Markup languages
Comme indiqué précédemment, et non en HTML brut, les mini-applications sont écrites en dialectes HTML. Si vous avez déjà travaillé avec l'interpolation de texte et les directives Vue.js, vous vous sentirez immédiatement chez vous, mais des concepts similaires existaient bien avant dans les transformations XML (XSLT). Vous pouvez voir ci-dessous des exemples de code du WXML de WeChat, mais le concept est le même pour toutes les mini-plates-formes d'applications, à savoir AXML d'Alipay, Swan Element de Baidu, TTML de ByteDance (bien que les outils de développement l'appellent Bxml) et le format HTML de Quick App. Tout comme avec Vue.js, le concept de programmation d'application sous-jacent est le model-view-viewmodel (MVVM).
Liaison de données
La liaison de données correspond à l'interpolation du texte de Vue.js.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
Affichage de la liste
Le rendu des listes fonctionne comme la directive v-for de Vue.js.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
Affichage conditionnel
Le rendu conditionnel fonctionne comme la directive v-if de Vue.js.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
Modèles
Plutôt que d'exiger le clonage impératif du content d'un modèle HTML, vous pouvez utiliser les modèles WXML de manière déclarative via l'attribut is qui renvoie vers une définition de modèle.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
Attribuer un style
L'application des styles utilise les dialectes CSS. WeChat s'appelle WXSS.
Pour Alipay, le leur est appelé ACSS, le CSS de Baidu, et pour ByteDance, leur dialecte est appelé TTSS.
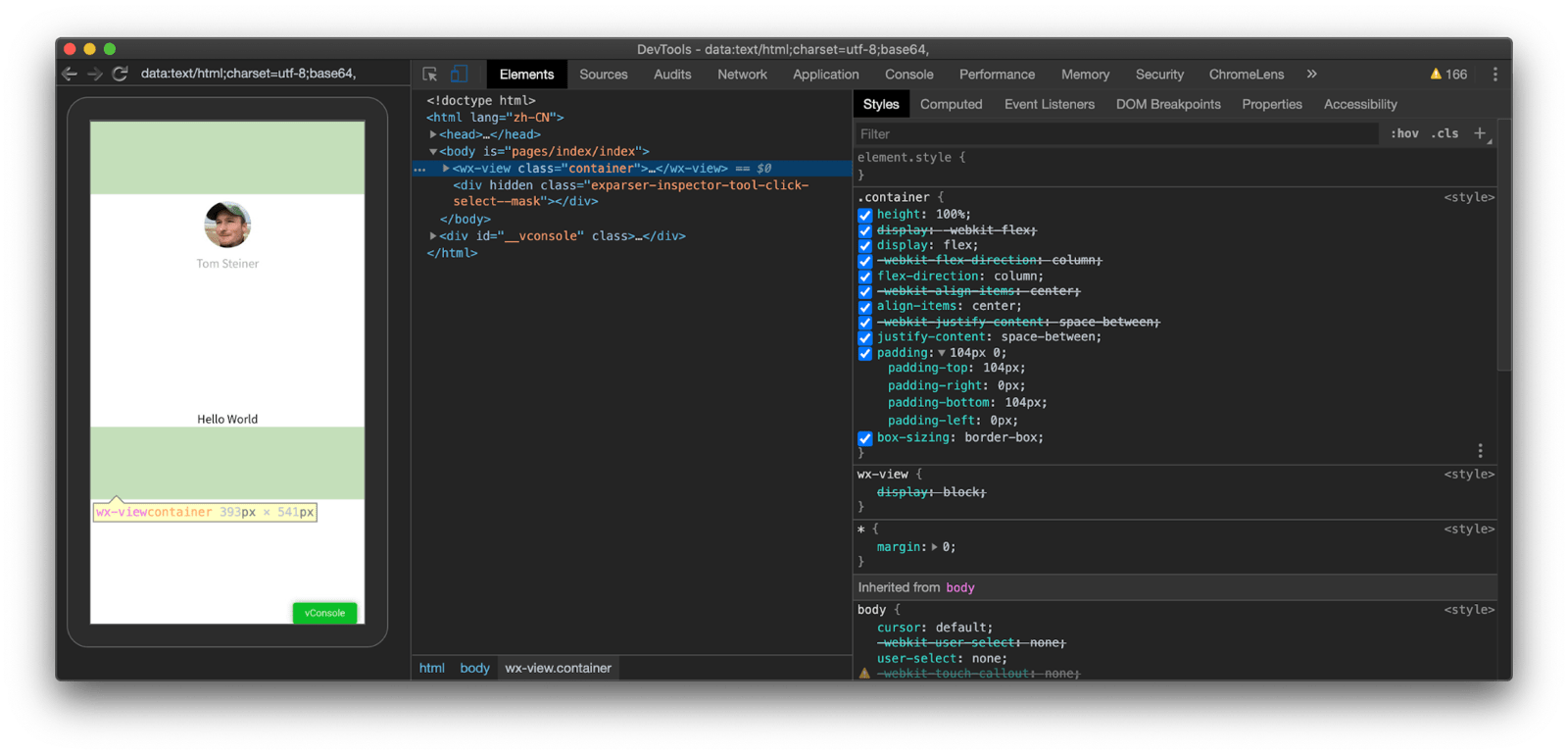
Elles ont un point en commun : elles étendent le CSS avec des pixels responsifs. Lors de l'écriture de code CSS standard, les développeurs doivent convertir toutes les unités de pixels pour qu'elles s'adaptent à différents écrans d'appareils mobiles, avec des largeurs et des ratios de pixels différents. Le TTSS prend en charge l'unité rpx en tant que couche sous-jacente, ce qui signifie que la mini-application prend en charge la tâche du développeur et convertit les unités en son nom, en fonction d'une largeur d'écran spécifiée de 750rpx. Par exemple, sur un téléphone Pixel 3a avec une largeur d'écran de 393px (et un ratio de pixels de l'appareil de 2.75), les 200rpx responsives deviennent 104px sur l'appareil réel lorsqu'elles sont inspectées avec les outils pour les développeurs Chrome (393 px / 750 rpx * 200 rpx ≈ 104 px). Dans Android, ce même concept est appelé pixel indépendant de la densité.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
