Le domaine de l'application
Pour montrer la méthode de programmation d'une mini-appli appliquée à une application web, j'avais besoin d'une idée d'application petite mais suffisamment complète. Entraînement fractionné haute intensité (HIIT) est une stratégie d'exercice cardiovasculaire qui consiste à alterner entre de courtes périodes d'exercices anaérobies intenses et des périodes de récupération moins intenses. De nombreuses entraînements HIIT utilisent des minuteurs HIIT, comme cette session en ligne de 30 minutes. de la chaîne YouTube The Body Coach TV.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Exemple d'application HIIT Time
Pour ce chapitre, j'ai créé un exemple élémentaire d'une application de minuteur HIIT qui porte bien son nom. "Heure du HIIT" qui permet à l'utilisateur de définir et de gérer différents minuteurs, toujours composé d’un intervalle d’intensité élevée et d’une intensité faible, puis en sélectionner une pour une session de formation. Il s'agit d'une application responsive avec une barre de navigation, une barre d'onglets et trois pages:
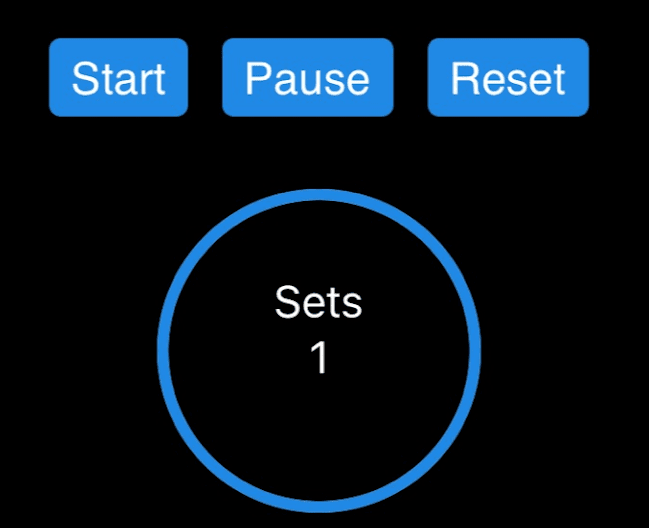
- Entraînement:page active pendant une séance d'entraînement. Il permet à l'utilisateur de sélectionner l'un des minuteurs et comporte trois anneaux de progression: le nombre d'ensembles, la période active et la période au repos.
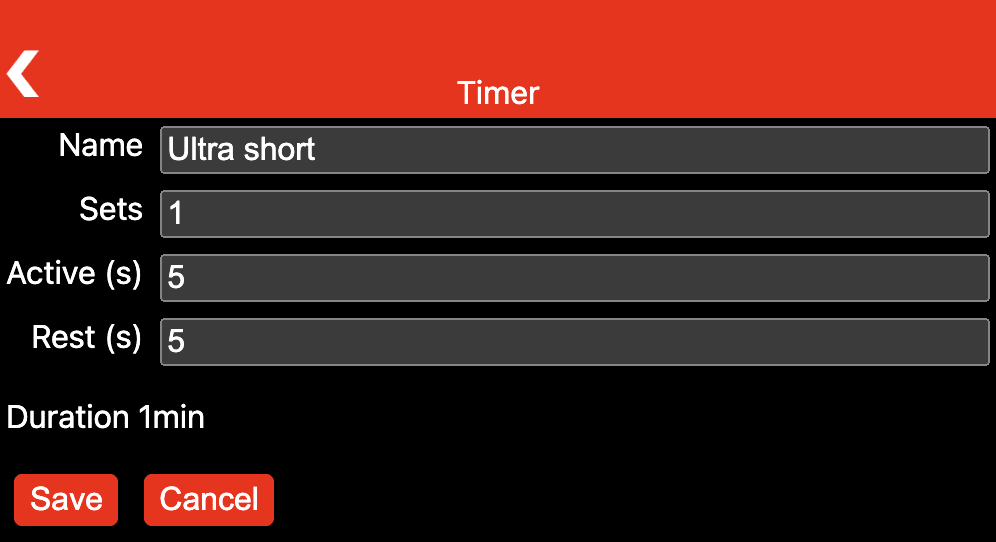
- Minuteurs:permet de gérer les minuteurs existants et d'en créer de nouveaux.
