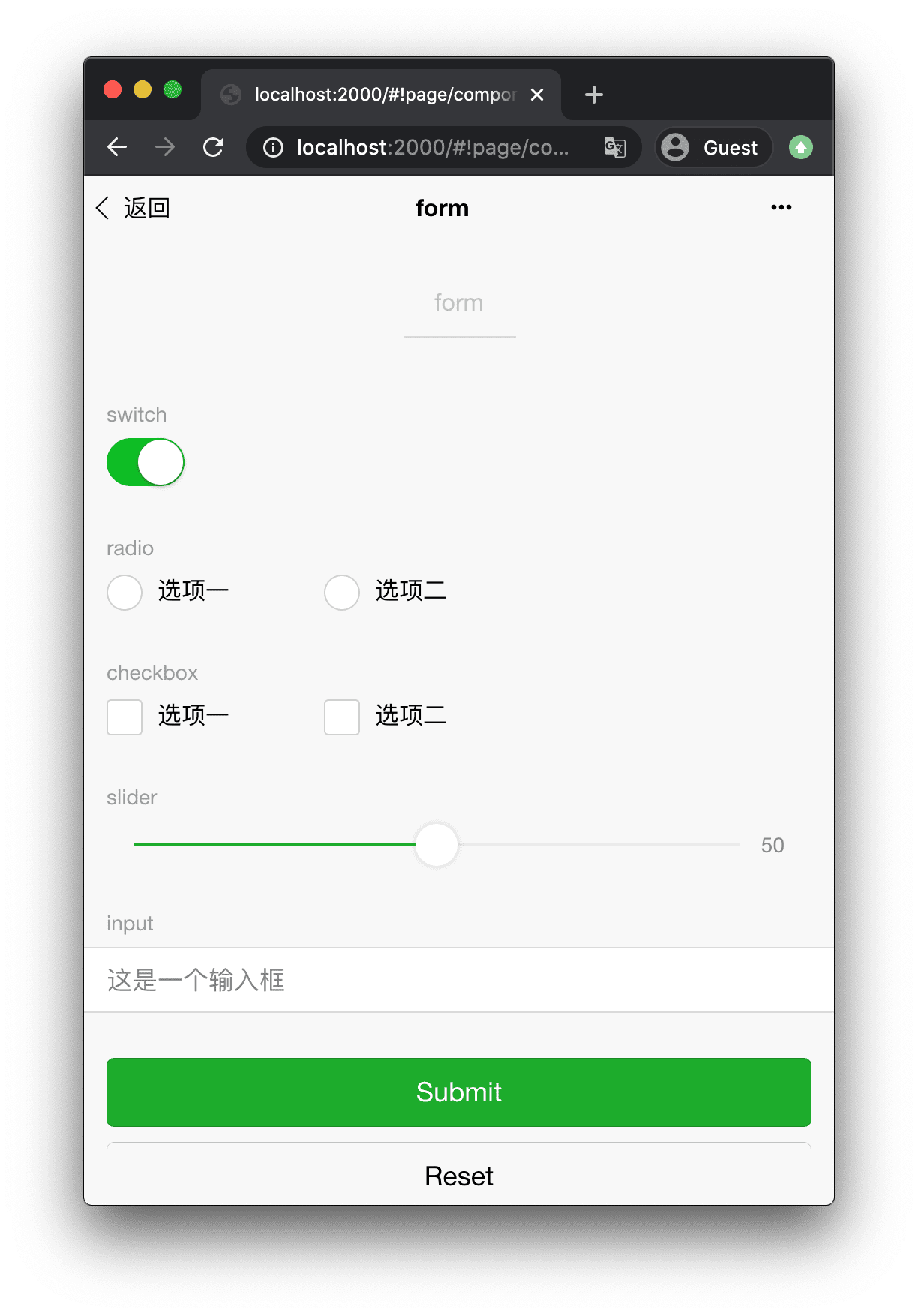
kbone-ui 项目 (GitHub 上的开源代码)是一个界面框架, 可协助通过 kbone 进行迷你应用开发和 Vue.js 开发。kbone-ui 这些组件可以模拟 微信内置的迷你应用组件 (另请参阅上文的组件)。答 直接在浏览器中运行的 demo 您将了解可用的组件
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">WeUI
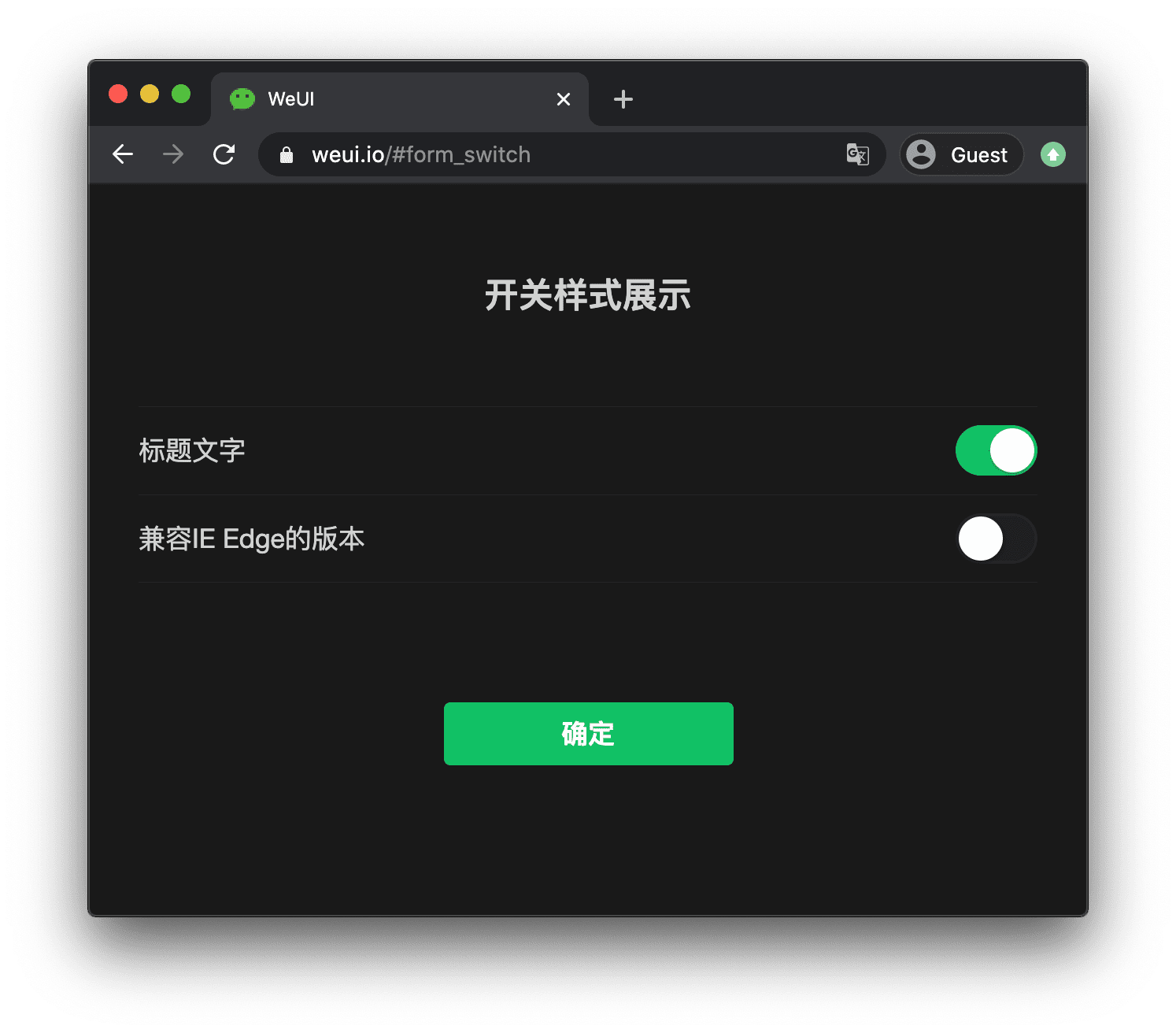
WeUI 是一组与微信一致的基本样式库
默认视觉体验官方微信设计团队针对微信内部