Étant donné que les composants (voir plus tard) n'utilisent pas le Shadow DOM, les styles déclarés sur une page s'appliquent à tous les composants. L'organisation courante des fichiers de feuilles de style consiste à avoir une feuille de style racine pour les styles globaux et des feuilles de style individuelles par page, spécifiques à chaque page de la mini-application. Les styles peuvent être importés avec une règle @import qui se comporte comme la règle CSS @import. Comme pour le langage HTML, les styles peuvent également être déclarés de manière intégrée, y compris pour l'interpolation de texte dynamique (voir précédent).
<view style="color:{{color}};" />
Script
Les mini-applications sont compatibles avec un "sous-ensemble sécurisé" de JavaScript, qui inclut la prise en charge de modules utilisant différentes syntaxes qui rappellent CommonJS ou RequireJS.
Le code JavaScript ne peut pas être exécuté via eval(), et aucune fonction ne peut être créée avec new Function(). Le contexte d'exécution de script est V8 ou JavaScriptCore sur les appareils, et V8 ou NW.js dans le simulateur. Il est généralement possible de coder avec ES6 ou une syntaxe plus récente, car les outils de développement spécifiques transpilent automatiquement le code en ES5 si la cible de compilation est un système d'exploitation avec une implémentation WebView plus ancienne (voir plus tard). La documentation des fournisseurs de super-applications mentionne explicitement que leurs langages de script ne doivent pas être confondus avec le langage JavaScript et sont différents de ceux-ci. Toutefois, cette instruction ne fait principalement référence qu'au fonctionnement des modules, c'est-à-dire qu'ils ne sont pas encore compatibles avec les modules ES standards.
Comme indiqué précédemment, le concept de programmation de mini-application est le modèle model-view-viewmodel (MVVM). La couche logique et la couche de vue s'exécutent sur des threads différents, ce qui signifie que l'interface utilisateur n'est pas bloquée par des opérations de longue durée. En termes Web, on peut penser aux scripts exécutés dans un web worker.
Le langage de script de WeChat s'appelle WXS, le SJS d'Alipay, et le SJS d'ByteDance.
Baidu parle de JS lorsqu'il fait référence aux leurs. Ces scripts doivent être inclus à l'aide d'un type de balise spécial, par exemple <wxs> dans WeChat. En revanche, Quick App utilise des balises <script> standards et la syntaxe JS ES6.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
Les modules peuvent également être chargés via un attribut src ou importés via require().
