Domena aplikacji
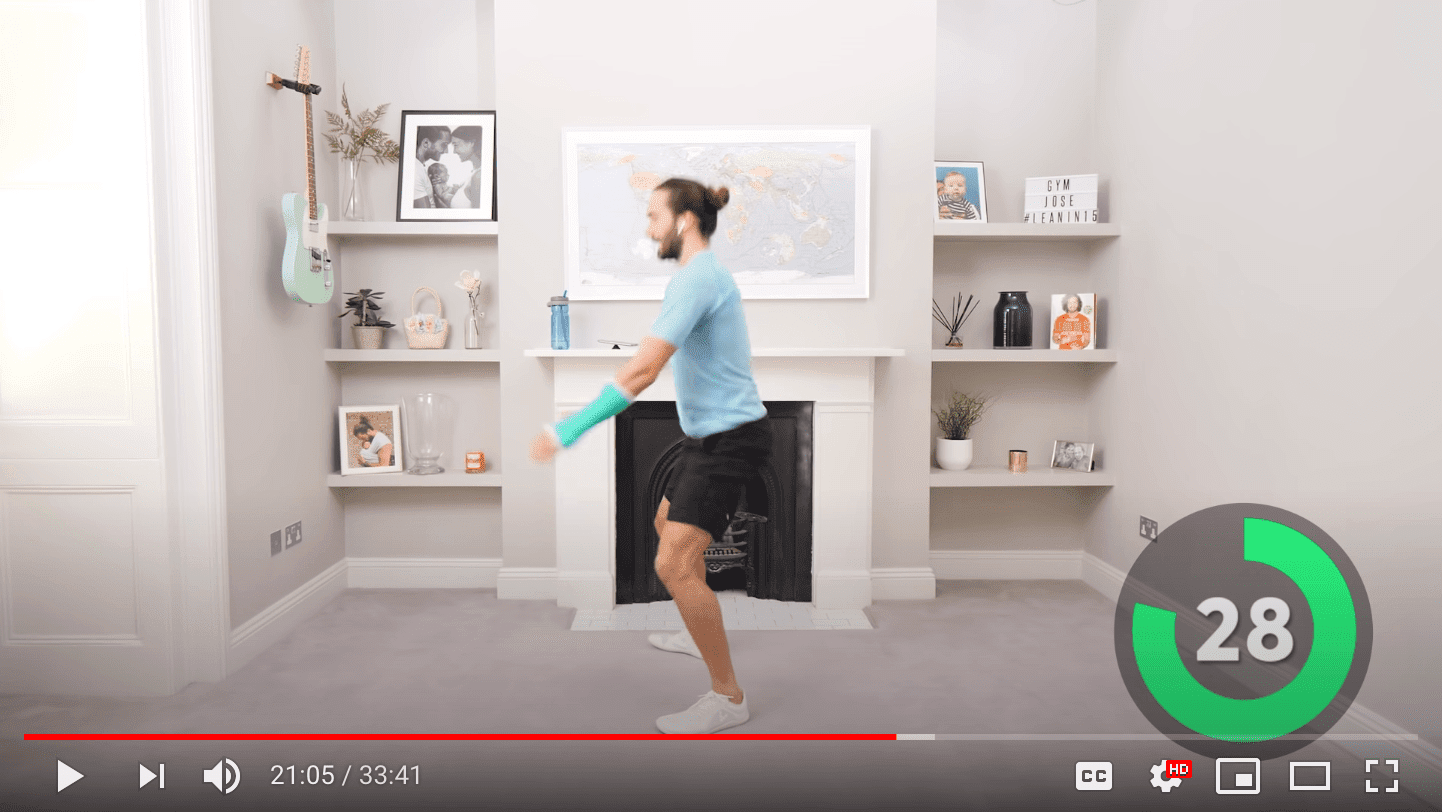
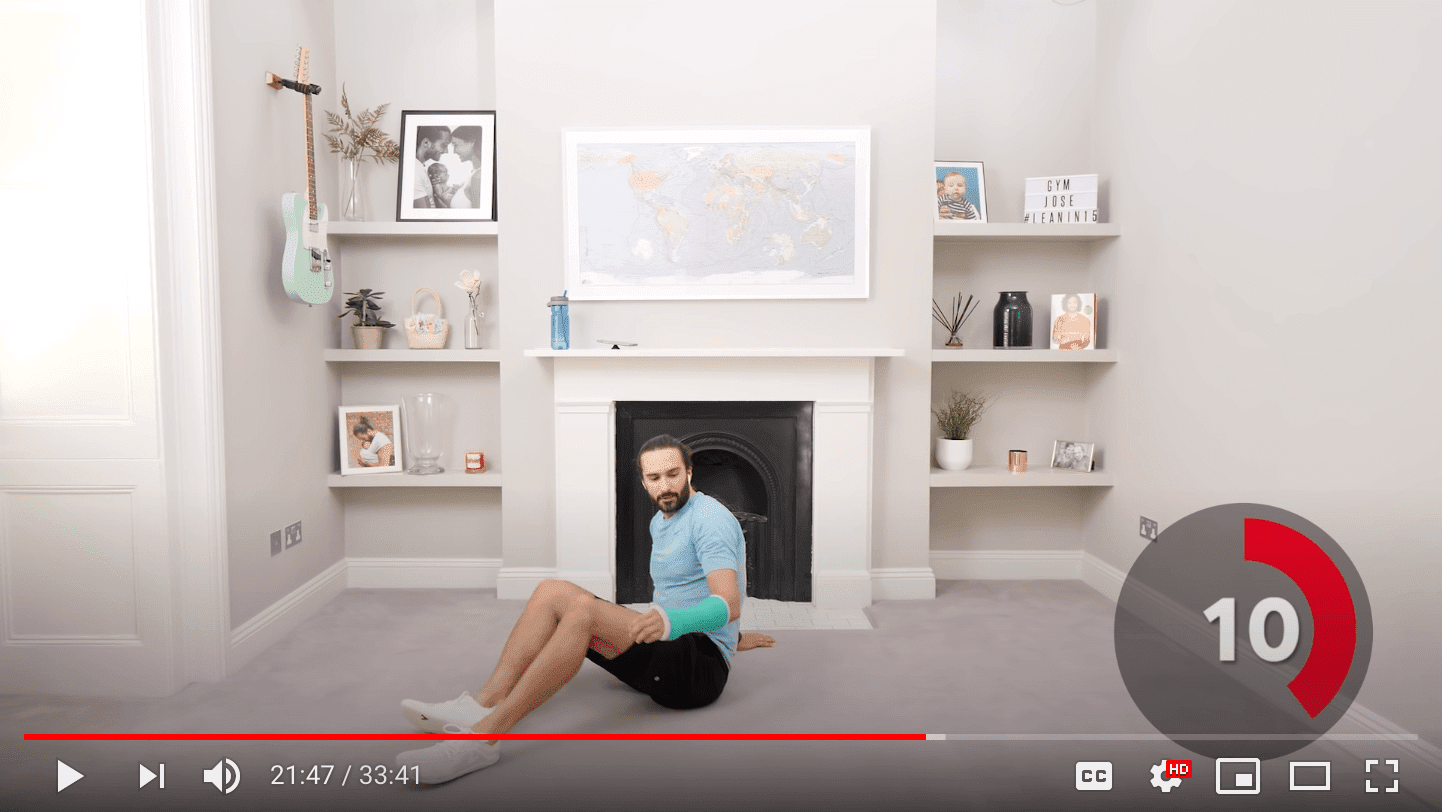
Pokazuje sposób programowania w miniaplikacji. aplikacji internetowej, potrzebny mi mały, ale kompletny pomysł na aplikację. Trening interwałowy o wysokiej intensywności (HIIT) to strategia ćwiczeń sercowo-naczyniowych polegająca na naprzemiennych zestawach krótkich, intensywnych ćwiczeń beztłuszczowych z mniej intensywnymi okresami regeneracji. Wiele treningów HIIT korzysta z minutników HIIT, np. ta 30-minutowa sesja online z kanału The Body Coach TV w YouTube.


