Composants Web
Les composants Web ont commencé avec la promesse de permettre aux développeurs de les assembler et d'y créer des applications de qualité. Parmi ces composants atomiques, citons les éléments temporels de GitHub, web-vitals-element de Stefan Judis ou, la fiche honteuse, l'option d'activation du mode sombre de Google. Toutefois, lorsqu'il s'agit de systèmes de conception complets, j'ai constaté que les utilisateurs préfèrent s'appuyer sur un ensemble cohérent de composants du même fournisseur. Une liste incomplète d'exemples inclut les composants Web UI5 de SAP, les éléments Polymer, les éléments de Vaadin, les composants FAST de Microsoft, les composants Web Material, sans doute les composants AMP et bien d'autres. En raison d'un certain nombre de facteurs qui n'entrent pas dans le cadre de cet article, de nombreux développeurs se sont également tournés vers des frameworks tels que React, Vue.js, Ember.js, etc. Plutôt que de laisser au développeur la liberté de choisir l'une de ces options (ou, en fonction de votre point de vue, de forcing leur fournir des composants qui leur permettent de faire un choix technologique universel), les développeurs doivent utiliser des composants de super.
Composants dans les mini-applications
Vous pouvez considérer ces composants comme n'importe quelle bibliothèque de composants mentionnée ci-dessus. Pour obtenir un aperçu des composants disponibles, vous pouvez parcourir la bibliothèque de composants WeChat, les composants de ByteDance, les composants d'Alipay, les composants de Baidu et les composants d'application rapide.
Plus tôt, j'ai montré que même si, par exemple, <image> de WeChat est un composant Web en arrière-plan, tous ces composants ne sont pas techniquement des composants Web. Certains composants, tels que <map> et <video>, sont affichés en tant que composants intégrés au système d'exploitation et superposés sur la WebView. Pour le développeur, ces détails d'implémentation ne sont pas révélés, ils sont programmés comme n'importe quel autre composant.
Comme toujours, les détails varient, mais les concepts généraux de programmation sont les mêmes pour tous les fournisseurs de super-applications. Un concept important est la liaison de données, comme indiqué précédemment dans la section Langages de balisage. En règle générale, les composants sont regroupés par fonction, il est donc plus facile de trouver celui qui convient le mieux. Vous trouverez ci-dessous un exemple de catégorisation d'Alipay, semblable au groupe de composants d'autres fournisseurs.
- Afficher les conteneurs
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Contenu de base
texticonprogressrich-text
- Composants du formulaire
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navigation
navigator
- Composants multimédias
imagevideo
- Canevas
canvas
- Carte
map
- Ouvrir les composants
web-viewlifestylecontact-button
- Accessibilité
aria-component
Vous pouvez voir ci-dessous la <image> d'Alipay utilisée dans une instruction a:for (voir Rendu de liste) qui effectue une boucle sur un tableau de données d'image fourni dans index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Notez la liaison de données de item.mode avec l'attribut mode, de src à l'attribut src, et les trois gestionnaires d'événements onTap, onError et onLoad aux fonctions portant le même nom. Comme indiqué précédemment, le tag <image> est converti en interne en <div> avec un espace réservé pour les dimensions finales de l'image, un chargement différé facultatif, une source par défaut, etc.
