Kbone
Le projet kbone (Open Source sur GitHub) implémente un adaptateur qui simule un environnement de navigateur dans la couche d'adaptation, de sorte que le code écrit pour le Web puisse s'exécuter sans modification dans une mini-application. Plusieurs modèles de démarrage (dont Vue, React et Preact) existent pour faciliter l'expérience d'intégration des développeurs Web qui proviennent de ces frameworks.
Vous pouvez créer un projet avec l'outil kbone-cli. Un assistant vous demande avec quel framework lancer le projet. L'extrait de code ci-dessous illustre la démonstration de Preact. Dans l'extrait de code ci-dessous, la commande mp crée la mini-application, la commande web compile l'application Web, et build crée l'application Web de production.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
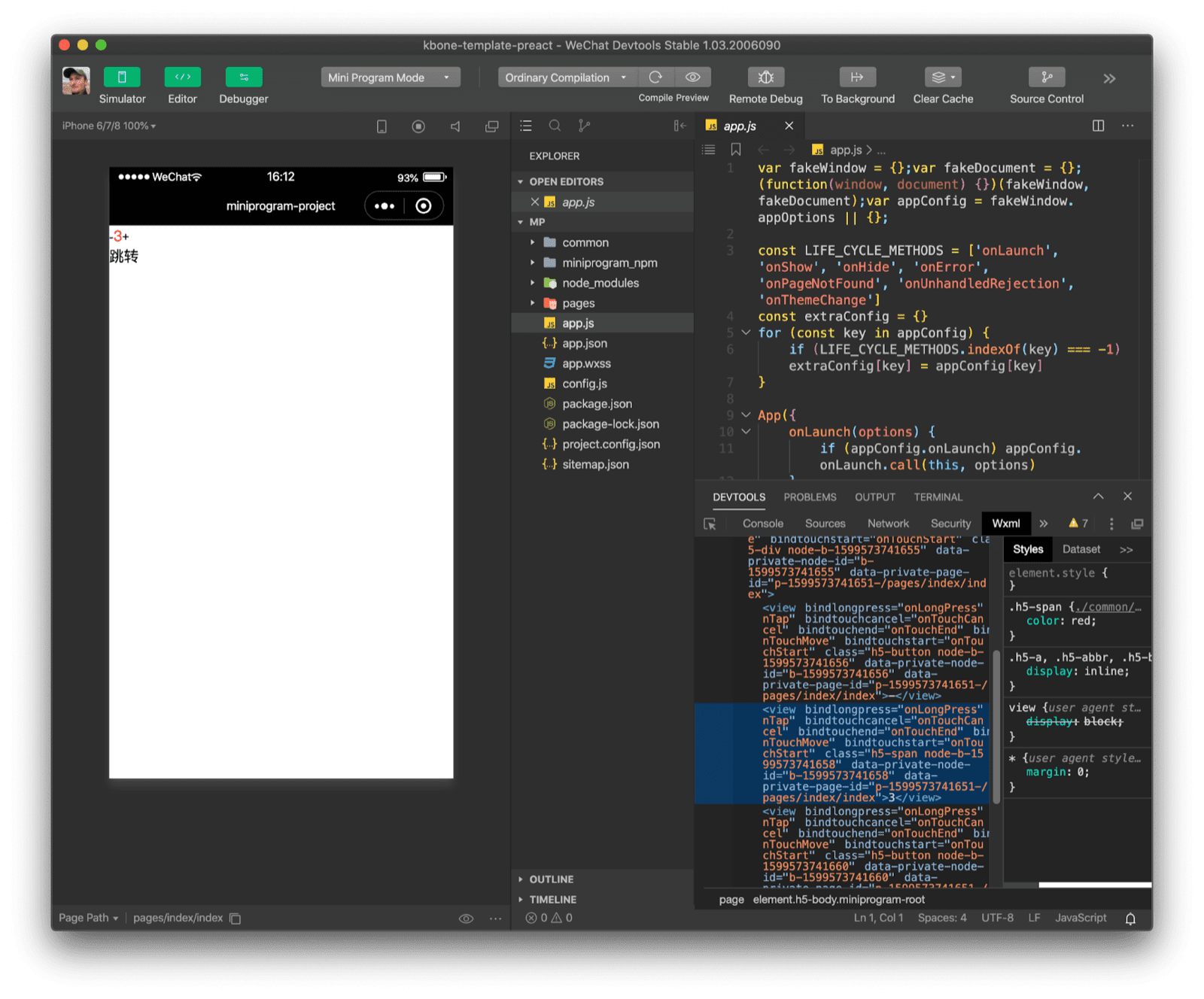