Przykładowa aplikacja HIIT Time
W tym rozdziale opracowałem podstawowy przykład aplikacji stopera HIIT o nazwie "Czas HIIT" który pozwala użytkownikowi definiować różne minutniki i nimi zarządzać, składający się zawsze z przedziału o dużej i niskiej intensywności, a potem wybierz jedną z nich na sesję szkoleniową. Jest to elastyczna aplikacja z paskiem nawigacyjnym i paskiem kart oraz 3 stronami:
- Trening: strona aktywna podczas treningu. Pozwala użytkownikowi wybrać jeden z minutników i zawiera 3 pierścienie postępu: liczbę zbiorów, okres aktywności i okres spoczynku.
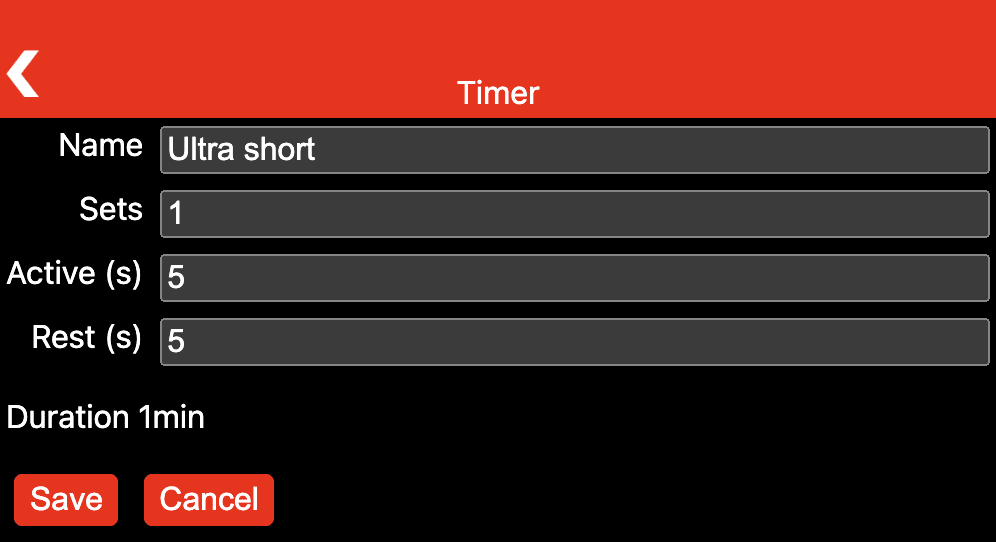
- Minutniki: zarządza istniejącymi minutnikami i pozwala użytkownikowi tworzyć nowe.
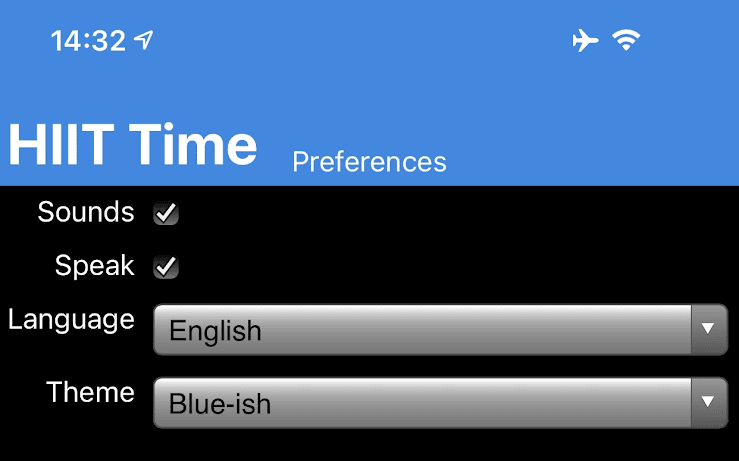
- Preferencje: umożliwia przełączanie efektów dźwiękowych i generowania mowy oraz wybór języka i motywu.