网页和微信迷你应用使用行为更加一致。它包含的组件
例如 button、cell、dialog、progress、toast、article、actionsheet 和 icon。那里
提供不同版本的 WeUI,例如 weui-wxss
使用 WXSS 设置样式的微信迷你应用(请参阅上文的样式设置);
weui.js(适用于 Web 应用)和
react-weui(适用于微信 React 组件)。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Omi
Omi 自称是一个前端跨框架框架 (GitHub 上的开源代码。它将 Web 组件、JSX、虚拟 将 DOM、功能样式、观察器或代理整合到一个框架中,该框架体积小巧、性能出色。其 目的是让开发者只需编写一次组件,就能随时随地使用,例如 Omi、React、Preact、 Vue.js 或 Angular编写 Omi 组件非常直观,并且没有几乎所有样板。
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
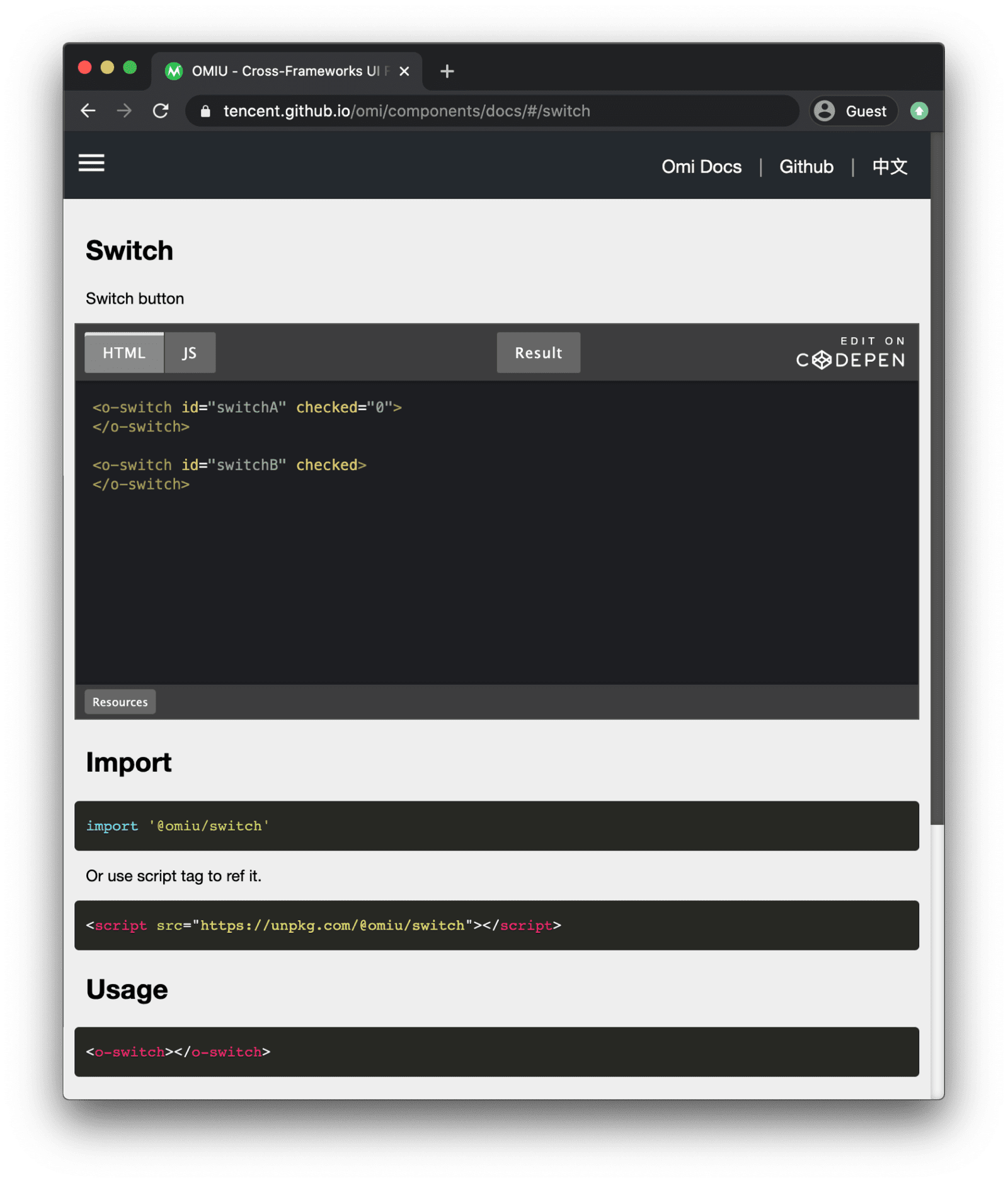
Omiu 是一个跨框架界面组件库 (GitHub 上的开源代码)基于 Omi 开发,可输出 标准网络组件的自定义元素。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">WePY
