标记语言
如前所述,迷你应用是使用 HTML 方言编写的,而不是纯 HTML。如果您 处理过 Vue.js 文本插值和指令,就会觉得 但类似的概念早在 XML 转换中就存在了。 (XSLT).您可以在下面看到微信 WXML,但其概念为 所有迷你应用平台(即支付宝) AXML、百度 Swan Element、字节跳动的 TTML (尽管开发者工具将其称为 Bxml),而快速应用的 HTML。与使用 Vue.js 时一样, 迷你应用编程的概念是 model-view-viewmodel (MVVM)。
数据绑定
数据绑定对应于 Vue.js 文本插值。
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
列表呈现
列表呈现的运作方式类似于 Vue.js v-for 指令。
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
按条件呈现
条件呈现的工作原理与 Vue.js 类似
v-if 指令。
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
模板
而不要求使用命令
克隆 HTML 模板的 content,
您可以通过链接到模板定义的 is 属性,以声明的方式使用 WXML 模板。
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
样式
样式设置取决于 CSS 的方言。微信的名称
WXSS.
对于支付宝,他们的付款称为 ACSS,百度只是
CSS,而对于 ByteDance,它们
方言也称为
TTSS。
它们的共同点是,它们使用自适应像素扩展 CSS。在编写常规 CSS 时
开发者需要转换所有像素单位,以适应不同的移动设备屏幕,
不同的宽度和像素比TTSS 支持 rpx 单元作为其底层,这意味着
迷你应用接管开发者的工作,并代表开发者根据
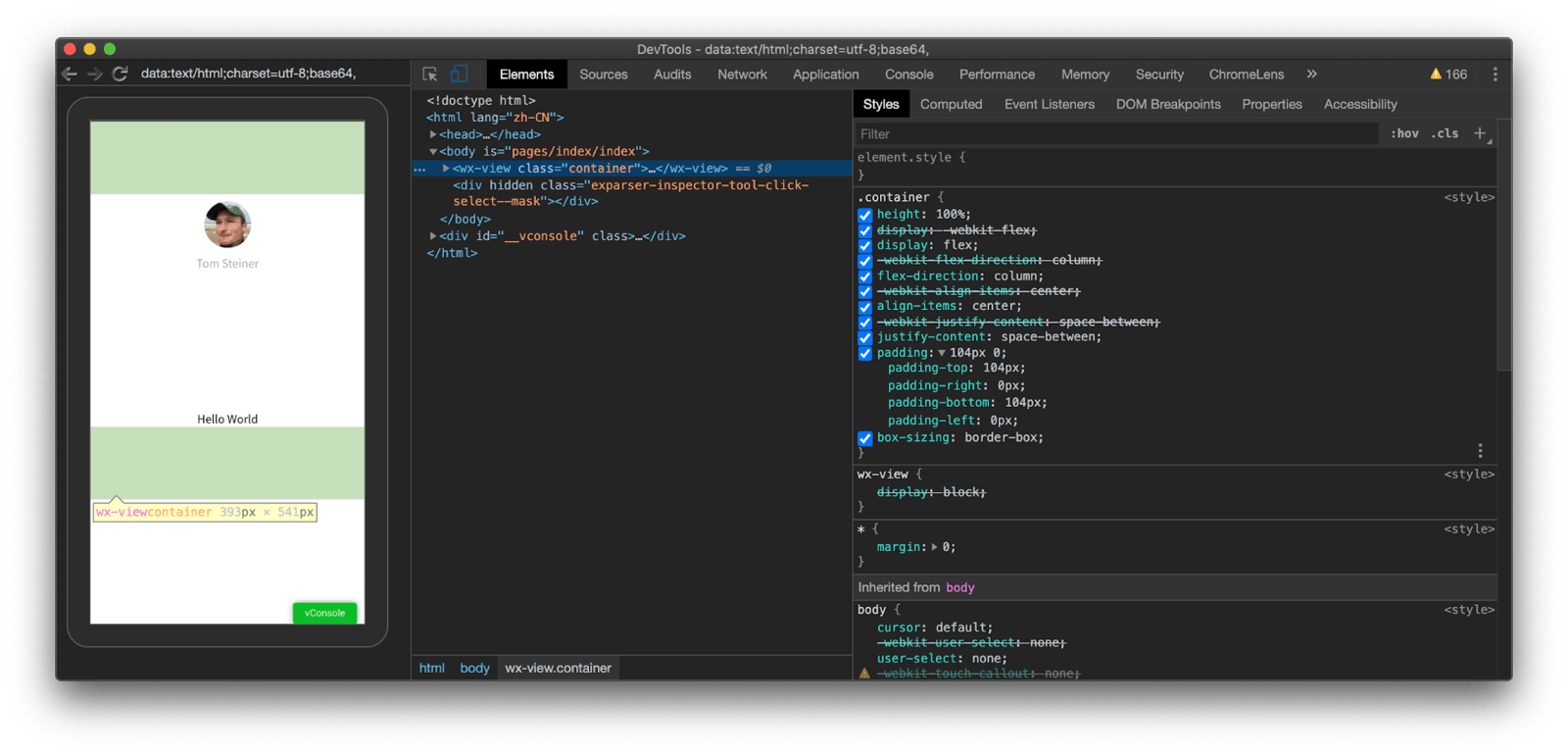
指定屏幕宽度 750rpx。例如,在屏幕宽度为
393px(设备像素比为 2.75),自适应 200rpx 在真实设备上变为 104px
(393px / 750rpx * 200rpx ~ 104px)。在 Android 中
称为
密度无关像素:
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
由于组件(请参见下文)不使用 shadow DOM,针对网页覆盖面声明的样式
嵌入到所有组件中常见的样式表文件组织结构是为
全局样式,以及针对每个迷你版应用的每个页面分别设置单独的样式表。样式可以
@import 规则导入,其行为类似于
@import CSS at-rule。与在 HTML 中一样
样式还可内联声明,包括动态文本插值(请参阅
before)。
<view style="color:{{color}};" />
设计脚本
迷你应用支持“安全子集”这些 JavaScript 代码支持使用各种
能够提醒 CommonJS 或 RequireJS 的语法。
JavaScript 代码无法通过 eval() 执行,也无法使用
new Function()。脚本执行上下文为 V8 或
设备上的 JavaScriptCore,以及 V8 或
模拟器中的 NW.js。通常可以使用 ES6 或更高版本的语法进行编码
因为如果构建目标是
操作系统与旧版 WebView 实现搭配使用(请参阅下文)。通过
超级应用提供商的文档明确指出,他们的脚本语言
与 JavaScript 不同不过,这句话主要是指
模块的工作原理,也就是说,它们不支持标准的
ES 模块。