Poniższe zrzuty ekranu pokazują aplikację.



Struktura aplikacji
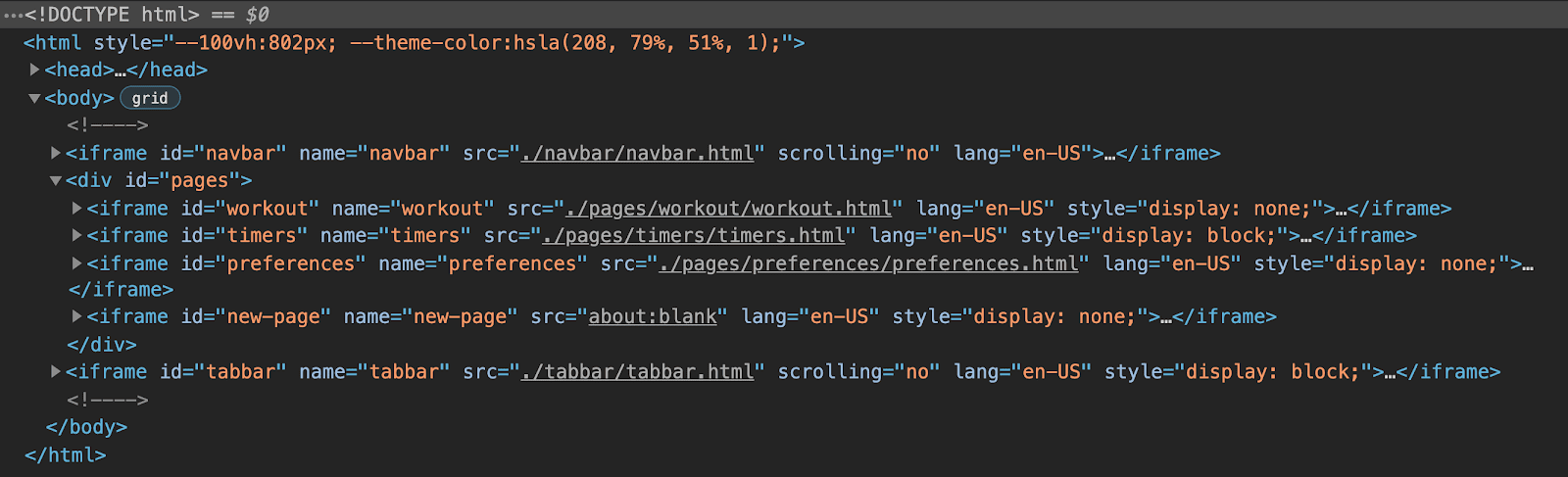
Jak wspomnieliśmy powyżej, aplikacja składa się z paska nawigacyjnego, paska kart i 3 stron rozmieszczonych w siatce.
Pasek nawigacyjny i pasek karty są realizowane jako elementy iframe, między którymi znajduje się kontener <div> zawierający jeszcze 3 elementy iframe
dla stron, z których jedna jest zawsze widoczna i zależy od aktywnego zaznaczenia na pasku kart.
Końcowy element iframe wskazujący about:blank jest wyświetlany w przypadku dynamicznie tworzonych stron w aplikacji, które są niezbędne do modyfikowania istniejących
lub tworzenie nowych.
Nazywamy ten wzorzec wielostronicową aplikacją jednostronicową (MPSPA).

Znaczniki lit-html oparte na komponentach
Struktura każdej strony jest zbudowana w formie szkieletu lit-html
który jest dynamicznie oceniany w czasie działania.
Jest to efektywna, ekspresywna i skalowalna biblioteka do tworzenia szablonów HTML dla języka JavaScript.
Dzięki użyciu go bezpośrednio w plikach HTML model programowania psychicznego jest bezpośrednio zorientowany na dane wyjściowe.