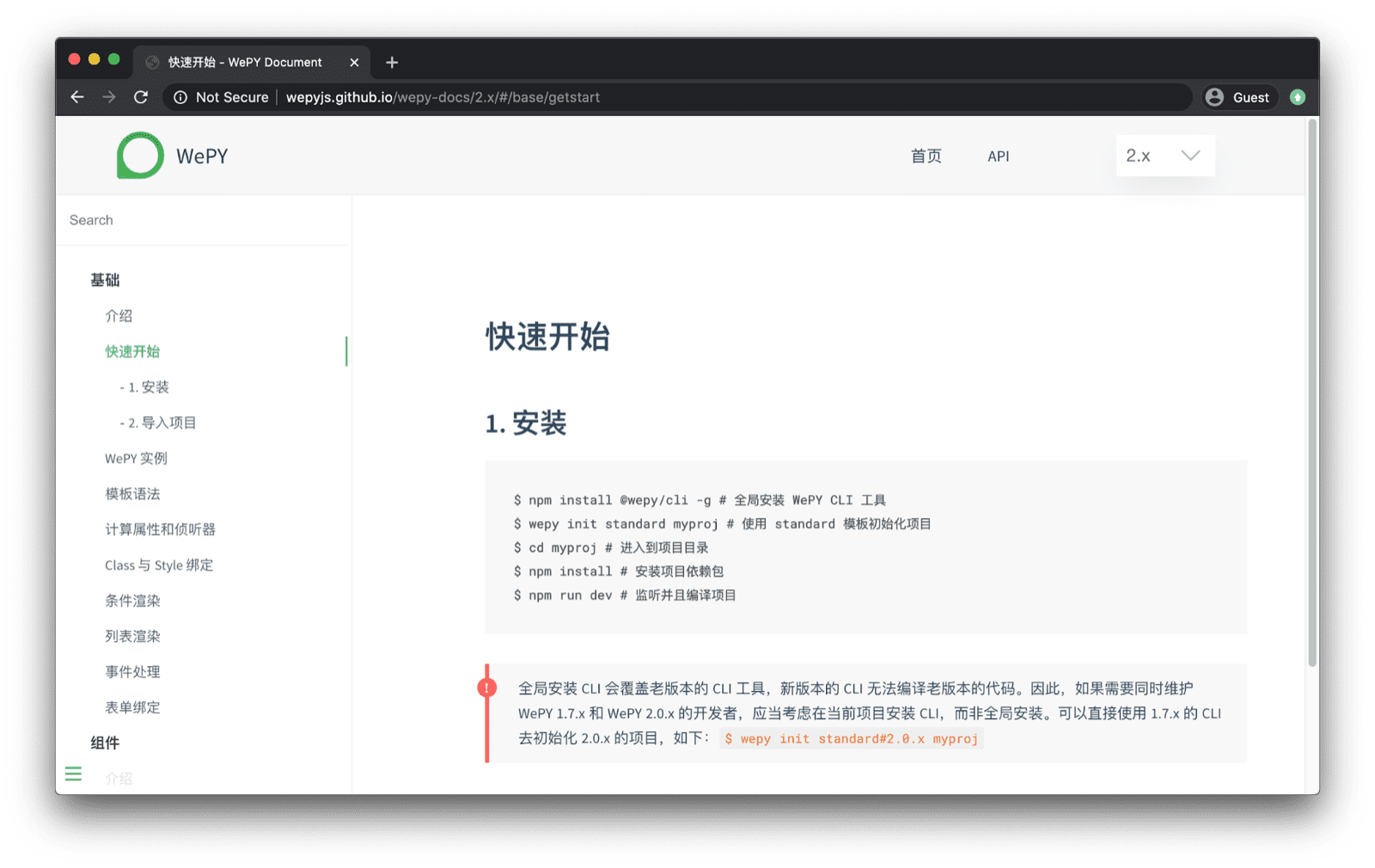
WePY 是一个框架,可让迷你应用支持 组件化开发。通过预编译,开发者可以选择自己喜欢的开发 样式来开发迷你应用。对框架的详细优化并引入了 借助 Promise 和异步函数,迷你应用项目的开发过程变得更轻松、更高效 效率。同时,WePY 也是一个成长中的框架,它在很大程度上吸收了 经过优化的前端工具和框架设计概念和创意,大部分都来自 Vue.js。
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

vConsole