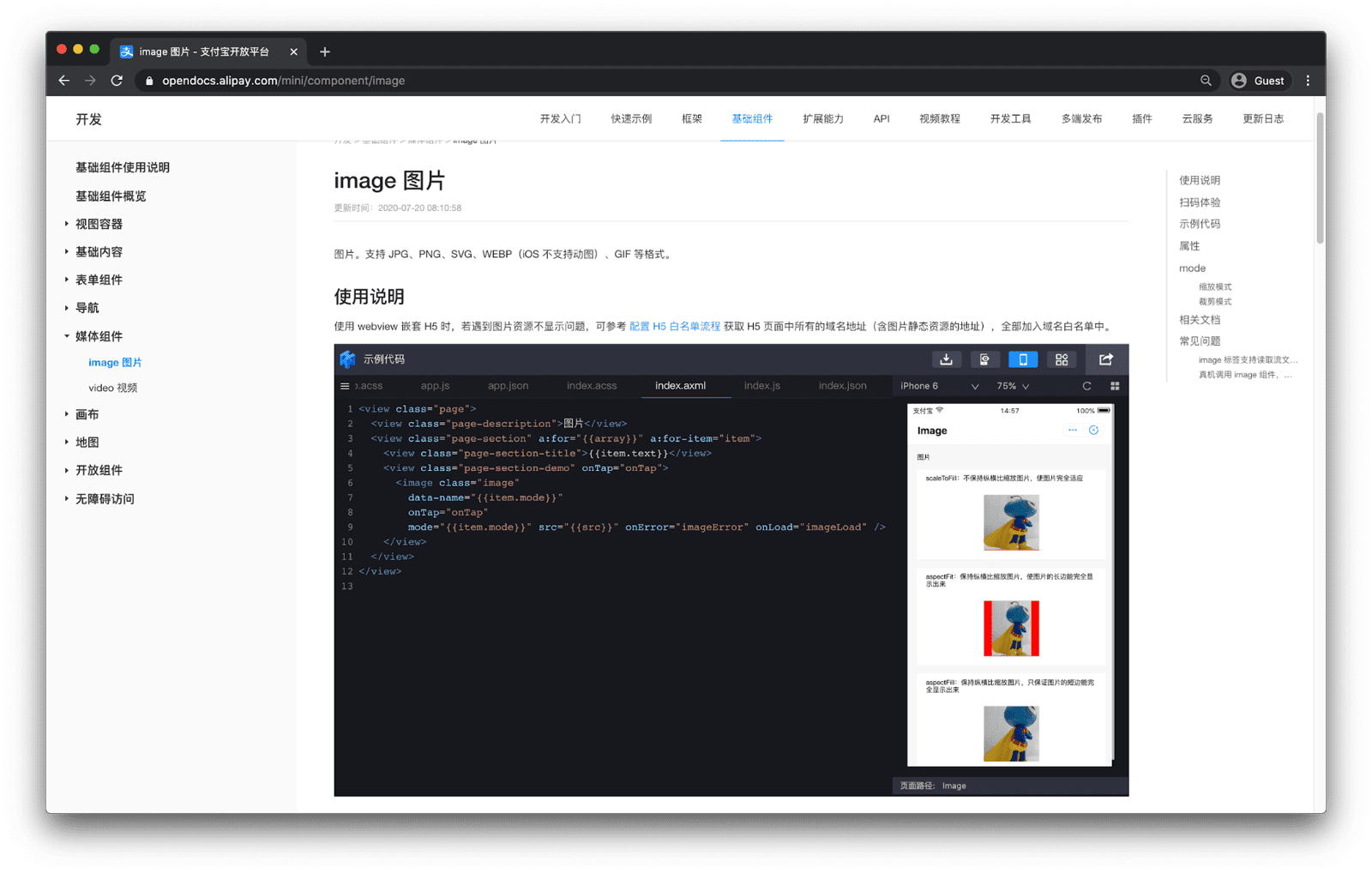
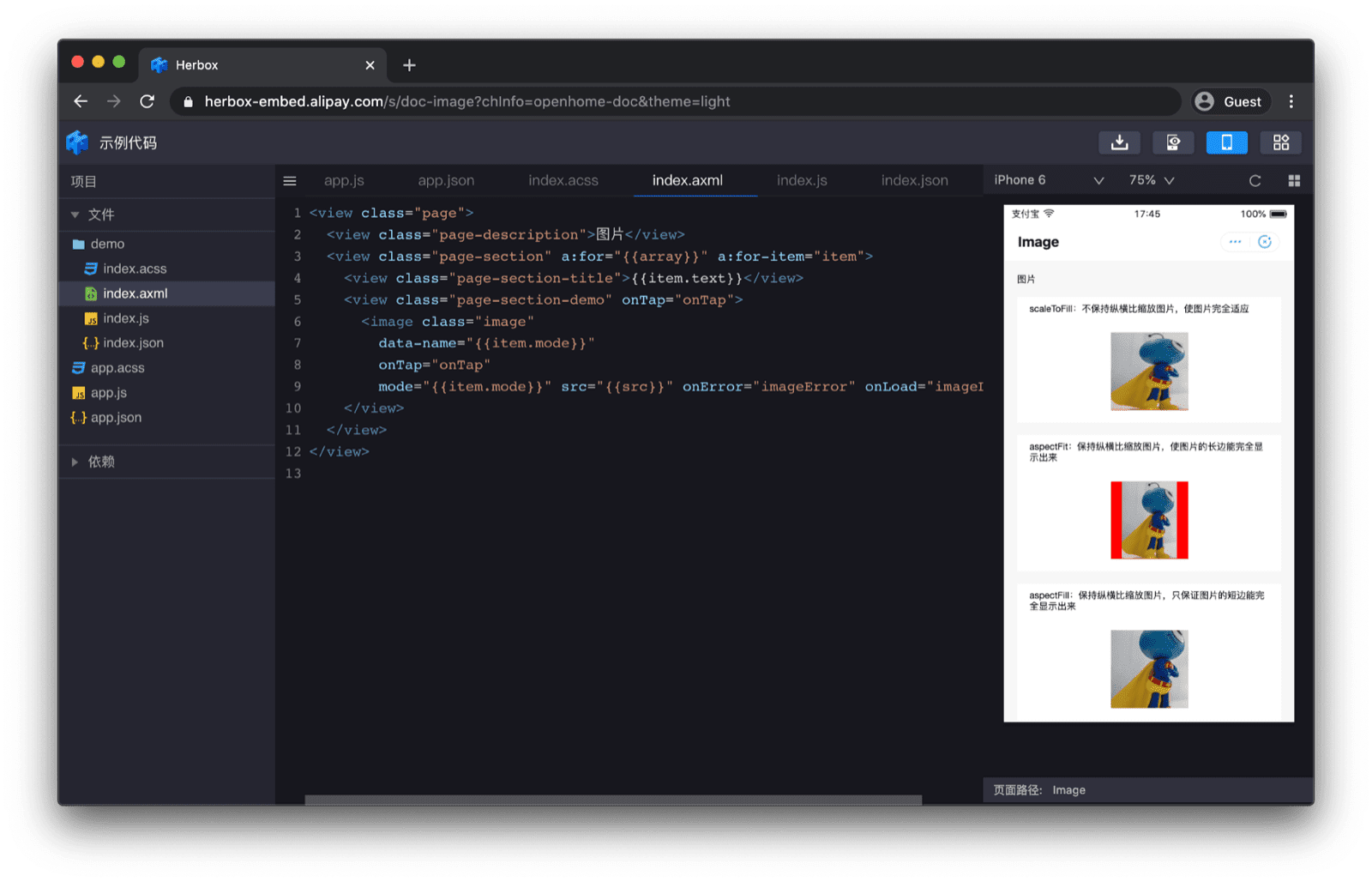
Les options de configuration disponibles pour le composant sont toutes répertoriées dans la documentation. L'aperçu du composant avec simulateur intégré à la documentation rend le code immédiatement tangible.