如前所述,迷你应用编程概念是指 model-view-viewmodel (MVVM)。 逻辑层和视图层在不同的线程上运行,这意味着界面不会 被长时间运行的操作阻塞用网络术语来说,可以将运行脚本看作是 Web Worker。
微信的脚本语言称为
WXS、支付宝的
SJS 和 ByteDance 一样
SJS。
百度在引用JS时
。需要使用特殊类型的标记来添加这些脚本,例如 <wxs>
微信相比之下,Quick App 使用常规 <script> 标记和 ES6
JS 语法。
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
您还可以通过 src 属性加载模块,或通过 require() 导入模块。
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
JavaScript 桥接 API
将迷你应用与操作系统连接起来的 JavaScript 桥接可以实现 使用操作系统功能(请参阅使用强大功能)。它 还提供了许多便捷方法。如需简要了解这些 API WeChat团队, Alipay、 Baidu、 ByteDance、 和快速应用。
特征检测非常简单,因为所有平台都提供
canIUse() 方法,其名称似乎受网站 caniuse.com 启发。对于
例如,ByteDance
tt.canIUse()
支持对 API、方法、参数、选项、组件和属性进行支持检查。
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
更新
迷你应用没有标准化的更新机制(关于可能的标准化的讨论)。 所有迷你应用平台都有一个后端系统,通过该后端系统,迷你应用开发者可以上传 他们的迷你应用然后,超级应用使用该后端系统检查和下载更新。某些超级应用 完全在后台执行更新,而迷你应用程序本身不会以任何方式影响更新 。其他超级应用则可让迷你应用本身拥有更多控制权。
以下段落介绍了微信针对迷你应用更新的机制,这是一个复杂的流程示例。 。在以下两种情况下,微信会检查可用更新:
- 只要微信在运行,微信就会定期检查最近用过的迷你应用的更新。如果 发现更新,系统会下载该更新,并在用户下次冷启动 迷你版应用当用户迷你应用当前未运行时,系统会对迷你应用进行冷启动 打开了该应用(在后台持续 5 分钟后,微信强制关闭这些迷你应用)。
- 微信还会在迷你应用冷启动时检查更新。对于用户尚未打开的迷你应用 系统会检查更新并同步下载。在下载更新期间, 用户必须等待下载完成后,系统会应用更新,并打开迷你应用。如果 下载失败(例如,由于网络连接状况不佳),无论如何打开迷你应用。对于符合以下条件的迷你应用 用户最近打开过,则所有可能的更新都会在后台异步下载, 在用户下次冷启动迷你版应用时应用。
迷你应用可以使用 UpdateManager API 选择接收早期更新。它提供以下功能:
- 在检查更新时通知迷你应用。
(
onCheckForUpdate个) - 当有更新下载完毕并可用时,通知迷你版应用。
(
onUpdateReady个) - 在无法下载更新时通知迷你版应用。
(
onUpdateFailed个) - 允许迷你版应用强制安装可用更新,这会重启该应用。
(
applyUpdate个)
微信还在其后端系统中为迷你应用开发者提供了额外的更新自定义选项: 1.一种方式是,允许开发者为已特定 安装的迷你版应用的最低版本,并强制更新异步执行。 2. 另一个选项可让开发者设置其迷你应用版本所需的最低版本。这将使 如果对迷你应用进行异步更新,则从低于最低版本要求的版本 应用更新。还会禁止打开旧版迷你应用,只要下载 更新失败。
致谢
本文由以下人员审核: Joe Medley Kayce Basques、 Milica Mihajlija, Alan Kent, 和 Keith Gu。