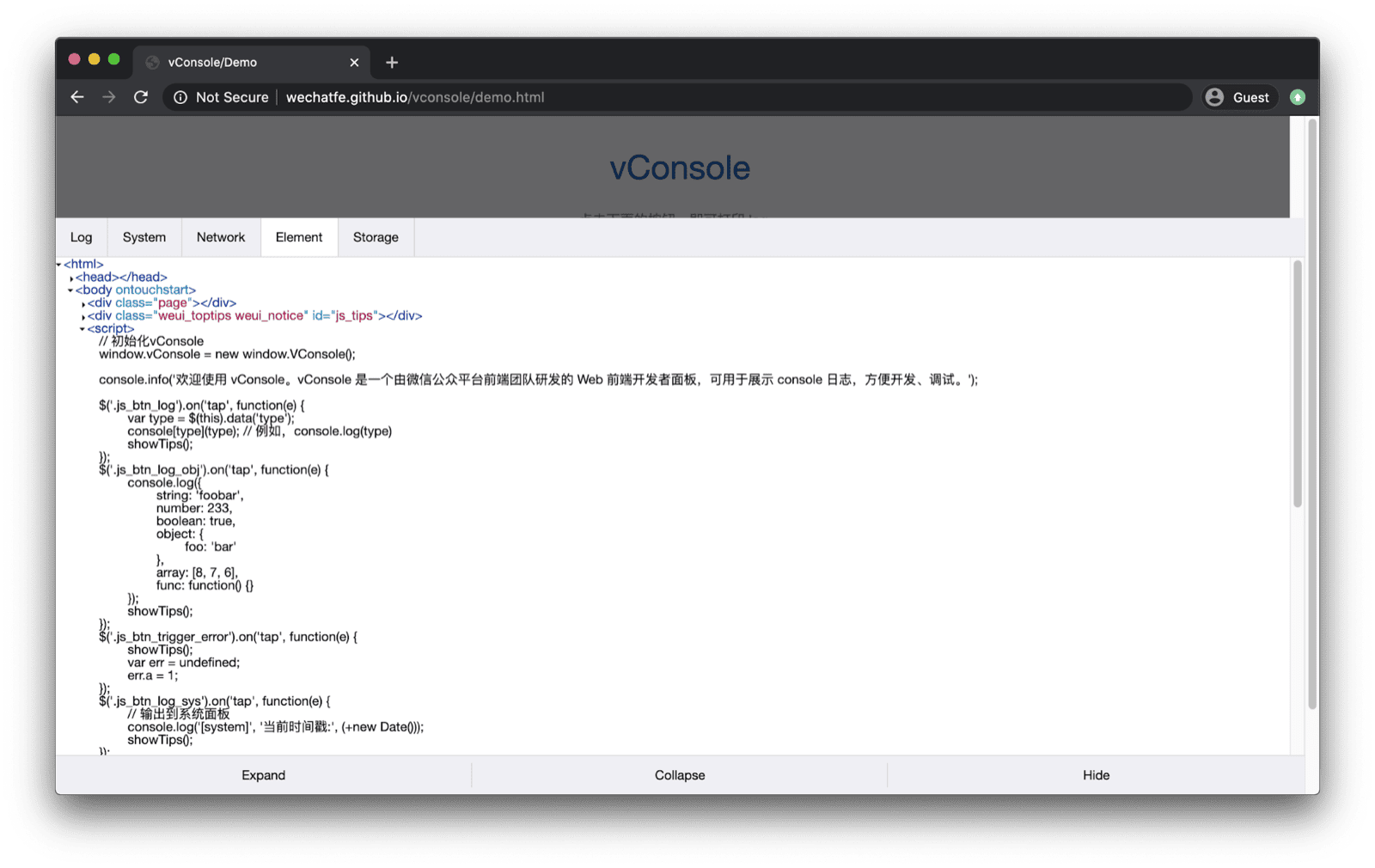
vConsole 项目提供了一个轻量级、可扩展的 一款适用于移动网页的前端开发者工具。它提供了一个类似于开发者工具的调试程序, 直接注入到 Web 应用和迷你应用中。答 demo 展示可以带来的机会。vConsole 包含日志、系统、网络、元素和存储标签页。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
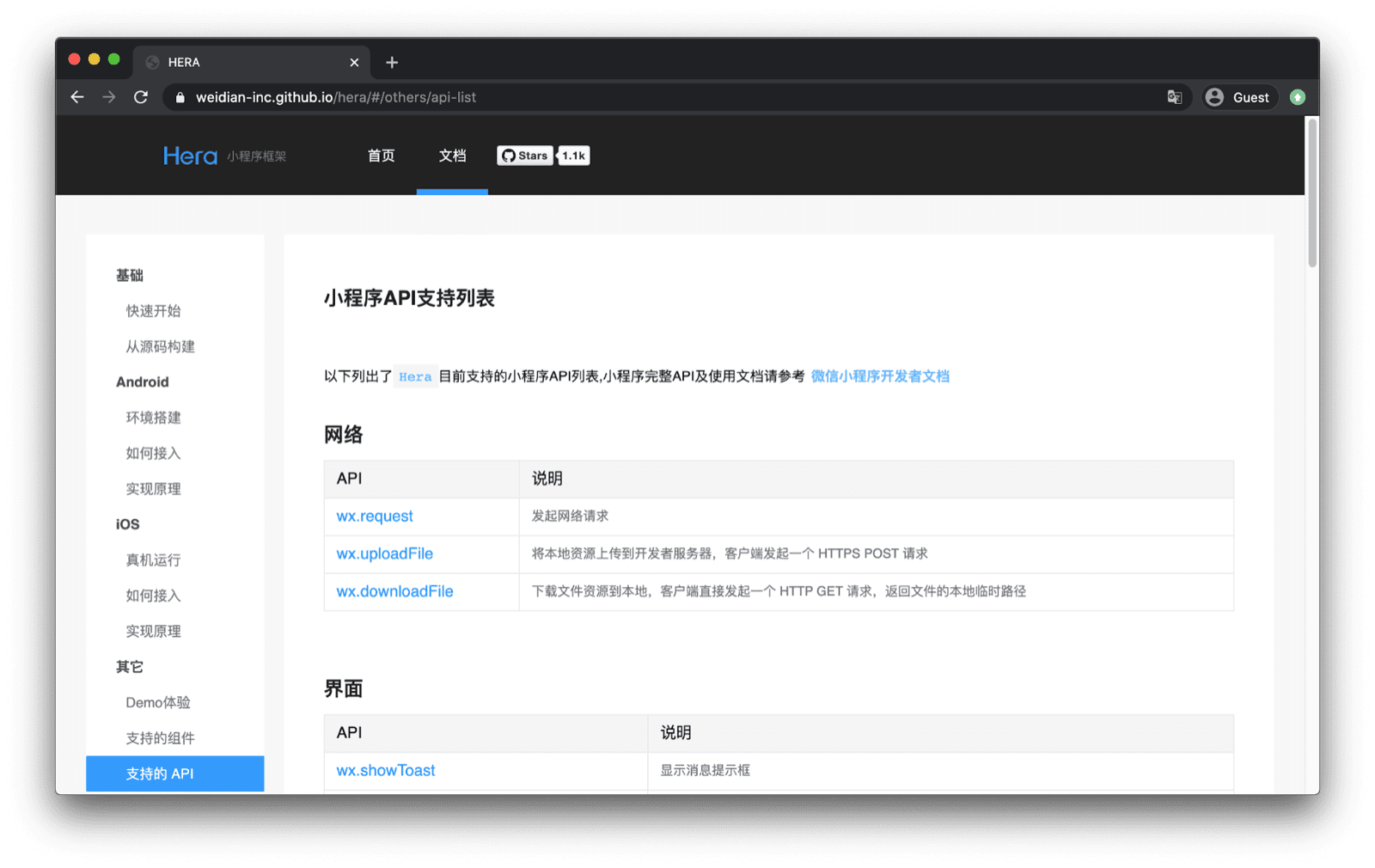
<ph type="x-smartling-placeholder">Weweb
weweb 项目 (GitHub 上的开源代码)是 Cloud SQL 的底层前端框架, Hera 迷你应用框架,声称可兼容 因此,您可以像迷你应用一样编写 Web 应用。通过 文档承诺,如果您已经有一款迷你应用,可以在浏览器中运行它,这要归功于: Weweb。在我的实验中,这对当前的迷你应用无法可靠地运行,这很可能是因为 项目未获得相关更新,导致其编译器错过 微信平台。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">
致谢
本文由以下人员审核: Joe Medley Kayce Basques、 Milica Mihajlija, Alan Kent, 和 Keith Gu。