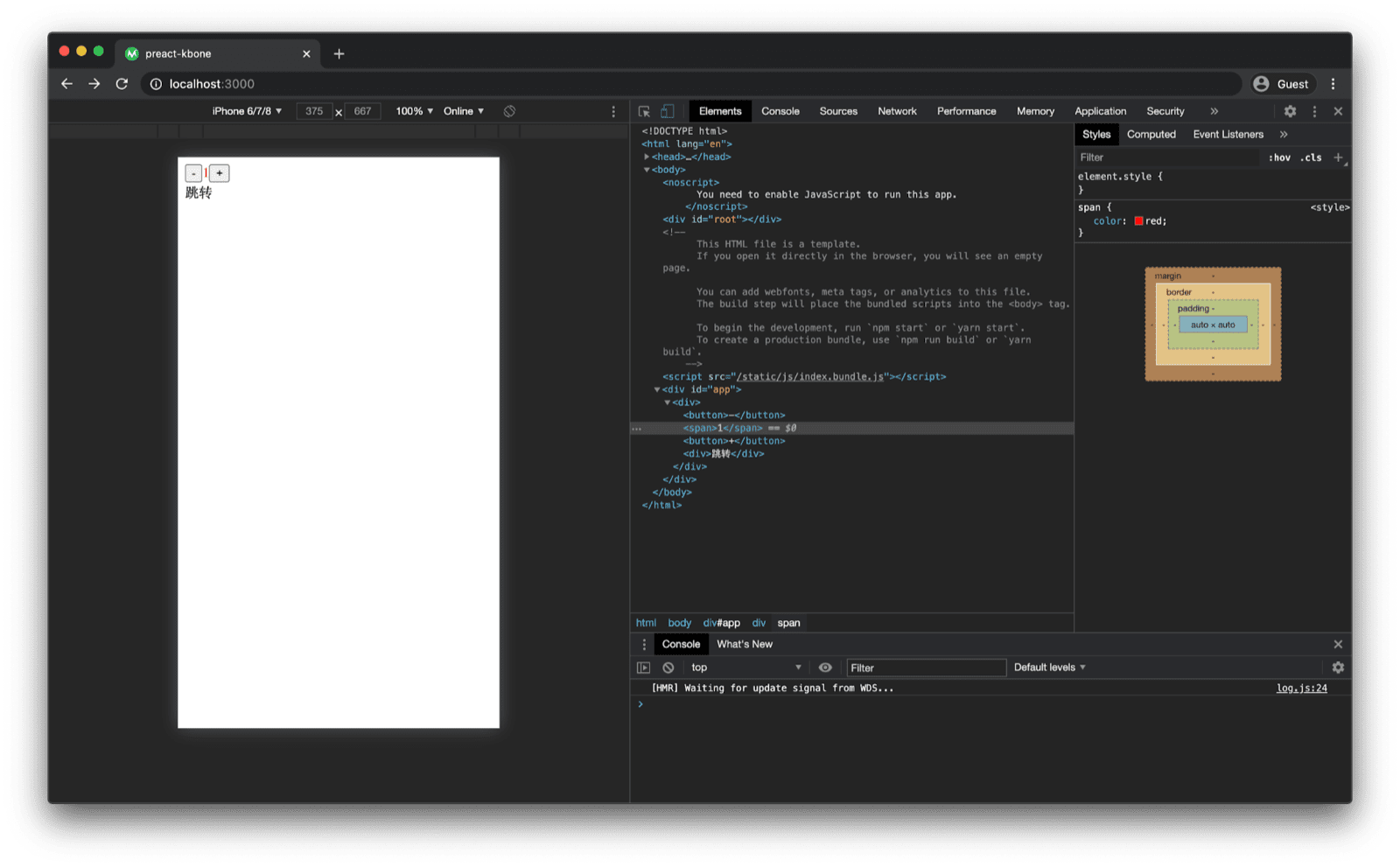
L'extrait de code ci-dessous montre un composant de compteur simple, qui est ensuite affiché de manière isomorphique dans une mini-application et une application Web. La surcharge de la mini-application est importante, uniquement à en juger à partir de la structure DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

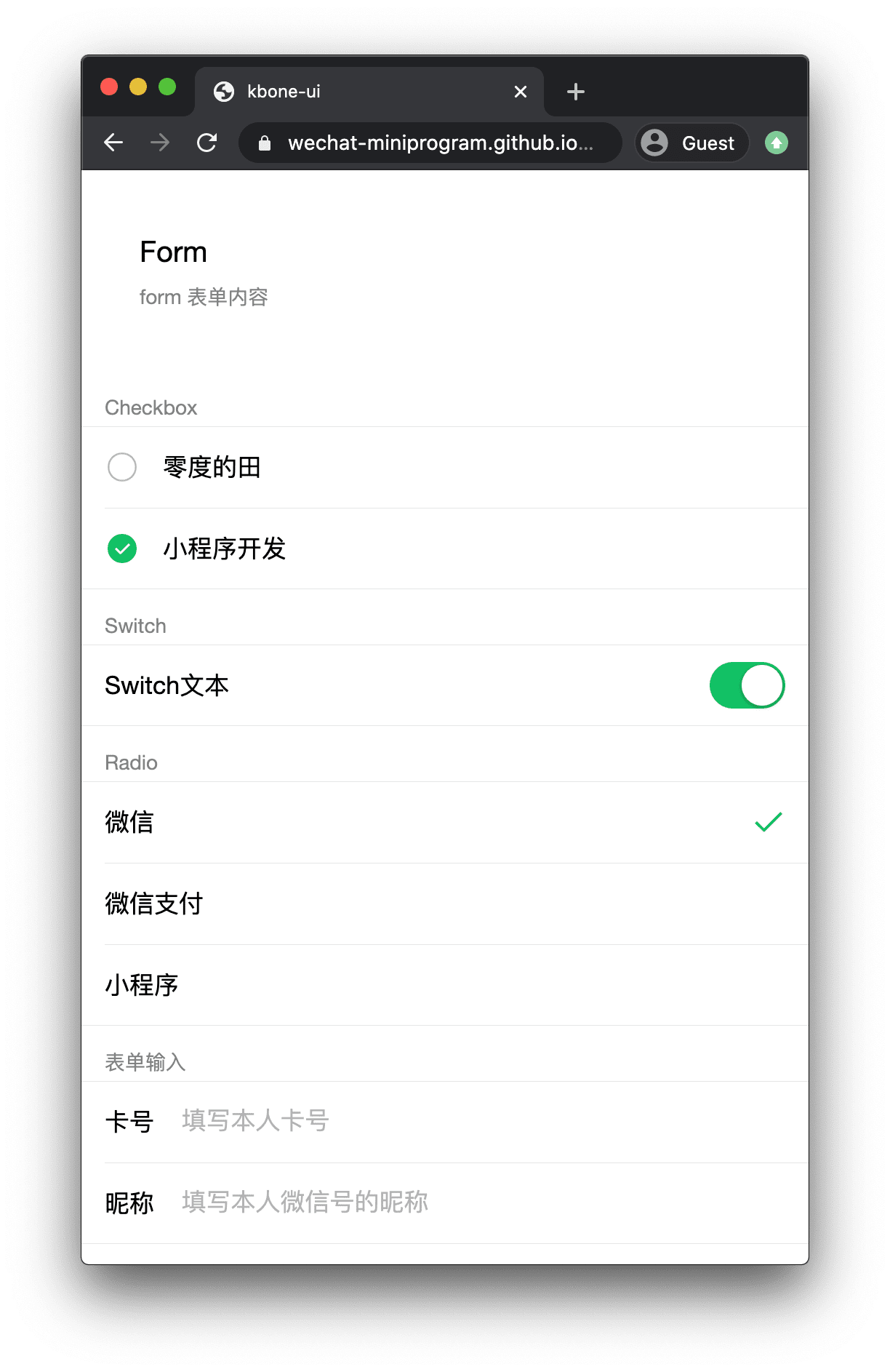
kbone-ui
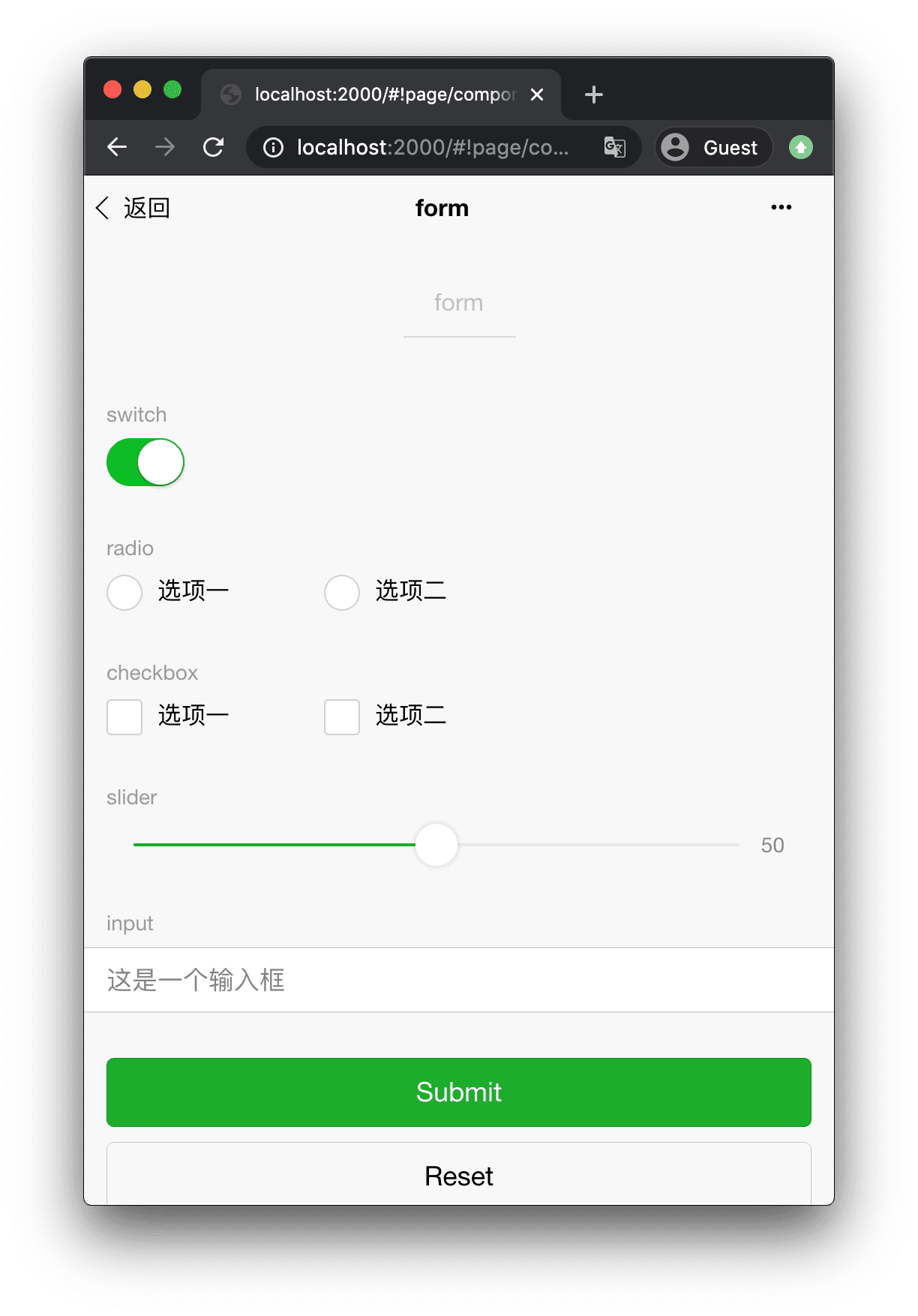
Le projet kbone-ui (Open Source sur GitHub) est un framework d'interface utilisateur qui facilite à la fois le développement de mini-applications et de Vue.js avec kbone. Les composants kbone-ui émulent l'apparence des mini-composants d'application intégrés de WeChat (voir également Composants ci-dessus). Une démonstration qui s'exécute directement dans le navigateur vous permet d'explorer les composants disponibles.