Programista tworzy szablon, określając, jak będzie wyglądał ostateczny wynik,
a lit-html dynamicznie wypełnia luki na podstawie danych i łączy detektory zdarzeń.
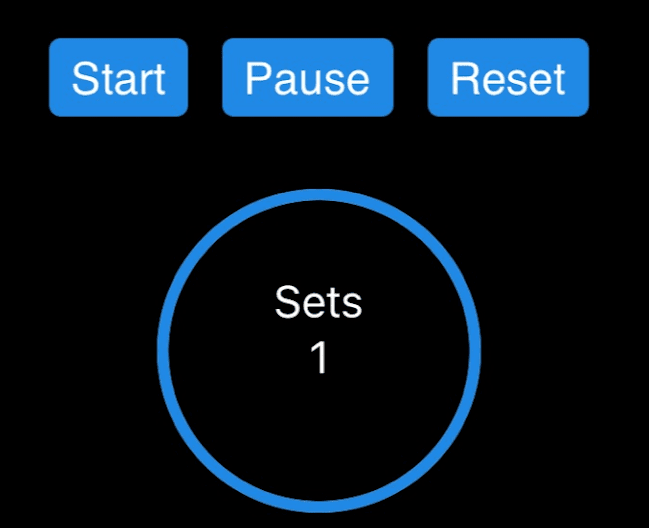
Aplikacja wykorzystuje elementy niestandardowe innych firm, takie jak <sl-progress-ring> w aplikacji Shoelace lub samodzielnie zaimplementowany element niestandardowy o nazwie <human-duration>.
Elementy niestandardowe mają deklaratywny interfejs API (np. atrybut percentage pierścienia postępu),
które świetnie współdziałają z tagiem lit-html, jak widać na poniższej liście.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

Model programowania
Każda strona ma odpowiednią klasę Page, która wzbogaca znacznik lit-html strony o implementacje
modułów obsługi zdarzeń i dostarczania danych dla każdej ze stron.
Ta klasa obsługuje również metody cyklu życia, takie jak onShow(), onHide(), onLoad() i onUnload().
Strony mają dostęp do magazynu danych, który służy do udostępniania opcjonalnie zachowywanych stanów poszczególnych stron i stanów globalnych.
Zarządzanie wszystkimi ciągami znaków odbywa się centralnie, dzięki czemu internacjonalizacja jest wbudowana.
Routing jest obsługiwany przez przeglądarkę zasadniczo bezpłatnie, ponieważ aplikacja jedynie przełącza widoczność elementów iframe i
W przypadku stron tworzonych dynamicznie zmień atrybut src w zastępczym elemencie iframe.
Przykład poniżej pokazuje kod zamykający stronę tworzonej dynamicznie.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

Styl
Styl stron jest określany dla każdej strony w pliku CSS o jej własnym zakresie.
Oznacza to, że do elementów zwykle można zaadresować bezpośrednio ich nazwy,
ponieważ nie może powodować konfliktów z innymi stronami.
Style globalne są dodawane do każdej strony, więc główne ustawienia, takie jak font-family czy box-sizing,
nie muszą być zgłaszane wielokrotnie.
Tutaj możesz też określić motywy i opcje trybu ciemnego.
Poniższa lista zawiera reguły dla strony Ustawienia, które prezentują różne elementy formularza
w siatce.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

Blokada wybudzania ekranu
Podczas treningu ekran nie może się wyłączać. W przeglądarkach, które obsługują tę funkcję, funkcja HIIT Time rejestruje to za pomocą blokady uśpienia ekranu. Fragment poniżej pokazuje, jak to się robi.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
Testowanie aplikacji
Aplikacja HIIT Time jest dostępna na GitHub. Możesz wypróbować wersję demonstracyjną w nowym oknie. lub bezpośrednio w elemencie iframe umieszczonym poniżej, który symuluje telefon komórkowy.
Podziękowania
Ten artykuł zrecenzował(a) Joe Medley Kayce Basques Milica Mihajlija, Alan Kent, i Keith Gu.