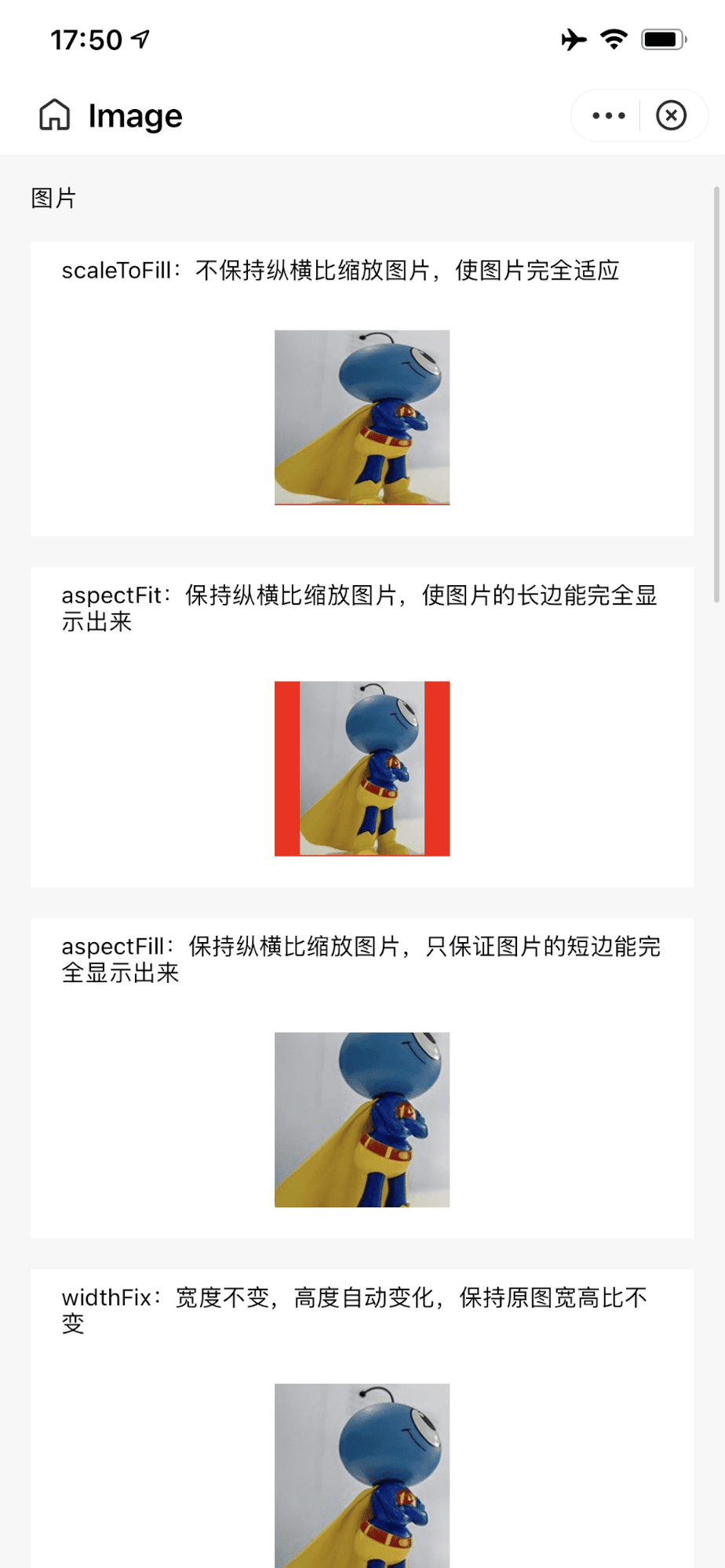
Chaque composant comporte également un code QR qui peut être scanné avec l'application Alipay, qui ouvre l'exemple de composant dans un exemple minimal autonome.

<image> d'Alipay sur un appareil réel après avoir suivi le lien vers le code QR dans la documentation.
Les développeurs peuvent passer directement de la documentation à l'IDE Alipay DevTools en utilisant un schéma d'URI propriétaire antdevtool-tiny://. La documentation peut ainsi être directement liée à un projet de mini-application à importer, afin que les développeurs puissent commencer à utiliser le composant immédiatement.
Composants personnalisés
En plus d'utiliser les composants fournis par le fournisseur, les développeurs peuvent également créer des composants personnalisés. Ce concept existe pour WeChat, ByteDance, Alipay, Baidu et Quick App. Par exemple, un composant personnalisé Baidu se compose de quatre fichiers qui doivent se trouver dans le même dossier : custom.swan, custom.css, custom.js et custom.json.
Le fichier custom.json indique le contenu du dossier en tant que composant personnalisé.
{
"component": true
}
Le fichier custom.swan contient le balisage et custom.css le CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Le fichier custom.js contient la logique. Les fonctions de cycle de vie des composants sont attached(), detached(), created() et ready(). Le composant peut également réagir aux événements de cycle de vie de la page, à savoir show() et hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Le composant personnalisé peut ensuite être importé dans index.json. La clé d'importation détermine le nom (ici: "custom") avec lequel le composant personnalisé peut ensuite être utilisé dans index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Remerciements
Cet article a été lu par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent et Keith Gu.