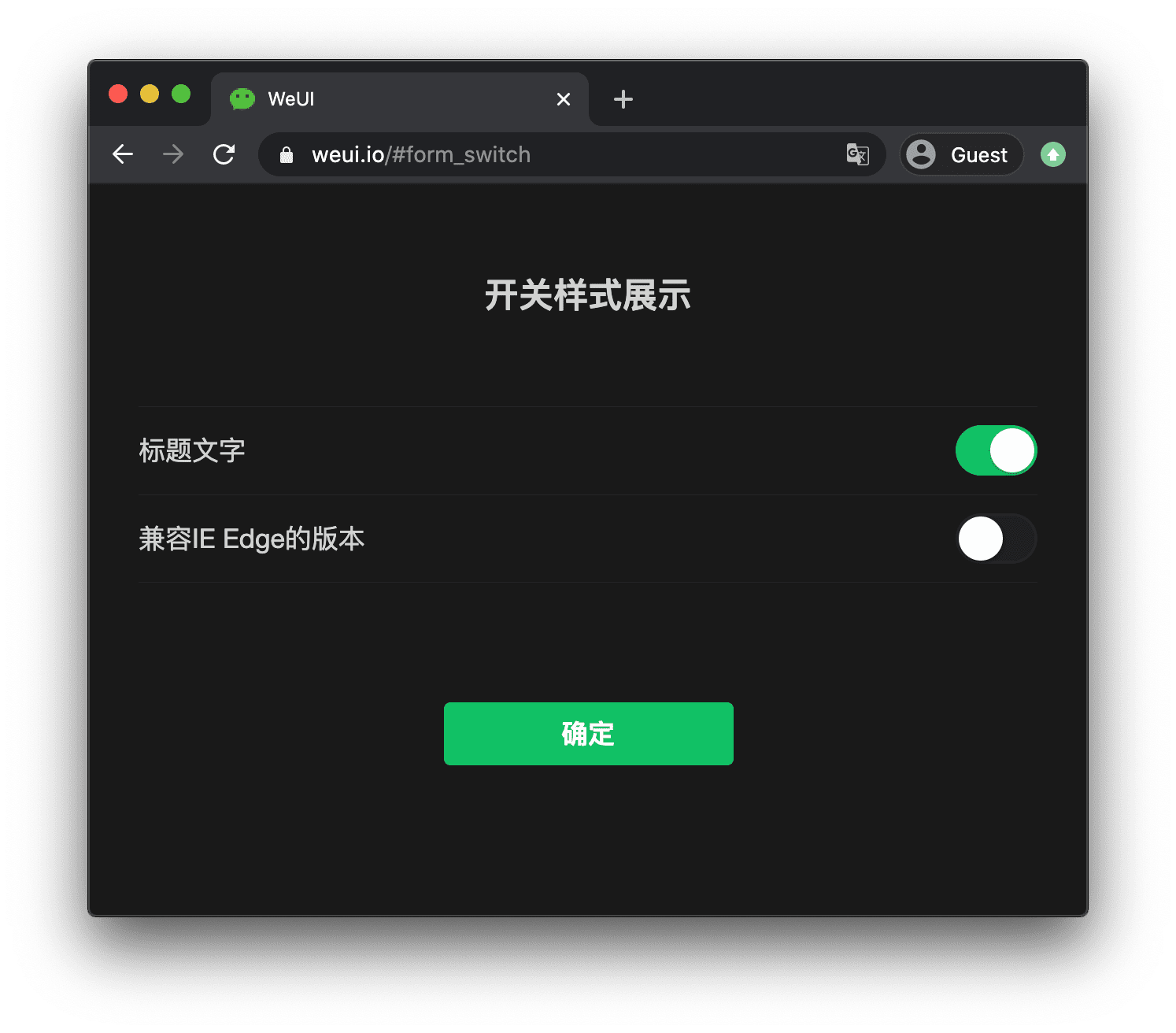
WeUI
WeUI est un ensemble de bibliothèques de styles de base cohérentes avec l'expérience visuelle par défaut de WeChat. L'équipe de conception officielle de WeChat a conçu des conceptions sur mesure pour les pages Web internes et les mini-applications WeChat afin de rendre la perception de l'utilisateur plus uniforme. Il inclut des composants tels que button, cell, dialog, progress, toast, article, actionsheet et icon. Différentes versions de WeUI sont disponibles, comme weui-wxss pour les mini-applications WeChat stylisées avec WXSS (voir Style ci-dessus), weui.js pour les applications Web et react-weui pour les composants WeChat React.

Omi
Omi est un framework inter-frameworks d'interface autoproclamé (Open Source sur GitHub. Elle fusionne des composants Web, JSX, Virtual DOM, un style fonctionnel, un observateur ou un proxy en un seul framework de petite taille et hautes performances. Son objectif est de permettre aux développeurs d'écrire des composants une seule fois et de les utiliser partout, comme Omi, React, Preact, Vue.js ou Angular. L'écriture des composants Omi est très intuitive et exempte de presque tout code récurrent.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
Omiu est une bibliothèque de composants d'interface utilisateur inter-frameworks (Open Source sur GitHub) développée à partir d'Omi, qui génère des éléments personnalisés de composants Web standards.