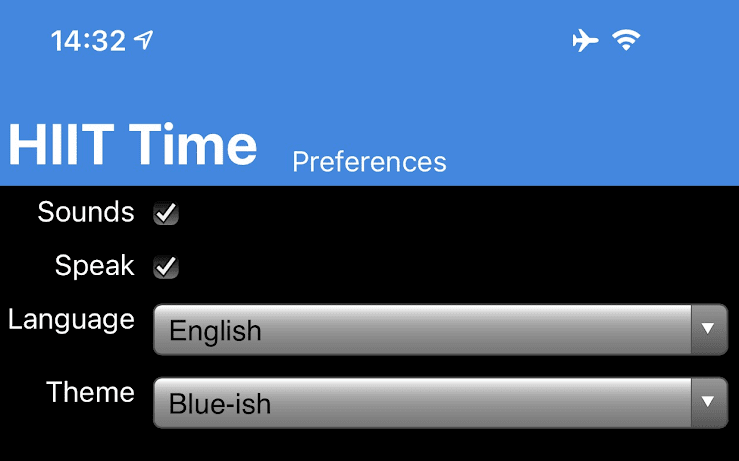
- Préférences:permet d'activer et de désactiver les effets sonores et la sortie vocale, et de sélectionner la langue et le thème.
Les captures d'écran suivantes donnent un aperçu de l'application.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Structure de l'application
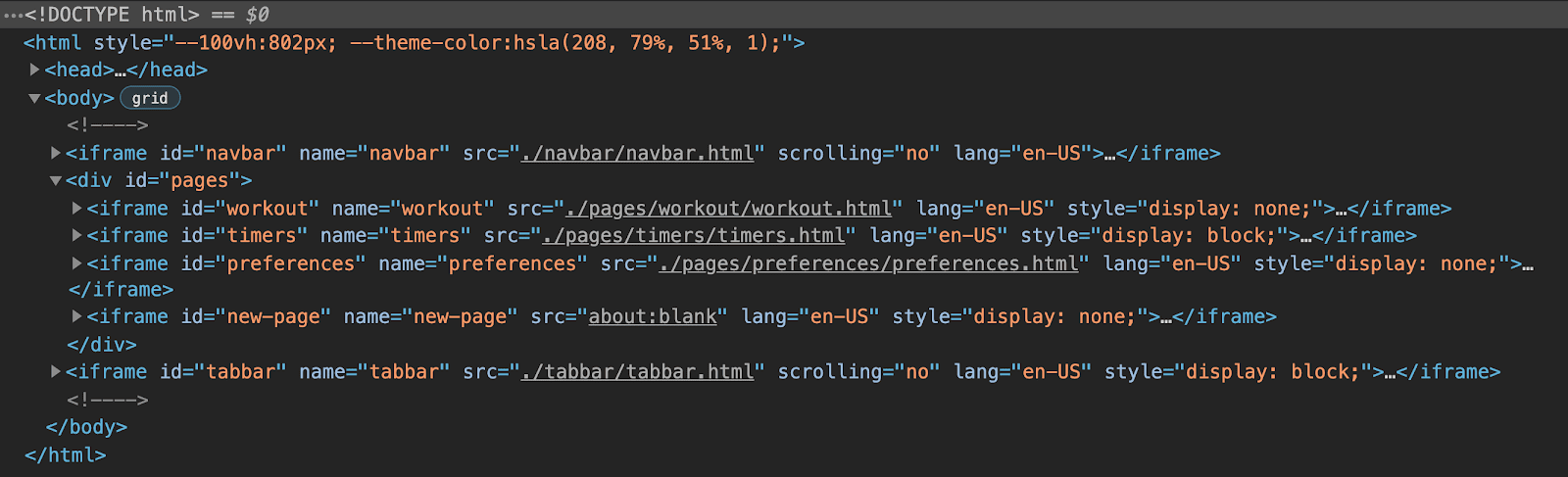
Comme indiqué ci-dessus, l'application se compose d'une barre de navigation, d'une barre d'onglets et de trois pages disposées en grille.