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
API JavaScript Bridge
Le pont JavaScript qui connecte des mini-applications au système d'exploitation permet d'utiliser les fonctionnalités de l'OS (consultez la section Accès à des fonctionnalités puissantes). Il propose également un certain nombre de méthodes pratiques. Pour obtenir un aperçu, vous pouvez consulter les différentes API de WeChat, Alipay, Baidu, ByteDance et Quick App.
La détection de caractéristiques est simple, car toutes les plates-formes fournissent une méthode canIUse() (littéralement appelée ainsi) canIUse() dont le nom semble inspiré du site Web caniuse.com. Par exemple, tt.canIUse() de ByteDance permet de vérifier la compatibilité des API, méthodes, paramètres, options, composants et attributs.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
Mises à jour
Les mini-applications ne disposent pas de mécanisme de mise à jour standardisé (discussion autour de la standardisation potentielle). Toutes les plates-formes de mini-applications disposent d'un système backend, qui permet aux développeurs de mini-applications d'importer de nouvelles versions de leurs mini-applications. Une super application utilise ensuite ce système backend pour rechercher et télécharger les mises à jour. Certaines super applications effectuent des mises à jour entièrement en arrière-plan, sans aucun moyen pour la mini-application elle-même d'influencer le flux de mise à jour. D'autres super applications donnent plus de contrôle aux mini-applis elles-mêmes.
Pour illustrer un processus complexe, les paragraphes suivants décrivent plus en détail le mécanisme de mise à jour de WeChat pour les mini-applications. WeChat recherche les mises à jour disponibles dans les deux scénarios suivants:
- WeChat recherchera régulièrement des mises à jour des mini-applis récemment utilisées tant que WeChat sera en cours d'exécution. Si une mise à jour est trouvée, elle est téléchargée et appliquée de manière synchrone la prochaine fois que l'utilisateur démarre la mini-application. Le démarrage à froid d'une mini-application a lieu lorsque celle-ci n'était pas en cours d'exécution lorsque l'utilisateur l'a ouverte (WeChat force la fermeture des mini-applications après être restées en arrière-plan pendant cinq minutes).
- WeChat recherche également des mises à jour au démarrage à froid d'une mini-application. Pour les mini-applications que l'utilisateur n'a pas ouvertes depuis longtemps, la mise à jour est recherchée et téléchargée de manière synchrone. Pendant le téléchargement de la mise à jour, l'utilisateur doit attendre. Une fois le téléchargement terminé, la mise à jour est appliquée et la mini-application s'ouvre. Si le téléchargement échoue (en raison d'une mauvaise connectivité réseau, par exemple), la mini-application s'ouvre. Pour les mini-applications que l'utilisateur a ouvertes récemment, toute mise à jour potentielle est téléchargée de manière asynchrone en arrière-plan et sera appliquée au prochain démarrage à froid de la mini-application.
Les mini-applications peuvent accepter les mises à jour antérieures à l'aide de l'API UpdateManager. Elle offre les fonctionnalités suivantes:
- Notifie la mini application lorsqu'une recherche de mises à jour est effectuée.
(
onCheckForUpdate) - Notifie l'appli miniature lorsqu'une mise à jour est disponible et téléchargée.
(
onUpdateReady) - Notifie l'appli miniature lorsqu'une mise à jour n'a pas pu être téléchargée.
(
onUpdateFailed) - Permet à la mini-application d'installer d'office une mise à jour disponible, ce qui redémarre l'application.
(
applyUpdate)
WeChat offre également des options de personnalisation des mises à jour supplémentaires pour les développeurs de mini-applications dans son système backend : 1. Une option permet aux développeurs de désactiver les mises à jour synchrones pour les utilisateurs qui ont déjà installé une certaine version minimale de la mini-appli, et force les mises à jour à être asynchrones. 2. Une autre option permet aux développeurs de définir une version minimale requise de leur mini-application. Les mises à jour asynchrones dont la version est antérieure à la version minimale requise seront alors forcées de forcer le rechargement de la mini-application après l'application de la mise à jour. Cela bloquera également l'ouverture d'une ancienne version de la mini-application en cas d'échec du téléchargement de la mise à jour.
Remerciements
Cet article a été lu par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent et Keith Gu.