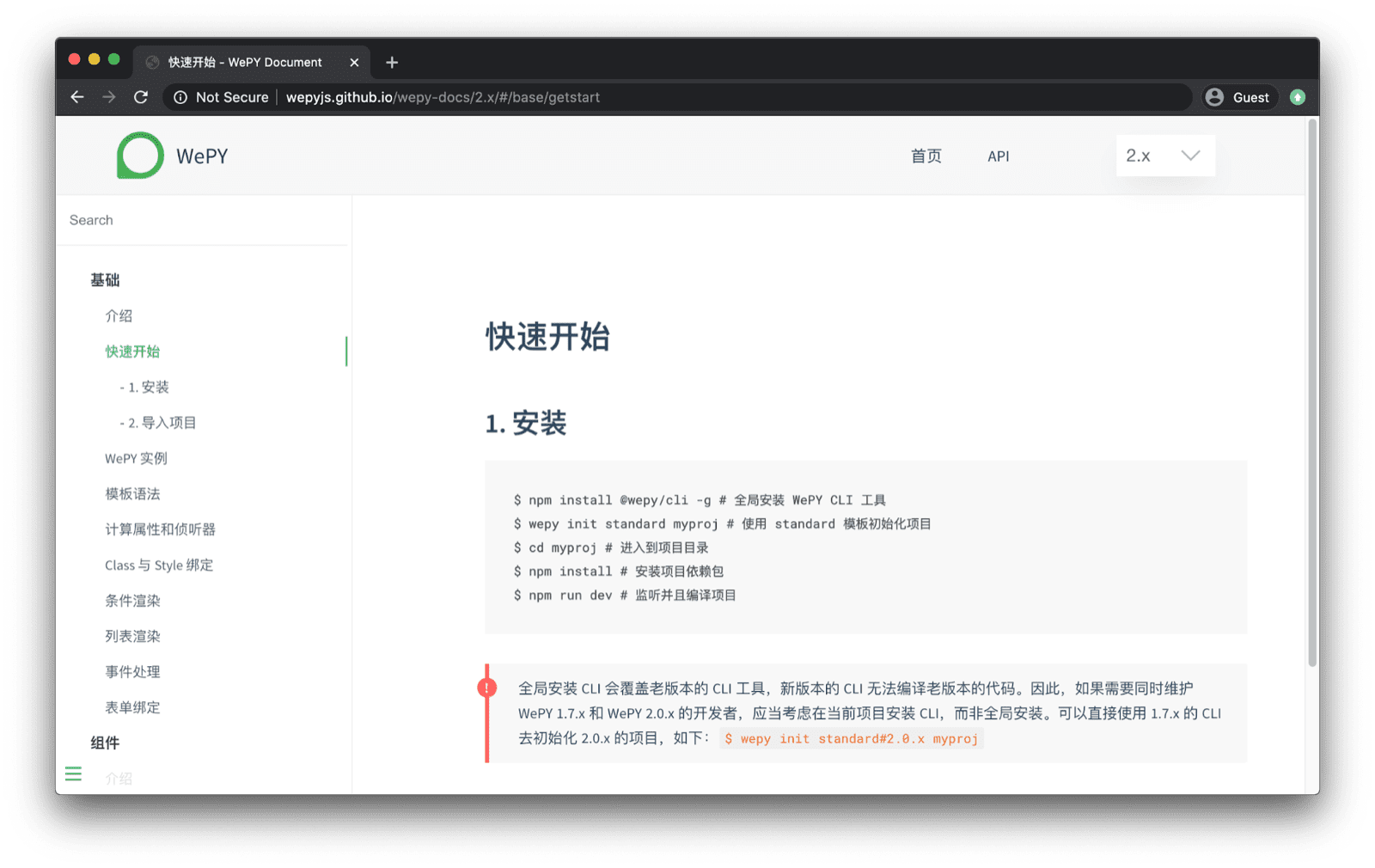
WePY
WePY est un framework qui permet à des mini-applications de prendre en charge le développement sous forme de composants. Grâce à la précompilation, les développeurs peuvent choisir leur style de développement préféré pour développer des mini-applications. L'optimisation détaillée du framework et l'introduction de promesses et de fonctions asynchrones facilitent et améliorent le développement de mini-projets d'applications. Parallèlement, WePY est un framework en pleine croissance, qui a largement assimilé certains outils d'interface