La barre de navigation et la barre d'onglets sont réalisées sous la forme d'iFrames séparés par un conteneur <div> et trois autres iFrames
pour les pages, dont une est toujours visible et dépend de la sélection active dans la barre d'onglets.
Un dernier iFrame pointant vers about:blank est diffusé pour les pages intégrées à l'application créées dynamiquement, qui sont nécessaires pour modifier des éléments existants
ou en créer de nouveaux.
C'est ce que nous appelons l'application multipage monopage (MPSPA, multi-page single-page app).
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Balisage lit-html basé sur des composants
La structure de chaque page est réalisée sous forme d'échafaudage lit-html
qui est évaluée dynamiquement au moment de l'exécution.
Pour l'arrière-plan de lit-html, il s'agit d'une bibliothèque de modèles HTML efficace, expressive et extensible pour JavaScript.
En l'utilisant directement dans les fichiers HTML, le modèle de programmation mental est directement orienté vers la sortie.
En tant que programmeur, vous écrivez un modèle
de ce à quoi ressemblera le résultat final,
et lit-html remplit ensuite les espaces vides de manière dynamique en fonction de vos données et connecte les écouteurs d'événements.
L'application utilise des éléments personnalisés tiers tels que la balise <sl-progress-ring> de Shoelace ou un élément personnalisé auto-intégré appelé <human-duration>.
Étant donné que les éléments personnalisés ont une API déclarative (par exemple, l'attribut percentage de l'anneau de progression),
ils fonctionnent bien avec lit-html, comme vous pouvez le voir dans la liste ci-dessous.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

Modèle de programmation
Chaque page possède une classe Page correspondante qui remplit le balisage lit-html de vie en fournissant des implémentations.
des gestionnaires d'événements et de fournir
les données pour chaque page.
Cette classe est également compatible avec les méthodes de cycle de vie telles que onShow(), onHide(), onLoad() et onUnload().
Les pages ont accès à un data store qui permet de partager l'état final par page et l'état global éventuellement conservés.
Toutes les chaînes étant gérées de manière centralisée, l'internationalisation est intégrée.
Le routage est généralement géré sans frais par le navigateur, car l'application se contente d'activer/de désactiver la visibilité de l'iFrame
Pour les pages créées dynamiquement, modifiez l'attribut src de l'espace réservé pour iFrame.
L'exemple ci-dessous illustre le code permettant de fermer une page créée de façon dynamique.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

Attribuer un style
Le style des pages est appliqué à chaque page dans son propre fichier CSS limité.
Cela signifie que les éléments peuvent généralement être
simplement traités directement par leur nom d’élément,
car aucun conflit avec d'autres pages ne peut se produire.
Des styles globaux sont ajoutés à chaque page. Il est donc important de centraliser les paramètres comme le font-family ou le box-sizing.
n'ont pas besoin d'être déclarés à plusieurs reprises.
C'est également à ce niveau que sont définis les thèmes et les options du mode sombre.
La liste ci-dessous présente les règles de la page "Préférences" qui définissent les différents éléments du formulaire.
sur une grille.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

Verrouillage de l'écran
Pendant une séance d’entraînement, l’écran ne doit pas s’éteindre. Dans les navigateurs compatibles, l'HIIT Time en tient compte grâce à un Wakelock de l'écran. L'extrait ci-dessous montre comment procéder.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
Tester l'application
L'application HIIT Time est disponible sur GitHub. Vous pouvez lancer la démonstration dans une nouvelle fenêtre. ou directement dans l'iFrame ci-dessous, qui simule un appareil mobile.
Remerciements
Cet article a été examiné par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, et Keith Gu.