optimisés ainsi que certains concepts et idées de conception de framework, principalement de Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

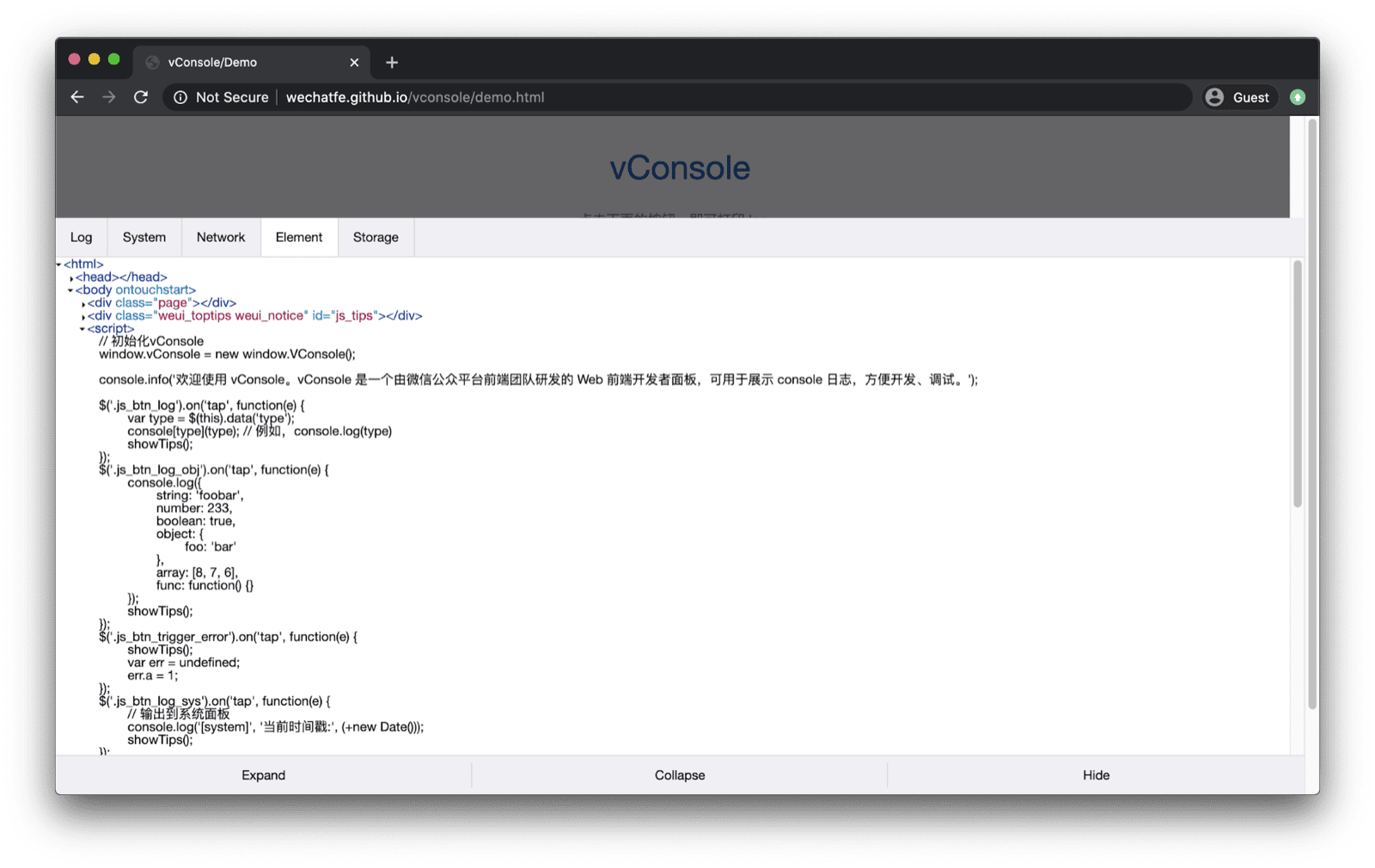
vConsole
Le projet vConsole fournit un outil de développement frontend léger et extensible pour les pages Web mobiles. Il propose un débogueur de type DevTools qui peut être injecté directement dans des applications Web et des mini-applications. Une démonstration présente les opportunités. vConsole comprend des onglets pour les journaux, le système, le réseau, les éléments et le stockage.

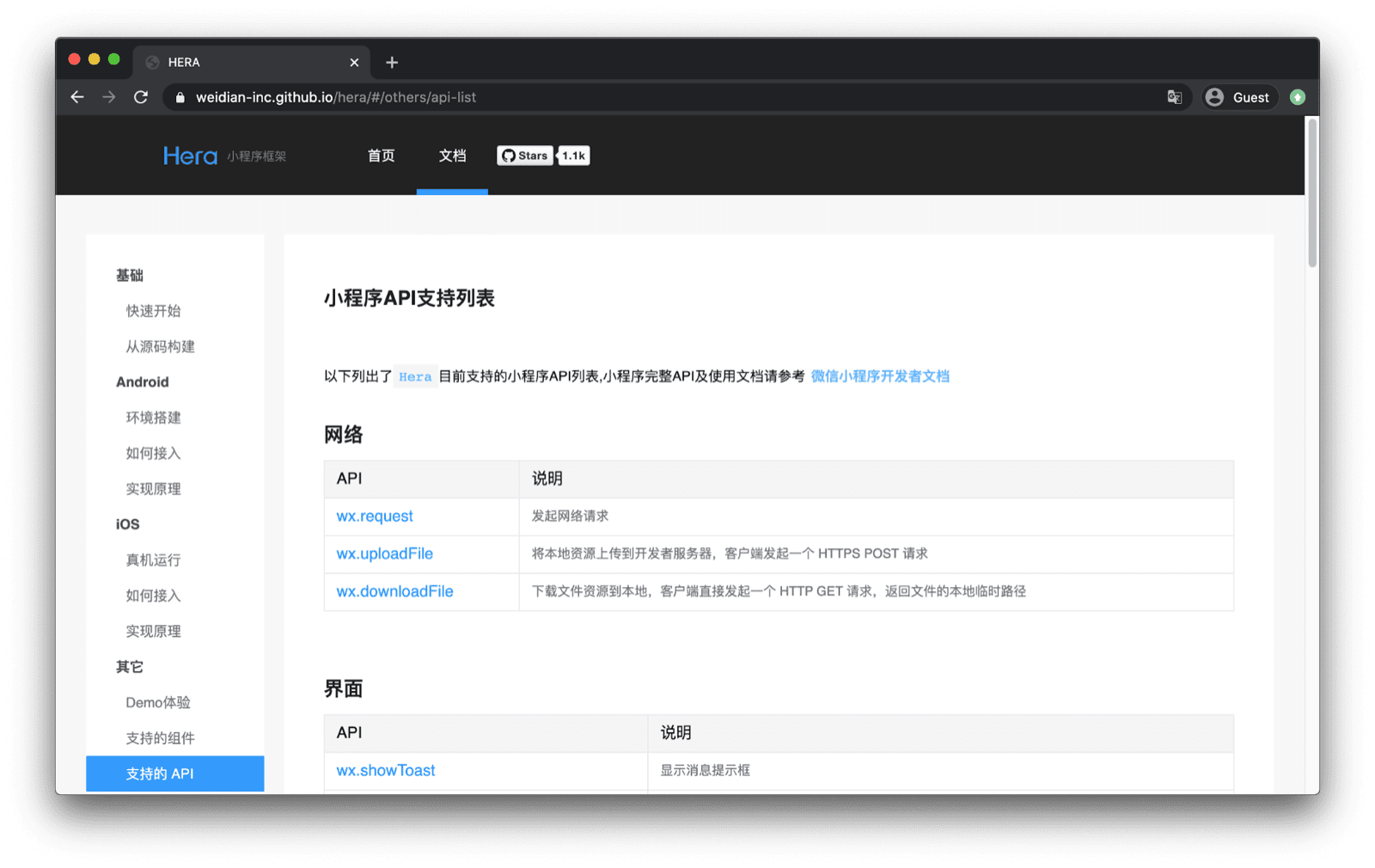
Web
Le projet weweb (Open Source sur GitHub) est le framework d'interface sous-jacent du framework de mini-applications Hera. Il se vante d'être compatible avec la syntaxe des mini-applications WeChat. Vous pouvez ainsi écrire des applications Web comme de mini-applications. La documentation promet que si vous avez déjà une mini-application, vous pouvez l'exécuter dans le navigateur grâce à weweb. Lors de mes tests, cela n'a pas fonctionné de manière fiable pour les mini-applications actuelles, probablement parce que le projet n'a pas vu de mises à jour récemment entraînant l'omission de certaines modifications dans la plate-forme WeChat.


Remerciements
Cet article a été lu par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent et Keith Gu.


